目录 1、minio的安装 2、minio.js文件 2.1连接minio 2.2通过stream流上传 2.3通过带预签名的url上传(最好是minio设置了链接永久访问) 2.4删除对象 补充:base64转blob 3、获取时间方法 4、minio设置
目录
- 1、minio的安装
- 2、minio.js文件
- 2.1连接minio
- 2.2通过stream流上传
- 2.3通过带预签名的url上传(最好是minio设置了链接永久访问)
- 2.4删除对象
- 补充:base64转blob
- 3、获取时间方法
- 4、minio设置链接永久访问(客户端)
- 5、解决跨域问题
- 6、存储大小限制问题
- 7、minio官方文档
- 8、minio设置链接永久访问(其他方法)
- 总结
在Vue中minio上传文件(stream流和链接)
1、minio的安装
直接使用npm或者cnpm下载即可
npm i minio --save //或者 cnpm i minio --save
2、minio.js文件
封装了连接minio、文件上传,文件删除等方法
注:此文件中的url都是在minio设置了永久链接的基础上
2.1连接minio
const minioClient = new Minio.Client({
endPoint: 'xxx.xxx.x.xxx', // 地址
port: xx, // 端口号,若地址为类似test.minio.com,就不必写端口号
useSSL: false, // 是否使用ssl
accessKey: '', // 登录的accessKey
secretKey: '' // secretKey
});
2.2通过stream流上传
const stream = require('stream')
const Minio = require('minio')
import {
getNowTime
} from "@common/publicmethods"
/**
*
* @export 上传文件(stream流方法)
* @param {*} backetName String 存储桶名字
* @param {*} fileObj Object 文件对象
* @param {*} path String 文件存储路径
* @param {*} vm Object 调用该方法的页面的this
* @return {*} null
*/
export function uploadMinIo(backetName,fileObj, path, vm) {
if (
fileObj
) {
let file = fileObj;
console.log("file", file);
//判断是否选择了文件
if (file == undefined) {
//未选择
} else {
//选择
// 获取文件类型及大小
// 给文件名加上当前时间
const fileName = getNowTime("time") + file.name;
const fileDate = getNowTime("fileDate") // 生成以日为分类的文件夹
const mineType = file.type;
const fileSize = file.size;
console.log("fileName", fileName);
//参数
let metadata = {
"content-type": mineType,
"content-length": fileSize,
};
//判断储存桶是否存在
minioClient.bucketExists(backetName, function (err) {
console.log("判断储存桶是否存在");
if (err) {
if (err.code == "NoSuchBucket")
return console.log("bucket does not exist.");
return console.log(err);
}
//准备上传
let reader = new FileReader();
console.log(reader);
reader.readAsDataURL(file);
reader.onloadend = function (e) {
//读取完成触发,无论成功或失败
console.log("ee", e);
const dataurl = e.target.result;
//base64转blob
const blob = toBlob(dataurl);
//blob转arrayBuffer
let reader2 = new FileReader();
reader2.readAsArrayBuffer(blob);
reader2.onload = function (ex) {
//定义流
let bufferStream = new stream.PassThrough();
//将buffer写入
bufferStream.end(Buffer.from(ex.target.result));
//上传
minioClient.putObject(
backetName,
`${path}/${fileDate}/${fileName}`,
bufferStream,
fileSize,
metadata,
function (err, etag) {
// console.log("dddddd");
if (err == null) { // 为空则代表上传成功
let res = {
path: `http://192.168.0.226:30014/${backetName}/${path}/${fileDate}/${fileName}`,
