目录
- 时间服务器
- 1.思路准备
- 1.1思路来源
- 1.2思路前提要求
- 1.3技术要求
- 2.实现
- 2.1实现准备
- 2.2搭建前台页面
- 2.3搭建后台服务器
- 2.3.1搭建后台
- 2.3.2后台处理要发送的数据
- 2.4前端处理获取的数据
- 2.4.1时间数据
- 2.4.2天气信息
- 2.5效果展示
- 3.总结
时间服务器

时间服务器
1.思路准备
1.1思路来源
这是在我的软件老师给的期末课程设计
他要的是通过自己的知识储备,来设计一个
前后端数据的展示与发送
1.2思路前提要求
1.搭建一个前台页面,要求简单易懂
2.搭建服务器,用于向前端发送需要的数据
3.点击数据展示,颜色改变,双击切换一些背景颜色
1.3技术要求
1.熟悉node,熟练掌握fs的使用
2.了解用express搭建后台服务器,了解怎么向前台发送数据
3.要有全局意识,将需要改变的颜色设置用var()来设置颜色
4.熟悉数组的方法,了解怎么通过数组方法处理数据
5.了解echarts的使用
6.熟悉ajax的使用
2.实现
2.1实现准备
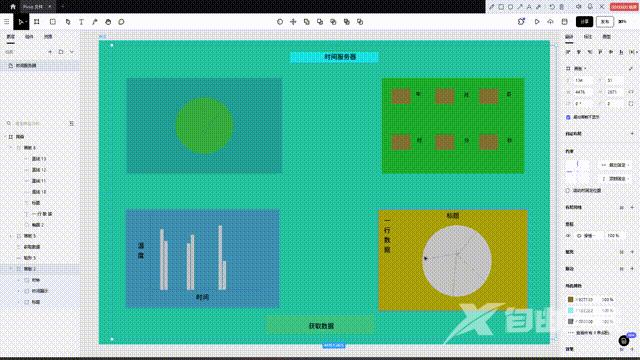
在这里我通过一款软件,来实现准备设计来实现项目的计划样子。软件就是Pixos
在这里我希望你们在进行一个项目的设计之前一定要做一些前提准备,设计一个草图

2.2搭建前台页面
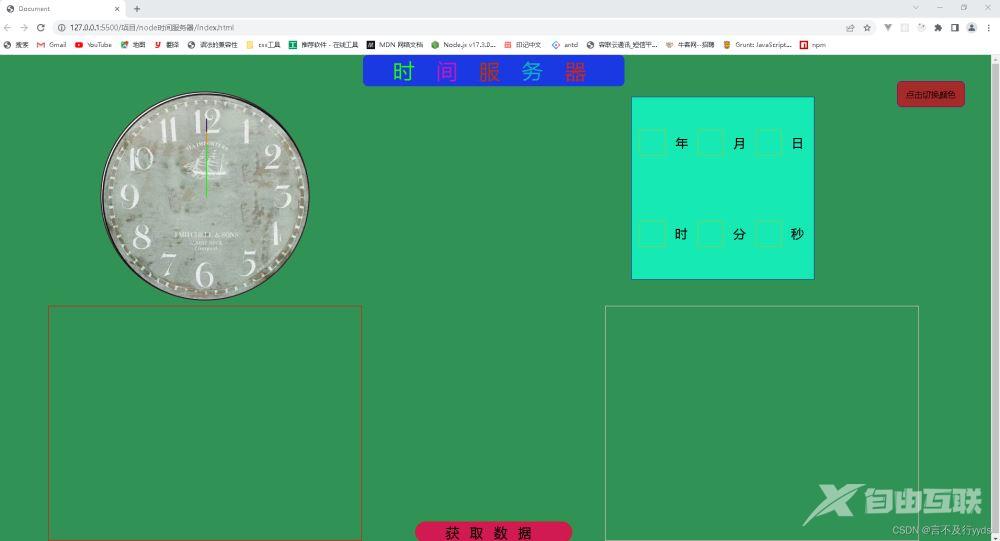
关于这个前端页面,相信各位的实力,应该不难
搭建好的前端页面如下:

