聊天界面大家都很熟悉,设计也比较简单,但是新人或者第一次设计聊天界面的同学往往会遇到问题,那就是未考虑聊天气泡框的适配,导致最后落地效果参差不齐。本文主要和大家分享聊天气泡框的常见问题,以及对应的解决方案。
新手常见问题
平时我们知道聊天气泡框随文字多少变化,宽高也会随之变化,但是标注时就容易忽略掉了这个前提,将其标成固定尺寸或者不标注让技术自己去写,不管是哪种情况都会导致后期频繁的沟通调试,增加开发的时间,因此掌握正确可落地的适配方法比较重要,下面结合实例分别看看主要有哪些问题。
1. 文字气泡框直接标注具体尺寸
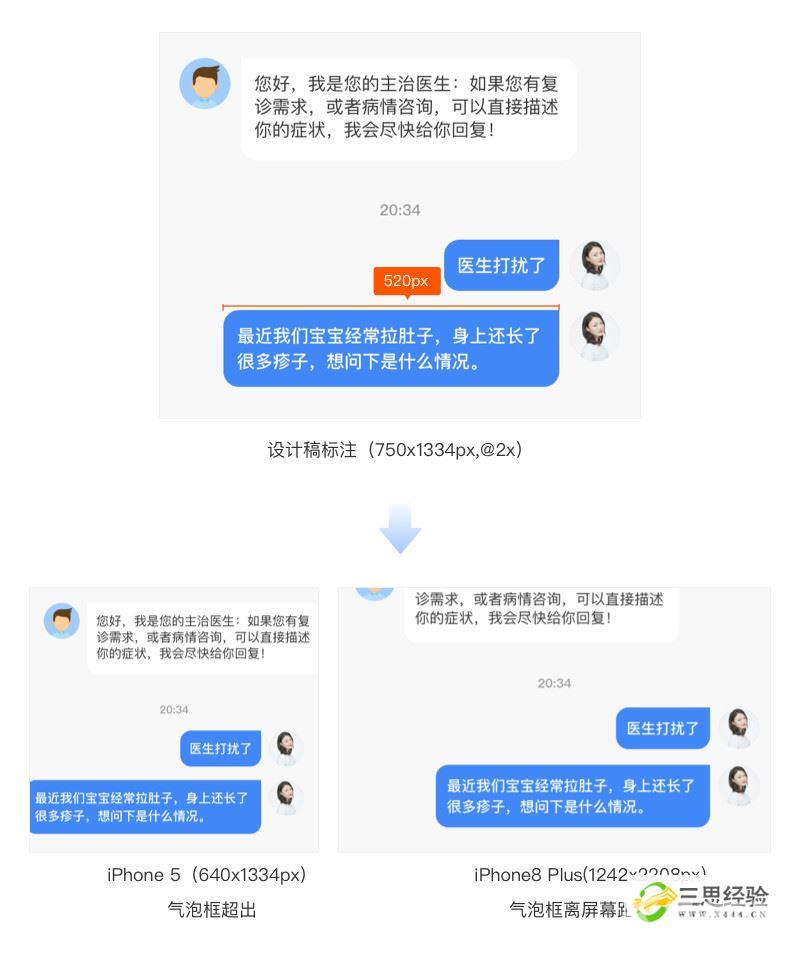
直接标注气泡框的具体尺寸是较为常见的问题,其结果就会导致小屏手机展示不完全,大屏手机展示又太空的问题,如下图所示。

