UI设计师应该了解原型图是如何产生的。
【前言】
1、很多人误解UI设计师做的只是画图标和“填色”,也有一些刚入行UI的朋友,拿着原型图就开始做设计稿。其实UI设计师也叫做用户体验设计师,能做的也不仅仅是对交互稿的“填色”。一份设计稿的背后,包含了设计师对于用户体验的见解。
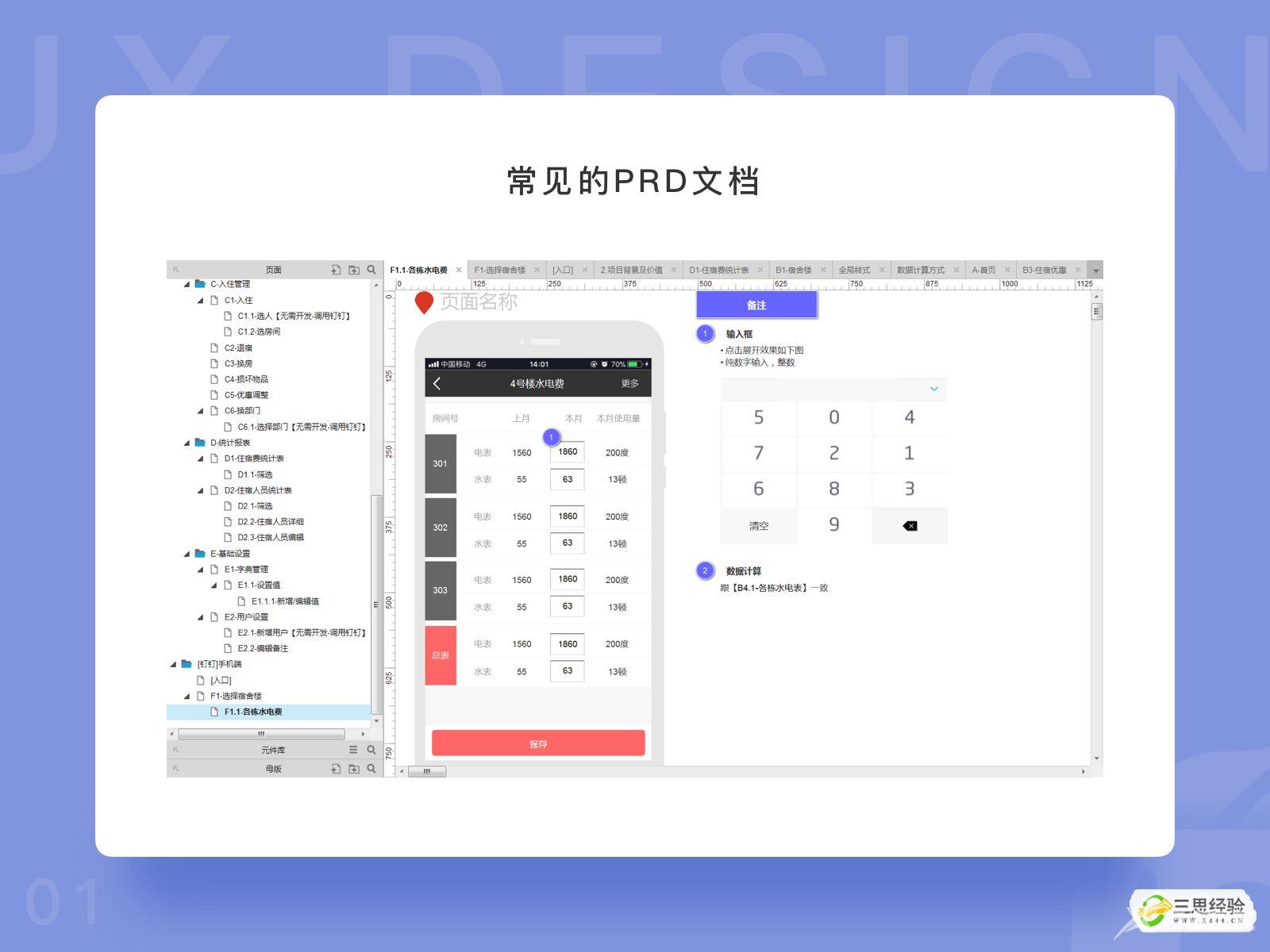
2、设计师拿到原型就开始做设计稿,这样效率不高,而且会有很多遗漏。但是原型上的文字非常多,对于设计师来说要理清思路非常吃力。在这之前,设计师应该知道产品经理是如何做出一份PRD文档的。下图为产品经理用axure做的常见的原型文档。

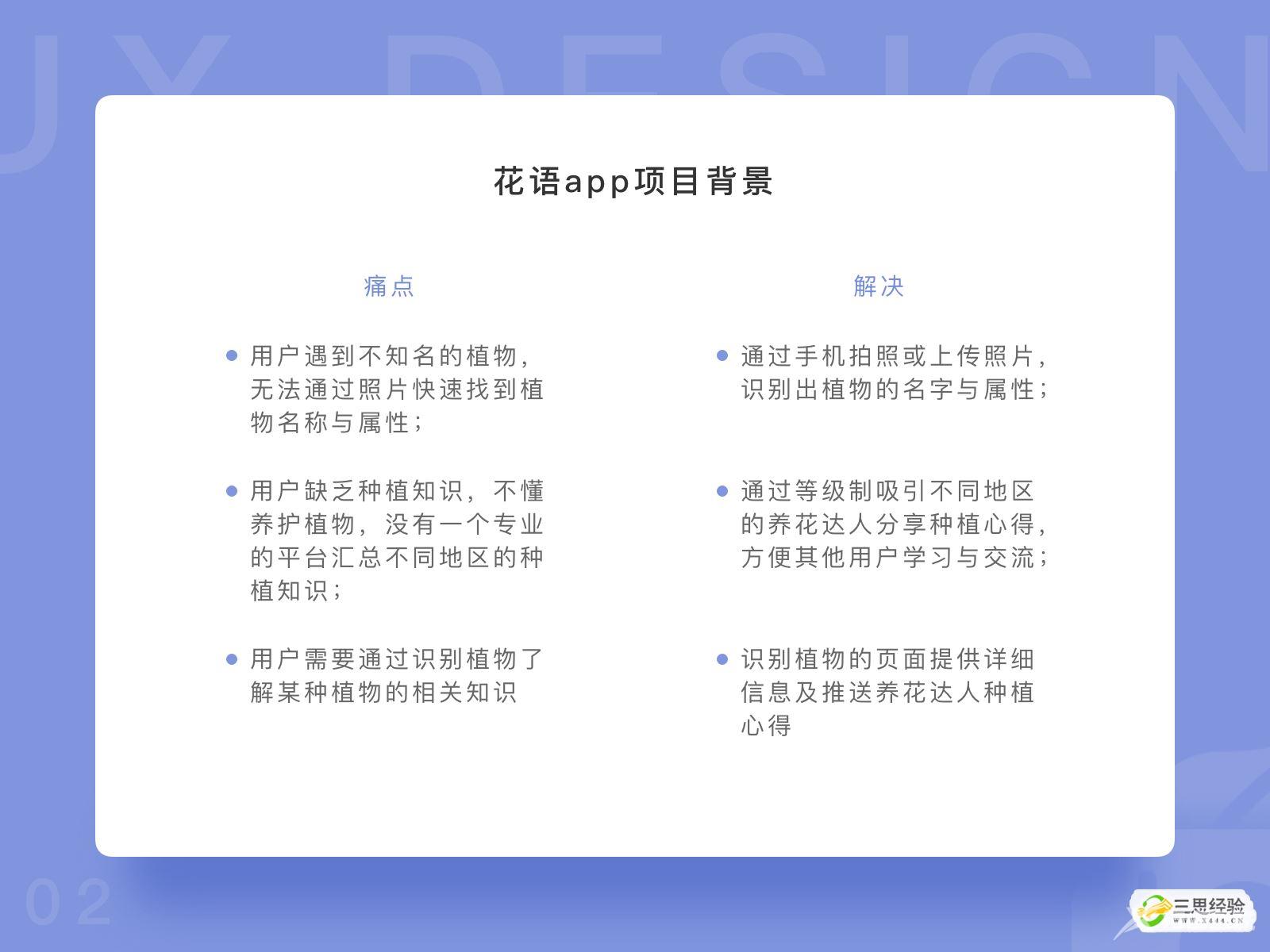
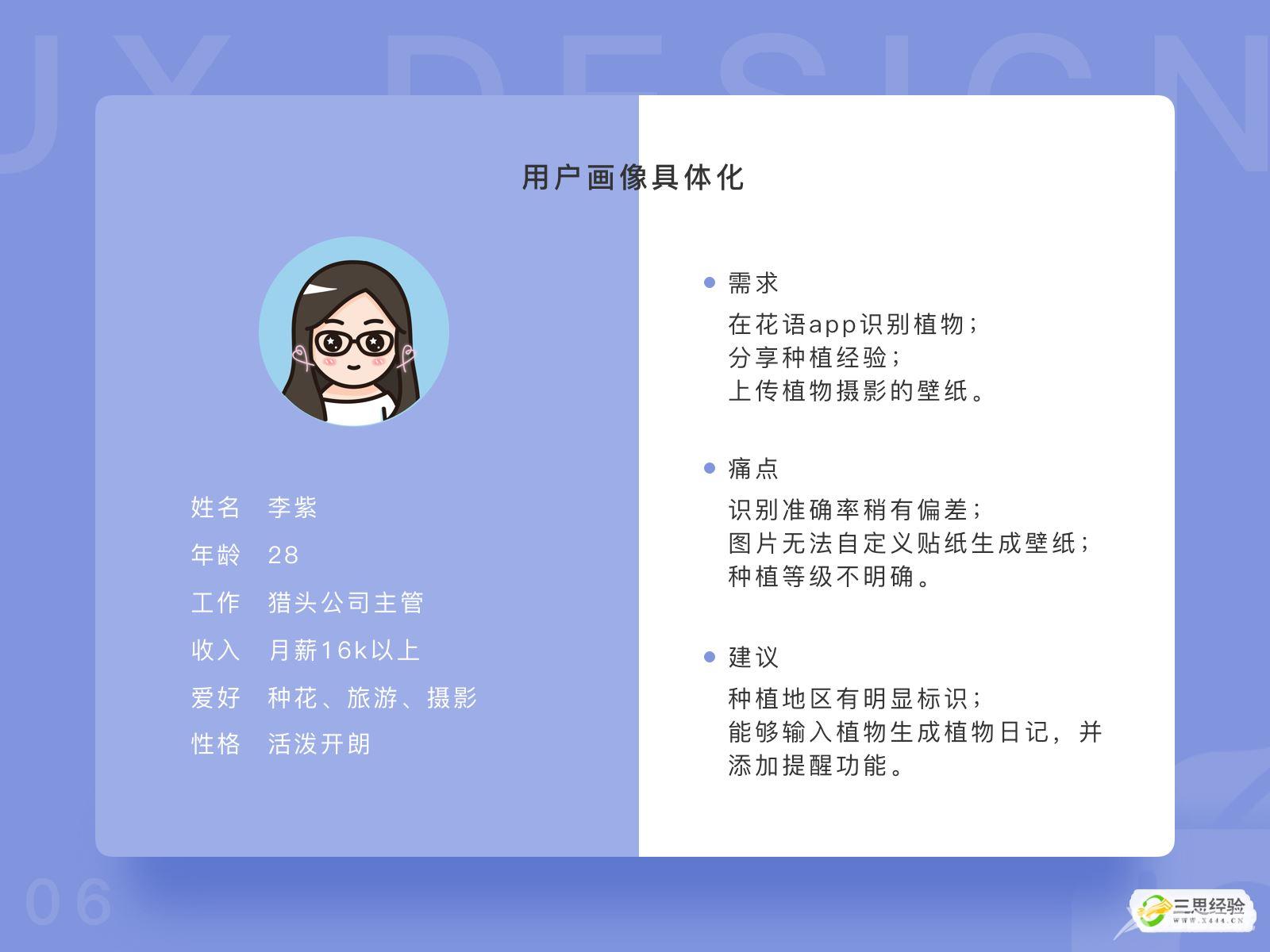
3、本文章用我做的一个项目(花语APP)来简单讲述产品经理在做原型时的思路与步骤,只是一个示例,旨在让UI设计师理解产品经理做原型时的思路,并未做得很详尽。产品大牛请无视~感谢产品经理Gavin和阿鱼给的意见。产品源自于需求,而需求是为了解决痛点而产生。花语app的项目背景如下:

