目录 VueX浏览器刷新保存数据 方法一 方法二 刷新浏览器后,Vuex的数据丢失,如何解决? 解决方法 VueX浏览器刷新保存数据 在vue项目中用vuex来做全局的状态管理, 发现当刷新网页后,保
目录
- VueX浏览器刷新保存数据
- 方法一
- 方法二
- 刷新浏览器后,Vuex的数据丢失,如何解决?
- 解决方法
VueX浏览器刷新保存数据
在vue项目中用vuex来做全局的状态管理, 发现当刷新网页后,保存在vuex实例store里的数据会丢失。
原因:
因为当页面刷新时,页面会重新加载vue实例,store里面的数据就会被重新赋值初始化
方法一
在 App.vue 的 created 钩子函数里写下了如下代码;
//在页面加载时读取localStorage里的状态信息
localStorage.getItem("userMsg") && this.$store.replaceState(Object.assign(this.$store.state,JSON.parse(localStorage.getItem("userMsg"))));
//在页面刷新时将vuex里的信息保存到localStorage里
window.addEventListener("beforeunload",()=>{
localStorage.setItem("userMsg",JSON.stringify(this.$store.state))
})
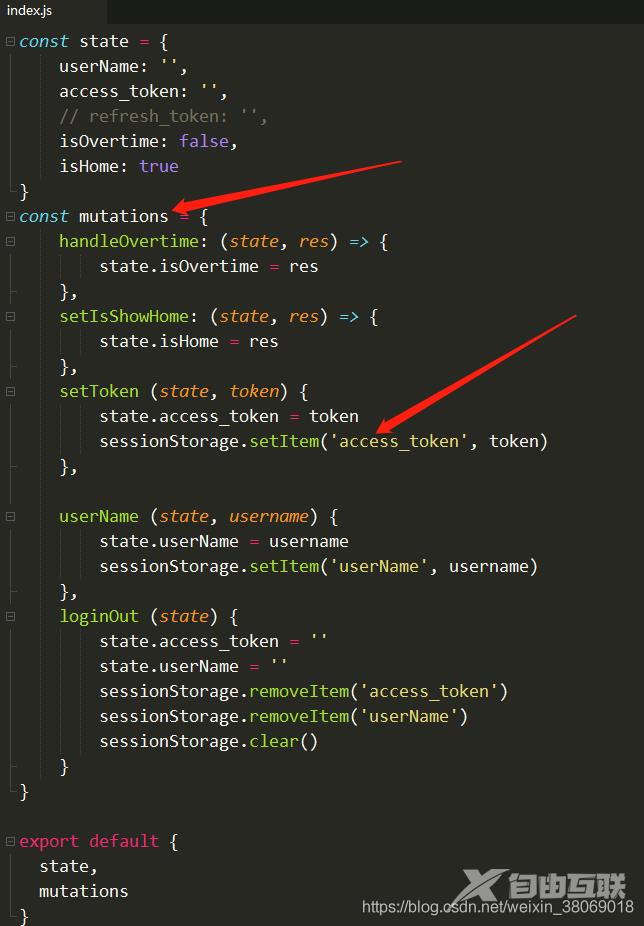
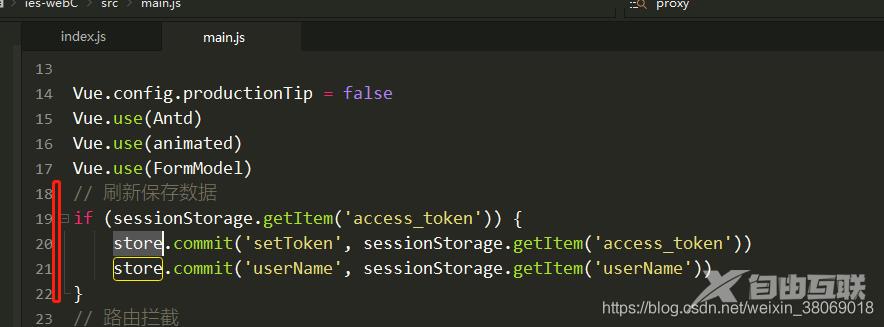
方法二
router/router.js 下
setItem()

刷新getItem()

刷新浏览器后,Vuex的数据丢失,如何解决?
在vue项目中用vuex来做全局的状态管理, 发现当刷新网页后,保存在vuex实例store里的数据会丢失。
因为 store 里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,store里面的数据就会被重新赋值初始化。
解决方法
使用vuex-along
vuex-along 的实质是将 vuex 中的数据存放到 localStorage 或者 sessionStroage 中。
安装vuex-along
npm install vuex-along --save
配置 vuex-along: 在 store/index.js 中最后添加以下代码:
import VueXAlong from 'vuex-along' //导入插件
export default new Vuex.Store({
//modules: {
//controler //模块化vuex
//},
plugins: [VueXAlong({
name: 'store', //存放在localStroage或者sessionStroage 中的名字
local: false, //是否存放在local中 false 不存放 如果存放按照下面session的配置
session: { list: [], isFilter: true } //如果值不为false 那么可以传递对象 其中 当isFilter设置为true时, list 数组中的值就会被过滤调,这些值不会存放在seesion或者local中
})]
});
使用localStorage 或者 sessionStroage
created() {
//在页面加载时读取sessionStorage里的状态信息
if (sessionStorage.getItem("store")) {
this.$store.replaceState(
Object.assign(
{},
this.$store.state,
JSON.parse(sessionStorage.getItem("store"))
)
);
}
//在页面刷新时将vuex里的信息保存到sessionStorage里
window.addEventListener("beforeunload", () => {
sessionStorage.setItem("store", JSON.stringify(this.$store.state));
});
},
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
