目录
- Vue中nvm-windows的安装与使用
- 扩展:vue版本控制器nvm安装使用教程
- 1.nvm是什么
- 2.为什么要使用nvm
- 3.怎么使用nvm
Vue中nvm-windows的安装与使用
【原文链接】Vue----nvm-windows的安装与使用
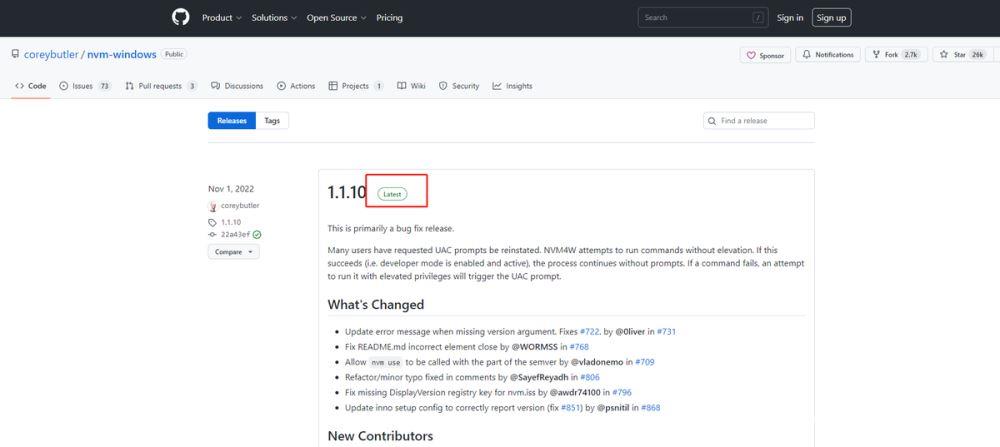
(1)打开 nvm-windows的下载地址 ,如下,点击进入最新版本