以我之前做的医生问诊界面来说,在标注时,我直接将气泡框标注为固定尺寸520px,最后验收时才发现iPhone5的气泡框已经超出屏幕;而iPhone8 Plus上留白又太多,导致各机型展示效果不统一。
2. 不同比例图片,气泡缩略图均展示方图
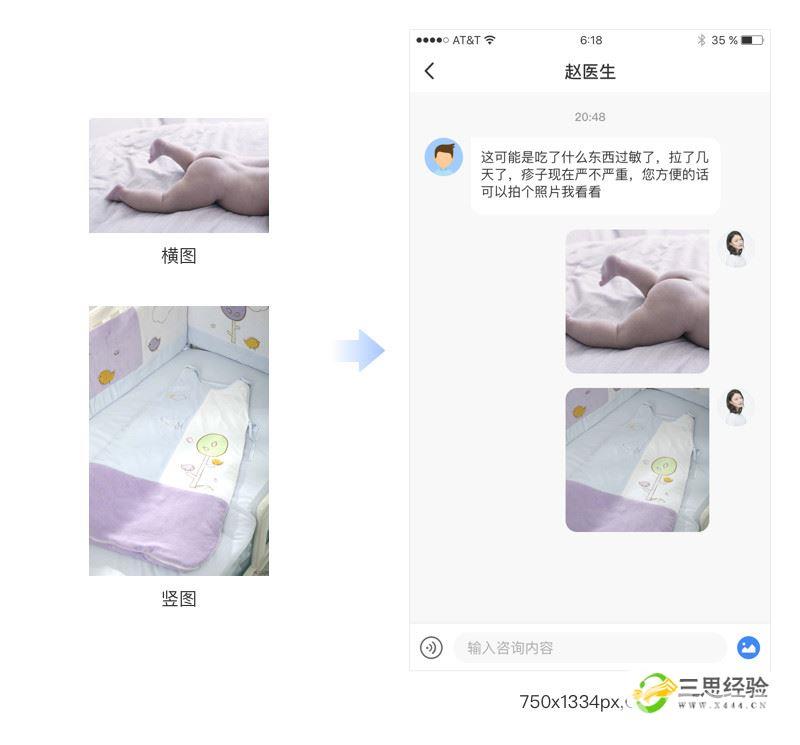
在发送图片时会涉及到不同比例的图片,如果都采用方形展示多余的部分都会被隐藏掉,如下图所示。

还是以咨询医生这个界面来说,我分别上传了横图和竖图,从图可以看到最终的缩略图效果都是方图,其缺点是不能将图片信息最大化展现,占用屏幕空间。方图展示对于用户量小1.0的版本使用尚可,但是如果你的APP用户量大,同时聊天界面使用率高,就需要考虑用户体验了。
如何解决?
其实以上两个问题都是我第一次做聊天界面时遇到的,通过查找资料、对各平台对比、和技术沟通、咨询设计前辈等方式,终于解决了上述两个问题,并总结了较为落地的适配方案。
1. 文字部分——采用百分比标注
由于气泡框的宽度随着屏幕宽度变化,因此采用百分比的标注方法,可很好的解决多设备下不统一的问题。
计算方式:气泡框的最大宽度 / 屏幕宽度=70%。根据该公式,我们也能够根据屏幕宽度得到较为适合的气泡框的设计尺寸,如下图所示。

采用百分比标注后,适配到iPhone5 640×1136和iPhone8 Plus 1242×2208都不会出现显示不完全或者留白太多的问题了。
注意:在设计时百分比不是固定的,大家可适当调整,比如你的APP本身留白比较多,那么这个数值你可设置为65%,然后再取8的倍数即可。以750×1334为基准进行设计为例,气泡框的最大宽度=750*70%=525px,最后取8的倍数为520px。
2. 图片部分——设置图片比例的阈值
聊天气泡框中的图片一般有正方形图、横图、竖图,为了最大化的保留图片长宽比样式,保证超长图信息可识别性,首先需要确定图片适配规则和设置图片比例的阈值。
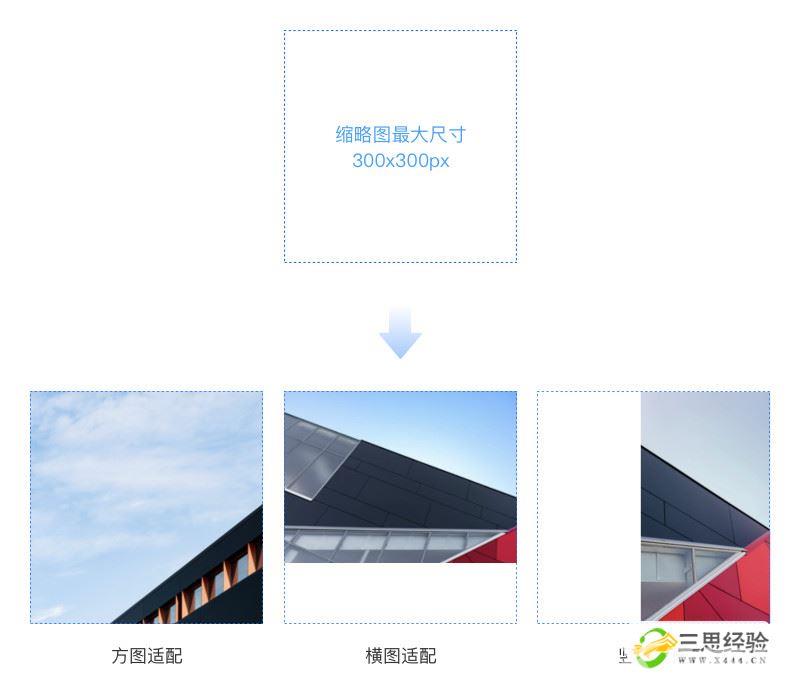
1)设置缩略图最大尺寸,以单边进行缩放这是目前体验较好的方案,可满足各比例图片信息最大化的展示。因此,大家在设计时首先需要确定缩略图尺寸范围。以问医生的项目为例,在2倍图下我将其设置为300px(该数值在保证展示效果下,一屏可展示更多的图片),最后方图、横图、竖图的适配效果如下图所示。

