本文实例为大家分享了vue+iview Table表格多选切换分页保持勾选状态的具体代码,供大家参考,具体内容如下 第一种情况 (配合后端做选中数据处理) 定义三个参数,是否为全选(isS
本文实例为大家分享了vue+iview Table表格多选切换分页保持勾选状态的具体代码,供大家参考,具体内容如下
第一种情况(配合后端做选中数据处理)
定义三个参数,是否为全选(isSelectAll)、不是全选时选择的数据(selectObject: [])、反选数据(unSelectObject:[])
HTML
<Alert show-icon v-show="openTip">
已选择
<span class="select-count" v-if="isSelectAll">{{ total-unSelectObject.length }}</span> 项
<span class="select-count" v-if="!isSelectAll">{{ selectObject.length }}</span> 项
<a class="select-clear" @click="clearSelectAll">清空</a>
<span class="button">
<Button @click="onSelectAll" type="primary">全选</Button>
</span>
<span class="button">
<Button @click="selectAllcancel" type="primary">取消全选</Button>
</span>
</Alert>
<Table
:loading="loading"
border
:columns="columns"
:data="data"
@on-select-all="selectAll"
@on-select-all-cancel="cancelAll"
@on-select="TableSelectRow"
@on-select-cancel="TableSelectCancelRow"
>
</Table>
<Row type="flex" justify="end" class="page">
<Page
:current="searchForm.pageIndex"
:total="total"
:page-size="searchForm.pageSize"
@on-change="changePage"
@on-page-size-change="changePageSize"
:page-size-opts="[10, 20, 50]"
size="small"
show-total
show-elevator
show-sizer
></Page>
</Row>
data
data: [], isSelectAll: false, condition: '', selectObject: [], unSelectObject: [], selectEquipsIds: '0',
JS
// 全选
onSelectAll() {
this.isSelectAll = true
this.getDataList()
},
//取消全选