4、清楚了项目的背景以后,产品经理会开始一系列的分析。以下为产品原型的分析大纲:
产品定位 用户分析 需求采集 需求分析 信息结构图 用例图 流程图 中保真原型图【正文】
一、产品定位
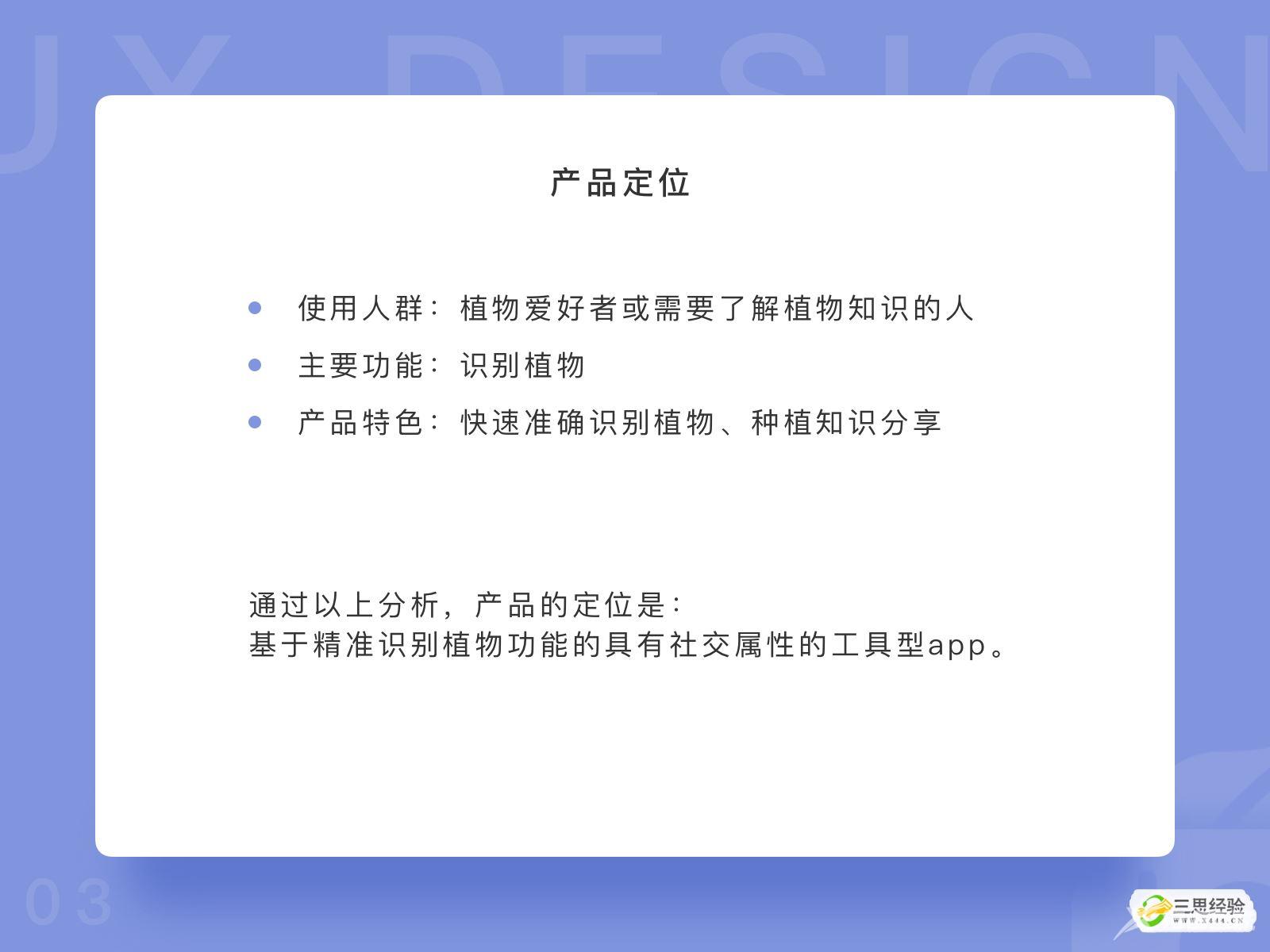
首先要对app进行定位,需要从使用的人群、主要功能、产品特色三个方面去思考。
使用人群:植物爱好者或需要了解植物知识的人 主要功能:识别植物 产品特色:快速准确识别植物、种植知识分享通过以上分析,花语app产品的定位是:基于精准识别植物功能的具有社交属性的工具型app。

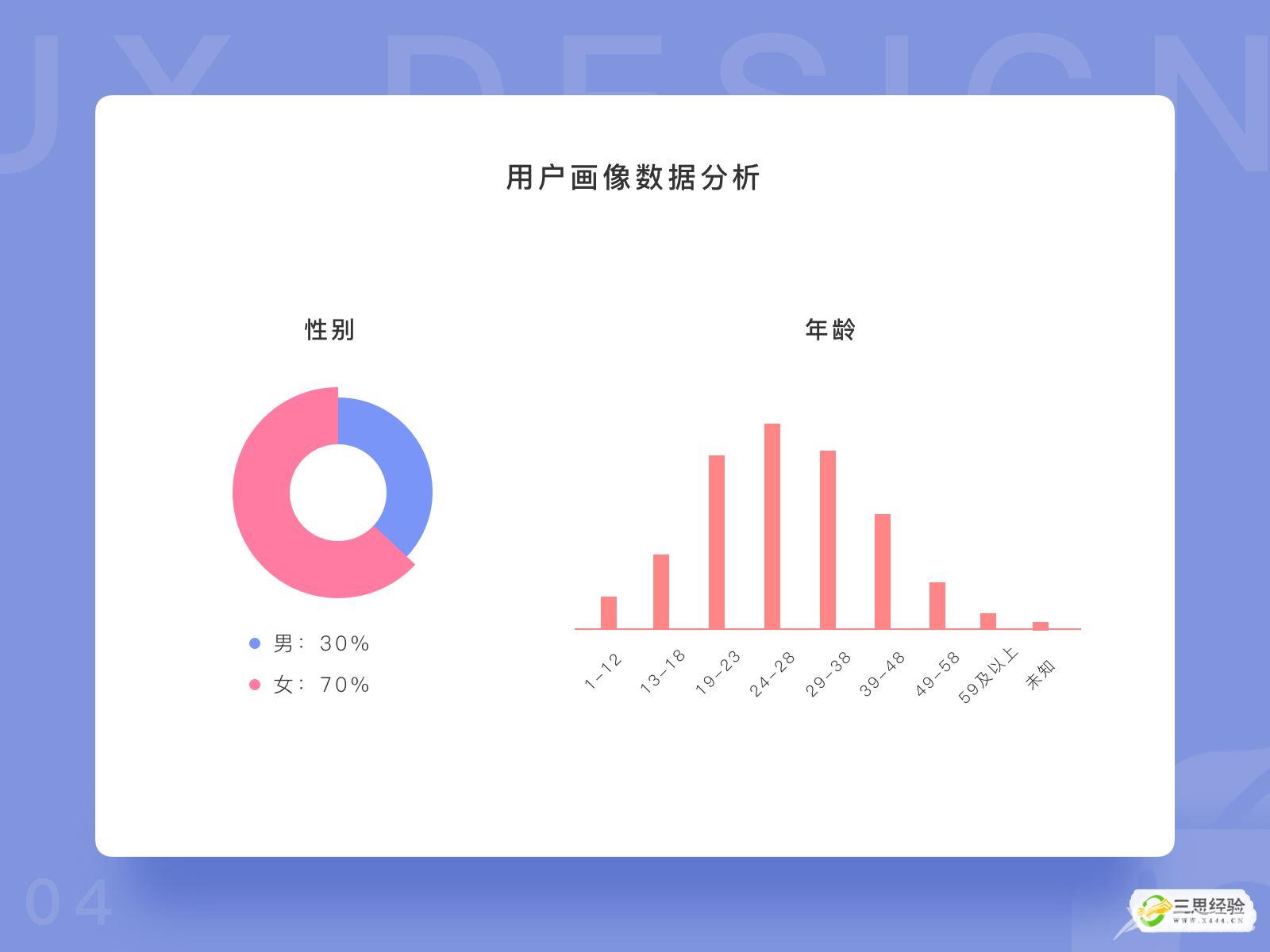
二、用户分析
用户需求分析,即分析:谁、在什么环境下、解决什么问题。
在花语app这个项目中,针对用户的需求分析是:用户想在app上用识别功能准确识别不知名植物。
目标客户:22-35岁白领、植物爱好者 使用场景:路上遇到不知名的植物 用户目标:识别出植物的相关属性


三、需求采集
需求采集的方式有很多种,常见的有以下几种:
用户调研:可以通过问卷调查、用户访谈、信息采集、焦点小组等方式进行用户调研,根据实际用户的需求点进行原型的设计 竞品分析:分析有代表性的同类产品的功能架构,在分析过程中总结竞品的优劣,找到自己产品的亮点 用户反馈:产品上线后,分析用户的反馈 产品数据:浏览数据,浏览痕迹,点击痕迹,浏览顺序和时长,转化率以上的需求采集方式中,如果是公司内部的项目,有明确的需求方或者使用部门,可以通过用户调研的方式进行采集。
由于花语app是概念app,也是从0到1的项目,在这里我使用了竞品分析的方法。竞品分析不是盲目抄竞品,而是通过分析竞品不同的层级关系、理清楚整个app的流程,找到该竞品的优点和缺点,从而归纳出不同于竞品的特色功能。如果知其然而不知所以然,做出来的产品只是竞品的复制。在这个行业里面最不缺的就是app,没有特点亮点的产品,无法在众多app中生存。除了分析现有竞品的特点外,还需要具有前瞻性:提供竞品所不能提供的功能亮点。
那么竞品应该如何寻找?
