el-tree 在编辑中回显数据时,有一个bug,就是只要我们回显的数据中有父节点的 id ,不管当前父节点下的子节点是部分选中还是全选中,回显的效果是该父子节点下的子节点都会全选中
el-tree 在编辑中回显数据时,有一个bug,就是只要我们回显的数据中有父节点的 id,不管当前父节点下的子节点是部分选中还是全选中,回显的效果是该父子节点下的子节点都会全选中,这很显然不是我们需要的
看大家有用自己的办法解决,比如有说用 check-strictly 来控制父子互不互相关联的做法,还有自己手动写函数来控制父子节点的选中状态,但是方法多感觉很繁琐。
我这里用 getNode() 的方法来简单解决
预计的效果

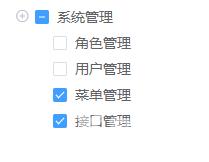
目前实际效果

先上代码看如何实现
template 部分
<el-tree :data="list.data" show-checkbox node-key="id" :props="defaultProps" :default-expand-all="list.isExpand" v-loading="list.loading" ref="tree" @check-change="checkChange"> </el-tree>
js 部分
export default {
data () {
return {
list: {
data: [],
loading: false,
isExpand: true
},
defaultProps: {
children: 'children',
label: 'name'
},
loading:false
}
},
methods: {
defaultChecked () { // 默认选中
this.$nextTick(() => {
const arr = []
this.menus.forEach(item => {
if (!this.$refs.tree.getNode(item.id).childNodes || !this.$refs.tree.getNode(item.id).childNodes.length) {
arr.push(item.id)
}
})
this.$refs.tree.setCheckedKeys(arr)
})
},
}
}

解析:this.menus 是从后端获取回来的数据,getNode() 获取到当前节点,判断当前节点是否是叶子节点,是的话存入 arr 数组中,最后使用 setCheckedKeys() 将数据回显选中,从而实现父级的半选状态
打印了一下Node 节点

以上就是解决el-tree数据回显时子节点部分选中父节点都全选中的坑的详细内容,更多关于el-tree 数据回显的资料请关注易盾网络其它相关文章!
