vue项目在本地构建后,每次热更新都会卡在 75 advanced module optimization 的地方不动了。很影响开发效率有木有,网上一搜给的方案(babel-plugin-dynamic-import-node)试了下各种报错,要么说版本问
vue项目在本地构建后,每次热更新都会卡在 "75 advanced module optimization" 的地方不动了。很影响开发效率有木有,网上一搜给的方案(babel-plugin-dynamic-import-node)试了下各种报错,要么说版本问题,要么说引入文件的方式不对,要么说webpack的配置不对,然后换了另一个插件,引用后什么都不用改,很nice。
插件install
npm install babel-plugin-dynamic-import-webpack --save-dev
没错是babel-plugin-dynamic-import-webpack就比网上说的区别在于webpack不是node!!!
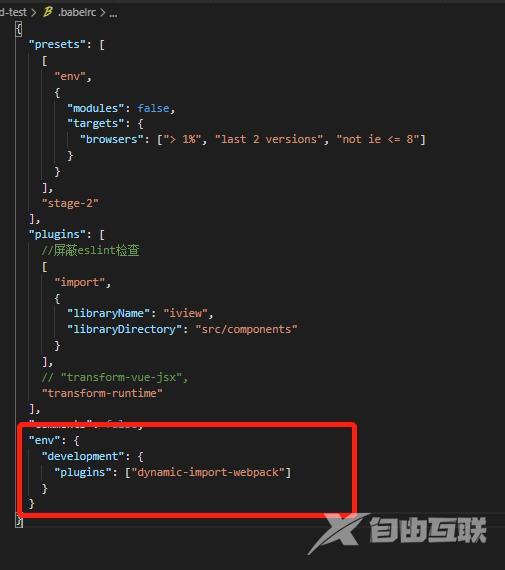
.babelrc配置

"env": {
"development": {
"plugins": ["dynamic-import-webpack"]
}
}
重新npm run dev下,再次更新代码热更新,就很酸爽拉~~~
到此这篇关于vue本地构建热更新卡顿的问题“75 advanced module optimization”解决方案的文章就介绍到这了,更多相关vue本地构建热更新卡顿内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