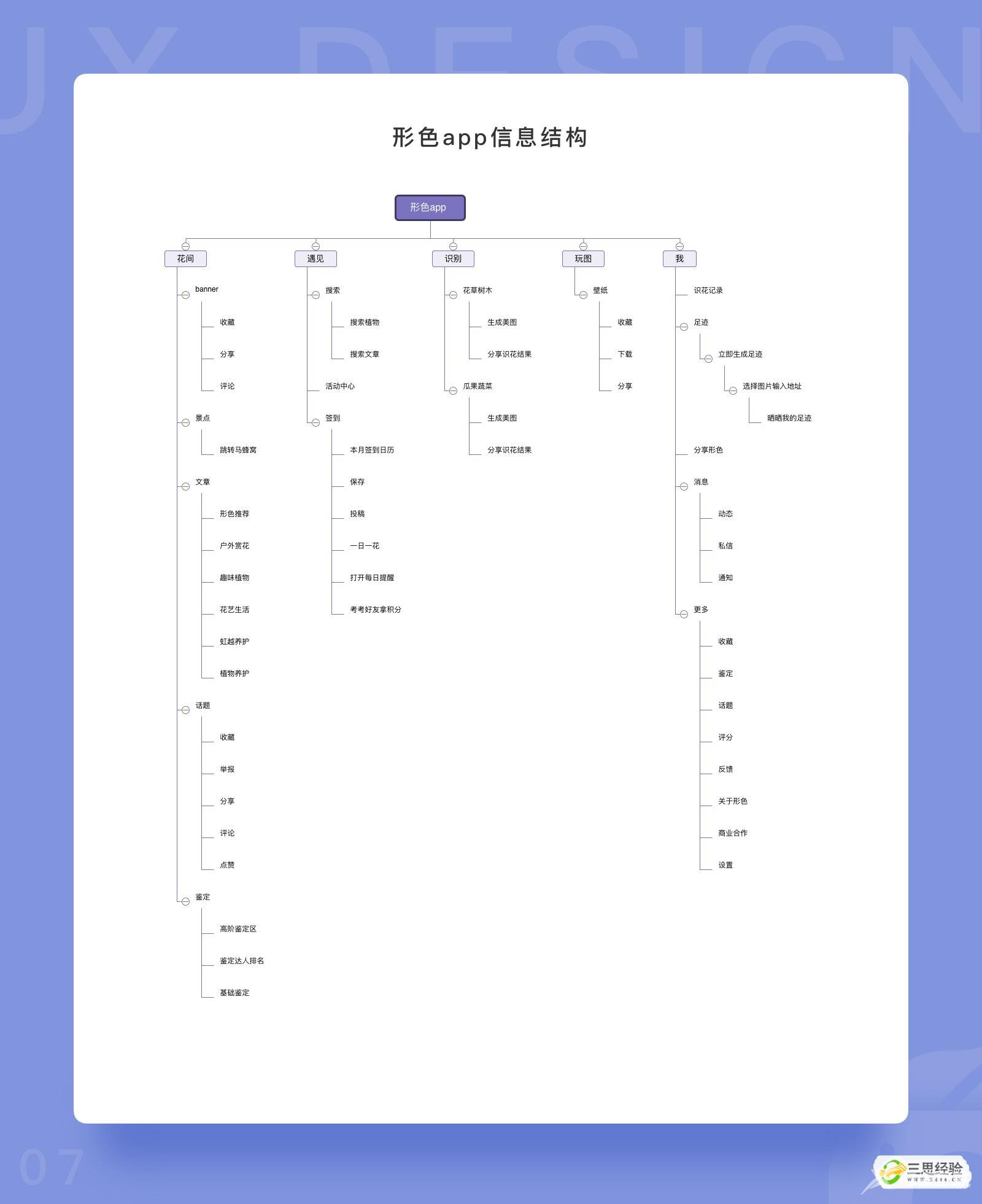
在appstore上搜索植物识别的app,下载好评率比较高的几个,使用后发现比较好用的是“形色”,还有产品经理阿鱼向我推荐的“识花君”小程序,其中的一个功能亮点让我找到了灵感,因此锁定这两个竞品进行分析。下图为形色和识花君的信息结构图。
a、形色app
在分析形色app的信息结构过程中,我以用户的角色体验时,产生了困惑。在形色里面,文章的归类不明确,比如我需要找某种植物的养护方法,在“花间”这个栏目里面,没有搜索功能,只有“虹越养护”这个类目,要找到某种植物的养护方法只能靠浏览。而在“遇见”栏目里面,虽然有搜索,但是搜索结果里面的推送并没有包含养护这一栏。因此启发了我在做花语app的时候,更多地考虑到如何为用户推送有用精准的信息。

b、识花君小程序
识花君是一个小程序,因此是轻量级的,只有很简单核心的一个功能:识别植物。很有趣的是,当在识花君里面识别出某种植物,或者在某个城市识别的时候,会收到一张卡,植物卡上面是植物的图片、城市卡上面是城市小插画。