写在前面:
我之前说过要写一系列专门针对电商的三大构成的文章的,而在上篇文章中我已经给大家梳理了一篇关于色彩的文章:六个步骤细说电商banner图设计之色彩的奥秘,那么今天呢,我就接着要给大家讲一篇关于平面构成的文章好了。
在讲之前,我先给大家列一个内容大纲:
一、平面构成的含义是什么?
二、电商Banner图是由什么组成的?
三、我们该如何在Banner图设计中运用平面构成呢?
四、平面构成之于电商Banner图的意义是什么?
五、总结
注:前半部分是给大家讲解的基础知识,后半部分是运用这些基础知识结合实例讲解,所以建议从头到位耐心看完哦,需要些时间消化(经济基础决定上层建筑嘛,前面不看后面也就看不懂了),接下来我们一个个问题来解剖:
一、平面构成的含义是什么?
百科的解释是:平面构成是视觉元素在二次元的平面上,按照美的视觉效果,力学的原理,进行编排和组合,它是以理性和逻辑推理来创造形象、研究形象与形象之间的排列的方法,是理性与感性相结合的产物。
而我的理解是:平面构成主要是在二维空间运用点、线、面结合一定的规律所形成的一种视觉语言,他可以是抽象的,也可以是具象的,可以是感性的,也可以是理性的,同时它也不是独立存在的,而是伴随着色彩/肌理/光影等而存在的。基本上世间万物,所有我们接触到的或无法接触到的,看得见的或看不见的事物里都有平面构成的运用和身影。
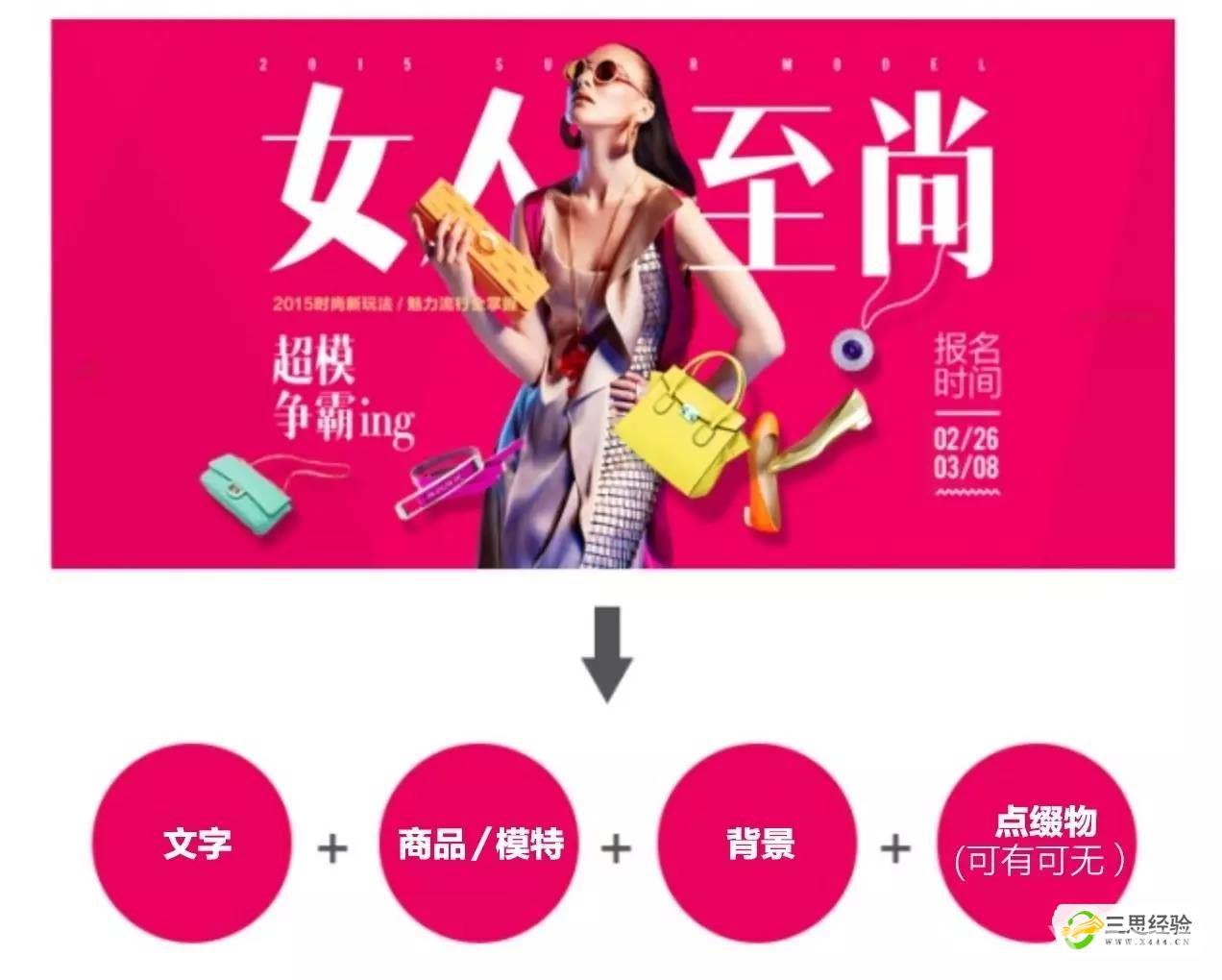
二、电商Banner图是由什么组成的?
Banner组成要素包含4个方面:文案 、商品/模特、背景、点缀物(可有可无)。

