前言
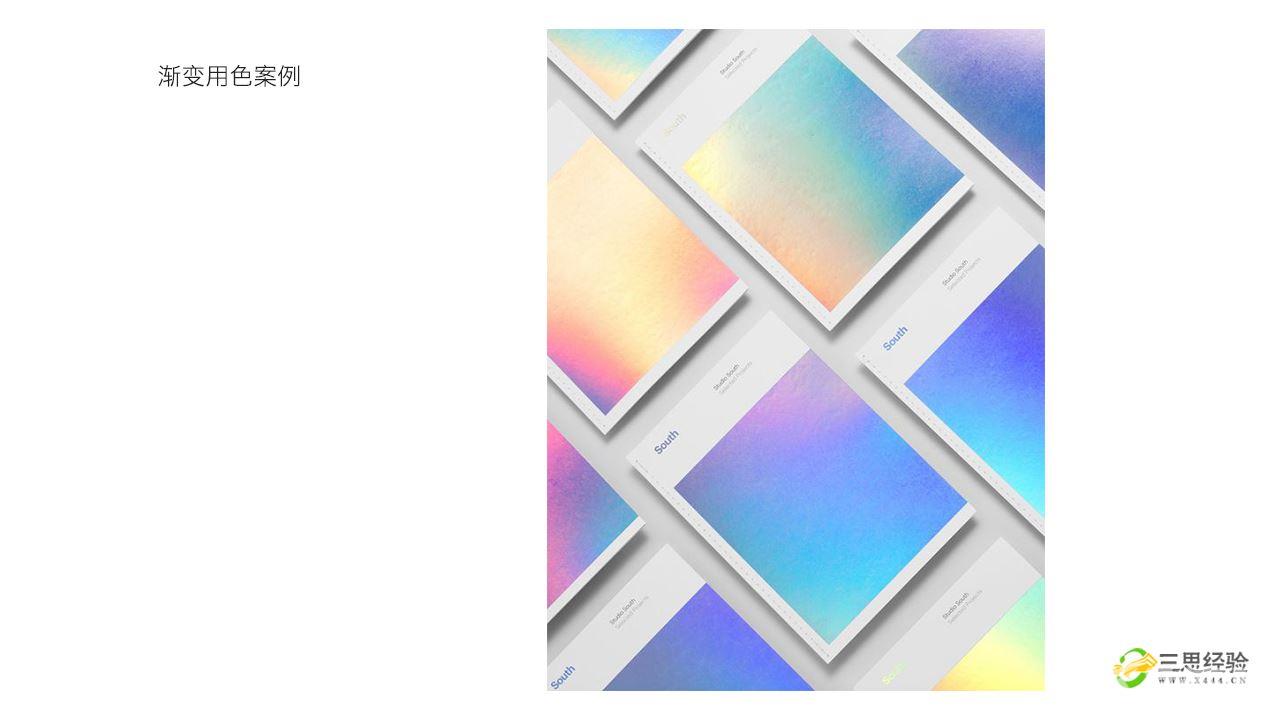
渐变这一视觉趋势,在最近几年里可谓如日中天。很多平平淡淡的设计,将平涂改为渐变,立刻就能增加醒目感。
虽说渐变是一个有效的元素,但为什么我们的渐变,还是和大神们的渐变有区别? 我们应该怎样做出渐变的质感? 为什么说用色才是渐变的精髓?今天我们就来和大家聊聊渐变这个话题,深入了解我们似乎以为自己懂了的渐变,我们将和大家一起分析渐变配色中,利用色彩不同特性之间的对比来用色,以及一些简单的操作小技巧,比如快速生成一个色轮,以及简单的利用混合工具来配出渐变配色的色彩。
视频播放
这篇文章我做成了4个小视频, 放在了荔枝微课平台
大家可以点击这里到荔枝微课
或者用下面的网址跳转:

渐变是在色彩上的一个相对缓慢的过度,我们的视觉会随着这个渐变的过度而产生一种流动感,而这种流动感全凭在色彩上发生的种种变化。是的,我们的重点来了,就是这个变化,需要我们今天深入去加以了解。

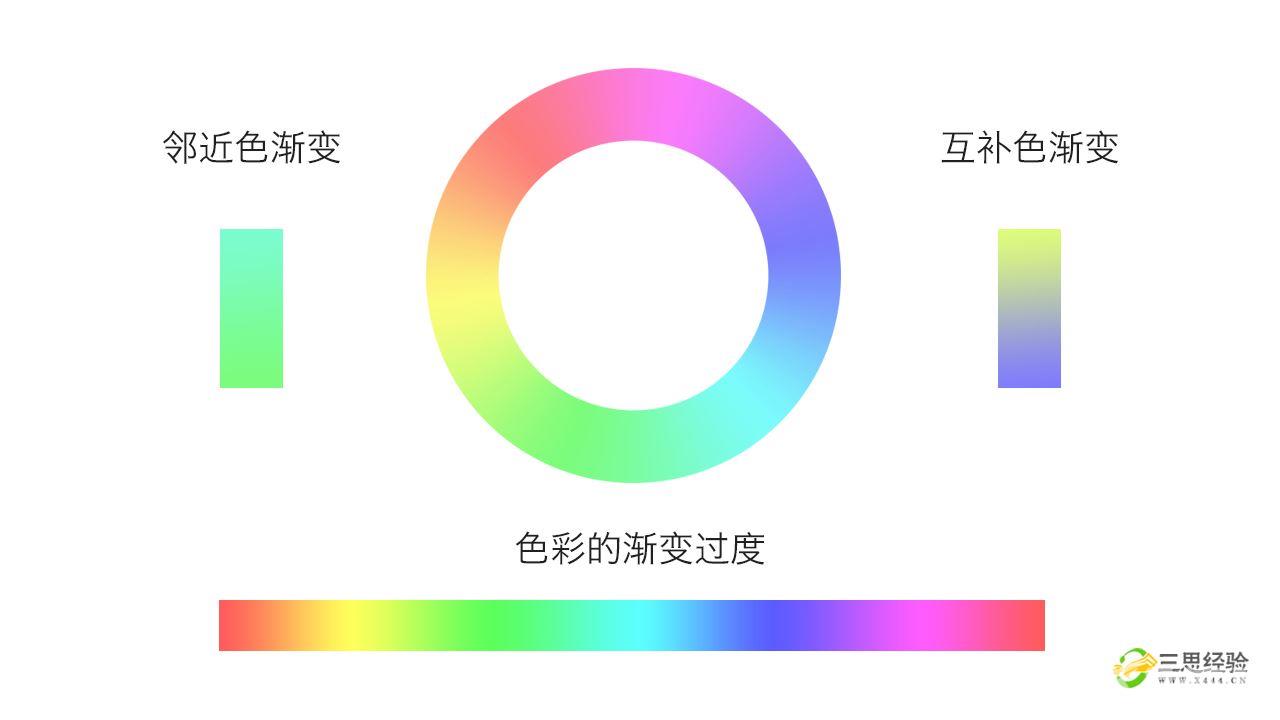
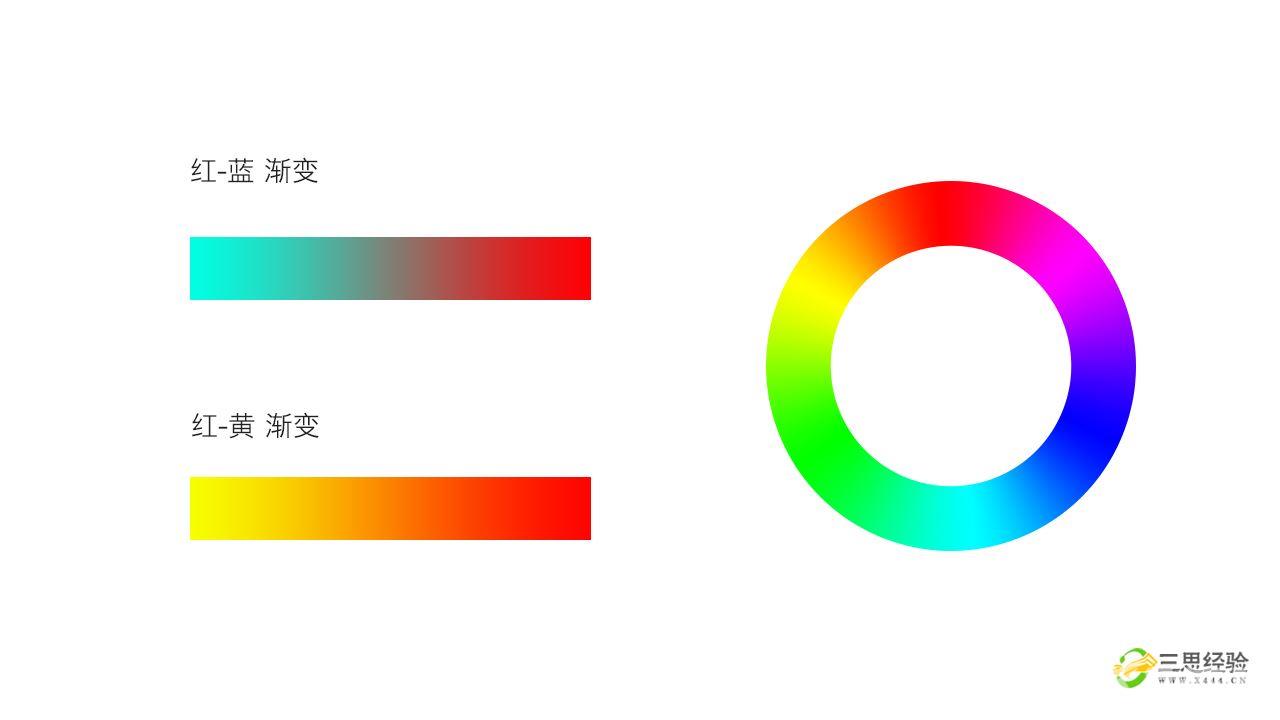
谈到变化,我们自然会想到这个变化的范围。如果拿出我们的色轮来看,我们就会发现色轮上的变化范围有大有小,当两个色彩距离较近时,我们可以说他们是邻近色,这时难以发现他们的区别,直至我们的肉眼无法分辨。这时候可以说变化范围较小。
当两个色彩距离180,在色轮上呈相对,我们可以说这时的色彩变化是最大的,于是也就产生了最强烈的对比。很多撞色的情况,也是在这种对比下发生。我们通常会把这对颜色称为互补色。