这一点让我感到非常的有趣,也让我想起了walkup,一个计步软件,有大量精美的矢量插画。这一点启发了我,可以在花语加上一个“集邮”的功能,识别出一种新植物的时候就解锁相对应的植物邮票,定位在一个新城市的时候就解锁相对应的城市邮票。这些邮票还可以下载下来作为壁纸使用。(这个有趣的功能需要UI设计师或者插画设计师付出大量的时间来完成,因为植物是千万种的,这不是一个容易完成的任务。)

四、需求分析
1、功能
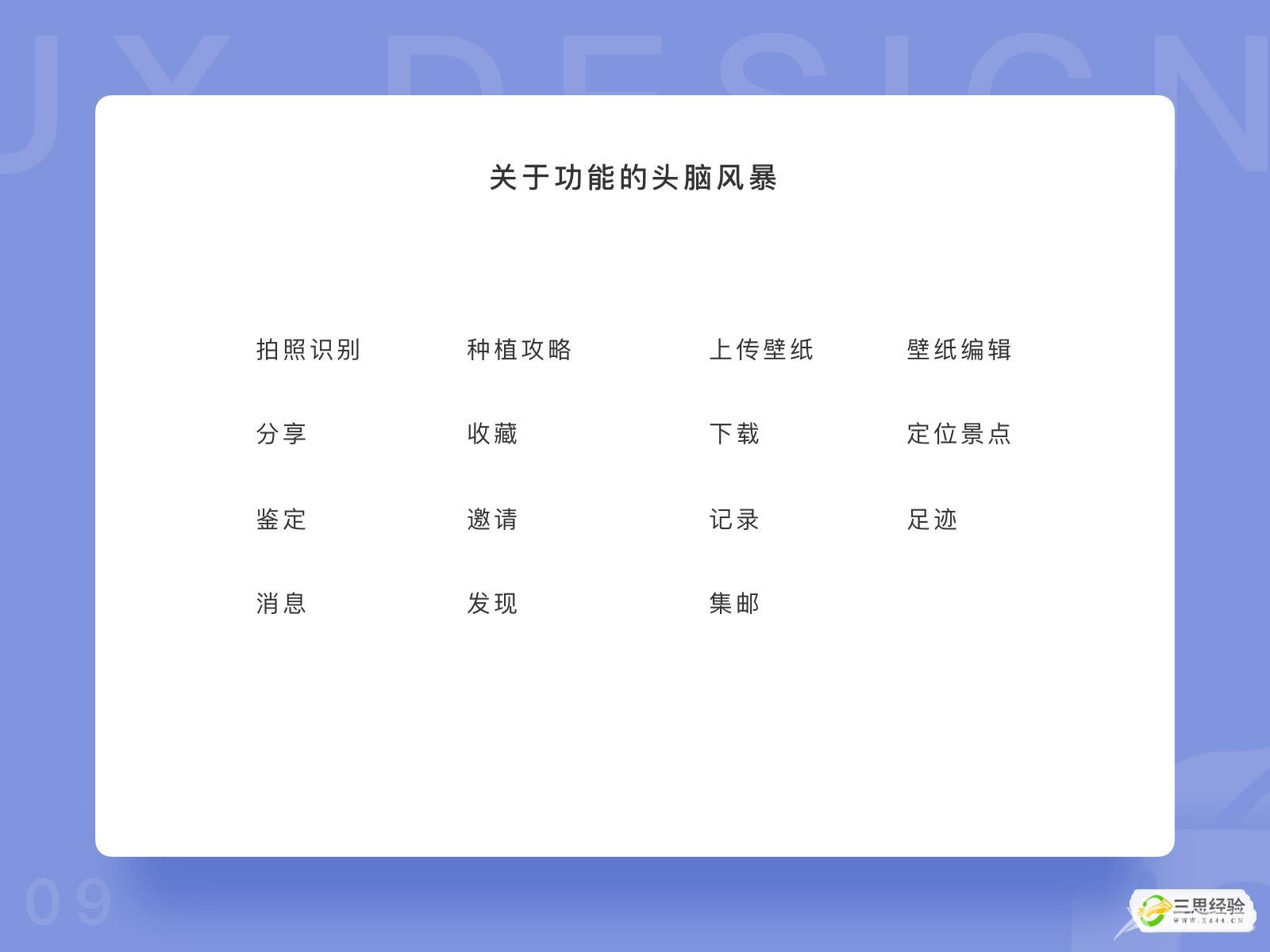
经过以上的分析,花语app已经有比较清晰的定位和用户群体,因此可以进行功能的头脑风暴:
拍照识别、攻略、上传壁纸、壁纸编辑、分享、、下载、定位景点、鉴定、邀请、记录、足迹、消息、发现、集邮

2、内容
基本功能构想完毕后,把所有包含的内容进行归纳整理,筛除不合理的需求,挖掘用户的目标,找到用户真实的需求,匹配产品的定位。
经过反复的推敲与思量,花语app的核心功能在于拍照识别,壁纸编辑只是在满足基础需求之上所附加的非必要功能,如果加上壁纸编辑,整个app会显得非常累赘,因此把壁纸编辑这个功能筛除。而商业模式部分,则通过用户的搜索结果,为用户提供附近的花店,也可以接受花店的入驻。
