目录
- Vue数据更新视图不更新的几种解决
- 知识拓展
- 对象属性的添加或删除
- 异步更新队列
- Object.assign方法
- vue多层循环
- Vue更改了数据但是视图却没有更新
Vue数据更新视图不更新的几种解决
知识拓展
在一个组件实例中,只有在data里初始化的数据才是响应的,Vue不能检测到对象属性的添加或删除,没有在data里声明的属性不是响应的。
Vue不允许在已经创建的实例上动态添加根级响应式属性,但是可以使用$set方法将相应属性添加到嵌套的对象上。
数组数据变动,使用某些方法操作数组,变动数据时,有些方法无法被vue监测
push(),pop(),splice(),sort(),reverse()可被vue检测到 filter(), concat(), slice()。这些不会改变原始数组,但总是返回一个新数组。当使用非变异方法时,可以用新数组替换旧数组。
vue不能检测以下变动的数组:
1、当你利用索引直接设置一个项时,vm.items[indexOfItem] = newValue
2、当你修改数组的长度时,例如: vm.items.length = newLength
对象属性的添加或删除
由于 Vue 会在初始化实例时对属性执行 getter/setter 转化过程,所以属性必须在 data 对象上存在才能让 Vue 转换它,这样才能让它是响应的。
解决办法:
使用 Vue.set(object, key, value) 方法将响应属性添加到嵌套的对象上
Vue.set(vm.someObject, 'b', 2) 或者 this.$set(this.someObject,'b',2) (这也是全局 Vue.set 方法的别名)
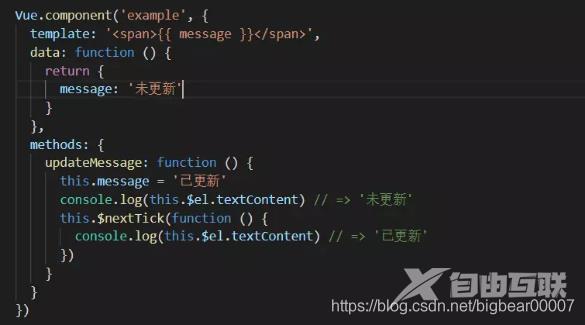
异步更新队列
在最新的项目中遇到了这种情况,数据第一次获取到了,也渲染了,但是第二次之后数据只有在再一次渲染页面的时候更新,并不能实时更新。
网上查了资料才知道,Vue 异步执行 DOM 更新。只要观察到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据改变。如果同一个 watcher 被多次触发,只会被推入到队列中一次。
解决办法:
可在数据变化之后立即使用 Vue.nextTick(callback)。这样回调函数在 DOM 更新完成后就会调用。例如:

因为 $nextTick()返回一个 Promise 对象,所以可以使用新的 ES2016 async/await语法完成相同的事情:

Object.assign方法
object.assign方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象,并返回目标对象。
vm.object = Object.assign( { } , vm.object , {a:' 1 ', b:' 2 ' })
注:object必须是已经声明的对象
关于Object.assign方法更多内容,请访问《Object.assign()》
vue多层循环
动态改变数据后渲染的很慢或者不渲染
可在动态改变数据的方法,第一行加上
this.$forceUpdate();
Vue更改了数据但是视图却没有更新
1.Vue不能检测到对象属性的添加或删除,没有在对象里声明的属性不是响应的。
2.用在v-for里面数据层次太多,render函数没有自动更新,需手动强制刷新
vm.$forceUpdate()
迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
https://cn.vuejs.org/v2/api/#vm-forceUpdate
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