selectAllcancel() {
this.isSelectAll = false
this.selectEquipsIds = '0'
this.getDataList()
},
//全选当前页
selectAll() {
if (this.isSelectAll) {
for (let i = this.data.length - 1; i >= 0; i--) {
var _index = this.unSelectObject.indexOf(this.data[i].id)
if (_index != -1) {
this.unSelectObject.splice(_index, 1)
}
}
console.log(this.unSelectObject)
} else {
for (let i = this.data.length - 1; i >= 0; i--) {
this.selectObject.push(this.data[i].id)
}
console.log(this.selectObject)
}
},
// 取消当前页
cancelAll() {
if (this.isSelectAll) {
for (let i = this.data.length - 1; i >= 0; i--) {
this.unSelectObject.push(this.data[i].id)
}
console.log(this.unSelectObject)
} else {
for (let i = this.data.length - 1; i >= 0; i--) {
var _index = this.selectObject.indexOf(this.data[i].id)
if (_index != -1) {
this.selectObject.splice(_index, 1)
}
}
console.log(this.selectObject)
}
},
// 选中一行
TableSelectRow(selection, row) {
if (this.isSelectAll) {
var _index = this.unSelectObject.indexOf(row.id)
if (_index != -1) {
this.unSelectObject.splice(_index, 1)
console.log(this.unSelectObject)
}
} else {
if (!this.selectObject.includes(row.id)) {
this.selectObject.push(row.id)
console.log(this.selectObject)
}
}
},
// 取消选中一行
TableSelectCancelRow(selection, row) {
if (this.isSelectAll) {
this.unSelectObject.push(row.id)
} else {
var _index = this.selectObject.indexOf(row.id)
if (_index != -1) {
this.selectObject.splice(_index, 1)