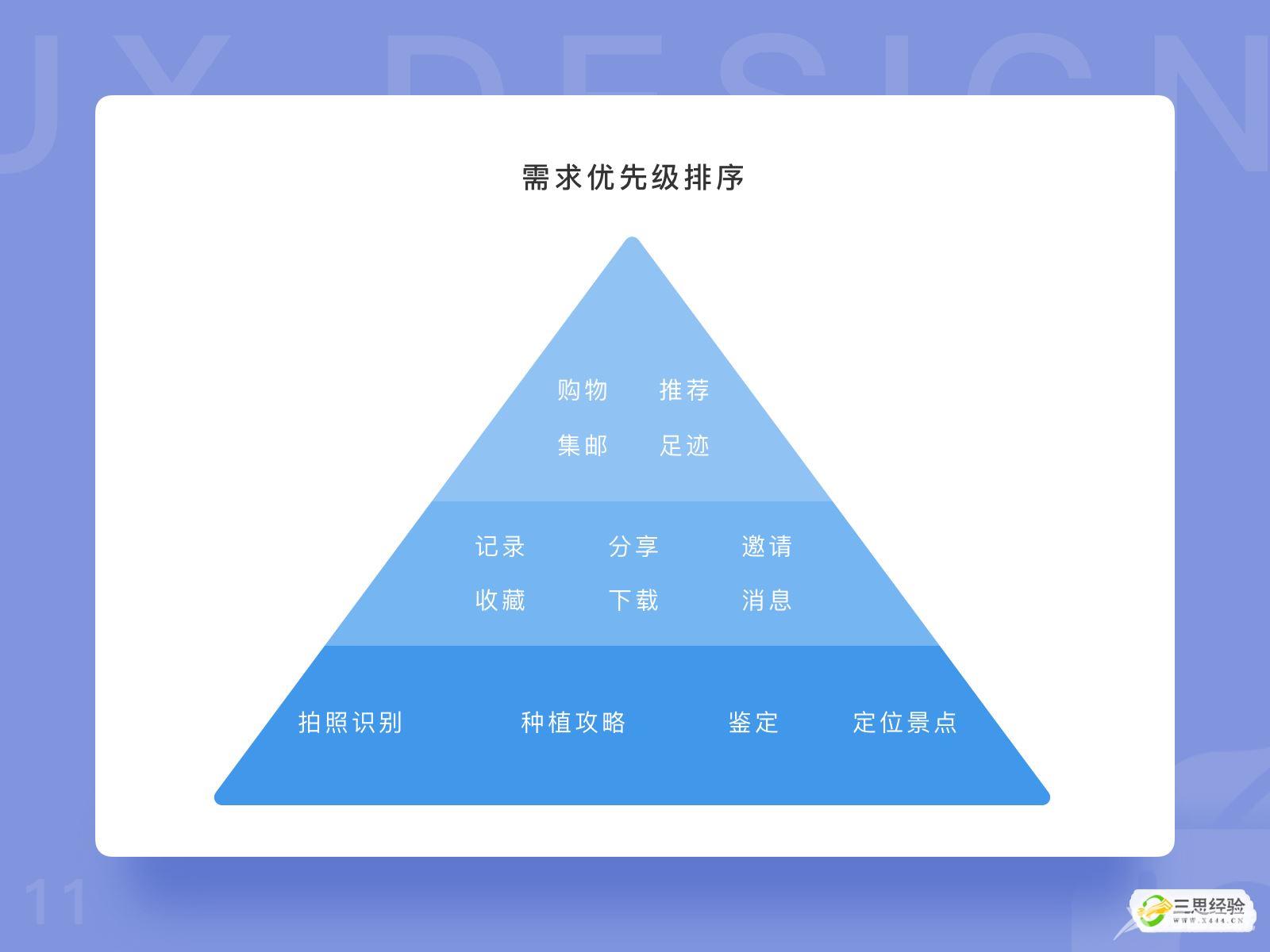
3、优先级
根据项目的资源,实现成本,需求的价值,定义这些需求实现的优先级。优先级的内容要尽可能放在用户明显使用的地方。
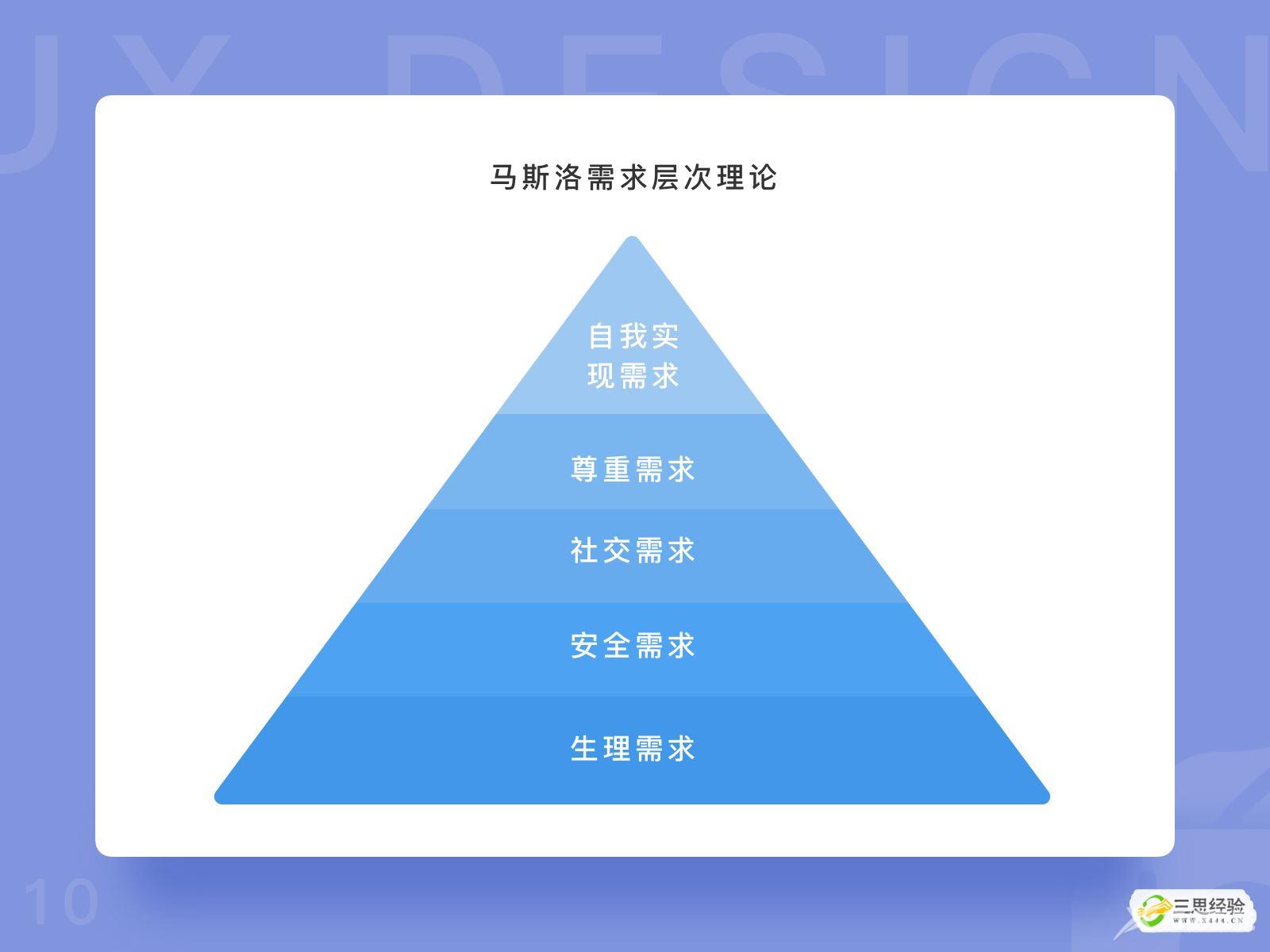
在马斯洛需求层次理论中,人类需求像阶梯一样从低到高按层次分为五种,分别是:生理需求、安全需求、社交需求、尊重需求和自我实现需求。

按照马斯洛原理,对功能进行分级,缺一不可的app核心功能是根基,应该放在用户最容易操作到的地方。而不重要的功能则考虑放到层级比较深的地方。

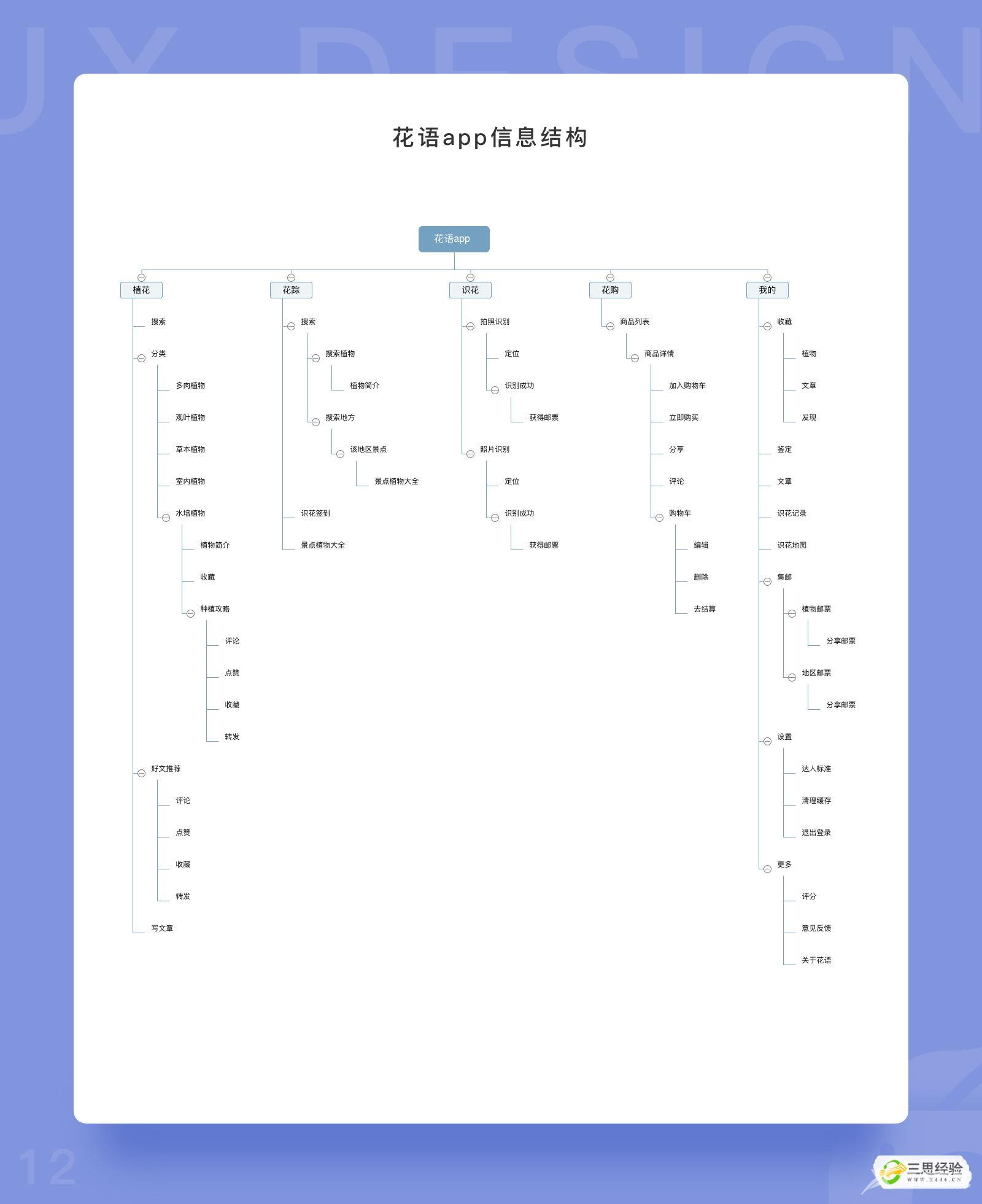
五、信息结构图
通过以上需求的整理,做出信息结构图。下图为花语app的信息结构图:

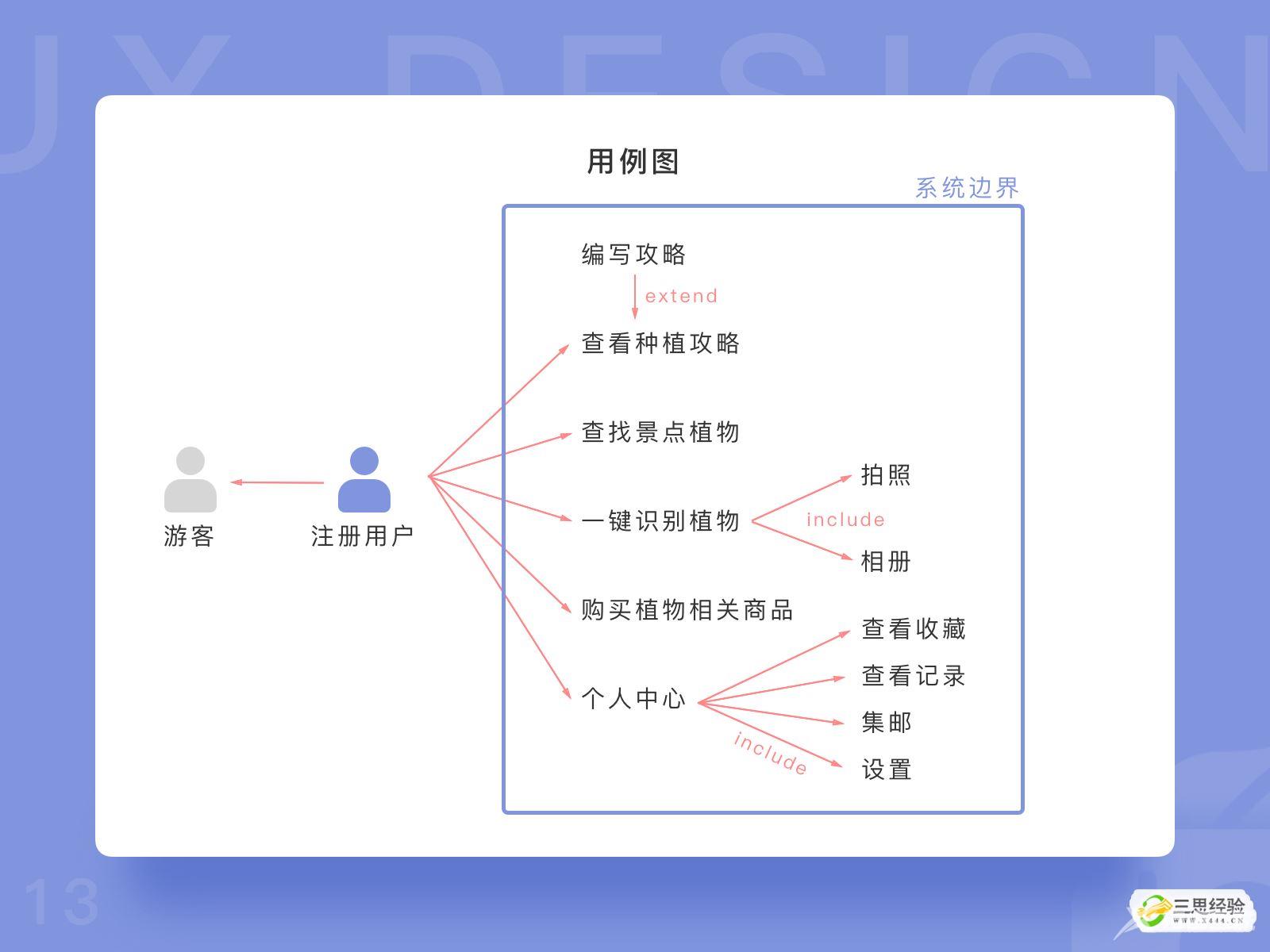
六、用例图
通过信息架构图,分析app里面的参与者(角色),做用例图。用例图是指由参与者、用例,边界以及它们之间的关系构成的描述系统功能的视图。以下为花语app的简单用例图。