2.3搭建后台服务器
2.3.1搭建后台
在项目中下载express npm i express --save
//搭建好了一个本地服务器
//端口号为8000
const express=require('express')
const fs=require('fs')
const app=express()
app.listen(8000,()=>{
console.log("开启成功")
})
2.3.2后台处理要发送的数据
在后台需要发送的数据有两种
1.实时的年月日,以及当前的时间
2.实时的七天天气信息
2.3.2.1实时时间
通过实例化Date()函数就可以实现。
然后通过对应的函数获得时间信息。
然后对数据进行JSON化,发送时处理数据格式
在这里我们会设置一个接口,用于前端获取数据。
/timeDate接口
app.get('/timeDate',(req,res)=>{
//用于处理跨域问题
res.setHeader('Access-Control-Allow-Origin', '*');
//响应头
res.setHeader('Access-Control-Allow-Headers', '*');
//实例化内置Date()库
var time=new Date()
//得到年
const year=time.getFullYear()
const mouth=time.getMonth()+1
const day=time.getDate()
const hour=time.getHours()
const min=time.getMinutes()
const second=time.getSeconds()
//将数据json化,传输数据
const TimeDate={year,mouth,day,hour, min,second}
//向客户端发送数据
res.send(JSON.stringify(TimeDate))
})
2.3.2.2七天天气信息
这个七天的信息都是通过网上数据得到的。
在官网天气官网你能获取每天的实时信息。
你也可以通过我创建的数据接口获得数据接口
由于考虑到请求的时间问题,我将数据存储在data.json中
用于来提高数据请求与发送的时间。
实现的就是通过fs模块读取数据,然后来得到数据,
创建接口,向前端发送数据

然后就是后台代码:
fs.readFile('./data.json',(err,data)=>{
if(err) return console.log('err')
let result=JSON.parse(data)
app.get('/weatherDate',(req,res)=>{
res.setHeader('Access-Control-Allow-Origin', '*');
//响应头
res.setHeader('Access-Control-Allow-Headers', '*');
res.send(result)
})
})
2.4前端处理获取的数据
2.4.1时间数据
我们要做的就是获得到时间数据。
将其展示到对应的位置。
1.时钟表 2.时间显示
先得到对应的DOM结构,然后设置js与css样式
处理流程就是:
绑定点击事件==》通过ajax获取接口数据==》得到对应的DOM接口 =+=》插入数据,设置css样式
/*渲染时钟*/
//获得时,分,秒的DOM结构
const hours=document.querySelector(".hour")
const mins=document.querySelector('.min')
const seconds=document.querySelector('.seconds')
//获得六个空地方的DOM结构
const item1=document.querySelector('.item1')
const item2=document.querySelector('.item2')
const item3=document.querySelector('.item3')
const item4=document.querySelector('.item4')
const item5=document.querySelector('.item5')
const item6=document.querySelector('.item6')
//绑定点击事件
const bottom=document.getElementById('bottom')
bottom.addEventListener('click',timeshow)
function timeshow(){
let xhr=new XMLHttpRequest()
xhr.open("GET",'http://localhost:8000/timeDate')
xhr.send()
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
//对请求的数据结构化
let result =JSON.parse(xhr.response);
//得到时
let hour = result.hour
const hourDeg = (hour / 12) * 360 + 90
hours.style.transform = `rotate(${hourDeg}deg)`;
//得到分
let min = result.min
const minDeg = (min / 60) * 360 + 90
mins.style.transform = `rotate(${minDeg}deg)`
//得到秒
let second = result.second
const secondDeg = (second / 60) * 360 + 90
seconds.style.transform = `rotate(${secondDeg}deg)`
//将数据插入指定的位置
item1.innerHTML =result.year
item2.innerHTML =result.mouth
item3.innerHTML = result.day
item4.innerHTML =result.hour
item5.innerHTML = result.min
item6.innerHTML = result.second
} else {
console.log("err")
}
}
}
}

