目录
- 一、前言
- 二、项目准备
- 三、原生方法
- 四、promise
- 五、借助Promise.race
- 六、总结
一、前言
今天,我想跟大家分享几种前端取消请求的几种方式。
相信大家在平时的开发中,肯定或多或少的会遇到需要取消重复请求的场景,比如最常见的,我们在使用tab栏时,我们都会使用一个盒子去存放内容,然后在切换tab栏时,会清除掉原来的内容,然后替换上新的内容,这个时候,如果我们的数据是通过服务从后端获取的,就会存在一个问题,由于获取数据是需要一定的时间的,就会存在当我们切换tab栏到新的tab页时,原来的tab页的服务还在响应中,这时新的tab页的数据服务已经响应完成了,且页面已经显示了新的tab页的内容,但是,这个时候旧的tab页的数据也成功了并返回了数据,并将新的tab页的内容覆盖了。。。
所以为了避免这种情况的发生,我们就需要在切换tab栏发送新的请求之前,将原来的的请求取消掉,至于如何取消请求,这便是今天我要讲的内容。
二、项目准备
在正式学习之前,我们先搭建一个项目,并还原刚刚所说的场景,为了节省时间,我们使用脚手架搭建了一个前端vue+TS+vite项目,简单的做了几个Demo,页面如下,上面是我们现实内容的区域,点击tab1按钮时获取并展示tab1的内容,点击tab2按钮时获取并展示tab2的内容,以此类推,内容比较简单,这里就不放具体代码了。

然后我们需要搭建一个本地服务器,这里我们新建一个app.ts文件,使用express以及cors解决跨域问题去搭建一个简单的服务器,具体代码如下:
// app.ts
const express = require('express')
const app = express()
const cors = require('cors')
app.use(cors())
app.get('/tab1', (req, res) => {
res.send('这是tab1的内容...')
})
app.get('/tab2', (req, res) => {
setTimeout(() => {
res.send('这是tab2的内容...')
}, 3000)
})
app.get('/tab3', (req, res) => {
res.send('这是tab3的内容...')
})
app.listen('3000', () => {
console.log('server running at 3000 port...')
})
上面代码,我们新建了一个服务器并让他运行在本地的3000端口,同时在获取tab2的内容时,我们设置了3秒的延迟,以便实现我们想要的场景,然后我们使用node app.ts启动服务器,当终端打印了server running at 3000 port...就说明服务器启动成功了。
然后我们使用axios去发送请求,安装axios,然后我们在项目中src下面新建utils文件夹,然后新建request.ts文件,具体代码如下:
import axios, { AxiosRequestConfig } from 'axios'
// 新建一个axios实例
const ins = axios.create({
baseURL: 'http://localhost:3000',
timeout: 5000,
})
export function request(Args: AxiosRequestConfig) {
return ins.request(Args)
}
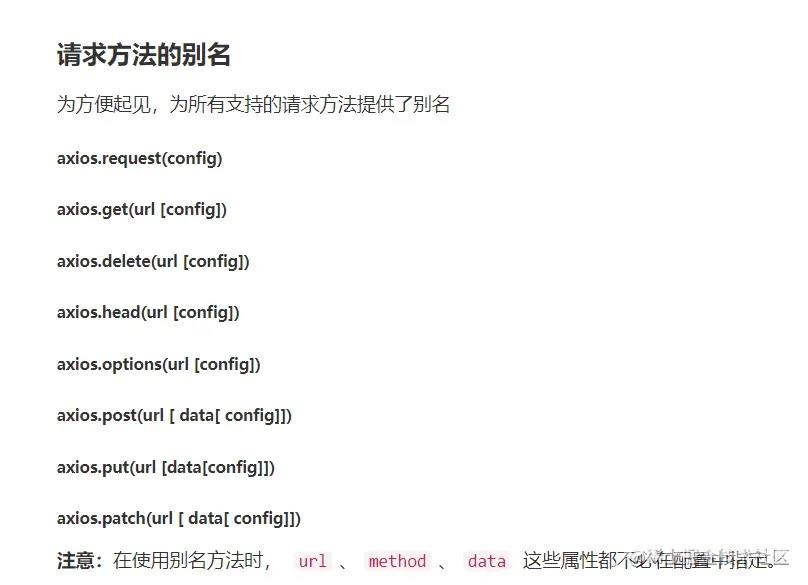
这里我们新建了一个axios实例,并配置了baseURL和超时时间,并做了一个简单的封装然后导出,需要注意的是,axios请求方法的别名有很多种,如下图这里就不做过多介绍了,大家想了解的可以去看官网,我们这里使用request方法。

