目录 安装vitepress 目录结构 文档首页 配置 导航栏配置 侧边栏 部署到GitHub Pages 每个组件库都有它们自己的文档。所以当我们开发完成我们自己的组件库必须也需要一个组件库文档。如
目录
- 安装vitepress
- 目录结构
- 文档首页
- 配置
- 导航栏配置
- 侧边栏
- 部署到GitHub Pages
每个组件库都有它们自己的文档。所以当我们开发完成我们自己的组件库必须也需要一个组件库文档。如果你还不了解如何搭建自己的组件库可以看这里->从零搭建Vue3组件库。看完这篇文章你就会发现原来搭建和部署一个组件库文档是那么的简单。当然部署也不需要你有自己的服务器,你只要有github即可。由于我们的组件库还没有完成,所以下面就以element-plus作为示例来搭建一个文档吧。
安装vitepress
首先新建文件夹就叫kittydocs,执行pnpm init初始化,然后安装vitepress
pnpm add vitepress -D
在package.json添加一些script
"scripts": {
"docs:dev": "vitepress dev docs",
"docs:build": "vitepress build docs",
"docs:serve": "vitepress serve docs"
}
安装组件库element-plus
pnpm i element-plus -S
目录结构
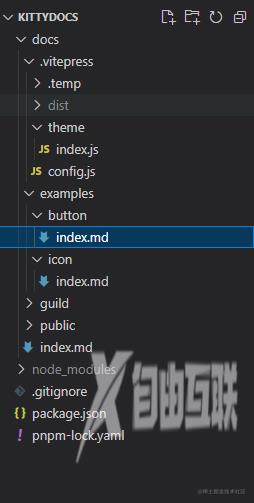
新建kittydocs目录,其中文件结构如下图

- .vitepress/config.js为配置文件
- .vitepress/theme/index.js为自定义主题
- examples作为为组件示例目录
- public是公共文件目录
- index.md则是组件库文档的首页
- gulild放我们组件指南文档
文档首页
首先我们按照官网的样式给我们组件库整个首页,在index.md文件中写入
---
layout: home
title: Kitty
titleTemplate: 一个Vue3组件库
hero:
name: Kitty
text: 一个Vue3组件库
tagline: 没啥特点仅供学习
image:
src: /logo.png
alt: Kitty
actions:
- theme: brand
text: 开始
link: /guide/
- theme: alt
text: 在 Gitee 上查看
link: https://gitee.com/geeksdidi/kittyui
features:
- icon: 