当然,实际的情况比这要稍微复杂一点,我们一起来看下。
色相对比
刚刚大家可以发现,这个色轮上的色彩的一个特点是什么?只有色相的变化。没错,我们平时也已经习惯了,只用色相来区分色彩。所以,今天要讲的第一个对比,也就是色相的对比。
色相的对比,在色轮上就能很直观的表现。例如红色和黄色这一段,截取过来以后,就变为了红-黄渐变。利用色环就能很轻松的实现色相的渐变。距离越远,渐变色的对比也就越大,互补色之间的对比达到了极值,比如红-蓝渐变的对比就大过红-黄渐变。

我们这里首先教给大家一个快速生成色轮的小技巧,这个技巧不需要利用网上的图片或工具。现做现用,很方便。
小技巧:快速生成色轮
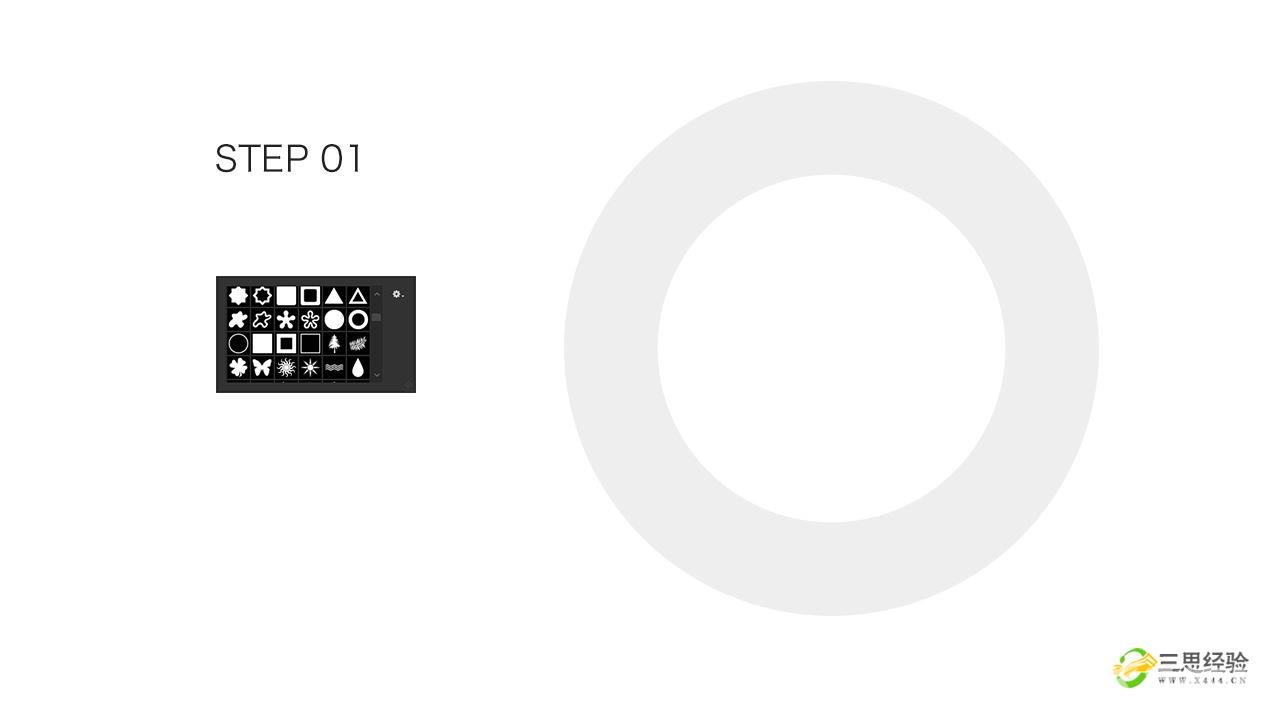
STEP 01
让我们先用这个自定义形状工具画出一个圆环。

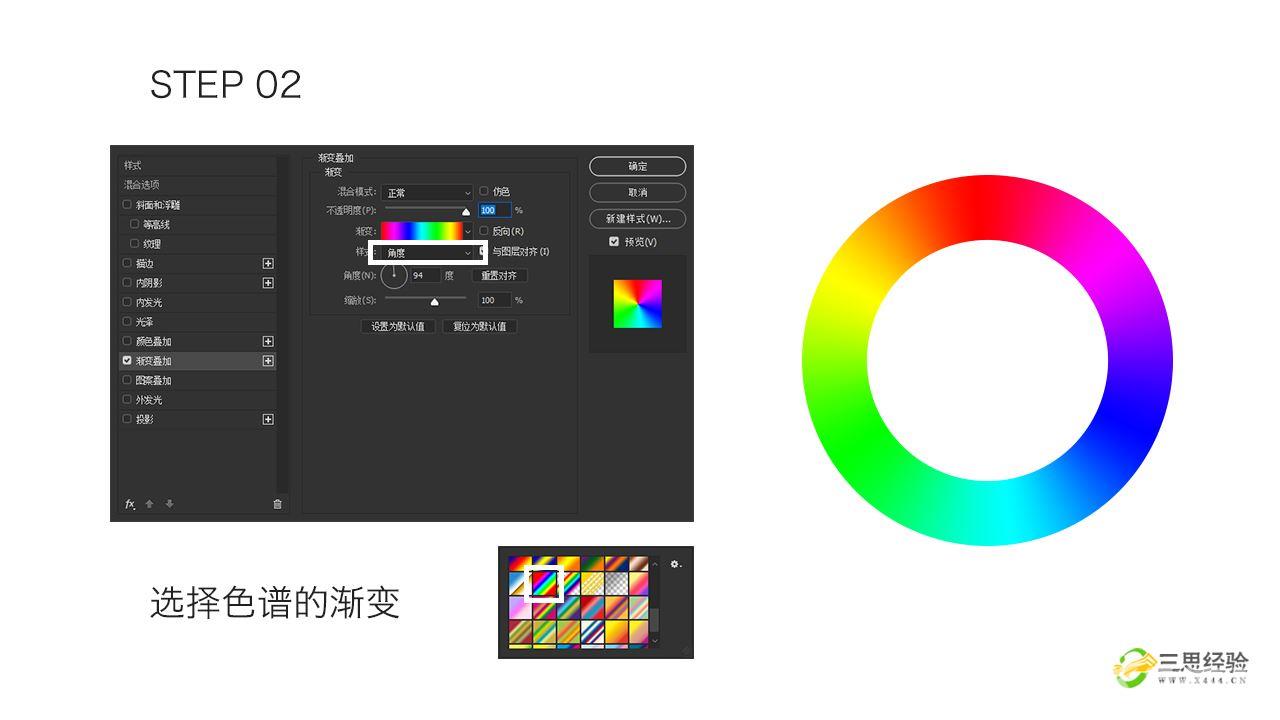
STEP 02
然后在圆环里填充色彩,这里我们运用一个渐变叠加
渐变叠加的叠加方式为角度渐变,渐变色这里选用「色谱」,没有找到这个渐变的小伙伴记得要追加色谱

