本文实例为大家分享了vue iview封装模态框的具体代码,供大家参考,具体内容如下 子组件 template Modal :value="isShowModal" :width="width" :title="title" @on-visible-change="getFaultModal
本文实例为大家分享了vue iview封装模态框的具体代码,供大家参考,具体内容如下

子组件
<template>
<Modal
:value="isShowModal"
:width="width"
:title="title"
@on-visible-change="getFaultModalStatusChange"
>
<slot name="content"></slot>
<div slot="footer">
<div>
<Button type="success" :loading="loading" @click="submit">确认</Button>
<Button class="cancelButton" @click="cancel">取消</Button>
</div>
</div>
</Modal>
</template>
<script>
export default {
name: "ModalBlock",
props: {
isShowModal: {
type: Boolean,
default: false
},
title: {
type: String
},
width: {
type: Number
},
loading: {
type: Boolean,
default: false
}
},
methods: {
cancel: function() {
this.$emit("modalCancel");
},
submit() {
this.$emit("modalSubmit");
},
getFaultModalStatusChange(e) {
this.$emit("modalStatusChange", e);
}
}
};
</script>
<style scoped>
</style>
父组件引入
<template>
<div>
<Button type="primary" @click="isShowModal = true">Display dialog box</Button>
<modal-block
:isShowModal="isShowModal"
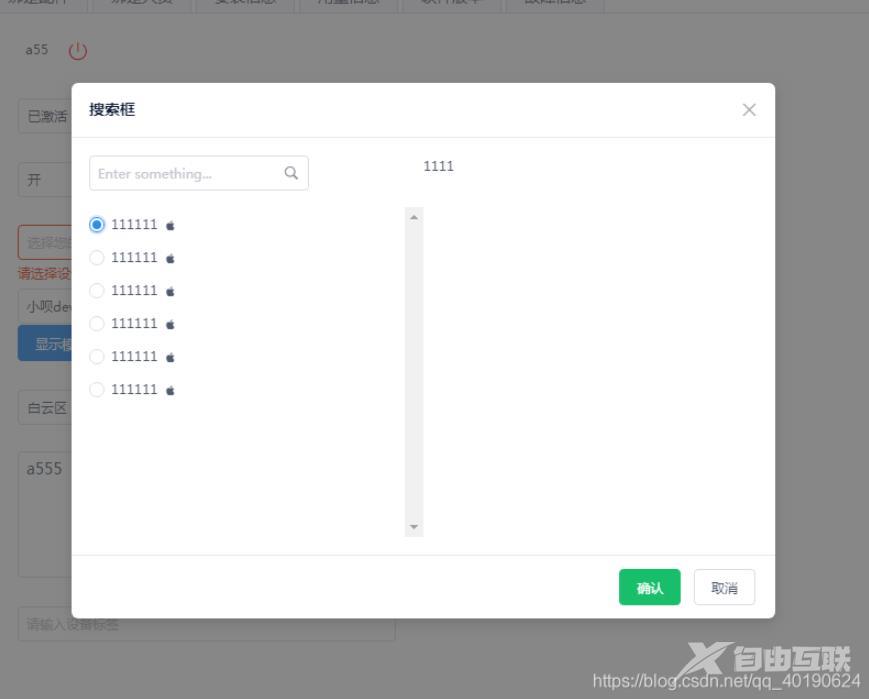
title="搜索框"
:width="640"
@modalSubmit="modalSubmit"
@modalCancel="modalCancel"
@modalStatusChange="modalStatusChange"
>
<div slot="content">
<Row>
<Col span="12">
<div>
<Input
v-model="SearchVal"
icon="ios-search"
placeholder="Enter something..."
style="width: 200px"
@on-click="handleSearch"
autocomplete
/>
</div>
<div style="height:300px;overflow-y: scroll; margin-top:15px;">
<RadioGroup v-model="listVal" vertical @on-change="changeSerachVal">
<Radio :label="item.label" v-for="(item,i) in searchList" :key="i">
<span>{{item.value}}</span>
<Icon :type="item.icon" />
</Radio>
</RadioGroup>
</div>
</Col>
<Col span="12">{{searDtail}}</Col>
</Row>
</div>
</modal-block>
</div>
</template>
<script>
import ModalBlock from "@/common/ModalItem/ModalSerach";
export default {
name: "ImageUpload",
components: { ModalBlock },
data() {
return {
width: 640,
SearchVal: "",
listVal: "",
searDtail: "",
isShowModal: false,
searchList: [
{
label: "1",
icon: "logo-apple",
value: "111111"
},
{
label: "2",
icon: "logo-apple",
value: "111111"
},
{
label: "3",
icon: "logo-apple",
value: "111111"
},
{
label: "3",
icon: "logo-apple",
value: "111111"
},
{
label: "4",
icon: "logo-apple",
value: "111111"
},
{
label: "5",
icon: "logo-apple",
value: "111111"
}
]
};
},
methods: {
// 模态输入框搜索
handleSearch() {
console.log(`modalSubmit11111111`);
},
// 点击模态框单选框触发事件
changeSerachVal(e) {
if (e == 1) {
this.searDtail = "1111";
} else if (e == 2) {
this.searDtail = "22222222222";
}
},
// 模态框确定事件
modalSubmit() {
this.isShowModal = false;
},
// 模态框取消事件
modalCancel() {
this.isShowModal = false;
},
// 模态框关闭触发事件
modalStatusChange(e) {
if (e === false) {
this.isShowModal = false;
}
}
}
};
</script>
<style scoped>
</style>
一定要加 @on-visible-change="getFaultModalStatusChange" 这个事件,不然点击按钮的时候会报错
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
