目录
- 1、报错信息:
- 2、解决方案
- 使用小案例:定义一个加减的按钮
- 总结
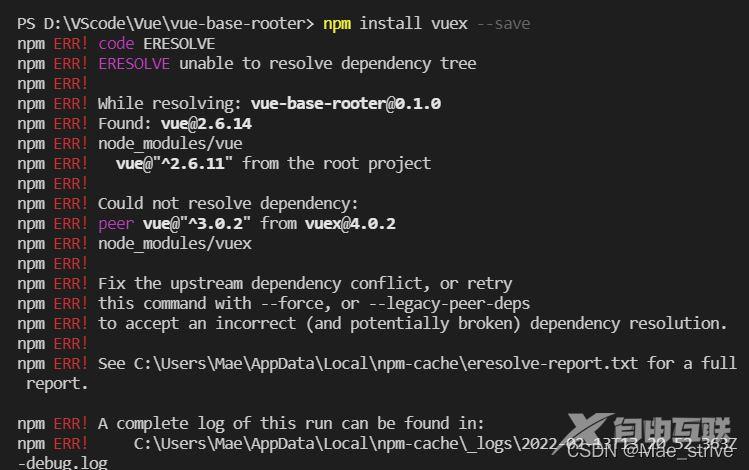
1、报错信息:
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: vue-base-rooter@0.1.0
npm ERR! Found: vue@2.6.14
npm ERR! node_modules/vue
npm ERR! vue@"^2.6.11" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer vue@"^3.0.2" from vuex@4.0.2
npm ERR! node_modules/vuex
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\Mae\AppData\Local\npm-cache\eresolve-report.txt for a full report.npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Mae\AppData\Local\npm-cache_logs\2022-02-13T13_20_52_363Z-debug.log

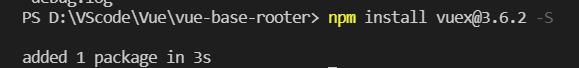
2、解决方案
npm install vuex@3.6.2 -S

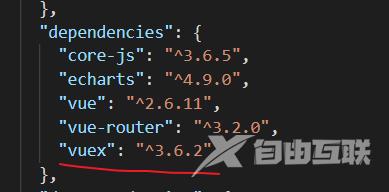
然后查看package.json文件

有vuex版本说明安装成功
使用小案例:定义一个加减的按钮
代码如下:
//引入mapstate读取数据
import {mapState} from 'vuex'
//通过computed计算属性 解构得出数据
computed:{
...mapState(['count'])
},
methods:{
add(){
this.$store.dispatch('add')
},
reduce(){
this.$store.dispatch('reduce')
}
}
在actions中上下文解构出{commit} actions可以处理异步
//我们在store中index.js文件中配置相应处理
const actions={
//此处不能直接修改mapstate
add({commit}){
commit("ADD");
},
reduce({commit}){
commit("REDUCE");
},
};
const mutations={
ADD(state){
state.count++;
},
REDUCE(state){
state.count--;
}
};
const state={
count:1
};
写到这里就可以实现按钮加减count数据的操作了
总结
到此这篇关于vuex安装失败解决的文章就介绍到这了,更多相关vuex安装失败解决内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