这时做出的色轮,在色彩上饱和度达到最大值。因此也能表现最强烈的色相对比。目前比较流行的渐变色是明度偏高,饱和度居中的渐变,也像这样的糖果色,因此这时大家可以利用调整图层【色相/饱和度】来增加明度或降低饱和度。
高能提醒:别被参数骗了
可能很容易被初学者忽略的是,我们在PS里的色彩(HSB)这个参数里看下,一般来说H-色相,S-饱和度,B-明度,这里的情况和我们在色彩学里学到的HSB有点小差异。
色相这里没有问题,但是饱和度和明度,尤其是饱和度上面,大家可以看到一般来说饱和度最低时,色彩是慢慢失去色度,也就是呈现灰色,但是在软件里把S这个值调到最小呈现出是白色,还有另一个属性:明度,最大的明度,应该是白色,在软件里的B这个参数调到最高时,并不是白色。
在PS里,只有把色彩放到【色相/饱和度】这个工具里,才会看到和我们书里的概念表现一致的特性。

工具不同,渐变也就不同
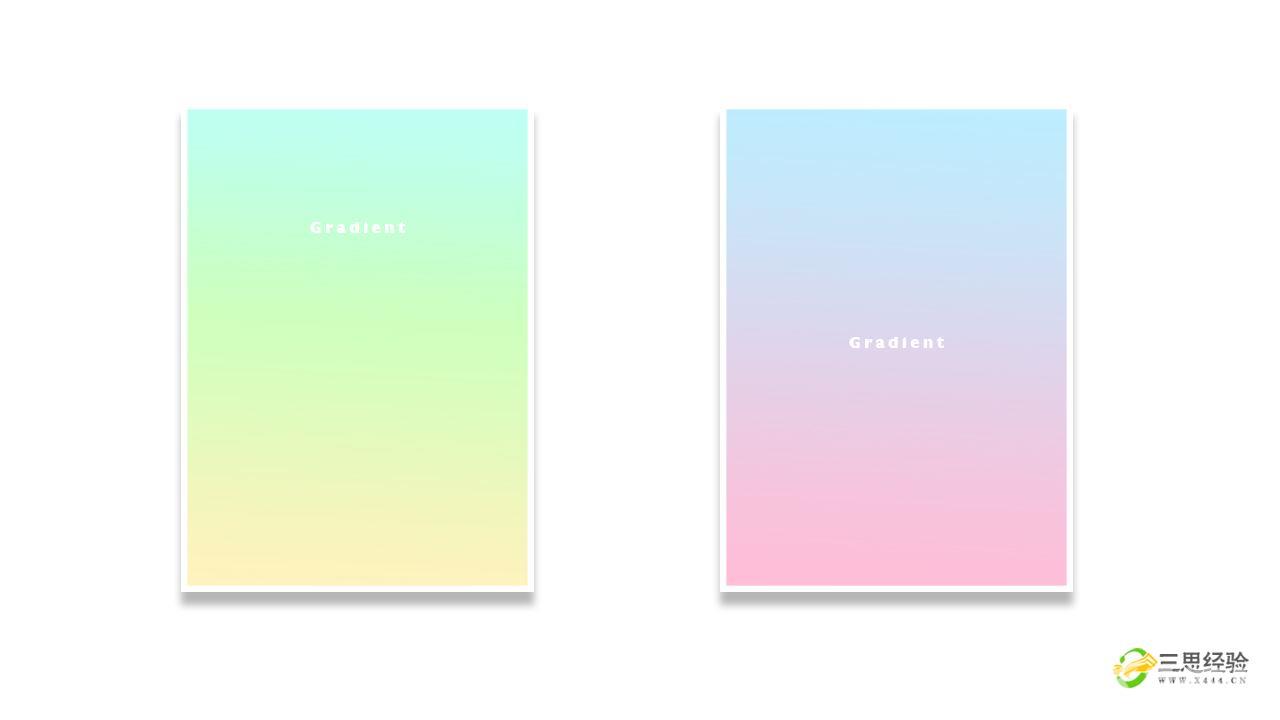
运用色环配出的渐变色和直接利用渐变工具配出的渐变色还有差别的,最重要是体现在颜色的过度上,如果是用渐变工具选择了左边绿色,右边紫色的渐变色,在中间出现的过度色就表现出一种发灰的色彩,如果所选用的两端的颜色是在色环上距离有定的角度,就会出现这种灰色。这是因为两种颜色彼此混合所造成的。有些情况下,确实是需要这样过度的,这就直接用渐变工具来做渐变。
另外一个情况就是不希望色彩发灰,这时需要用到色环,在色环上根据所需要的渐变过度来选取不同的色彩配置。
可以看出来,尽管没有饱和度、明度的变化,色彩仍然是彼此之间所表现的特质都很独特,所以基本上利用色相对比,就能配出非常优秀的渐变作品。
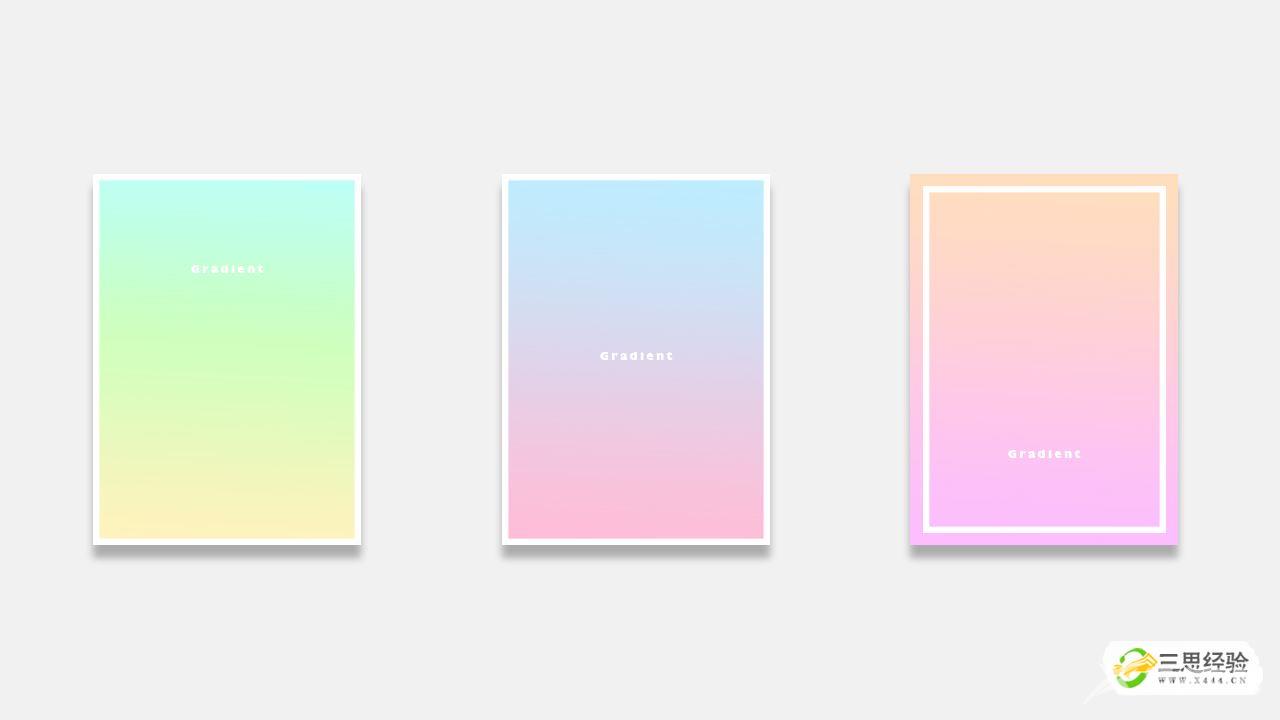
一般来说,渐变本身就足够吸引人,有渐变参与的情况下,我个人的建议是色彩不要太多,尽量少元素,整体风格倾向极简,这时最能发挥渐变色这种特质的魅力。
这个案例中的渐变过度,中间的这个红色和蓝色的渐变就是用渐变工具做出来的,两边的渐变都是取用了色环上的渐变过度,可以看到色彩上两边的渐变中的色相更多,更饱满,饱和度和明度都没有丧失,而中间的渐变在红蓝在之间的过度出现了饱和度较低的紫灰色。

