目录
- 介绍
- 使用
- 缓存所有的组件
- 缓存某个组件
- keep-alive的使用示例
- include和exclude属性的使用
- include的使用
- exclude的使用
- 生命周期
介绍
keep-alive是vue的内置组件,可以用来缓存组件。当它包裹动态组件时,会缓存不活动的组件实例,不会销毁它们;将不活动的组件的状态保留在内存中,可以防止重复渲染DOM,减少加载事件和性能消耗。
注意:keep-alive是一个抽象组件,自身不会渲染成一个DOM元素,也不会出现在父组件链中。
原理:
在 created 函数调用时将需要缓存的 VNode 节点保存在 this.cache 中/在render(页面渲染) 时,如果 VNode 的 name 符合缓存条件(可以用 include 以及 exclude 控制),则会从 this.cache 中取出之前缓存的 VNode 实例进行渲染。
使用
缓存所有的组件
在APP.js中缓存所有组件
<template>
<div id="app">
<keep-alive>
<NativeBtn>
<router-view />
</keep-alive>
</div>
</template>
缓存某个组件
缓存某个组件就直接在该组件的外层嵌套一层<keep-alive>
<template>
<div id="app">
<!-- 只缓存NativeBtn组件 -->
<keep-alive>
<NativeBtn />
</keep-alive>
<router-view />
</div>
</template>
keep-alive的使用示例
先来看看不加keep alive的情况
代码:
keepAliveDemo的代码
<template>
<div>
<button @click="changeComp">切换</button>
<component :is="showComp" />
</div>
</template>
<script>
import KeepAlivePageC from "./KeepAlivePageC.vue";
import KeepAlivePageB from "./KeepAlivePageB.vue";
export default {
name: "keepAliveDemo",
components: { KeepAlivePageC, KeepAlivePageB },
data() {
return {
compType: "1",
};
},
computed: {
showComp() {
if (this.compType === "1") {
return KeepAlivePageC;
} else {
return KeepAlivePageB;
}
},
},
methods: {
changeComp() {
console.log("==== 点击切换按钮");
this.compType = this.compType === "1" ? "2" : "1";
},
},
};
</script>
KeepAlivePageB的代码
<template>
<div>KeepAlivePageB</div>
</template>
<script>
export default {
name: "KeepAlivePageB",
beforeCreate() {
console.log(" KeepAlivePageB beforeCreate 方法执行了");
},
created() {
console.log(" KeepAlivePageB created 方法执行了");
},
beforeMount() {
console.log(" KeepAlivePageB beforeMount 方法执行了");
},
mounted() {
console.log(" KeepAlivePageB mounted 方法执行了");
},
beforeUpdate() {
console.log(" KeepAlivePageB beforeUpdate 方法执行了");
},
updated() {
console.log(" KeepAlivePageB updated 方法执行了");
},
beforeDestroy() {
console.log(" KeepAlivePageB beforeDestroy 方法执行了");
},
destroyed() {
console.log(" KeepAlivePageB destroyed 方法执行了");
},
};
</script>
KeepAlivePageC的代码
<template>
<div>KeepAlivePageC</div>
</template>
<script>
export default {
name: "KeepAlivePageC",
beforeCreate() {
console.log(" KeepAlivePageC beforeCreate 方法执行了");
},
created() {
console.log(" KeepAlivePageC created 方法执行了");
},
beforeMount() {
console.log(" KeepAlivePageC beforeMount 方法执行了");
},
mounted() {
console.log(" KeepAlivePageC mounted 方法执行了");
},
beforeUpdate() {
console.log(" KeepAlivePageC beforeUpdate 方法执行了");
},
updated() {
console.log(" KeepAlivePageC updated 方法执行了");
},
beforeDestroy() {
console.log(" KeepAlivePageC beforeDestroy 方法执行了");
},
destroyed() {
console.log(" KeepAlivePageC destroyed 方法执行了");
},
};
</script>