result: 1,
};
// 成功生成url后调用
// 调用传进来的this的的方法,然后通过该方法把成功事件发送出去
vm.handleAvatarSuccess(res, vm.filedname);
vm.fileName = fileName;
vm.$message({
message: "上传成功!",
type: "success",
});
// 由于minio设置了永久链接,该生成临时url的方法就不再使用
// minioClient.presignedGetObject(
// "medialibrary",
// `archive${a}${fileName}`,
// 24 * 60 * 60,
// function (err, presignedUrl) {
// if (err) return console.log(err);
// let res = {
// path: presignedUrl,
// result: 1,
// };
// // 成功生成url后调用
// vm.handleAvatarSuccess(res, vm.filedname);
// vm.fileName = fileName;
// vm.$message({
// message: "上传成功!",
// type: "success",
// });
// console.log("链接:",presignedUrl);
// }
// );
}
}
);
};
};
});
}
} else {
this.$message({
message: "文件类型错误!",
type: "error",
});
}
}
2.3通过带预签名的url上传(最好是minio设置了链接永久访问)
1.先拿到预签名链接
2.再通过预签名上传文件
// 两个参数,存储桶的名字,要上传文件的名字。例如test.txt
/**
*
* @export 获取上传链接(url方法)获取上传的url;会生成一个带预签名的链接
* @param {*} bucket String 存储桶的名字
* @param {*} totalFolderName String 总文件夹名字 例如:imagelibrary
* @param {*} fileName String 文件名字
* @return {*} Promise
*/
export function getUploadUrl(bucket, totalFolderName,fileName) {
let defaultPath = getNowTime("fileDate"); // 添加默认的以日为分类的文件夹
return minioClient.presignedPutObject(bucket, `${totalFolderName}/${defaultPath}/${fileName}`)
}
// 通过url上传
/**
*
* @export 上传文件(url方法)通过获取带预签名的链接上传
* @param {*} url String 预签名链接
* @param {*} data Object 文件对象
* @return {*} Promise
*/
export function uploadByUrl(url, data) {
return fetch(url, {
mode: "cors", // 解决跨域
headers: {
Accept: "application/json,text/plain,/",
},
method: "PUT",
body: data,
});
}
2.4删除对象
/**
* @export 从存储桶中删除一个对象
* @param {*} bucketName 存储桶的名字
* @param {*} objectPathAndName 要删除对象的路径(注意:要写对路径,紧跟存储桶后面的路径)
* @description
* @author
* @version V1.0.0
* @return {*} Promise
*/
export function removeObject(bucketName,objectPathAndName){
return minioClient.removeObject(bucketName, objectPathAndName)
}
补充:base64转blob
/**
*
* @export base64转blob
* @param {*} base64Data Object base64数据
* @return {*} blob
*/
//base64转blob
export function toBlob(base64Data) {
let byteString = base64Data
if (base64Data.split(',')[0].indexOf('base64') >= 0) {
byteString = window.atob(base64Data.split(',')[1]) // base64 解码
} else {
byteString = unescape(base64Data.split(',')[1])
}
// 获取文件类型
let mimeString = base64Data.split(';')[0].split(":")[1] // mime类型
// ArrayBuffer 对象用来表示通用的、固定长度的原始二进制数据缓冲区
// let arrayBuffer = new ArrayBuffer(byteString.length) // 创建缓冲数组
// let uintArr = new Uint8Array(arrayBuffer) // 创建视图
