目录 如何实现在当前表格直接更改数据 需求 效果如下 具体做法 useState修改对象的字段 如何实现在当前表格直接更改数据 需求 用户点击修改按钮时直接在弹出框的当前页面内直接再次
目录
- 如何实现在当前表格直接更改数据
- 需求
- 效果如下
- 具体做法
- useState修改对象的字段
如何实现在当前表格直接更改数据
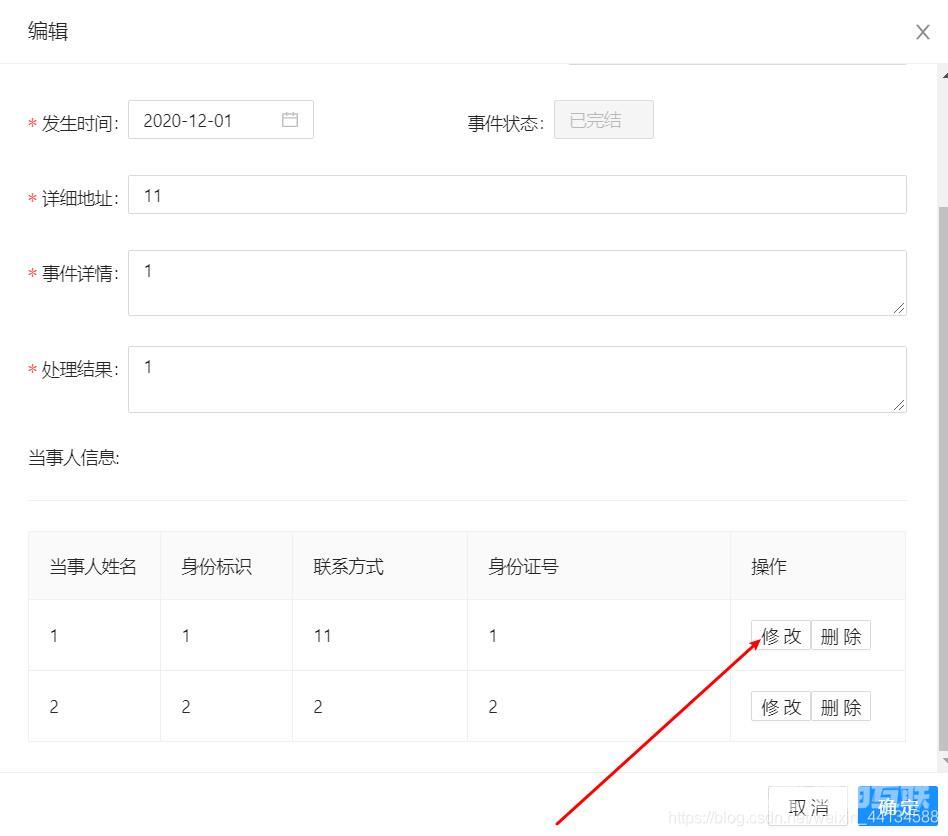
需求
用户点击修改按钮时直接在弹出框的当前页面内直接再次修改点击行相关信息:

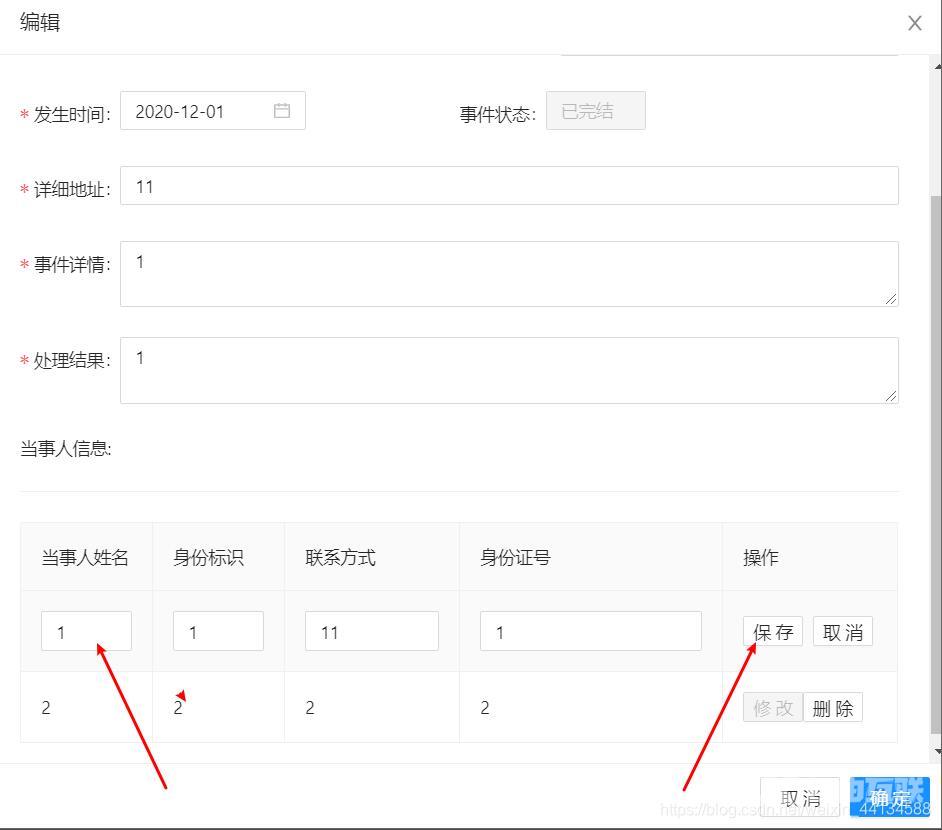
效果如下

点击修改当事人信息时,直接将当前改为输入框,并将信息展示,同时操作栏内的内容变为保存和取消;
具体做法
我这里是使用的antd组件内的可编辑表格;当然原生的也可以做,以前也做过;
这里的关键是点击修改按钮时,令当前行的表格变为输入框,并展示数据;
给数据每一项加上 editable: true属性,并通过该属性控制 渲染的是数据还是可修改的输入框
这里是使用的useState()方法来进行状态控制的;
- 关于 useState 的用法是,需要传入一个参数作为状态的初始值,当函数执行后会返回两个值,一个是当前状态的属性,一个是修改状态的方法。
- 使用方法更新数据后会触发render()重新渲染数据
const [editingKey, setEditingKey] = useState('');
// 是否正在修改
const isEditing = (record: Item) => record.key === editingKey;
// 修改按钮
const edit = (record: Item) => {
form.setFieldsValue({ ...record });
setEditingKey(record.key);
};
// 取消
const cancel = () => {
setEditingKey('');
};
// 保存
const save = async (id: React.Key) => {
try {
const row = (await form.validateFields())
console.log('row', row)
row.id = id
onSave(row)
setEditingKey('');
} catch (err) {
console.log(err)
}
};
我这里给useState一个初始值为空,点击修改后使用setEditingKey()方法(useState返回的方法)将useState数据的值赋值为当前行的唯一key值,这样二者相等,就可以区别点击的是哪一条数据的按钮了;点击取消setEditingKey(’’)重新置空;
判断逻辑:
// 是否正在修改
const isEditing = (record: Item) => record.key === editingKey;
渲染数据前进行判断:
const mergedColumns = columns.map(col => {
if (!col.editable) {
return col;
}
return {
...col,
onCell: (record: Item) => ({
record,
dataIndex: col.dataIndex,
title: col.title,
editing: isEditing(record),
}),
};
});
根据数据状态判断渲染的是表格合适输入框:
const EditableCell: React.FC<EditableCellProps> = ({
editing,
dataIndex,
title,
record,
index,
children,
...restProps
}) => {
return (
<td {...restProps}>
{editing ? (
<Form.Item
name={dataIndex}
style={{ margin: 0 }}
rules={[
{
required: true,
message: `请填写${title}!`,
},
]}
>
<Input />
</Form.Item>
) : (
children
)}
</td>
);
};
导出:
return (
<Form form={form} component={false}>
<Table
components={{
body: {
cell: EditableCell,
},
}}
bordered
pagination={false}
dataSource={dataSource}
{...otherProps}
columns={mergedColumns}
rowClassName="editable-row"
/>
</Form>
);
其中dataSource为数据源,

功能实现。
useState修改对象的字段
首先定义一个空对象
const [dataSelect, setDataSelect] = React.useState({})
给这个对象附上不同值,但不会把原来的覆盖的掉
const select = (e, item, type) => {
const data = { ...dataSelect }
if (type == 'price') {
setSelectNO(e)
data.min_price = item.min_price
data.max_price = item.max_price
setDataSelect(data)
console.log(data)
return
}
if (type == 'optionsCity') {
setCity(e)
data.city = item.text
setDataSelect(data)
console.log(data)
return
}
}
原理用一个第三方的值,作为中间变量。每次都是附上最新的data。

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