2.4.2天气信息
我只是获取了天气信息的data部分。
需要的数据就是。
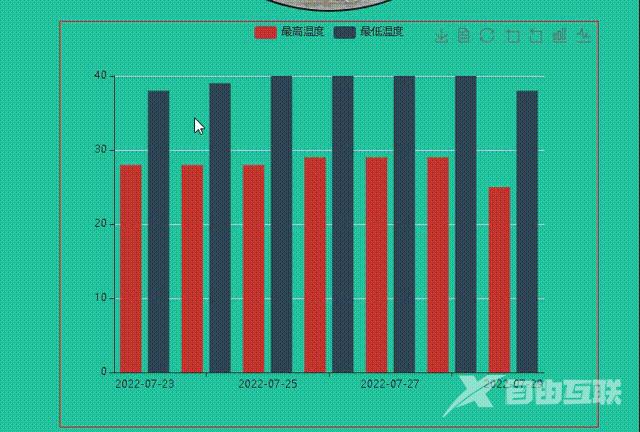
1.七天的时间,以及他们对应的最高,最低温度
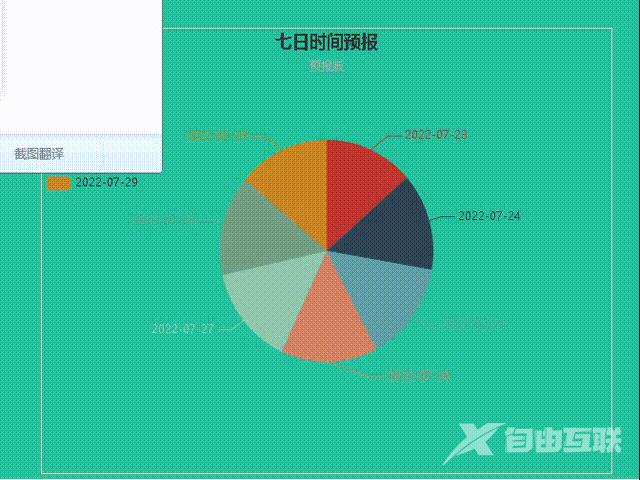
2.七天的温度,以及对应的温馨提示信息。
时间的高低我用柱状图表示。
温度及提示用饼图表示
设置echarts图表时,最重要的时data数据,其他的辅助信息可根据管网提示来设置
2.4.2.1时间数据处理
获得接口数据,得到对应的值
let xhr=new XMLHttpRequest()
xhr.open("GET",'http://localhost:8000/timeDate')
xhr.send()
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
var result=JSON.parse(xhr.response)
var data=result.data
console.log(data)
//由于得到的数据是数组,
//而option的data数据的格式是json格式。
//所以需要将数据加工
const maxMINArr=data.map((item)=>{
return {product:item.date,最低温度:item.tem1,最高温度:item.tem2}
})
}
//echarts中的option的属性设置
dataset: {
dimensions: ['product', '最高温度', '最低温度'],
source:maxMINArr
},

2.4.2.2温度及提示
需要注意的是由于得到的数据是
数组,而echarts的option设置的数据
需要的是json类的形式,所以
需要对数据json化
let xhr=new XMLHttpRequest()
xhr.open("GET",'http://localhost:8000/timeDate')
xhr.send()
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
var result=JSON.parse(xhr.response)
const dataArr=data.map(item=>{
return {value:item.tem,name:item.date,level:item.air_level,tips:item.index[3]}
})
//echarts中的option的属性设置
tooltip:{
show:true,
//提示信息json化数据
formatter: function(arg){
return arg.data.name+' : '+arg.data.value+'c'+' : '+arg.data.level+' : '+arg.data.tips.desc
}
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data:dataArr,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}

2.5效果展示
时间服务器
3.总结
1.了解node的fs模块怎么读取数据
2.了解express怎么搭建服务器,设置数据接口
3.学会echarts的设置与使用
4.了解怎么改变全局颜色
5.了解ajax怎么处理后台数据
到此这篇关于node+js搭建时间服务器的文章就介绍到这了,更多相关node时间服务器内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