console.log(this.selectObject)
}
}
},
// 判断是否选中
sortData() {
if (this.isSelectAll) {
for (let i = this.data.length - 1; i >= 0; i--) {
if (!this.unSelectObject.includes(this.data[i].id)) {
this.data[i]._checked = true
}
}
} else {
if (this.selectObject.length) {
this.data.forEach((ele) => {
if (this.selectObject.includes(ele.id)) ele._checked = true
})
}
}
},
getDataList() {
// 多条件搜索用户列表
this.loading = true
api().then((res) => {
this.loading = false
if (res.success) {
this.data = res.result?.records
this.sortData() //分页时保留选中状态
if (this.data.length == 0 && this.searchForm.pageIndex > 1) {
this.searchForm.pageIndex -= 1
this.getDataList()
}
}
})
},
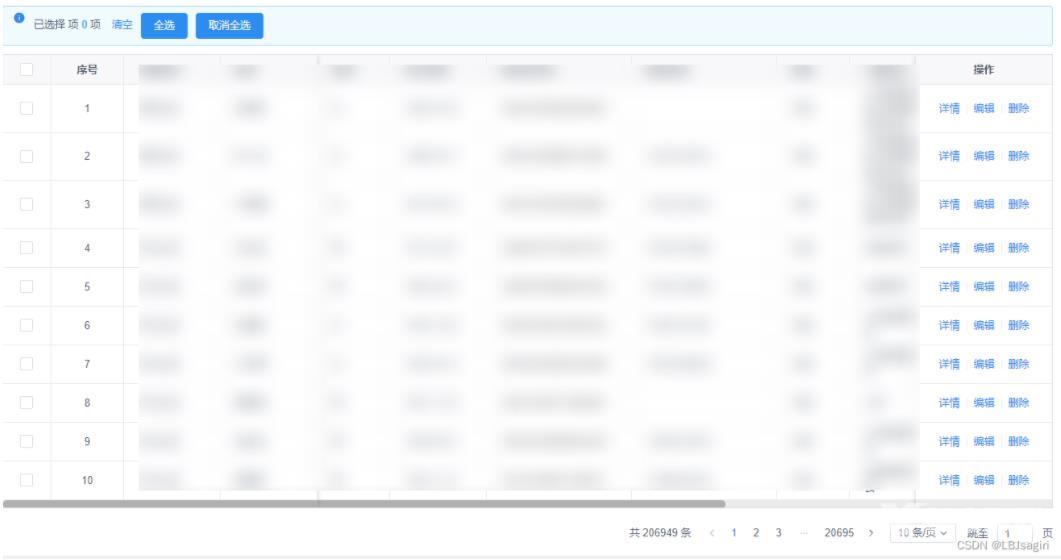
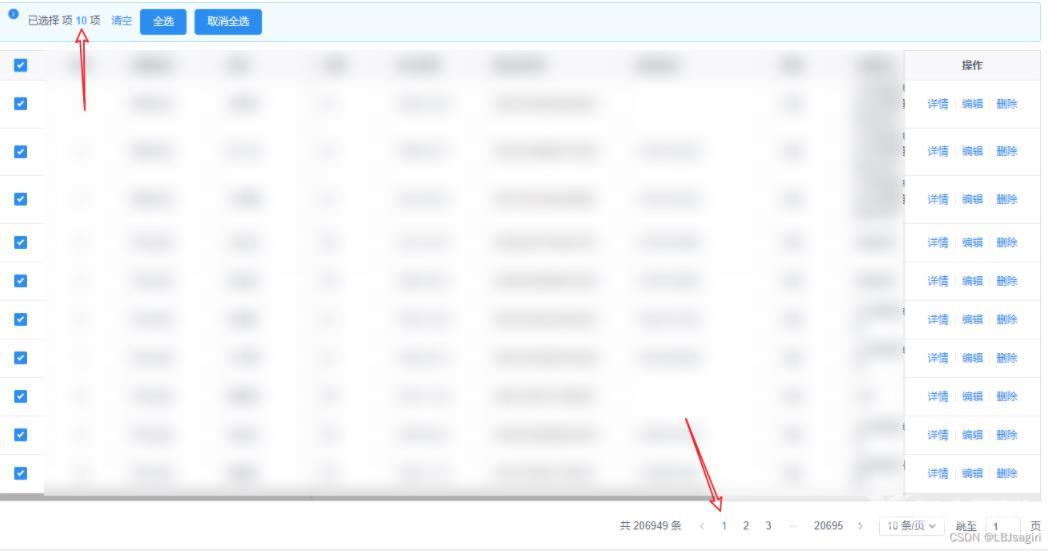
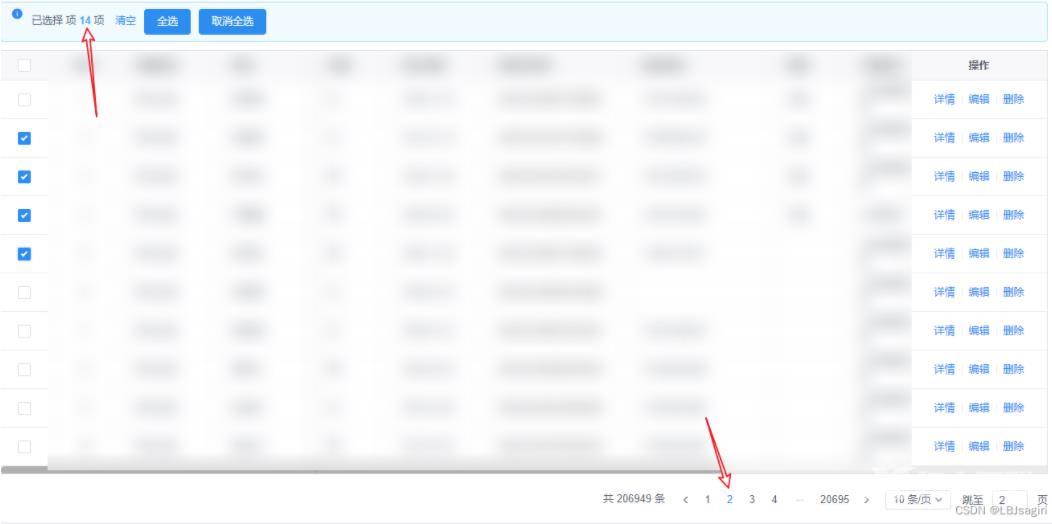
实现效果
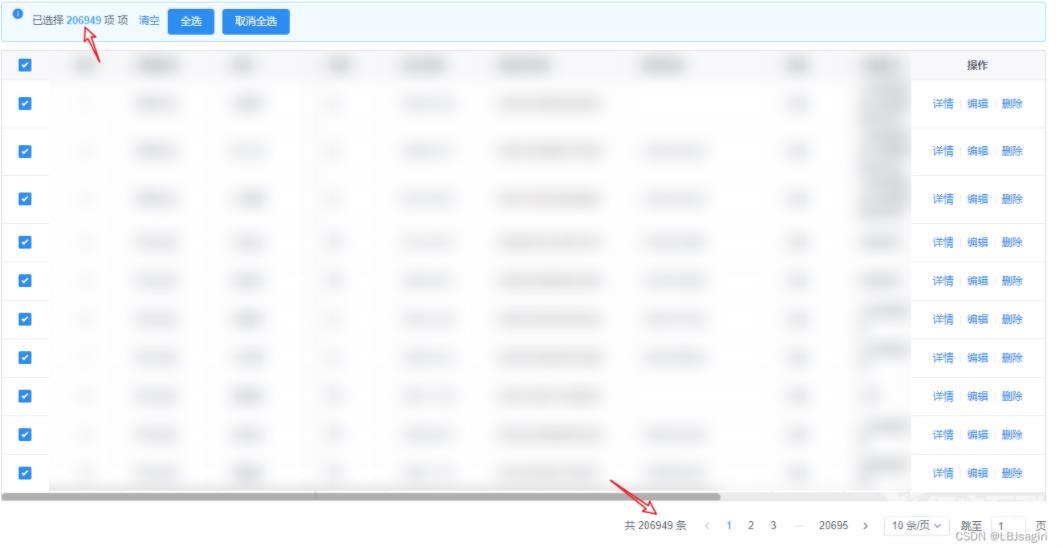
全选效果



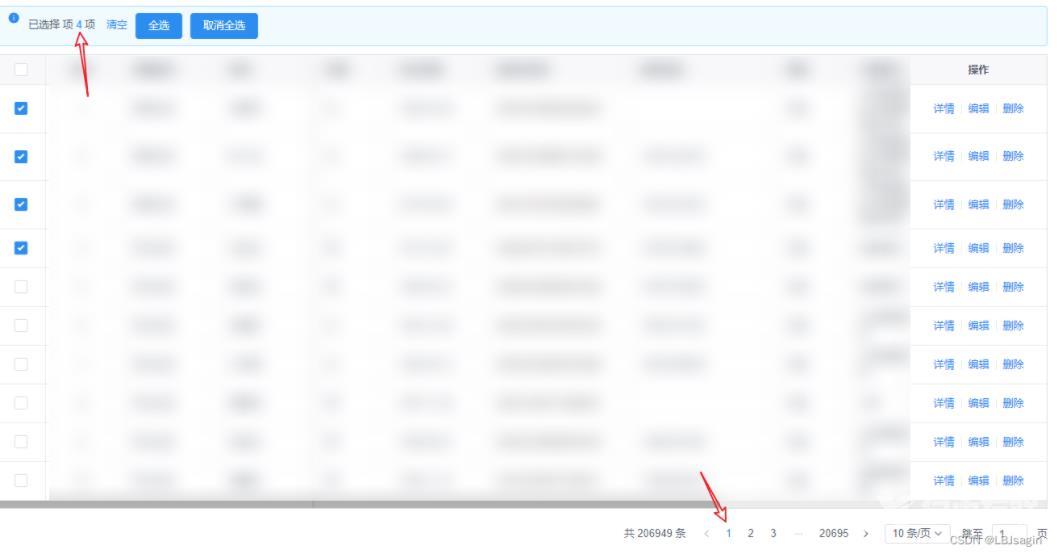
单独选择效果


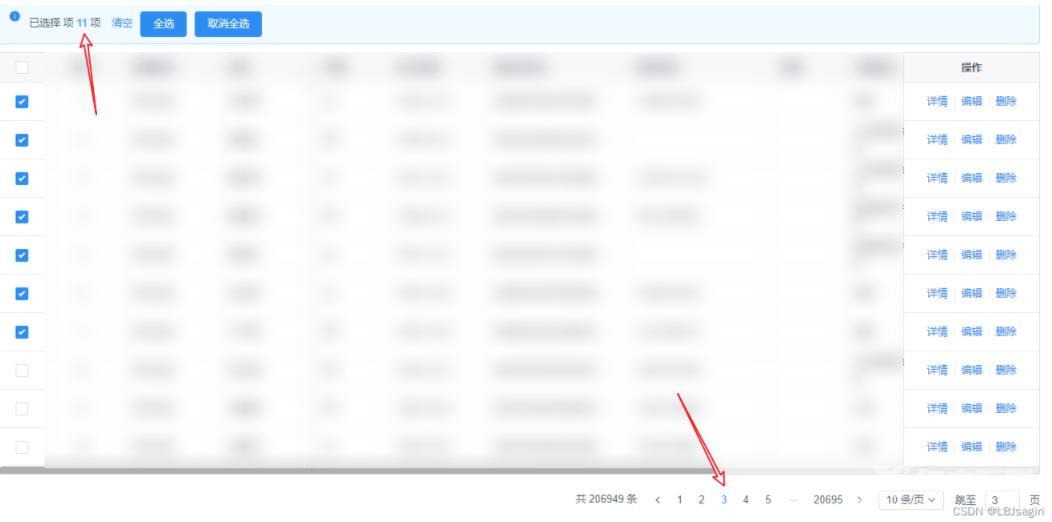
整页全选选择效果


整页全选+单选


第二种情况(只给后端传需要传的数据)
定义一个参数,已选数据(selectObject:[])
HTML
<div class="table-div"> <Table :columns="columns" :data="tableList" @on-select-all="selectAll" @on-select-all-cancel="cancelAll" @on-select="TableSelectRow" @on-select-cancel="TableSelectCancelRow" /> </div> <Row type="flex" justify="end" class="page"> <Page :current="searchForm.pageIndex" :total="total" :page-size="searchForm.pageSize" @on-change="changePage" @on-page-size-change="changePageSize" :page-size-opts="[10, 20, 50]" size="small" show-total show-elevator show-sizer ></Page> </Row>
