目录 介绍 为什么会使用 redux? 什么时候该使用 redux? redux使用场景 redux 作用 工作流程 使用 1.下载 2.创建仓库store骨架 3.生成仓库 4.参数函数的创建 reducer 5.引入reducer来辅助store的创建
目录
- 介绍
- 为什么会使用 redux?
- 什么时候该使用 redux?
- redux使用场景
- redux 作用
- 工作流程
- 使用
- 1.下载
- 2.创建仓库store骨架
- 3.生成仓库
- 4.参数函数的创建 reducer
- 5.引入reducer来辅助store的创建
介绍
为什么会使用 redux?
vue 是一个 MVVM层,可以实现 双向数据绑定,而 react 只能算一个 view 层,状态改变了只有去调用setState({xxx}) 才能去修改视图,当我们数据很复杂的时候可能需要用到 redux
什么时候该使用 redux?
如果你不知道是否需要 Redux,那就是不需要它
只有遇到 React 实在解决不了的问题,你才需要 Redux
redux使用场景
用户的使用方式复杂不同身份的用户有不同的使用方式(比如普通用户和管理员)多个用户之间可以协作与服务器大量交互,或者使用了WebSocketView要从多个来源获取数据
redux 作用
Web 应用是一个状态机,视图与状态是一一对应的(有一方改变另一方也会改变)。
所有的状态,保存在一个对象里面
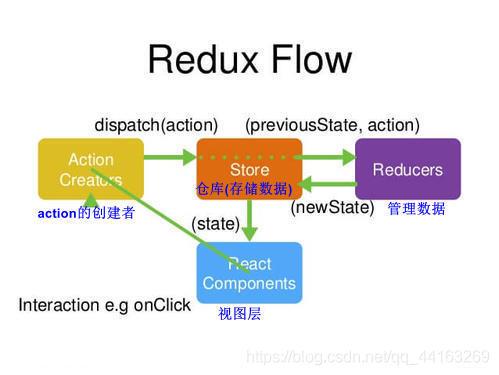
工作流程


使用
1.下载
yarn add redux
2.创建仓库store骨架
按图示创建即可

3.生成仓库
import { createStore } from 'redux';
const store = createStore(fn);
通过 creatStore 方法接收一个函数作为参数,最终返回一个仓库
4.参数函数的创建 reducer
可以接收之前的状态 和 action ,最终返回一个新状态
需要定义一个纯函数
const reducer = (prevState,action)=>{
let newState = prevState.todos.slice()
return newState
}
export default reducer
5.引入reducer来辅助store的创建
const store = createStore(reducer);
完整代码展示
// store/index.js
import { createStore } from 'redux';
import reducer from "./reducer"
const store = createStore(reducer);
export default store
// store/reducer.js
const reducer = (prevState,action)=>{
let newState = prevState.todos.slice()
return newState
}
export default reducer
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