色温对比
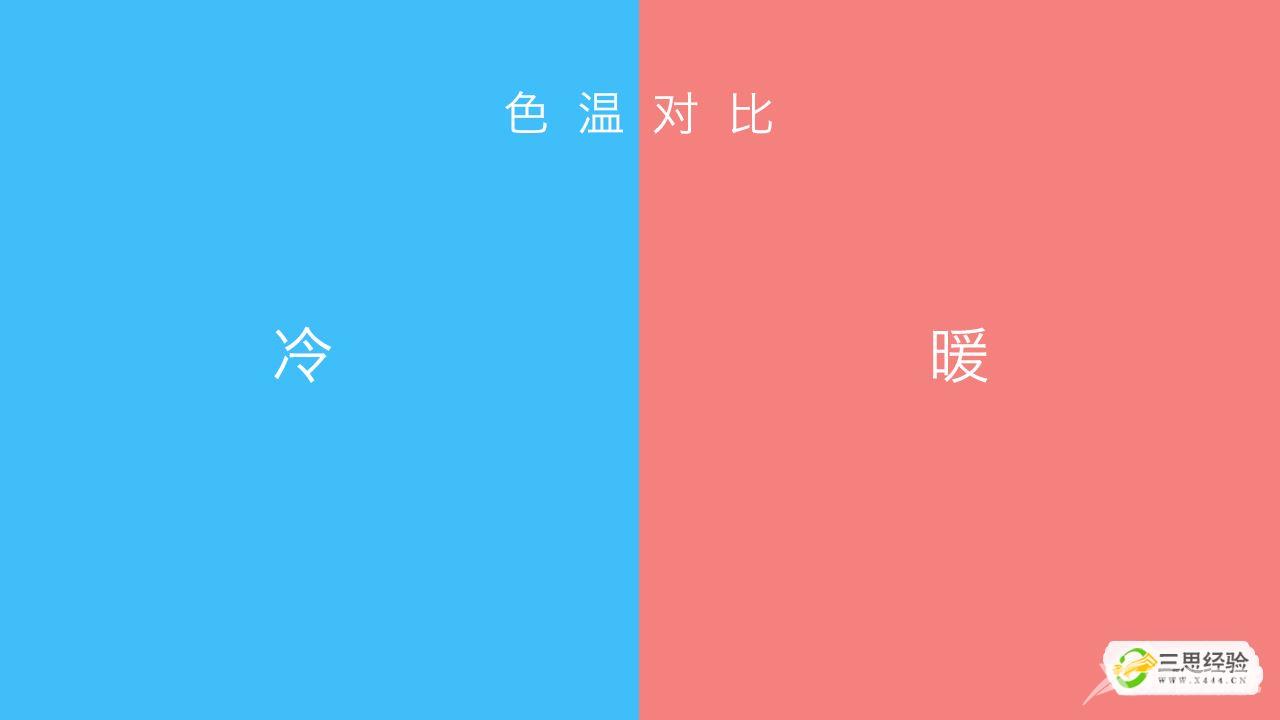
色温是什么?色温更多是色彩对人的主观的心理因素的影响。虽说是主观,但是大家的整体倾向还是比较类同。比如蓝色清凉,红色温暖。

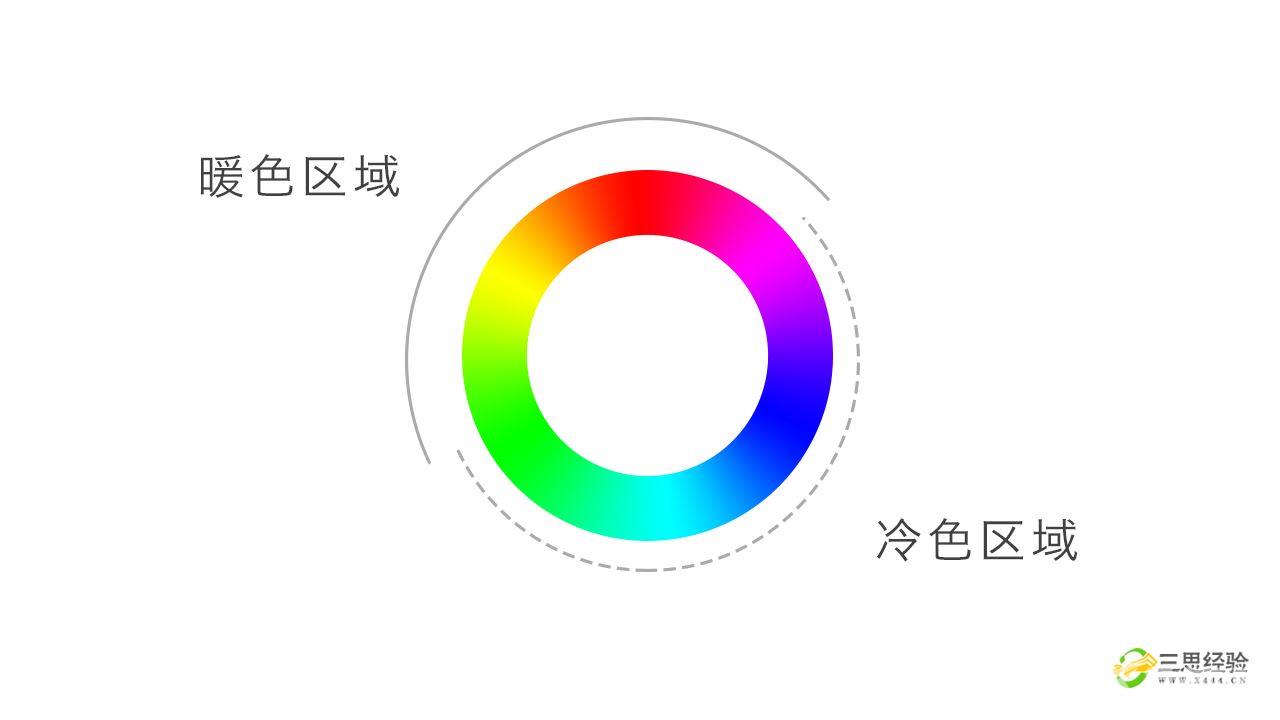
所以,把色环上的色彩根据主观温度进行一个划分,就有了我们经常听说的暖色和冷色。冷暖色虽然无法用属性值来进行衡量,但是却在色彩中发挥不小的作用。