最后,我们在页面上引入并绑定请求:
// bar.vue
<script setup lang="ts">
import { ref } from 'vue'
import { request } from '@/utils/request'
const context = ref('tab1的内容...')
const getTab1Context = async () => {
const { data } = await request({
url: '/tab1',
})
context.value = data
}
const getTab2Context = async () => {
const { data } = await request({
url: '/tab2',
})
context.value = data
}
const getTab3Context = async () => {
const { data } = await request({
url: '/tab3',
})
context.value = data
}
</script>
为了方便理解,将template部分代码也附上:
// bar.vue
<template>
<div class="container">
<div class="context">{{ context }}</div>
<div class="btns">
<el-button type="primary" @click="getTab1Context">tab1</el-button>
<el-button type="primary" @click="getTab2Context">tab2</el-button>
<el-button type="primary" @click="getTab3Context">tab3</el-button>
</div>
</div>
</template>
到这里,我们的项目准备工作就好了,看下效果图

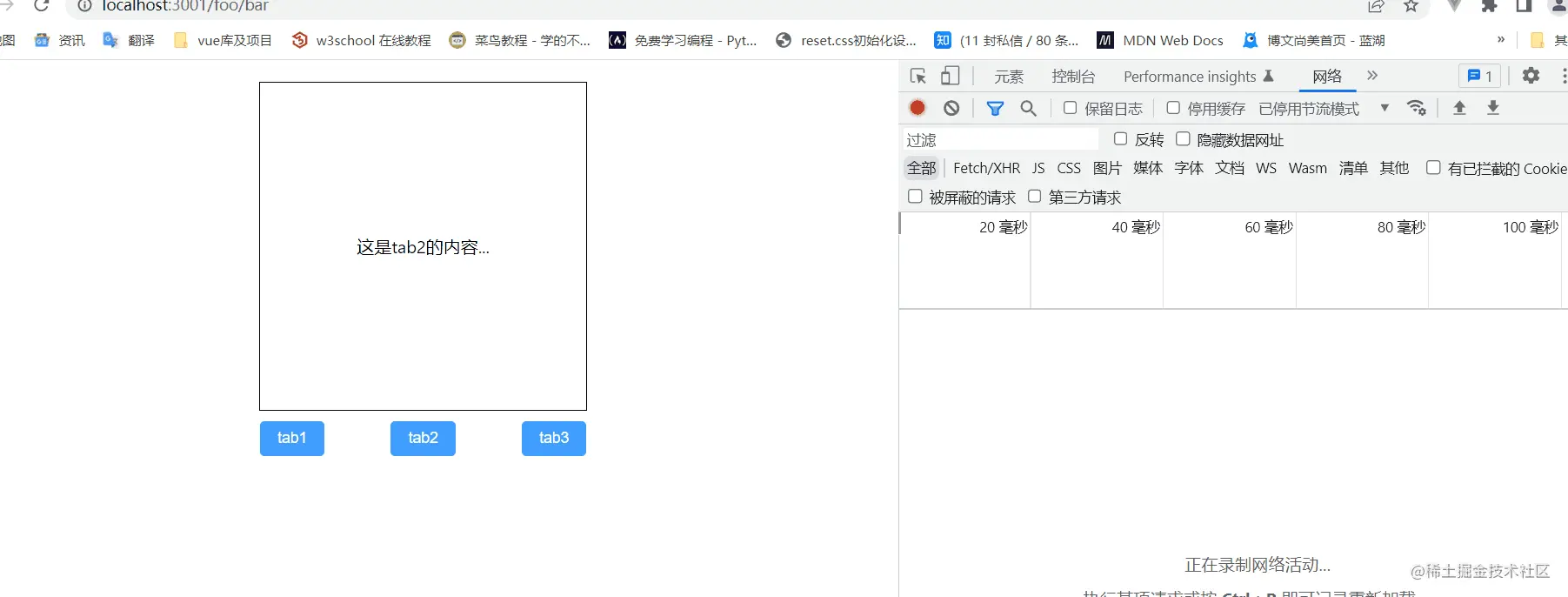
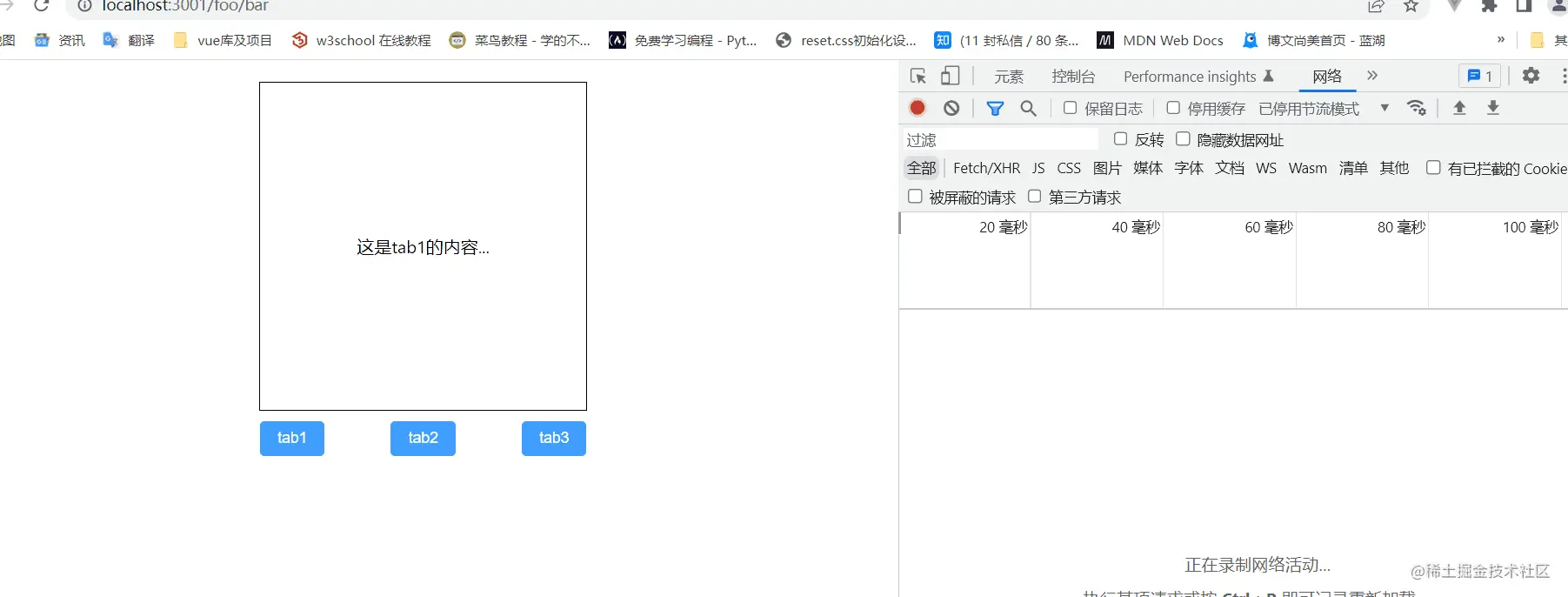
然后看下我们前面提到的问题:

注意看,在我点击了tab2之后立马点击tab3,盒子中会先显示tab3的内容,然后又被tab2的内容覆盖了。
三、原生方法
项目准备好之后,我们就可以进入正题了,其实,关于取消请求的方法,axios官方就已经有了,所以我们先来了解下使用axios原生的方法如何取消请求: 先看下官方的代码:
可以使用 CancelToken.source 工厂方法创建 cancel token 像这样:
const CancelToken = axios.CancelToken;
const source = CancelToken.source();
axios.get('/user/12345', {
cancelToken: source.token
}).catch(function (thrown) {
if (axios.isCancel(thrown)) {
console.log('Request canceled', thrown.message);
} else { /* 处理错误 */ }
});
axios.post('/user/12345', {
name: 'new name'
}, {
cancelToken: source.token
});
// 取消请求 (message 参数是可选的)
source.cancel('Operation canceled by the user.');
同时还可以通过传递一个executor函数到CancelToken的构造函数来创建 cancel token :
const CancelToken = axios.CancelToken;
let cancel;
axios.get('/user/12345', {
cancelToken: new CancelToken(function executor(c) {
// executor 函数接收一个 cancel 函数作为参数
cancel = c;
})
});
// 取消请求
cancel();
这是官方提供的两种方法,我们将他们用到我们的项目上,因为都差不多,所以我们这里就只演示一种,选择通过传递函数的方式来取消请求;
进入项目utils文件夹下的request.ts文件,修改代码如下:
// request.ts
import axios, { AxiosRequestConfig } from 'axios'
const CancelToken = axios.CancelToken
const ins = axios.create({
baseURL: 'http://localhost:3000',
timeout: 5000,
})
// 新建一个取消请求函数并导出
export let cancelFn = (cancel: string) => {
console.log(cancel)
}
export function request(Args: AxiosRequestConfig) {
// 在请求配置中增加取消请求的Token
Args.cancelToken = new CancelToken(function (cancel) {
cancelFn = cancel
})
return ins.request(Args)
}
然后我们就可以在想要取消请求的地方调用cancelFn函数就可以了,我们给tab1和tab3按钮都加上取消请求功能:
// bar.vue
<script setup lang="ts">
import { ref } from 'vue'
import { request, cancelFn } from '@/utils/request'
const context = ref('tab1的内容...')
const getTab1Context = async () => {
cancelFn('取消了tab2的请求')
const { data } = await request({
url: '/tab1',
})
context.value = data
}
const getTab2Context = async () => {
const { data } = await request({
url: '/tab2',
})
context.value = data
}
const getTab3Context = async () => {
cancelFn('取消了tab2的请求')
const { data } = await request({
url: '/tab3',
})
context.value = data
}
</script>
这样取消请求的功能就完成了,看下效果:

四、promise
除了官网的方式之外,其实我们也可以借助Promise对象,我们都知道,Promise对象的状态一旦确定就不能再改变的,基于这个原理,我们可以使用Promise封装下我们的请求,然后通过手动改变Promise的状态去阻止请求的响应,看下面代码:
// request.ts
import axios, { AxiosRequestConfig, AxiosResponse } from 'axios'
const ins = axios.create({
baseURL: 'http://localhost:3000',
timeout: 5000,
})
// 新建一个取消请求函数并导出
export let cancelFn = (cancel: string) => {
console.log(cancel)
}
export function request(Args: AxiosRequestConfig): Promise<AxiosResponse> {
return new Promise((resolve, reject) => {
ins.request(Args).then((res: AxiosResponse) => {
resolve(res)
})
cancelFn = (msg) => {
reject(msg)
}
})
}
效果也是一样的

需要注意的是,虽然效果是一样的,但是使用Promise的方式,我们只是手动修改了Promise的状态为reject,但是请求还是一样发送并响应了,没有取消,这个是和使用Axios原生方法的不同之处。
五、借助Promise.race
讲完了取消请求,其实还有一种场景也很常见,那就是取消重复请求,如果是要取消重复请求,我们又该怎么实现呢?其实我们可以借助Promise.race,Promise.race的作用就是将多个Promise对象包装成一个,即它接受一个数组,每一个数组成员都是一个Promise对象,只要这些成员中有一个状态改变,Promise.race的状态就随之改变,基于这个原理,我们可以实现取消重复请求请求的目的。
基本思路就是,我们给每一个请求身边都放一个Promise对象,这个对象就是一颗炸弹,将他们一起放到Promise.race里面,当我们需要取消请求的时候就可以点燃这颗炸药。
还是上面的例子,我们针对按钮tab2做一个取消重复请求的功能,我们先声明一个类,在里面做取消重复请求的功能,在utils下新建cancelClass.ts文件:
// cancelClass.ts
import { AxiosResponse } from 'axios'
export class CancelablePromise {
pendingPromise: any
reject: any
constructor() {
this.pendingPromise = null
this.reject = null
}
handleRequest(requestFn: any): Promise<AxiosResponse> {
if (this.pendingPromise) {
this.cancel('取消了上一个请求。。。')
}
const promise = new Promise((resolve, reject) => (this.reject = reject))
this.pendingPromise = Promise.race([requestFn(), promise])
return this.pendingPromise
}
cancel(reason: string) {
this.reject(reason)
this.pendingPromise = null
}
}
上面代码中,我们声明了一个类,然后在类中声明了两个属性pendingPromise和reject,一个request请求方法用来封装请求并判断上一个请求是否还在响应中,如果还未响应则手动取消上一次的请求,同时声明了一个promise对象,并将他的reject方法保存在类的reject属性中,然后用promise.race包装了请求函数和刚刚声明的promise对象。
最后声明了一个cancel方法,在cancel方法中触发reject函数,来触发promise对象的状态改变,这样就无法获取到reuestFn的响应数据了。从而达到了取消请求的目的;
因为requestFn必须是一个函数,所以我们需要改装下Axios的request函数,让他返回一个函数;
// request.ts
export function request(Args: AxiosRequestConfig) {
return () => ins.request(Args)
}
最后在页面中引入并使用:
// bar.vue
<script setup lang="ts">
import { ref } from 'vue'
import { request, cancelFn } from '@/utils/request'
import { CancelablePromise } from '@/utils/cancelClass'
...
const cancelablePromise = new CancelablePromise()
...
const getTab2Context = async () => {
const { data } = await cancelablePromise.handleRequest(
request({
url: '/tab2',
})
)
context.value = data
}
</script>
最后看下效果

六、总结
到这里,我们前端取消请求和取消重复请求的方法就学习完了,需要注意的是,即使是使用官方的方法,也仅仅是取消服务器还没接收到的请求,如果请求已经发送到了服务端是取消不了的,只能让后端同时去处理了,使用promise的方法,仅仅只是通过改变promise的状态来阻止响应结果的接收,服务还是照常发送的。
以上就是前端取消请求及取消重复请求方式的详细内容,更多关于前端取消请求取消重复请求的资料请关注易盾网络其它相关文章!
