目录 vue时间格式转化问题 1.效果图 2.需求:前台展示一律用的时间规格 vue转换时间格式(适用于uni-app) 1.前端获取实时时间 2. 运用过滤器 vue时间格式转化问题 1.效果图 2.需求:前台展示
目录
- vue时间格式转化问题
- 1. 效果图
- 2. 需求:前台展示一律用的时间规格
- vue转换时间格式(适用于uni-app)
- 1. 前端获取实时时间
- 2. 运用过滤器
vue时间格式转化问题
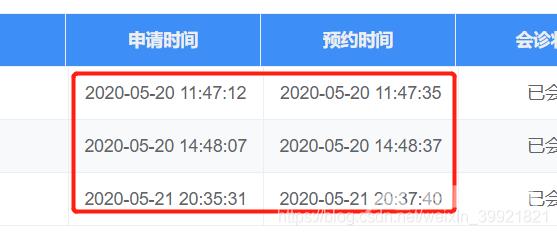
1. 效果图

2. 需求:前台展示一律用的时间规格
yyyy-MM-dd HH:mm:SS,即要求月日时分秒小于两位数的都要补0,这样显得整体化一。所以下面就是专门对月日时分秒小于10时做补0的处理,实际刚开始想到的就是直接挨个判断月日时分秒<10时,直接拼接0的想法,被同事打断了,这个方法太繁琐了。所以发现了以下简洁的方法,据说是es6中的函数用法,还没有去具体查询出处,先用着再说吧。接下来分析代码.
可以把它写在一个单独的js中,这样就可以写在公共方法里,大家都可以调用的那种,当然也可以写在你需要地方的方法里,按照自己的实际情况来
① 写在公共方法里
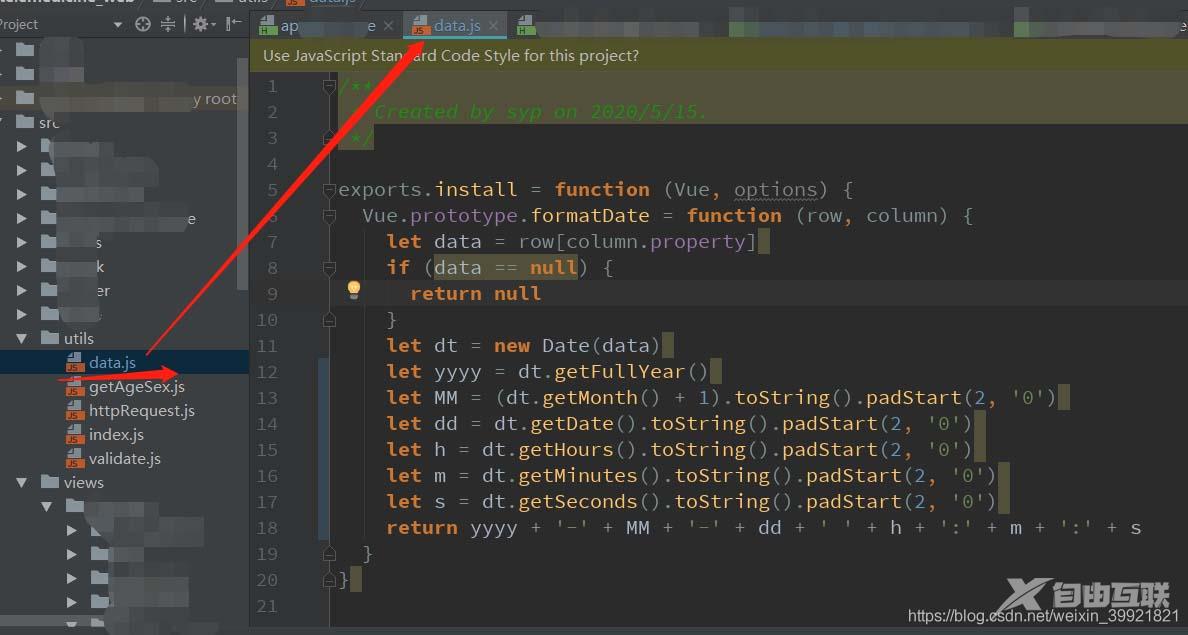
可以在工具文件夹底下新建一个data.js,如下:

代码部门:
其中Vue.prototype是将formatDate这个方法设置问全局方法,这样就都可以调用了,注意方法名名为formatDate,后面用
/**
* Created by syp on 2020/5/15.
*/
exports.install = function (Vue, options) {
Vue.prototype.formatDate = function (row, column) {
let data = row[column.property]
if (data == null) {
return null
}
let dt = new Date(data)
let yyyy = dt.getFullYear()
let MM = (dt.getMonth() + 1).toString().padStart(2, '0')
let dd = dt.getDate().toString().padStart(2, '0')
let h = dt.getHours().toString().padStart(2, '0')
let m = dt.getMinutes().toString().padStart(2, '0')
let s = dt.getSeconds().toString().padStart(2, '0')
return yyyy + '-' + MM + '-' + dd + ' ' + h + ':' + m + ':' + s
}
}
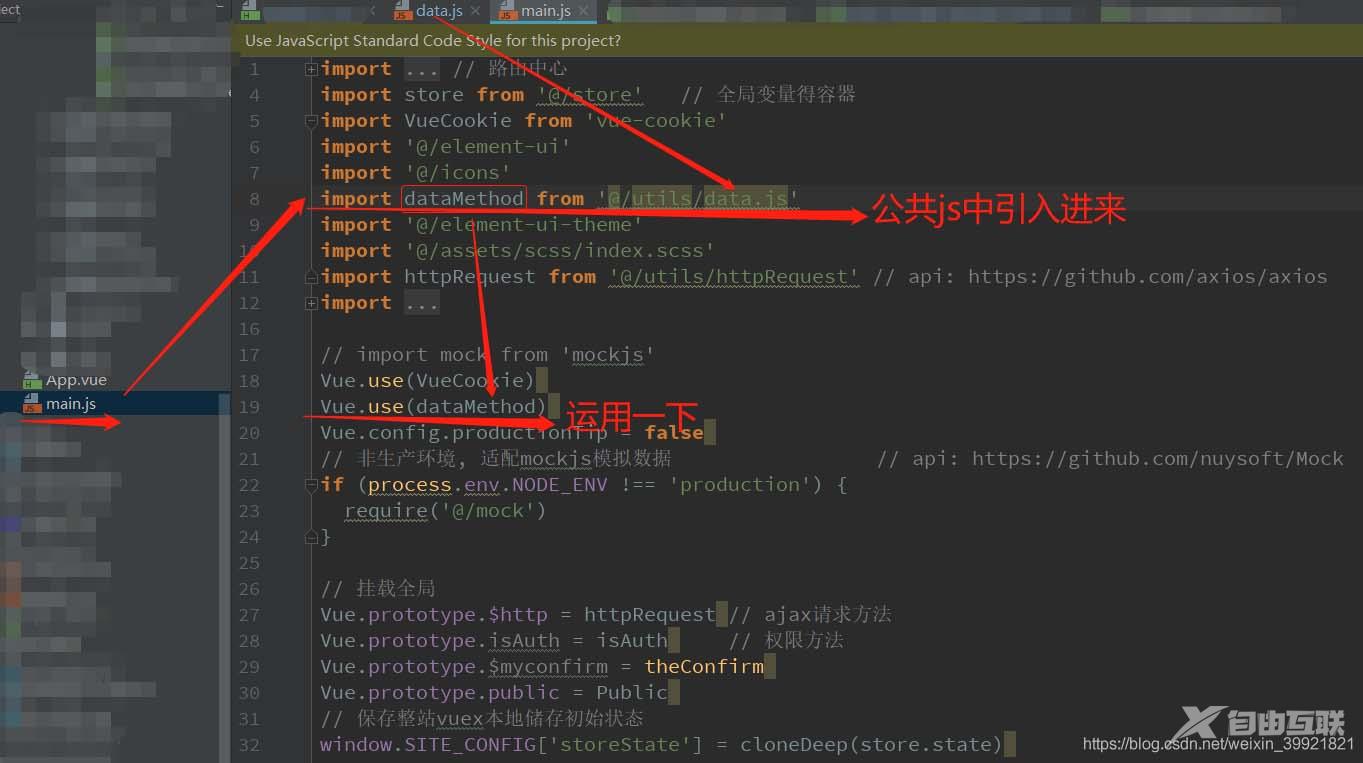
处理好data.js后,再在公共js中调用一下,设置为全局的,这样大家就都可以用了

