目录 使用go()和back()两种返回上一页区别 go(-1): 原页面表单中的内容会丢失 back(): 原页表表单中的内容会保留 vue怎么返回上一级,返回上一页面 使用go()和back()两种返回上一页区别 go(
目录
- 使用go()和back()两种返回上一页区别
- go(-1): 原页面表单中的内容会丢失
- back(): 原页表表单中的内容会保留
- vue怎么返回上一级,返回上一页面
使用go()和back()两种返回上一页区别
go(-1): 原页面表单中的内容会丢失
- history.go(-1):后退+刷新;
- history.go(1) :前进
back(): 原页表表单中的内容会保留
- history.back():后退 ;
- history.back(0) 刷新;
- history.back(1):前进

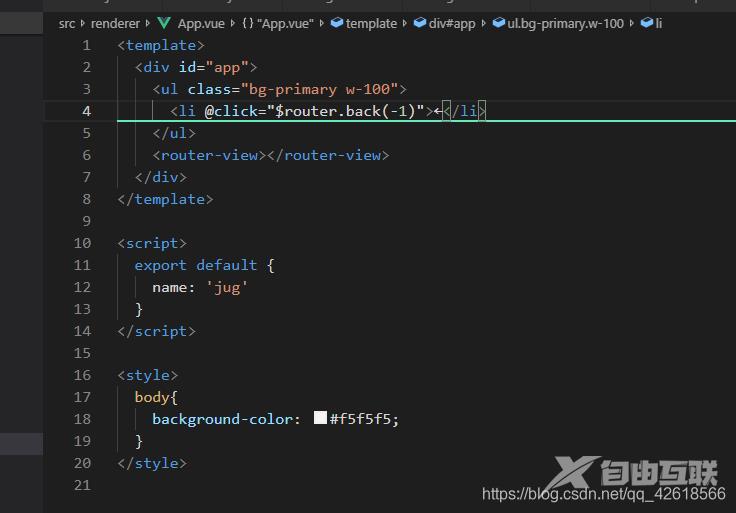
vue怎么返回上一级,返回上一页面
<button @click='prev'>返回上一级</button>
methods:{
prev(){
this.$router.go(-1)
}
}
前进就是this.$router.go(1)
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