获得平衡感
渐变中加入色温这个属性,这个游戏就会更好玩。一般来说,为了达到配色平衡,我们的配色中需要冷暖进行平衡,这里的平衡并非是1:1的严格配比,而是彼此渗透,双方根据位置、面积、形状等等元素的共同参与,共同实现一个版面的平衡。当然,这不是件容易的事,但这是我们配色中的方向之一。


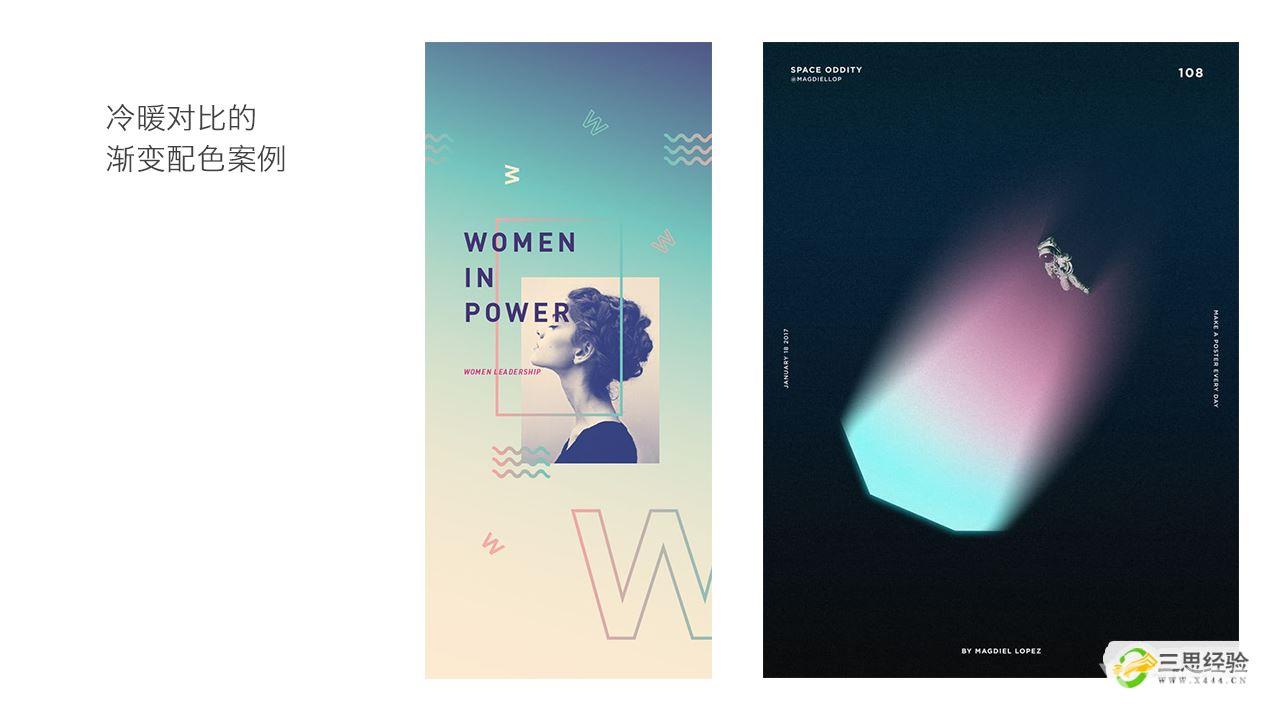
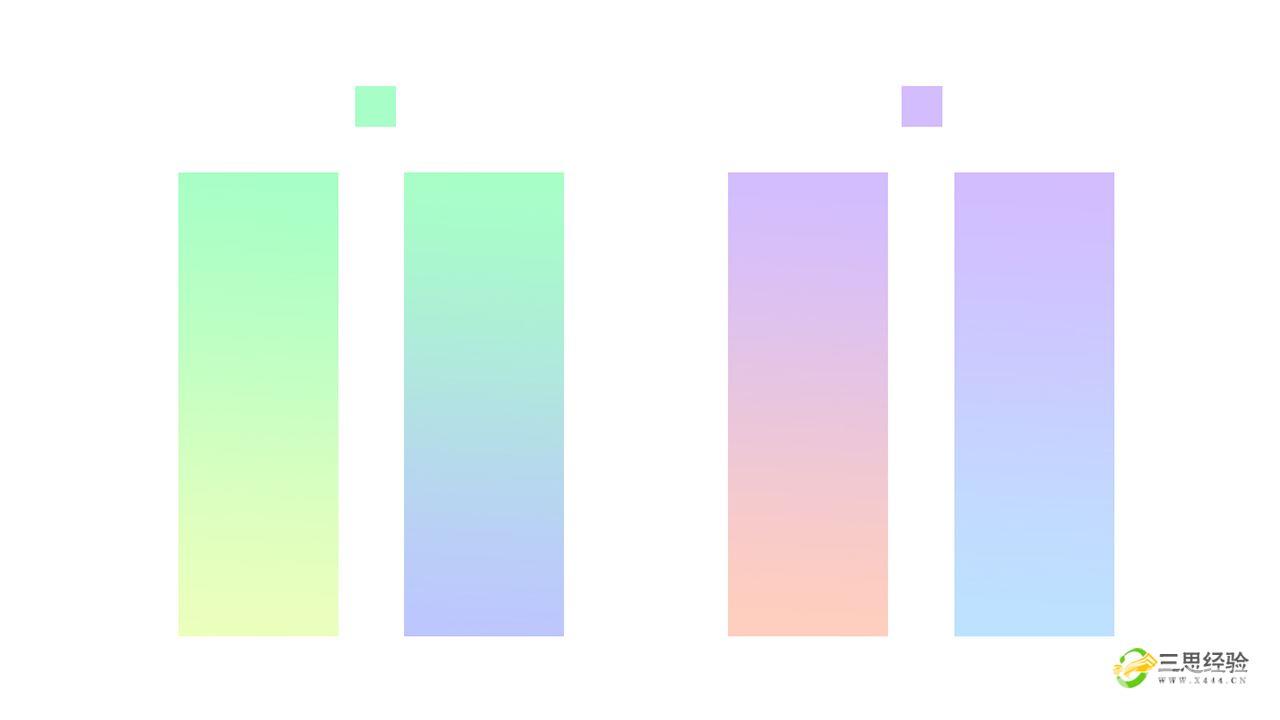
回到我们的色温对比,要体现在渐变中,就是要有冷色和暖色的参与。一般来说,在比较简单的过渡性双色渐变里,一个冷色一个暖色是非常常见的表达方式。还是拿刚刚那个案例来看,左边两个配色就是冷暖的过度,而右边的配色相对来说偏暖,当然相比之下,洋红色还是比橙色会更偏冷一些。


绿色和紫色:冷暖不定
冷暖色的对比都是在同一个版面内的一个动态对比,尤其对于绿色和紫色这个范围内的色彩来说的话更是如此。比如绿色,在和蓝色搭配的时候,由于蓝色是绝对的冷色,所以绿色就显得表现出暖色的特质,而绿色如果和橙色搭配,橙色又是绝对的暖色,所以绿色又表现出冷色的特性。紫色也是同样的情况,和蓝色搭配它偏向暖色,而和橙色搭配时它又是偏冷的。