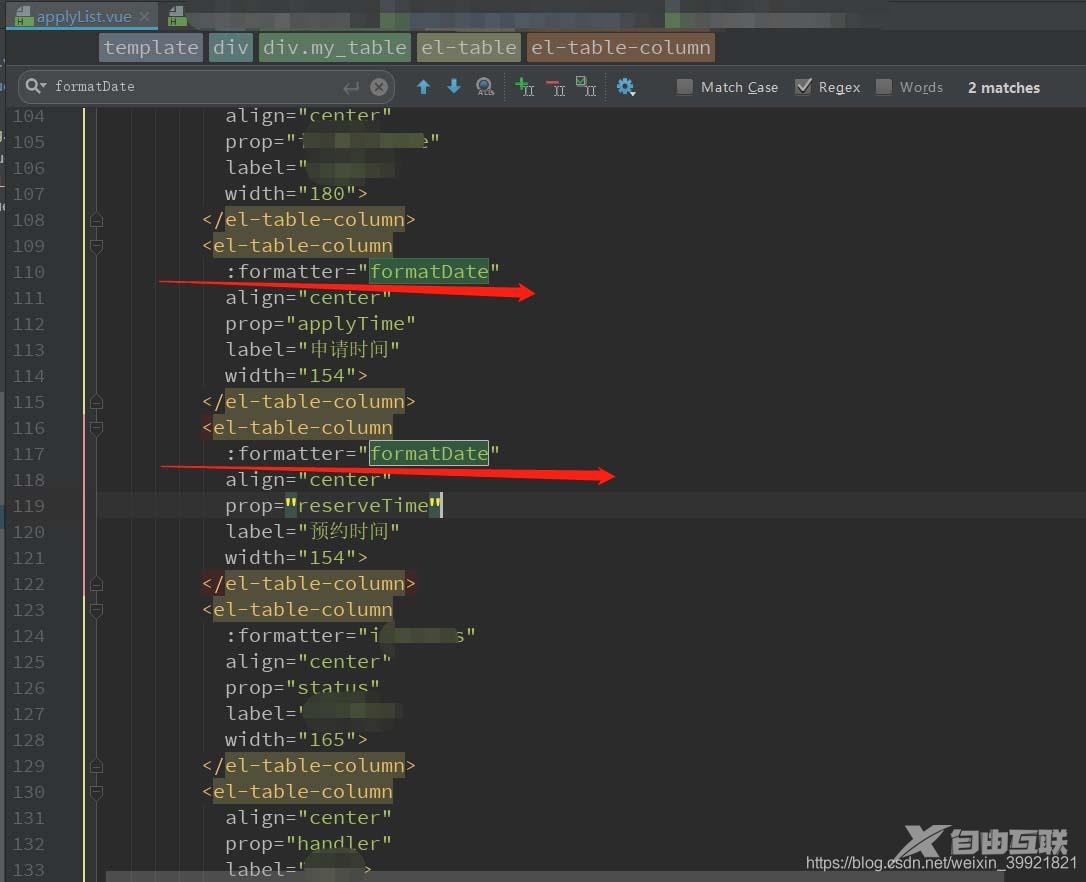
然后在vue页面进行调用图:
:formatter="formatDate"
formatDate就是设置为全局方法的方法名

