目录
- 关于接口请求数据过大导致浏览器崩溃
- 解决的方法也很简单
- 一行代码解决vue数据量大卡顿问题
关于接口请求数据过大导致浏览器崩溃
做vue后台的时候,有一个导出所有用户数据的需求,我这里是前端导出,用的是iview的exportCsv方法,在这里说说遇到的问题吧。
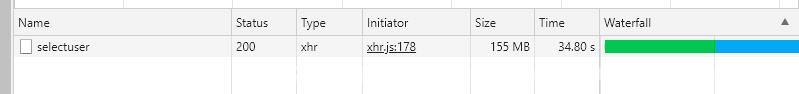
首先看这里,查询的时候,Size有155MB,最开始在谷歌、火狐之类的上面测试,一切正常,后来被提出在360浏览器里页面直接崩溃。

解决的方法也很简单
因为拿到后端传过来的数组后,赋值给了data里面的一个数组,即this.xxx = res.list(res.list为后端传来的数组),代码每次执行到这里就崩溃了,听别人给我说的是data数据太多导致内存溢出,让我别双向绑定了,那么我就吧上面那行代码注释掉,就成功了。
顺便再补充一个方法,使用freeze,只需要吧 this.xxx= res.list 改成 this.xxx = Object.freeze(userList)
只不过,不太推荐用freeze这个方法,如上图所示,155MB的时候可以正常使用,后边又用171MB的数据测试了下,浏览器又崩了!!!(该死的国产浏览器)
一行代码解决vue数据量大卡顿问题
最近遇到一个需求,需要在地图上显示某地区的路网线路,结果后端直接返回了3w多条数据

每条线路下坐标点接近100个

这四舍五入就是300w的数据啊。
而且还不能分层级显示,只能一次性显示全部打点,没办法,硬着头皮放到地图上吧。
开发完成,打开网页,拖动地图,偶尔出现了卡顿的情况,但是,上线吧,能用就行
3天后
产品经理:诶,这数据怎么不会变啊,你加个轮询定时请求吧,还有地图能不能有点动态效果,隔一段时间随机定位到某个地点吧,然后地图打点点击要有详细数据的弹窗
打工人:…
加上轮询,打开网页,拖动地图,出现了明显的掉帧和卡顿的情况,但是,上线吧,能用就行
一天后
产品经理:页面没怎么操作,怎么放着放着就崩了
打工人:…
打开控制台,打开任务管理器,发现初次加载页面内存就占用了接近1G

第一次轮询,内存占用1.4G

第二次轮询,内存占用1.8G

每次轮询,内存占用就增大了400M,好家伙,这样下去1T的内存都不够用啊(况且一个tab内存占用到4G左右页面就崩溃了)

这…不对啊,我明明地图对象都移除了,数据也是重置了啊,内存怎么一直在增大呢?
于是开始了修bug之路
经过反复调试和定位,发现是vue数据深度监听和地图对象存在引用关系导致内存无法释放(怀疑)
那这个问题好解决啊,禁用vue深度监听不就好了吗
因为本项目中请求的数据只用于展示,不会对数据作修改,所以只需要在赋值data前把数据冻结即可
this.list = Object.freeze(list)
由于数据被冻结,所以vue无法深度遍历数据给数据添加get和set属性,这样就减少了数据监听带来的问题,而且在大数据量的情况下**Object.freeze()**非常有用
**Object.freeze()**方法可以冻结一个对象,一个被冻结的对象再也不能被修改,当然你可以将变量的引用替换掉
不能添加新属性不能删除已有属性不能修改已有属性的可枚举性、可配置性、可写性不能修改已有属性的值不能修改原型
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