用起来其实也很简单,如果你的配色中发现整体感觉偏冷,就增加暖色。如果太暖,那就增加冷色调。如果整体的配色看不出哪里不对劲,但总觉得色彩有点奇怪,就先看看色温是不是实现了平衡。
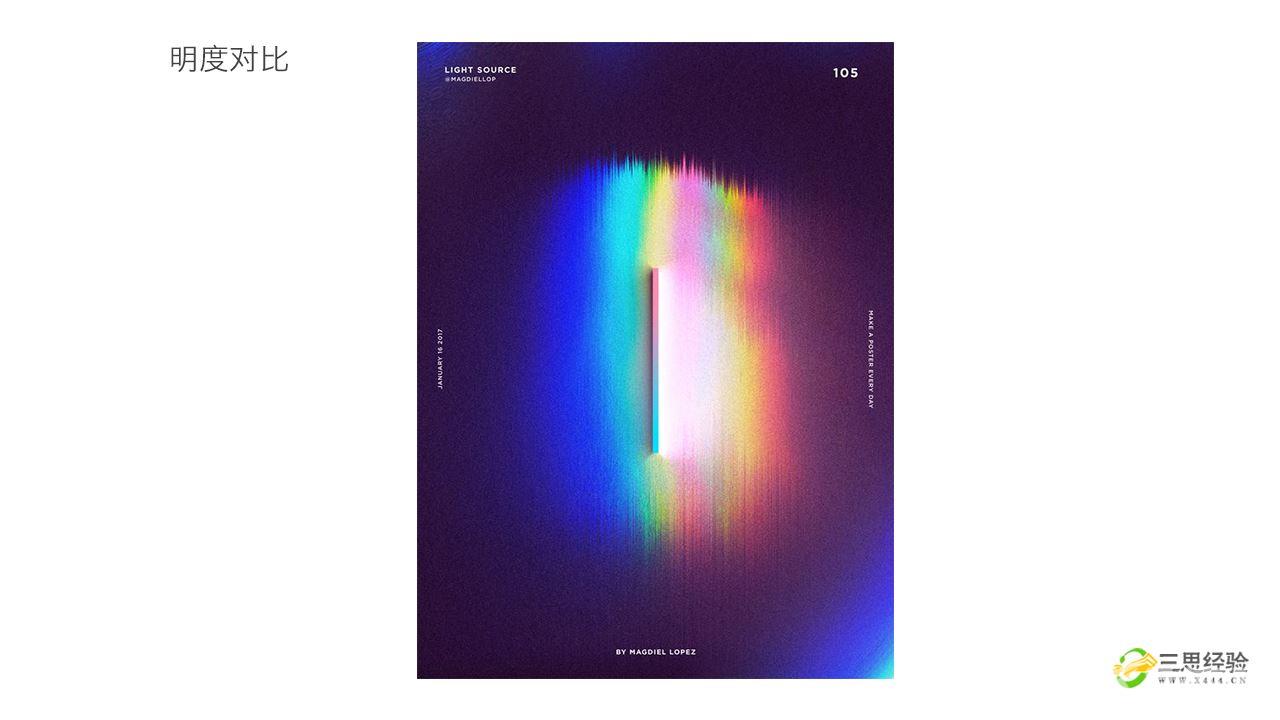
明度对比

再增加一个属性,渐变这个游戏又增加难度了,明度这个属性表现为颜色的明暗程度,明度引入了另一个性质:光。其实我们平时看到的色彩就是因为有了光,才有了颜色。但是一般来说我们会把光简单归属于“发光”这个行列。事实上,由于光线的折射,我们视网膜接受到光的波长,才产生了色彩。那么光线的强烈与否,就会影响这个颜色的表现。

明度的对比,是所有颜色属性当中,最容易被觉察到的。我们可以简单来看,我们的素描就是利用明暗来表现物体,黑白灰能毫不费力表现现实中光的感觉。所以在配色中,有了明暗对比,是一个很好表现色彩感染力的元素。

表现立体感
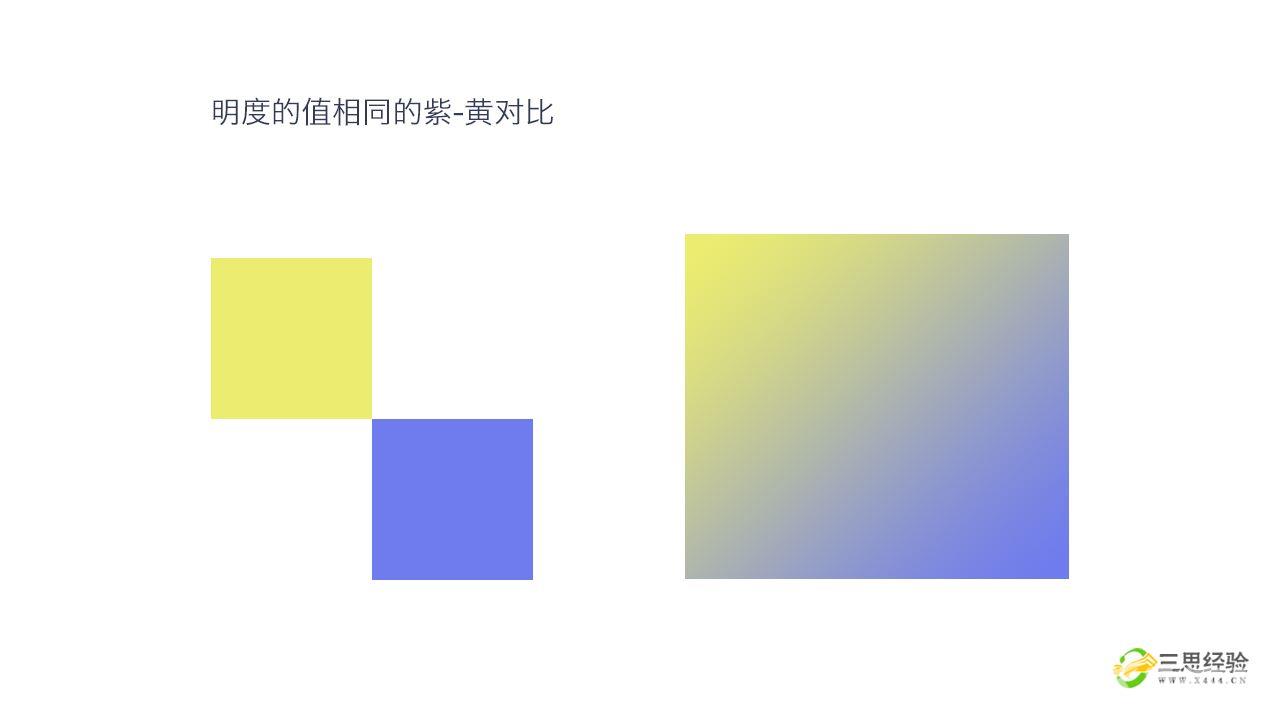
即使明度相同,我们的色彩明暗程度(从主观感受来说),也是不一样的。比如相同明度的黄绿色和紫色,在明暗表现上,黄绿色明显更亮,更靠前。如果让这两个色彩之间发生渐变关系,这样的表现就很像左上角有光渗入进这块平面中。如果进一步降低的紫色的明度,这时,明度的对比就更为强烈。这时很适合表现出某种立体感。