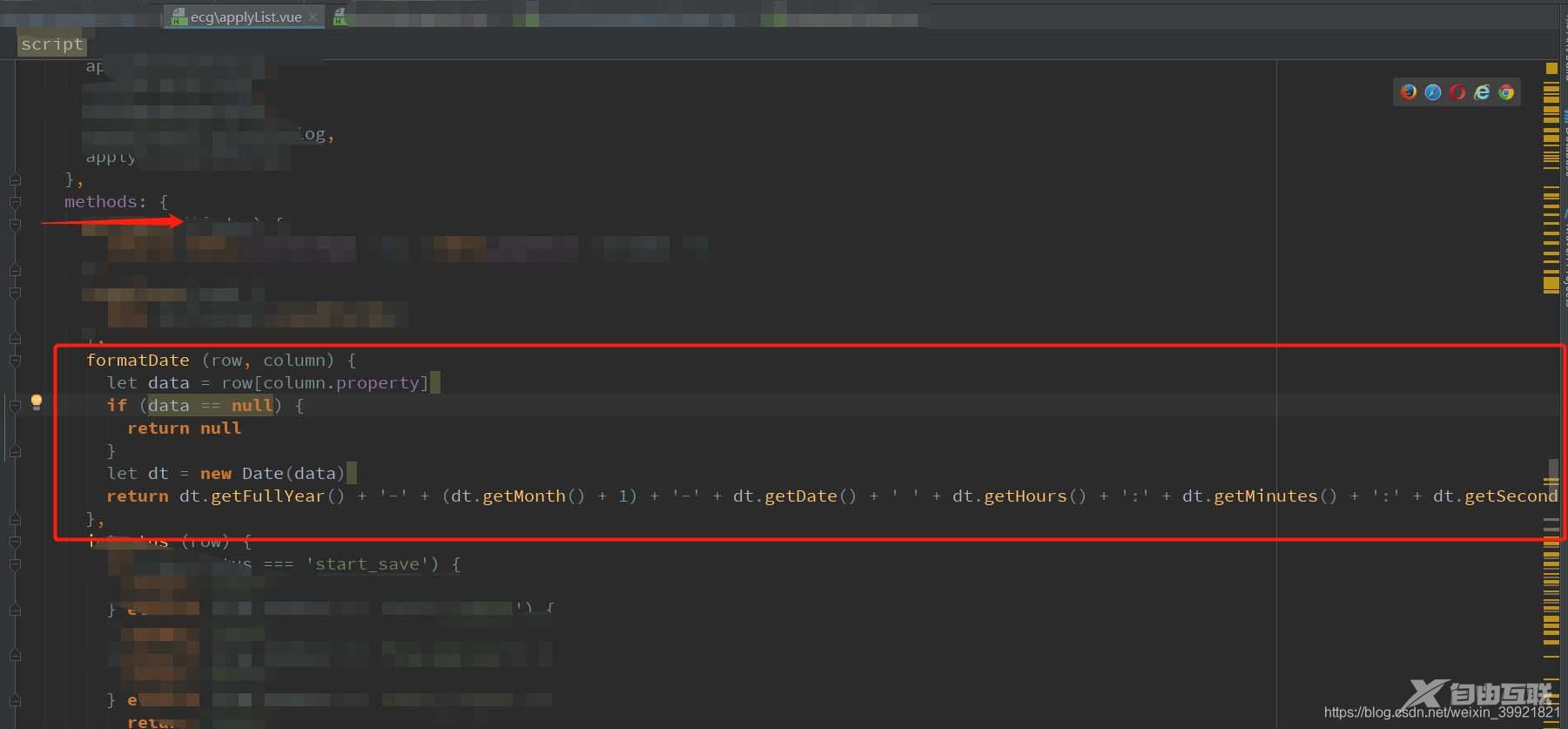
② 将它只是变为局部的格式化时间调用,那么就需要把格式化时间的代码放在调用页面的方法中
一下这个方法只需要放在本页面的method底下就好了
formatDate (row, column) {
let data = row[column.property]
if (data == null) {
return null
}
let dt = new Date(data)
return dt.getFullYear() + '-' + (dt.getMonth() + 1) + '-' + dt.getDate() + ' ' + dt.getHours() + ':' + dt.getMinutes() + ':' + dt.getSeconds()
},
在列表展示的熟悉中运用和上面一样都用:formatter="formatDate"就ok了。
图示:

vue转换时间格式(适用于uni-app)
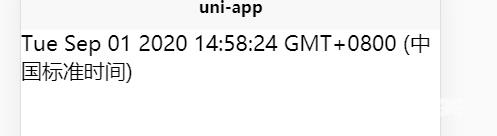
1. 前端获取实时时间
<template>
<view class="content">
<view>{{date}}</view>
</view>
</template>
<script>
export default {
data() {
return{
date: new Date()
}
},
onLoad() {},
mounted: function() {
let that = this
//setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式
//每一毫秒调用一次
that.timer = setInterval(function() {
that.date = new Date();
}, 1000)
},
beforeDestroy: function() {
if (this.timer) {
clearInterval(this.timer)
}
},
methods: {
}
}
</script>
获得国际标准时间

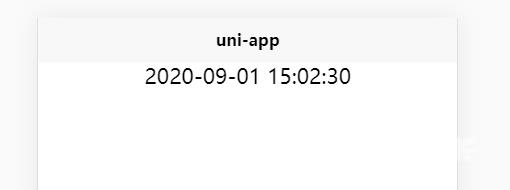
2. 运用过滤器
通过给Vue实例添加选项filters来设置,给时间格式化处理
<template>
<view class="content">
<view>{{date | formatDate}}</view>
</view>
</template>
<script>
//一、时间转换关键
var padDate = function(value) {
return value < 10 ? '0' + value : value;
};
export default {
//二、时间转换关键
filters: {
formatDate: function(value) {
var date = new Date(value);
var year = date.getFullYear();
var month = padDate(date.getMonth()+1);
var day = padDate(date.getDate());
var hours = padDate(date.getHours());
var minutes = padDate(date.getMinutes());
var seconds = padDate(date.getSeconds());
return year + '-' + month + "-" + day + " " + hours + ":" + minutes + ":" + seconds
}
},
data() {
return{
date: new Date()
}
},
onLoad() {},
mounted: function() {
let that = this
//setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式
//每一毫秒调用一次
that.timer = setInterval(function() {
that.date = new Date();
}, 1000)
},
beforeDestroy: function() {
if (this.timer) {
clearInterval(this.timer)
}
},
methods: {
}
}
</script>

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