data
data: [], selectObject: [],
JS
//判断是否选中
sortData() {
if (this.selectEquipsIds.length) {
this.tableList.forEach(ele => {
if (this.selectEquipsIds.includes(ele.id)) ele._checked = true;
})
}
},
// 选中一行
TableSelectRow(selection, row) {
if (!this.selectEquipsIds.includes(row.id)) {
this.selectEquipsIds.push(row.id);
}
},
// 取消选中一行
TableSelectCancelRow(selection, row) {
var _index = this.selectEquipsIds.indexOf(row.id);
if (_index != -1) {
this.selectEquipsIds.splice(_index, 1);
}
},
// 选中所有
selectAll() {
for (let i = this.tableList.length - 1; i >= 0; i--) {
this.TableSelectRow(null, this.tableList[i]);
}
},
// 取消选中所有
cancelAll() {
for (let i = this.tableList.length - 1; i >= 0; i--) {
this.TableSelectCancelRow(null, this.tableList[i]);
}
},
// 翻页查询
onChange(param) {
this.page.PageIndex = param;
this.getDataList();
},
// 选择分页数
onPageSizeChange(param) {
this.page.PageSize = param;
this.getDataList();
},
// 查询表格数据
getDataList() {
// 多条件搜索用户列表
this.loading = true
api().then((res) => {
this.loading = false
if (res.success) {
this.data = res.result?.records
this.sortData()
// this.total = res.result.total
if (this.data.length == 0 && this.searchForm.pageIndex > 1) {
this.searchForm.pageIndex -= 1
this.getDataList()
}
}
})
},
},
以上均已实测可用。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