设置好缩略图的尺寸后,图片如何适配呢?简单来说就是图片最长边适配到缩略图中,在将图片等比缩放即可。
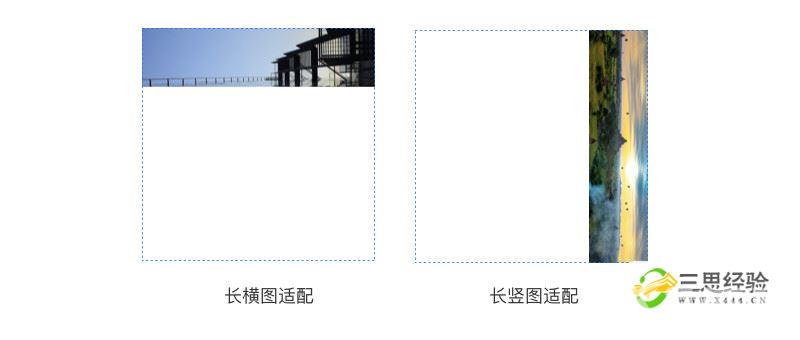
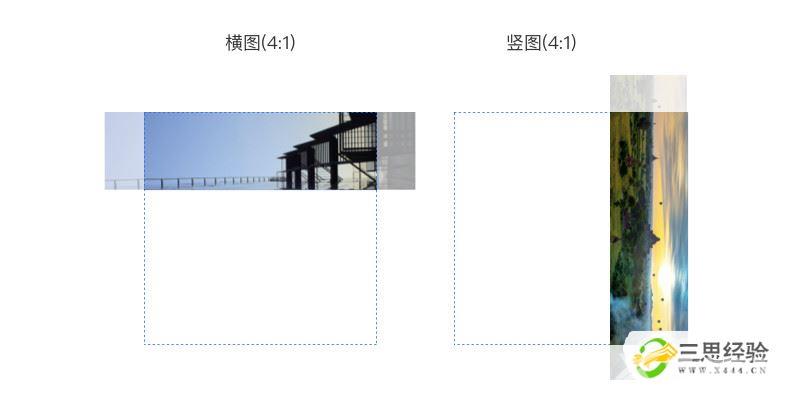
2)设定图片适配的阈值比例在实际场景中,往往会遇到特殊比例图片(如超长图),将其适配之后就会发现图片所占面积极小,不仅展示效果不佳,同时识别性也极低,如下图所示。

因此在适配时我们还需要设置阈值,什么是阈值呢?阈的意思是界限,故阈值又叫临界值,也就是当图片当比例超过阈值时,其缩略图展示效果和阈值一致。考虑到图片的展示效果和识别性,我们将3:1作为阈值较为合适。
当图片比例小于等于3:1时,将图片等比缩放,最长边为缩略图的最大尺寸300px,如下图所示。

当图片比例大于3:1时,仍采用3:1缩略图的展示尺寸,多余部分进行隐藏,从而让图片更有阅读性。

以上就是利于阈值,设置缩略图最大尺寸,以单边进行缩放的方法,需要注意的是以上说的所有数值均是在2倍图下。
画重点
文字部分:在聊天界面中,文字气泡框适配最好采用百分比的方式进行标注,这样能保证各个机型展示效果统一,保证项目顺利落地。
图片部分:图片气泡框适配首先设置好缩略图的取值范围,为了最大化的保留图片长宽比样式,图片的适配我们采用设置两边长取值范围,以单边进行缩放,并设定好图片适配的阈值比例。
参考引文:
《聊天缩略图背后的故事:你不曾注意的那些细节》
聊天产品的设计策略—缩略图
图片来源:
海盐社(公众号)作者: 风筝KK