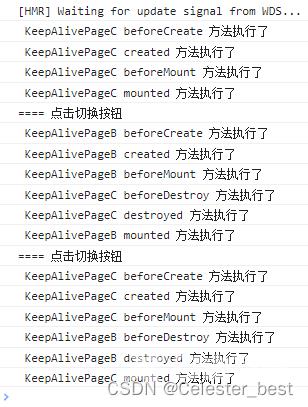
不使用keep alive时,切换按钮会有组件的创建和销毁
再来看下使用keep alive的情况。修改keepAliveDemo布局代码
<template>
<div>
<button @click="changeComp">切换</button>
<keep-alive>
<component :is="showComp" />
</keep-alive>
</div>
</template>

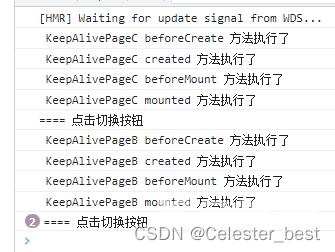
发现开始会有组件的创建,但是没有组件的销毁,当两个组件都创建了实例之后,再点击切换按钮,组件既不创建也不销毁,说明使用了缓存的组件实例。
include和exclude属性的使用
include:字符串或者正则表达式。只有匹配的组件会被缓存;
exclude:字符串或者正则表达式。任何匹配的组件都不会被缓存。
include的使用
只有匹配上的组件才会被缓存,没匹配上的组件不会被缓存。
修改keepAliveDemo布局代码如下
<template>
<div>
<button @click="changeComp">切换</button>
<keep-alive include="KeepAlivePageC">
<component :is="showComp" />
</keep-alive>
</div>
</template>

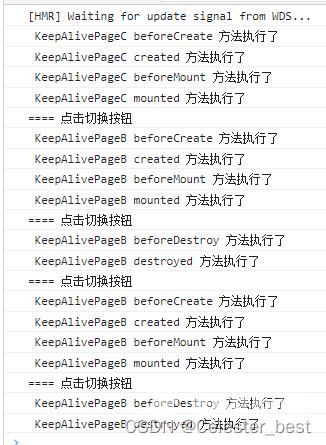
可以看到KeepAlivePageC只创建了一次,而KeepAlivePageB一直在创建和销毁
exclude的使用
匹配上的组件不会被被缓存,没匹配上的组件会被缓存。
修改keepAliveDemo布局代码如下
<template>
<div>
<button @click="changeComp">切换</button>
<keep-alive exclude="KeepAlivePageC">
<component :is="showComp" />
</keep-alive>
</div>
</template>

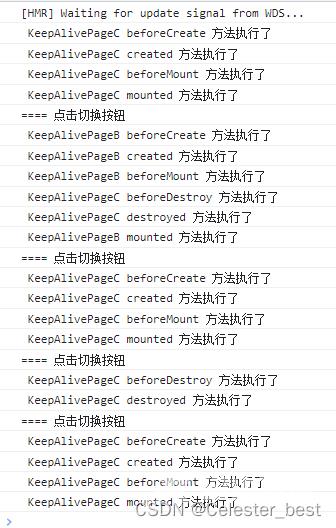
可以看到KeepAlivePageB只创建了一次,而KeepAlivePageC一直在创建和销毁
生命周期
和keep-alive相关的生命钩子是activated和deactivated
activated:被 keep-alive 缓存的组件激活时调用
deactivated:被 keep-alive 缓存的组件失活时调用
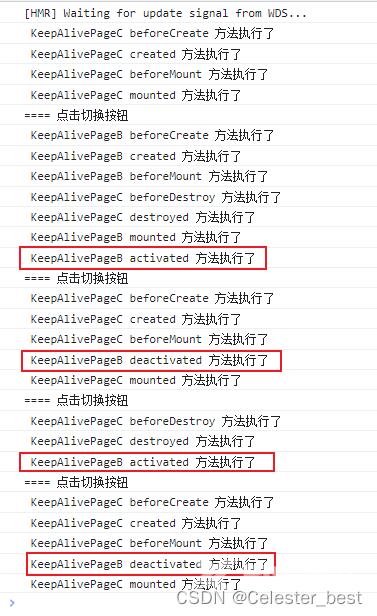
在KeepAlivePageB和KeepAlivePageC中添加activated和deactivated钩子,依然使用上面的exclude的例子

可以看到当KeepAlivePageB活动使会执行activated钩子,失活时会调用deactivated钩子
到此这篇关于vue中缓存组件keep alive的介绍及使用方法的文章就介绍到这了,更多相关vue keep alive内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