而我在之前反复强调过的,Banner的作用是:宣传/展示/广而告之/准确传达信息。
三、我们该如何在Banner图设计中运用平面构成呢?
在前面我们提到,平面构成主要是在二维空间运用点、线、面结合一定的规律所形成的一种视觉语言,而Banner中的所有元素(文案/商品或模特/背景/点缀物)其实都可以看作是平面构成里的点线面这些构成元素。
那么,接下来我们就需要了解3个有关平面构成的概念了:
1、元素与元素之间的排列关系
2、所有元素在一起所体现的构成形式
3、了解几个常用的平面术语
接下来,我们分别了解下这几个概念:
1、元素与元素之间的排列关系
它们之间的排列有下面这么几种:分离/相切/重叠/透叠/结合/减缺/差叠/重叠。

分离:形与形之间不接触,有一定距离。
相切:形与形之间的边缘正好相切。
重叠:形与形之间覆叠关系,由此产生上下前后的空间关系。
透叠:形与形有透明性的相互交叠,但不产生上下前后的空间关系。
结合:形与形相互结合成较大的新形状。
减缺:形与形相互覆叠,覆叠的形状被剪掉。
差叠:形与形相互交叠,交叠的部分产生一个新的形。
重合:形与形相互重合,变为一体。
举几个例子:

重叠 减缺

结合 重叠

相切 透叠

分离+结合+差叠+减缺
减缺
2、所有元素在一起所体现的构成形式
从所有元素(点线面)整体看,其构成形式主要有重复、近似、渐变、变异、对比、集结、发射、特异、空间与矛盾空间、分割、肌理及错视等等。
下面我们分别来举例说明:
(1)重复,指在同一设计中,相同的形象出现过两次以上,重复是设计中比较常用的手法,以加强给人的印象,造成有规律的节奏感,使画面统一。所谓相同,在重复的构成中主要是指形状、颜色、大小等方面的相同。比如:
形状的重复
骨骼的重复
大小的重复
色彩的重复
肌理的重复
方向的重复
重复举例:电影《满城尽带黄金甲》剧照

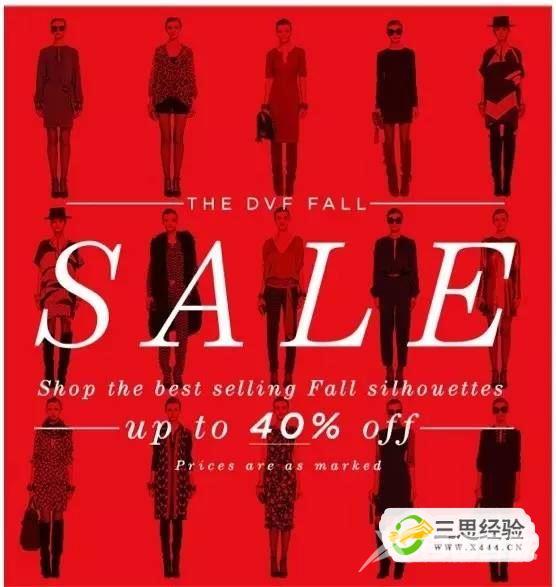
Banner举例:模特重复排列叠加到北京里,既是一种纹理也是一种模特展示的方式。

(2)近似,近似指的是在形状、大小、色彩、肌理等方面有着共同特征,它表现了在统一中呈现生动变化的效果。近似的程度可大可小,如果近似的程度大就产生了重复感。近似程度小就会破坏统一。比如:
形状的近似
骨骼的近似
近视举例:台湾的一对双胞胎姐妹

小时候

长大后
Banner举例:相同款式不同颜色的鞋子,大小不一的波点。

(3)渐变,是我常常听说的一种效果,在自然界中能亲身体验到,在行驶的道路上我们会感到树木由近到远、由大到小的渐变。比如:
形状的渐变
方向的渐变
位置的渐变
大小的渐变
色彩的渐变
骨骼的渐变
光影的渐变
大小渐变举例:故宫淘宝前段时间的表情包

(重复+大小渐变)
举个例子:鞋子的排列方式。

背景的纹理形状。

(4)对比,有时候是形态上的对比,有时是色彩和质感的对比。对比可产生明朗、肯定、强烈的视觉效果,给人深刻的印象。比如:
形状的对比
大小的对比
色彩的对比
肌理的对比
位置的对比
重心的对比
空间的对比
虚实的对比
对比举例:买家秀和买家秀