当然,我们的色彩并非一定要有立体感才能生动,有些配色大师,会刻意去弱化立体感,所以会尽量避免明暗的对比。但是,作为初学者,一定要知道明暗对比,懂得在适当的情况下拿来使用。
尤其是在同色系或者邻近色色系的渐变里,明度对比是一个增加立体表现力的方式。有些时候,平涂的方式看起来呆板单调,利用同色系渐变就能很好解决这个问题。两个色彩之间可以非常近似,即便如此,还是和平涂有差别。有了光的感觉就要随时注意受光的方向,在整个画面里保持全局光,所谓全局光,换个简单的说法就是大家都在同一光源照射下。
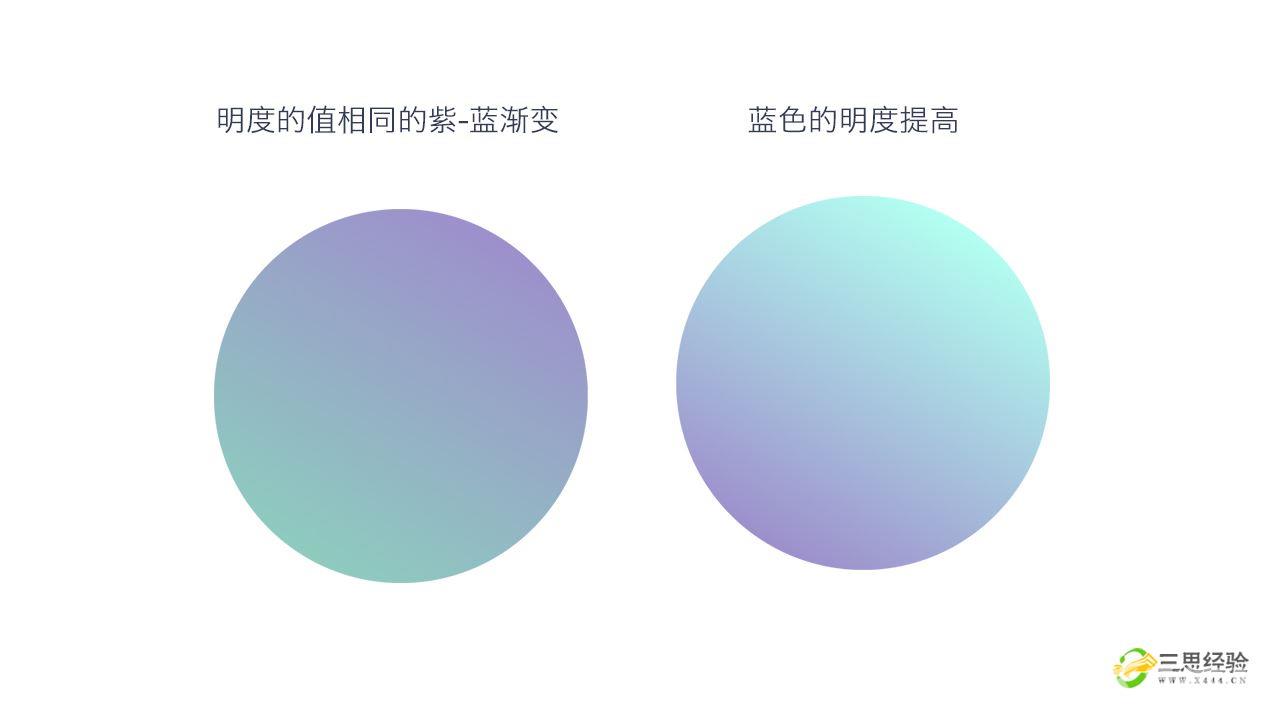
我们可以再和大家演示一下,例如这里有两个圆,这两个圆都是填充为紫-绿渐变,这时的紫和绿是同样的明度。这里注意啊,就算是同样明度,两个颜色在直观的感觉上,明暗程度也是有差别的,比如绿色会稍微亮一点。这时打开渐变工具,在后边的绿色这一端色彩,将它的明度调高,这时大家会发现,右边这个圆就变为了一个球体。

从黑白灰开始
明度渐变还是增加作品细腻程度的一个方法,我们和大神的差距,也许真有可能就是一处小小的明暗关系的不同。别忘了,明度对比对整体效果所发生的影响是最大的,但也是我们最容易忽略的,有时候一旦有了颜色,我们的焦点都在色调和色度上。但其实所有的配色,比如我们做设计,一开始总是从黑白灰开始做起,先配置好明度,然后再开始根据明度来选择用色。

有了对明度的把握,我想我们对色彩的把握才能上升到新的层次,否则,我们在一堆色彩里,很容易迷失方向。
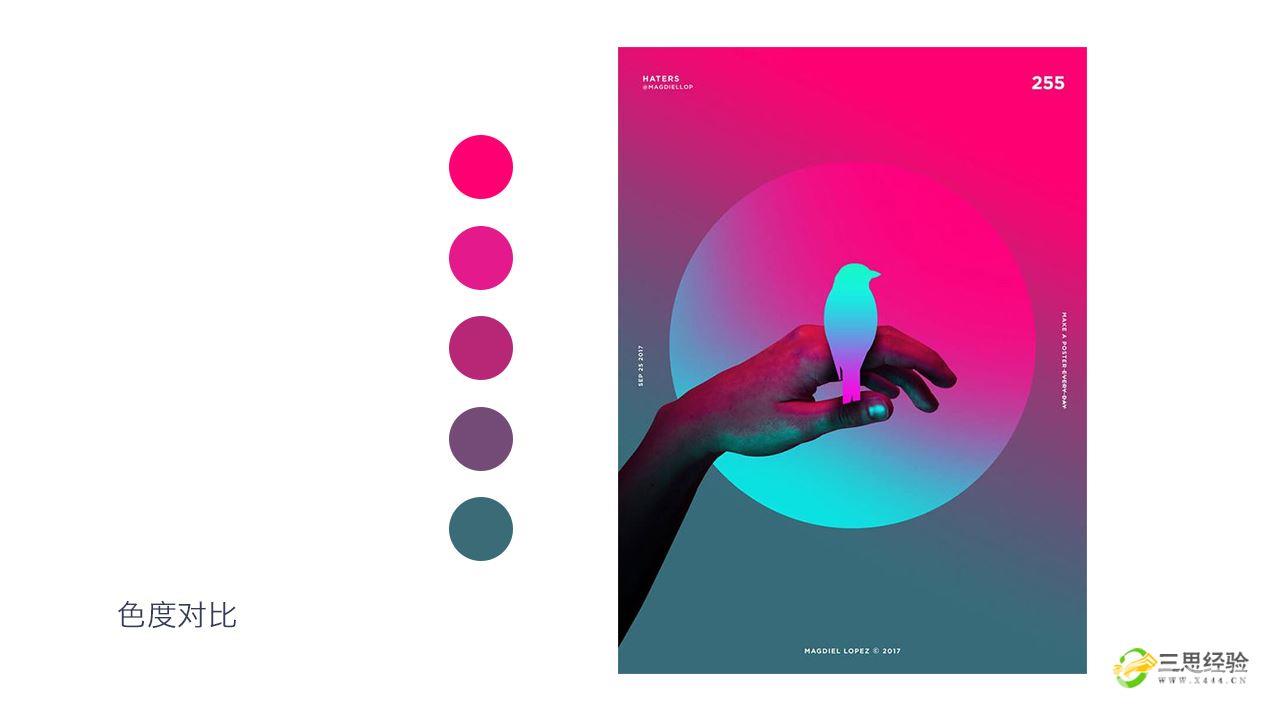
色度对比
这里说的色度,也被叫饱和度,有的书上也叫彩度,拿我们日常用语讲就是鲜艳程度。色度对比越强,尤其是色轮上的互补色,在他们色度都达到最大时,会撞出最大的火花,产生最强烈的效果。
有时候这种高彩度的配色用在动感很强的设计中,看上去活力四射。但这种互补色之间也会发生彼此互斥的关系,造成整个版面的凌乱,所以要非常谨慎的对待色度。