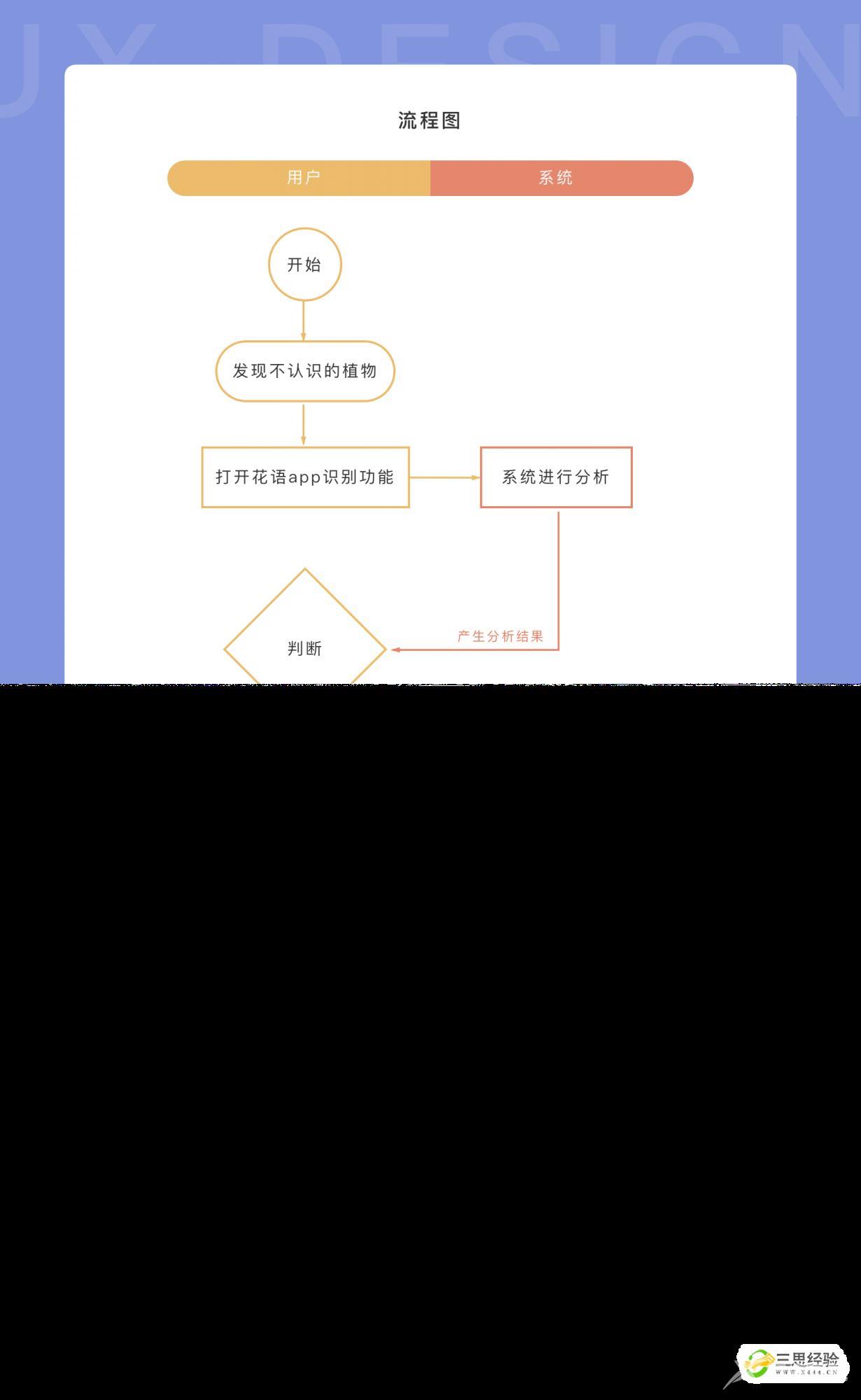
七、流程图
流程图是产品设计的基本,可以保证产品的使用逻辑合理,在app中,流程图也叫业务流程图。花语app中的流程图可以分为很多模块,现以主要的识别功能的流程图作例子。

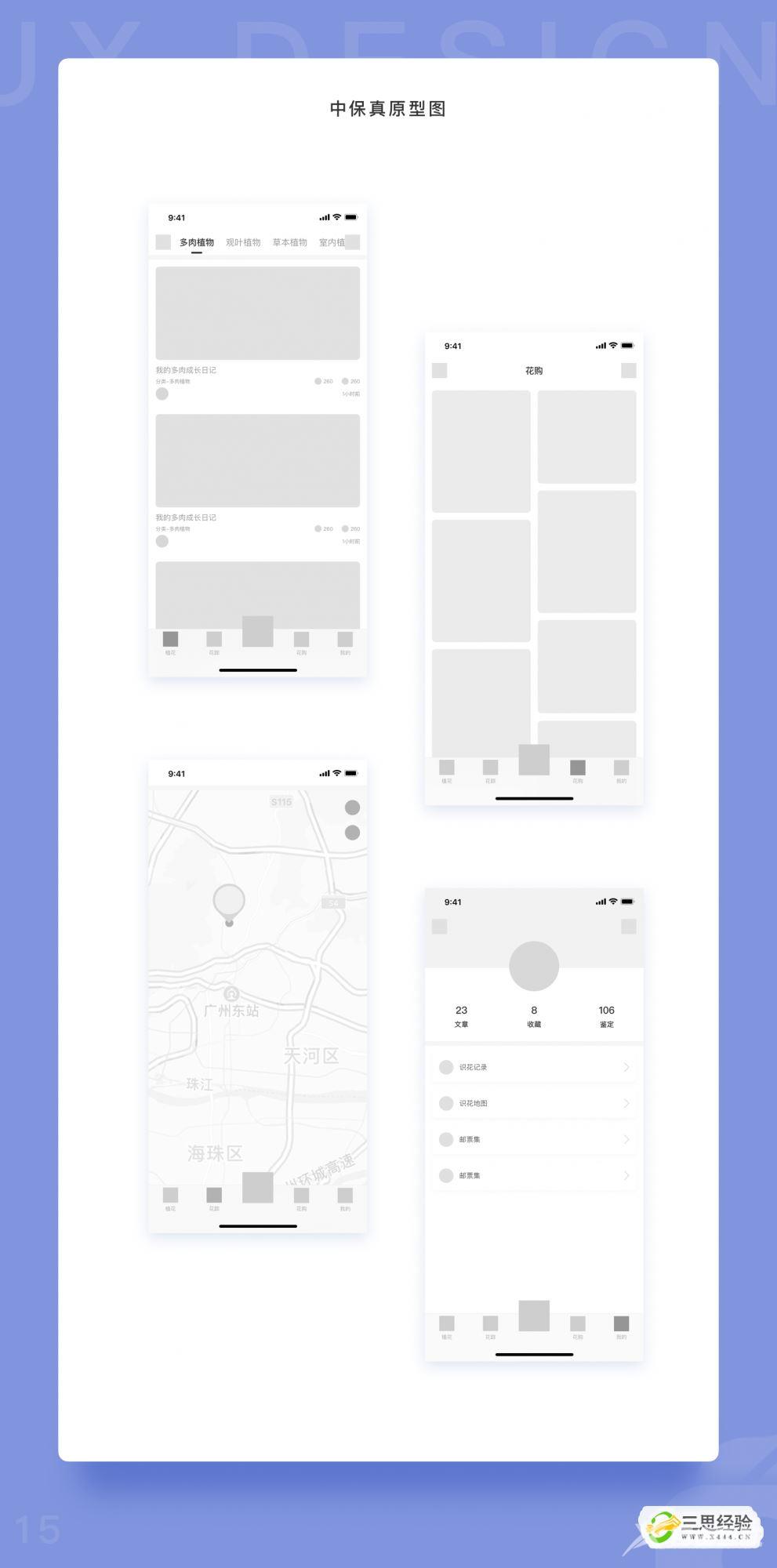
八、中保真原型图
低保真原型图:一般产品经理做的原型图叫低保真原型图,也叫线框图,给UI设计师以及开发看,其中的文字描述比较多,要列明所有的状态以及跳转到什么页面。
中保真原型图:所谓中保真原型图,是交互设计师或者UI设计师做出来的原型图。基于对app界面的初步构想,严格按照设定的间距,并且合理布局元件位置,做出来的原型图比较接近高保真设计稿。
下图为几张花语app的中保真原型图。

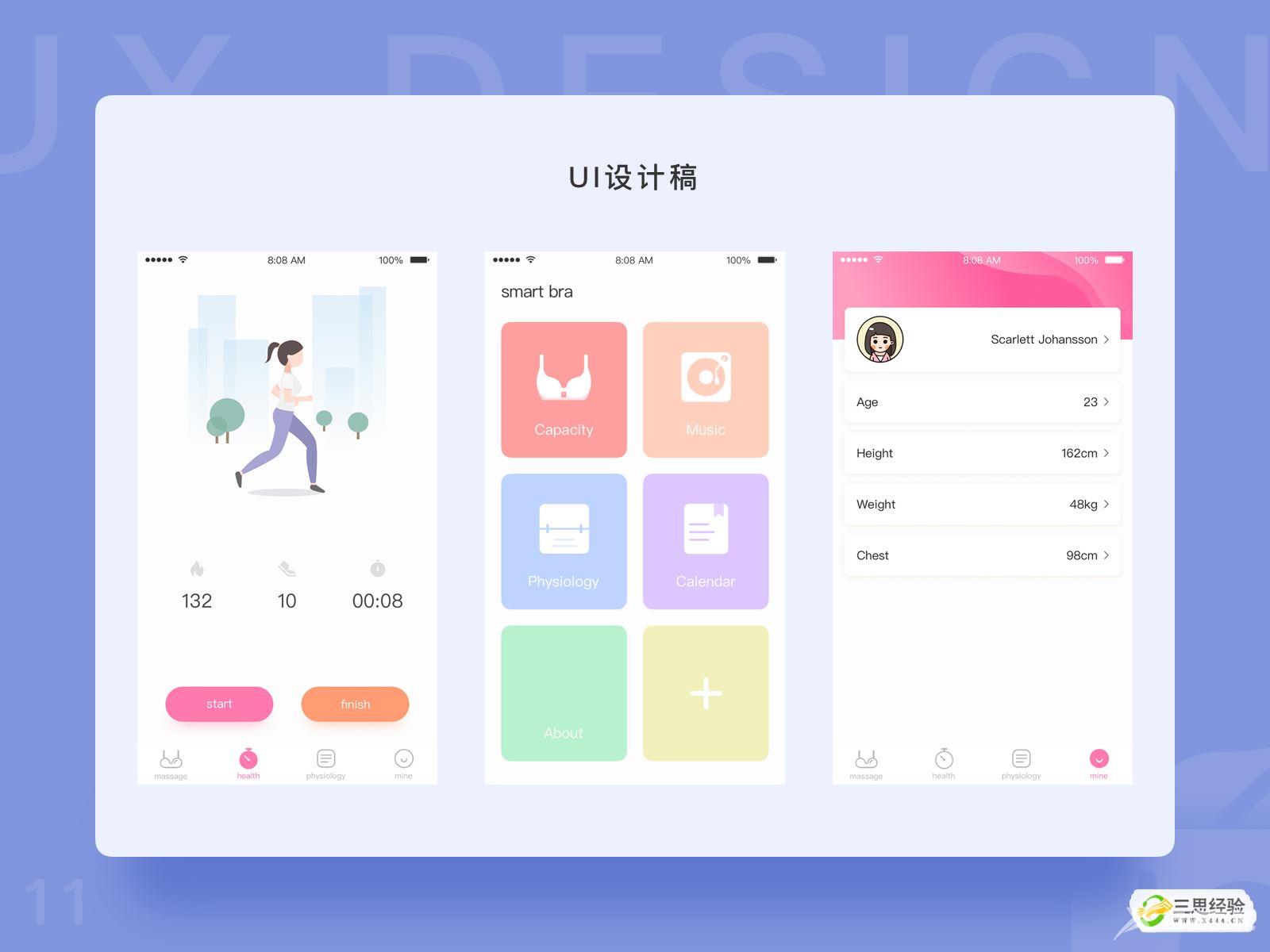
九、交付UI设计师
当原型图通过了需求评审需求方确认以后,会交付到UI设计师的手上,进行界面设计。下图为我的日常界面练习,也就是俗称的“高保真设计稿”。

十、这是一个小彩蛋
感谢你看到了本文的最后。
1、有很多朋友向我咨询,有时候回答得太空泛,没有实际项目做示例,难以讲述清楚整个流程。于是想到了用一个项目去讲,或许能更好理解。
2、我的本职是UI设计师,这是我其中一个练习项目。我认为UI设计师不仅仅是做界面,而是多维度了解整个产品的全貌,它从哪里来,总么实现,价值在哪里。只有理清楚这些,这个项目才是有意义的。
3、由于我不是专业的产品经理,也许写的地方有疏漏,欢迎产品经理给我专业的良性的建议。
4、这只是一个开篇。综合各位朋友们给我发的私信和问题,以这个项目为例,接下来我将会写的文章包括但不限于以下:
a、花语app logo思路
b、花语app界面展示
c、sketch设计稿规范、导出、切图与命名
d、花语app界面优化思路
…
5、我在写文章的时候会花比较长的时间,文章的层级信息、配图的展示方式等等,都需要思考清楚。毕竟这样才能对得起你们的等待和支持。最近在公司接触的后台项目比较多,要重新定立规范,还有做全新的界面设计,以后等我熟悉并且理清楚后台的逻辑,再写这方面相关的文章。
站酷作者:牙线姐姐