let uintArr = new Uint8Array(byteString.length) // 创建视图
for (let i = 0; i < byteString.length; i++) {
uintArr[i] = byteString.charCodeAt(i)
}
// 生成blob
const blob = new Blob([uintArr], {
type: mimeString
})
// 使用 Blob 创建一个指向类型化数组的URL, URL.createObjectURL是new Blob文件的方法,可以生成一个普通的url,可以直接使用,比如用在img.src上
return blob
}
3、获取时间方法
publicmethods.js
/**
*
*
* @export 获取当前时间并格式化
* @param {*} isDate Boolean 为真返回时分秒; 为"time"返回不带连接符的时分秒;为"fileDate"返回文件夹日期
* @return {*} yyyy-MM-dd hh:mm:ss
*/
export function getNowTime(isDate = false) {
var now = new Date();
var year = now.getFullYear(); //得到年份
var month = now.getMonth(); //得到月份
var date = now.getDate(); //得到日期
var hh = now.getHours();
var mm = now.getMinutes();
var ss = now.getSeconds();
var hour = " " + hh + ":" + mm + ":" + ss + ""; //默认时分秒 如果传给后台的格式为年月日时分秒,就需要加这个,如若不需要,此行可忽略
var hours = hh + '' + mm + '' + ss + "-";
month = month + 1;
month = month.toString().padStart(2, "0");
date = date.toString().padStart(2, "0");
var defaultDate = `${year}-${month}-${date}${hour}`;
if (isDate) {
var defaultDate = `${year}-${month}-${date}`;
}
if (isDate == 'time') { // 返回给文件前添加的时间
var defaultDate = `${year}${month}${date}${hours}`;
}
if (isDate == 'fileDate') { // 返回默认创建文件夹的时间
var defaultDate = `${year}${month}${date}`;
}
return defaultDate;
}
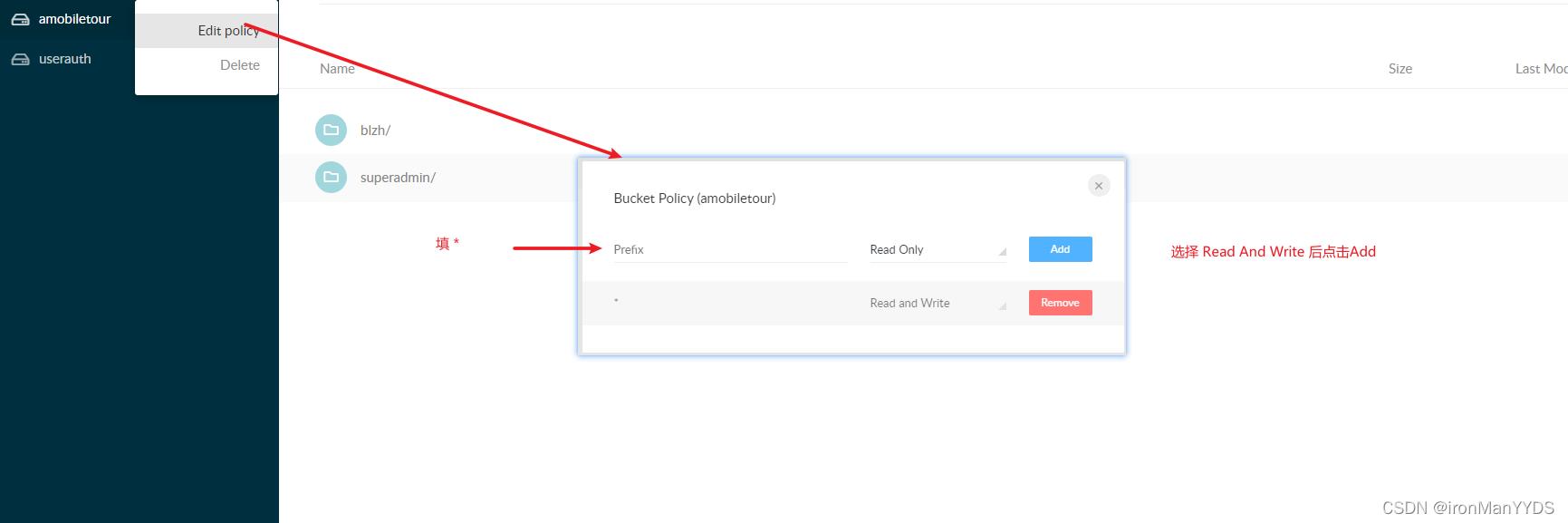
4、minio设置链接永久访问(客户端)
注意: 在设置永久访问后,地址上会有默认的路径:"/minio",需要把它去掉即可正常访问

5、解决跨域问题
修改如下文件中的配置

ingress:
enabled: true
labels: {}
# node-role.kubernetes.io/ingress: platform
annotations:
kubernetes.io/ingress.class: nginx
# kubernetes.io/tls-acme: "true"
# kubernetes.io/ingress.allow-http: "false"
# kubernetes.io/ingress.global-static-ip-name: ""
# nginx.ingress.kubernetes.io/secure-backends: "true"
# nginx.ingress.kubernetes.io/backend-protocol: "HTTPS"
# nginx.ingress.kubernetes.io/whitelist-source-range: 0.0.0.0/0
nginx.ingress.kubernetes.io/cors-allow-headers: DNT,web-token,app-token,Authorization,Accept,Origin,Keep-Alive,User-Agent,X-Mx-ReqToken,X-Data-Type,X-Auth-Token,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range,token,Cookie,x-amz-content-sha256,x-amz-date
nginx.ingress.kubernetes.io/cors-allow-methods: PUT, GET, POST, OPTIONS, DELETE
nginx.ingress.kubernetes.io/cors-allow-origin: '*'
nginx.ingress.kubernetes.io/enable-cors: 'true'
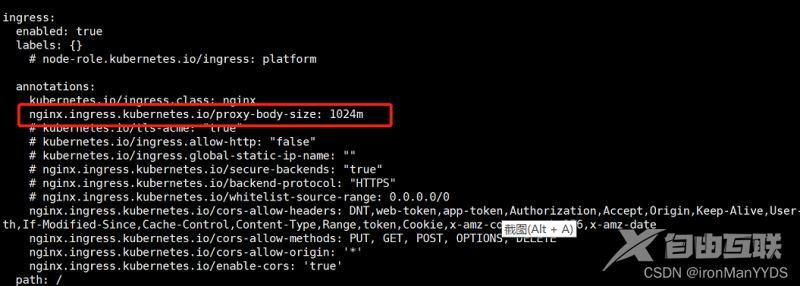
6、存储大小限制问题
加上下面一行就可以了

7、minio官方文档
官方链接
8、minio设置链接永久访问(其他方法)
minio永久访问
总结
到此这篇关于Vue中通过minio上传文件的文章就介绍到这了,更多相关Vue minio上传文件内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