空气透视-空间感的塑造
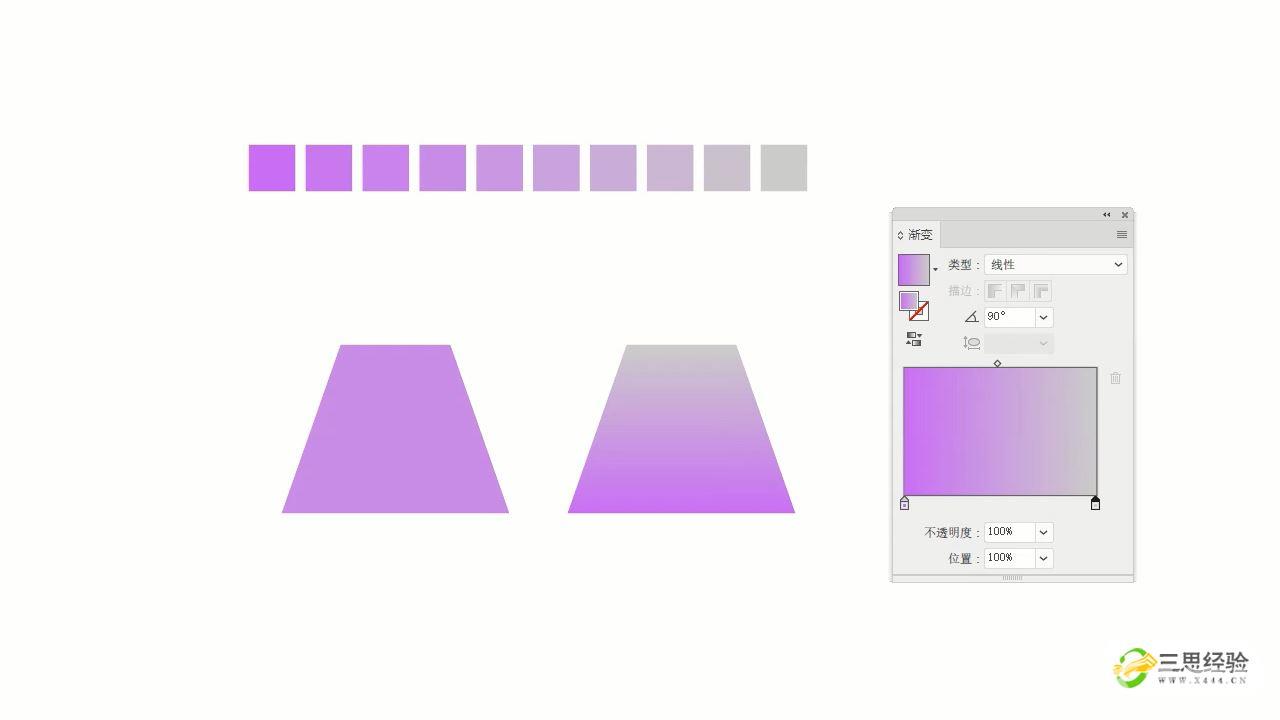
色度对比最常见的就是用在空间感的塑造上,大家都知道,色度越高,在视觉上会制造一种“更近”的效果。
举例来说吧,我们这里可以画一个梯形,这个梯形用渐变来填色。如果用单色,大家一定感觉不出空间感。如果我们采用渐变,使得同一个颜色,比如紫红色,在这个梯形上,由上到下做一个渐变,这个渐变中两端的色彩,在色度上有差距。那这时就能体现出一个慢慢延伸到远方的感觉。甚至还能有种暴露在空气中,被空气弱化的视觉效果。这个也运用在插画中,也被叫做空气透视。

色彩浓度的强弱对比,和其他的色彩的属性相结合,配色就变得更复杂。但是通常来说,配色并没有标准答案。所以导致很多人在配色的时候,都是依靠一种感觉在操作。其实感觉的确是一个最直接的选色方法之一,但是并不是唯一的方式。大家如果对色彩有更深入的了解以后,就会慢慢理解感觉层面下的更有趣的东西。这个也是积累。
在饱和度这一环,PS里如果觉得不是很靠谱,就像我之前和大家提过,那么大家可以进入到AI里,利用AI的混合工具来生成不同的色阶。例如我们在这里用一个高饱和度的红色和一个低饱和度的蓝色相搭配。应该说,这两端的色彩既有饱和度的对比,也有色调和明度的对比,还有色温的对比,应该说是对比是非常丰富的。所以,这一条矩形,用在背景色上,我个人感觉不是太合适。如果是做成一些特殊的效果,还是不错,比如设计字体的时候做笔画造型,或者做装饰的线条。
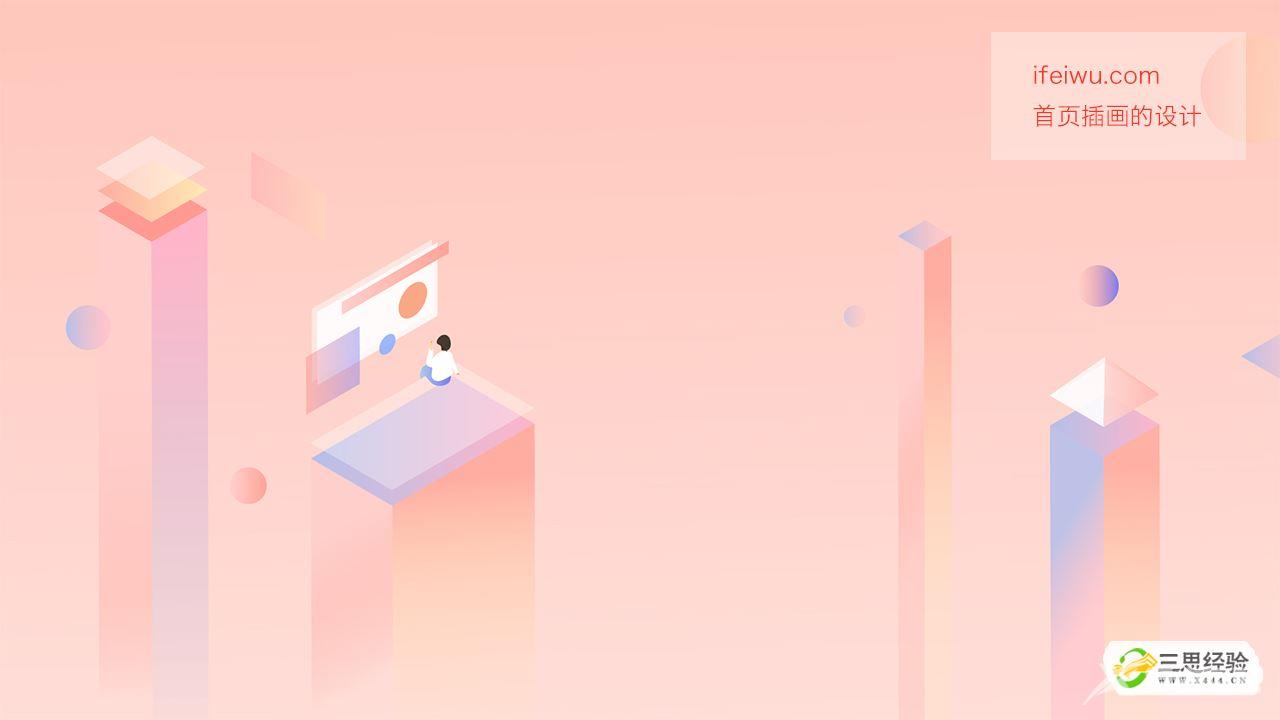
最后一个我们要略提一下,就是透明度的对比。尽管透明度不是标准的颜色属性中的一种,但是在我们软件操作当中,透明度是相当实用的。渐变的色彩,我们可以改变其中一个色彩的透明度,比如降低到0,那么一端的色彩消失不见,这样最容易造成一种浓雾的效果。
这个插画,是在设计我自己的个人网站时做的,其中这些背景中的立方体的某些块面,就是采用某一端降低透明度的效果。有一种在云端的感觉。

推荐两个渐变配色网站
这个网站的工具很好用,我当时在群里推荐的时候,有人问我说这个和PS里的渐变工具有什么区别。我在刚刚其实已经和大家讲过,PS里的颜色的设置是有一些和我们的色彩理论不太符合的地方,但是这个渐变工具就完全符合我们对色彩属性的了解。所以在这里可以进行调试,再确定渐变的值,最后放到PS里用。
这个网站,我相信大家应该不会陌生,好多地方都推荐过,这个渐变色是可以作为背景色来使用的。大家可以看到这上面大部分的渐变的明度都比较高,比较浅。过度也非常细腻。这一点大家可以拿来当作自己配色的参考。
这两个工具以外,还有很多其他好用的工具我就不一一演示了,这是我用的比较多,而且觉得还挺实用的两个网站。
写在最后
其实色彩和音乐的感觉是最接近的,每个色彩对应每个音调,那经过组合以后就能表现出一定的情感。通常你也很难说,哪一首音乐是最好听的,因为每个人喜欢的音乐风格都不一样。但是总有那么一些歌是广为流传成为经典的。
所以要学会渐变,首先应该是了解色彩。我们不可能通过一篇文章就能完成学习,肯定是希望以这篇文章作为一个启发点,大家可以从中找到自己的学习的方向。下一次我们会分享关于渐变的种类,总结起来也有十多种,我会一一带大家演示每个渐变种类的做法。那我们就下一次再聊。
ifeiwu作者:飞屋睿UIdesign
