目录
- input标签checkbox,change和click绑定事件的区别
- input标签中checkbox类型的相关操作总结
- 一、checked属性
- 二、操作
- 三、关于checkbox的其他操作
input标签checkbox,change和click绑定事件的区别
我们经常在vue开发项目的过程中,遇到需要对input框使用v-modal的这种情况,在有的时候,不光需要双向数据绑定,还需要在改变数据之后绑定其它的操作,那么问题来了,你是使用@change绑定事件还是使用@click绑定事件
建议不要通过click绑定事件,对待input标签,最好通过change来触发,本人血的教训。
<input @change="inputchecked" class="goods-checked" v-model="shopcargoods[index].checked" type="checkbox" >
click执行的时间要早于change执行的时间,因为v-modal的时间是一个异步的。
当点击之后,v-modal可能还没有来得及将绑定在data里面的数据改变,click绑定的事件就执行了,这会导致click绑定事件里面拿到的data数据不是最新的。
change绑定的事件是一定要等到input框的value值改变之后才会被触发。
关于这一系列的顺序我是这样理解
点击input框–> click事件生效 --> v-modal改变绑定的data数据 --> 渲染到页面上改变input的value值 --> change事件生效
input标签中checkbox类型的相关操作总结
今天突然用到了input标签里的checkbox,发现还是有些概念不清不楚的,在这里总结一下。
一、checked属性
常用于input标签里type类型为checkbox和radio ,是一个Boolean属性。规定在页面加载时预先被选定。可以通过js代码进行设置。
<input type="checkbox" name="hu" checked="checked"> <input type="checkbox" name="hu" checked=true> <input type="checkbox" name="hu" checked=false> <input type="checkbox" name="hu" checked=""> <input type="checkbox" name="hu" checked>
以上的几种写法,都会得到相同的结果,就是标签被选中。 ![]()
这是因为在复选框里只要有checked属性,不管是够为其赋值,结果为空或true或false或任意值,均为选中状态。
需要注意的是,在XHTML中禁止属性最小化,所以必须定义为
<input type="checkbox" checked="checked">
二、操作
可以利用JS或Jquery操作checked的值:
var js_box1 = document.getElementById("box1").checked = true;
$("#box2").prop('checked',true); // 标准写法 推荐
$("#box2").prop({checked: true}); // map键值对
$("#box2").prop('checked',function(){ // 通用写法
return true;
});
$("#cb1").prop("checked","checked"); //不标准
$("#box2").attr('checked',true); // 不推荐
$("#box2").attr('checked','true'); // 不推荐
$("#box2").attr('checked','checked'); // 通用写法
console.log('1:'+ box1.checked); // 1:undefind
在我使用的过程来看,强烈推荐使用.prop()方法进行设置或判断是否选中的操作。(当然这是jQuery里的方法)
因为在我开始想到的是用attr()方法,然后踩坑里了.......用attr()设置复选框选中没有问题,问题出现在判断是否选中复选框。不管我选中还是没有选中,返回的都是“undefind”。之后还用prop()就美滋滋。
console.log('1:'+ box1.checked); //1:true
console.log('2:'+ $("#box2").attr('checked')); //2:checked
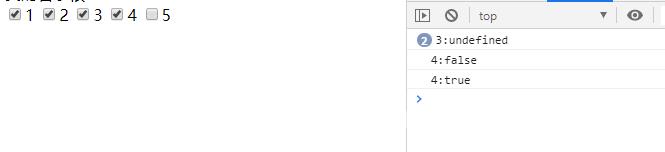
$(document).on('click', '#box3', function(){
console.log('3:'+ $("#box3").attr('checked')); //3:undefined
});
$(document).on('click', '#box4', function(){
console.log('4:'+ $("#box4").prop('checked')); //4:checked
});
后来自己又研究了一下,发现如果不需要实时的监听是否选中复选框的话,attr()和prop()都能得到结果,且attr返回:"checked"或"undefined",prop 返回true/false。因为在我所使用的项目中,需要用户点击复选框选中以后,标签栏就需要立刻做出反应,将对应的内容生成新标签回显给用户。这时候使用attr('checked')在点击事件下获得checked属性,就会一直返回undefind。具体原因在后面会有解释,换成prop方法就不会出现这个问题。

还有一种方式也可以,就是 .is(':checked') // 返回true/false
补充一下,关于prop和attr方法的区别:
1.设置的属性值类型不同
由于attr()函数操作的是文档节点的属性,因此设置的属性值只能是字符串类型,如果不是字符串类型,也会调用其toString()方法,将其转为字符串类型。
prop()函数操作的是JS对象的属性,因此设置的属性值可以为包括数组和对象在内的任意类型。
2.jQuery认为:attribute的checked、selected、disabled就是表示该属性初始状态的值,property的checked、selected、disabled才表示该属性实时状态的值(值为true或false)。
即:
attr()获取的是初始状态的值,即使取消了选中,也不会改变。prop()获取的值已经发生变化,是实时状态的值。(这就是我上面出问题的原因啦)
三、关于checkbox的其他操作
1、设置第一个checkbox 为选中值
$("#chk1").find('input:checkbox:first').prop("checked",true);
$("#chk1").find('input:checkbox').eq(0).prop("checked",true);
2、设置最后一个checkbox为选中值
$("#chk1").find('input:checkbox:last').prop("checked",true);
3、根据索引值设置任意一个checkbox为选中值
$("#chk1").find('input:checkbox').eq(索引值).prop('checked', true); //索引值=0,1,2....
//或者
$("#chk1").find('input:checkbox').slice(0,2).prop('checked', true); //同时选中第0个和第1个checkbox
//从索引0开始(包含),到索引2(不包含)的checkbox
4、根据value值设置checkbox为选中值
$("#chk1").find("input:checkbox[value='1']").prop('checked',true);
$("#chk1").find("input[type='checkbox'][value='1']").prop('checked',true);
5、删除checkbox:①删除value=1的checkbox ②删除第几个checkbox
$("#chk1").find("input:checkbox[value='1']").remove(); //将匹配元素从DOM中删除,将标签从页面上删除了
$("#chk1").find("input:checkbox").eq(index).remove(); //索引值 index=0,1,2....
//如删除第3个checkbox:
$("#chk1").find("input:checkbox").eq(2).remove();
6、选中所有奇数项或偶数项
$("#chk1").find("input[type='checkbox']:even").prop("checked",true); //选中所有偶数
$("#chk1").find("input[type='checkbox']:odd").prop("checked",true); //选中所有奇数
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
