目录 prop属性动态绑定不生效 el-form-item中prop属性绑定报错 控制台报错 源代码 修改后 prop属性动态绑定不生效 做项目时表单有一项需要有条件展示是否校验,于是首先就想到prop动态绑定
目录
- prop属性动态绑定不生效
- el-form-item中prop属性绑定报错
- 控制台报错
- 源代码
- 修改后
prop属性动态绑定不生效
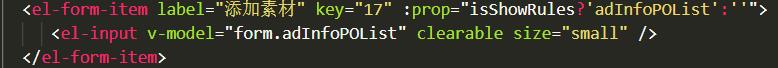
做项目时表单有一项需要有条件展示是否校验,于是首先就想到prop动态绑定,如下

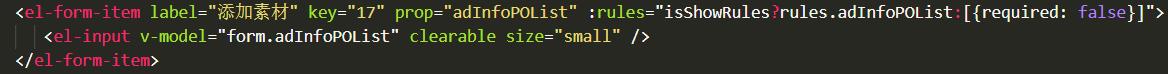
但是试了好几遍都不生效,最后改成rules动态绑定校验就OK了

el-form-item中prop属性绑定报错
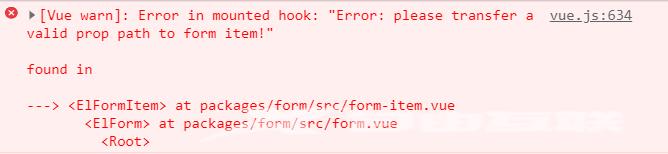
报错:“Error: please transfer a valid prop path to form item!“
控制台报错
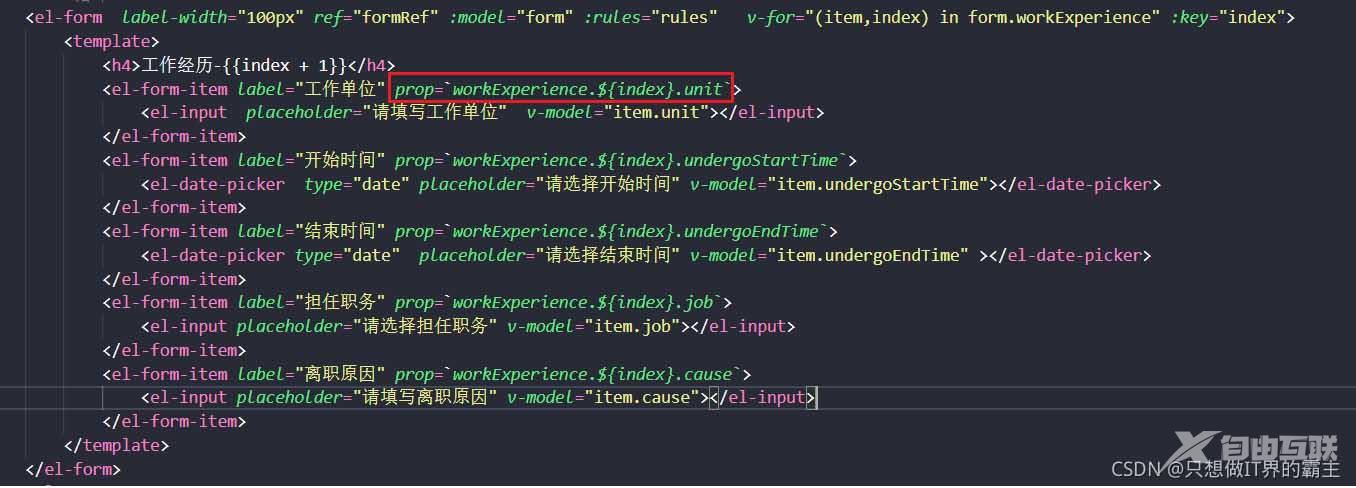
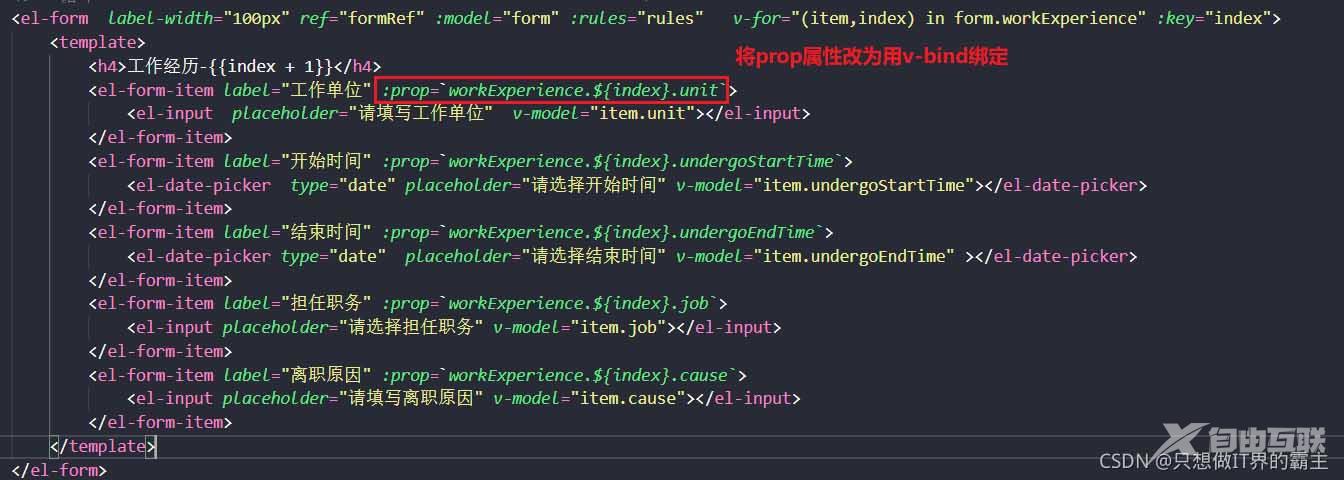
原因:因为这里动态创建的el-form-item,所以循环出来的标识prop是我们用模板字符串拼接的动态prop,需要用v-bind绑定。

源代码

修改后

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
