目录
- Vue 报错Error: No PostCSS Config found
- 解决办法
- Vue使用中报错处理ERROR
- Vue常见错误解析
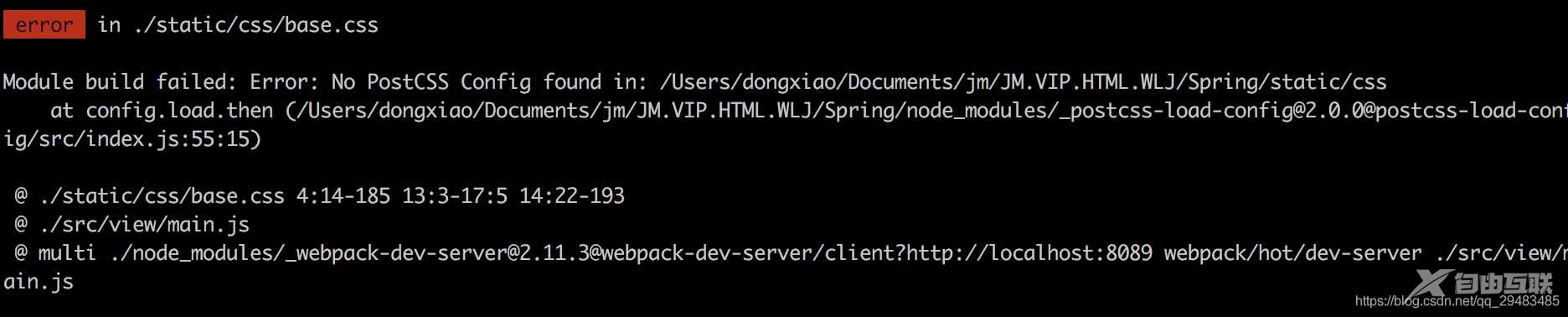
Vue 报错Error: No PostCSS Config found

从git上 clone 下来的代码:
npm install
安装依赖以后,启动服务,出现Error: No PostCSS Config found报错:
npm run dev
解决办法
在项目根目录下创建postcss.config.js,配置内容如下:即可修复报错问题。
module.exports = {
plugins: {
'autoprefixer': {browsers: 'last 5 version'}
}
}
Vue使用中报错处理ERROR
Vue常见错误解析
vue.js:634 [Vue warn]: Do not mount Vue to <html> or <body> - mount to normal elements instead.
vue实例只能挂在到普通的元素标签上,不能是html、body标签,而且推荐使用id选择器来获取标签
[Vue warn]: Property or method "XXX" is not defined on the instance but referenced during render.
vue框架是一个声明式的框架,所以在挂载点内要使用变量时,要定义才能使用。
[Vue warn]: Unknown custom element: <mycom> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
组件的名字是否正确,或者检查有没有注册
注意事项关于组件名称:
vue.js:634 [Vue warn]: Do not use built-in or reserved HTML elements as component id: div
组件的名称不能是html内置的标签
组件的名称不是html内置的标签全大写
如果组件的名称包含大写字母(非首字母),在使用组件时,要把大写字母转换成-小写字母
vue.js:634 [Vue warn]: The "data" option should be a function that returns a per-instance value in component definitions.
因为对象类型的数据影响,组件复用时,数据会相互影响,所以为了保证数据的正确性和独立性,在组件中定义data时,要写成一个函数,并返回一个对象来定义组件的初始数据
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