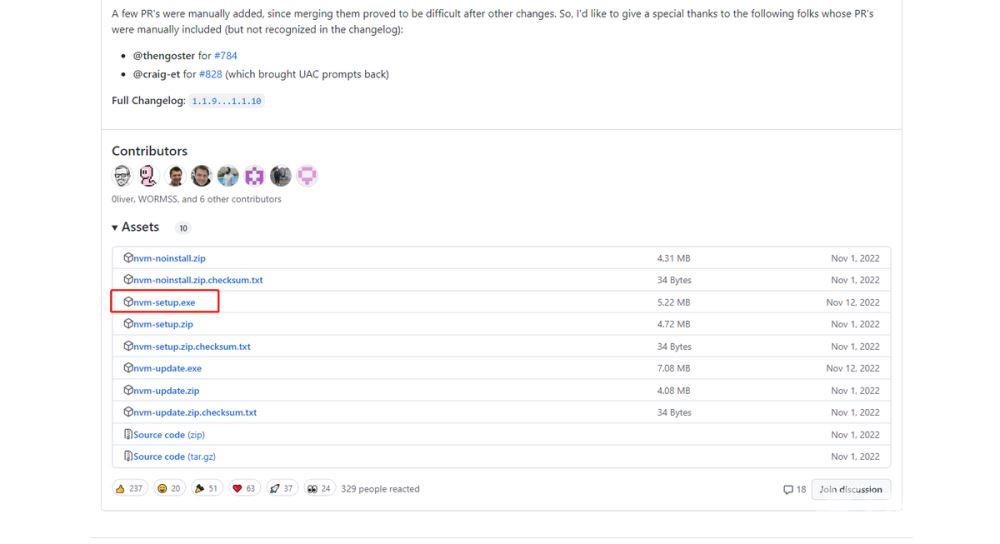
(2)选择windows的exe版本,点击下载

(3)下载完成后,右键-以管理员权限运行,勾选接受协议,点击【next】

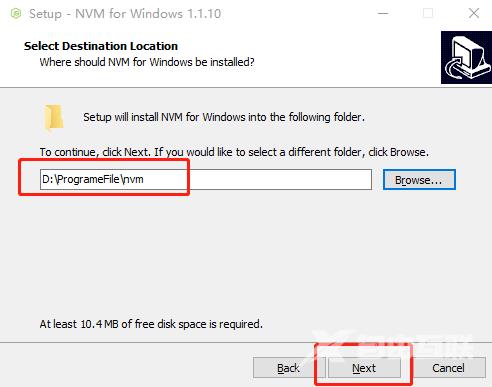
(4)设置安装路径,然后点击【next】

(5)设置链接目录,这里提示后续需要将此目录增加的环境变量中,即增加到Path中去,然后点击next

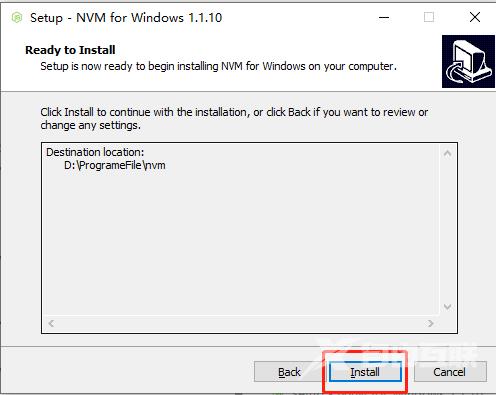
(6)点击【install】

(7)点击【finish】完成安装

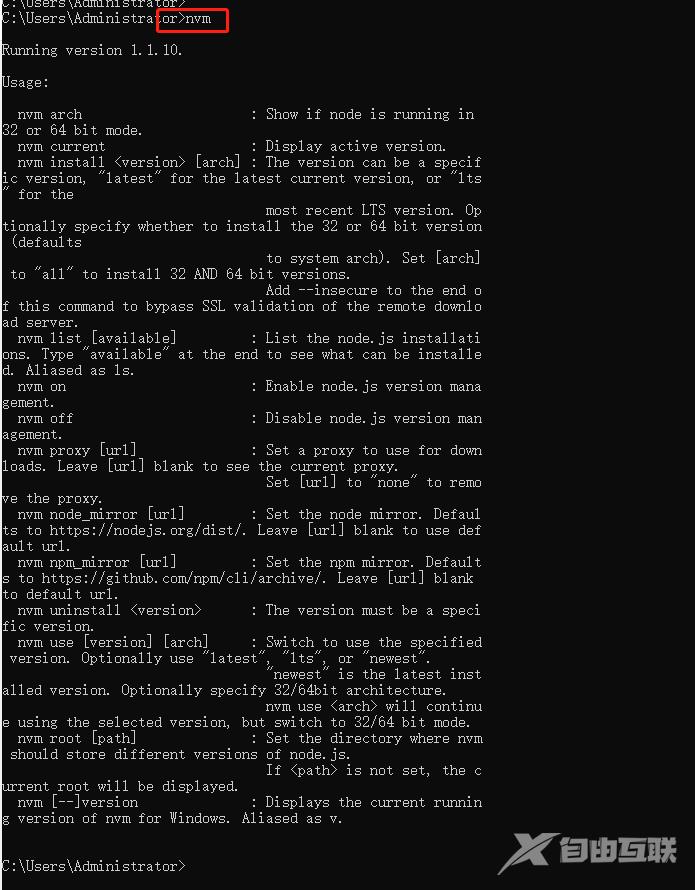
(8)以管理员权限打开cmd,然后执行nvm,如下出现帮助信息,表示nvm安装成功

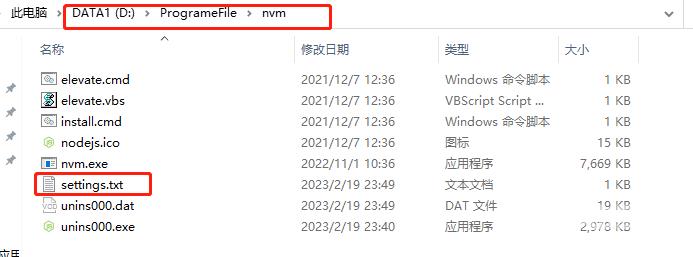
(9)打开nvm安装目录下的settings.txt文件

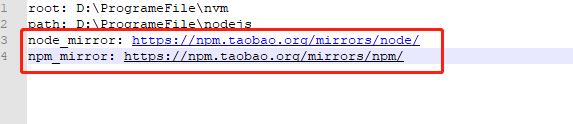
(10)在安装的时候已经配置了,所以会出现如下两条配置

(11)此时可以再增加两条镜像源配置,配置国内源,可以使得包的下载速度更快
node_mirror: https://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/
如下

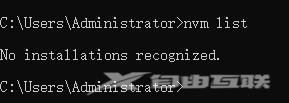
(12)再次以管理员权限重新打开cmd窗口,执行nvm list查看当前已经安装的版本,如下表示目前尚未安装任何node的版本

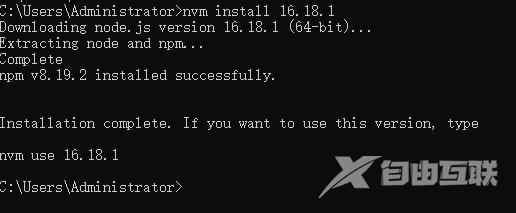
(13)比如此时想安装node 16.18.1的版本,则执行如下命令
nvm install 16.18.1
如下

(14)此时使用nvm list 可以查看到已经有node版本号存在了

(15)然后需要使用nvm use 16.18.1 命令才可以激活node
nvm use 16.18.1
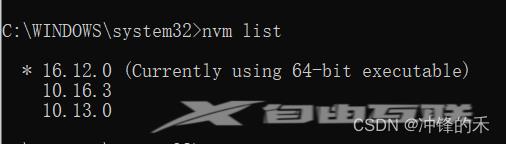
(16)此时再次通过nvm list 可以看到此时node版本号前有个*号,有此星号表示此版本为当前正在使用的版本,此外此时通过node -v也可以查看到node的版本了

(17)然后就可以通过npm install x.x.x 安装一个新的版本,然后通过npm use x.x.x 切换新的node版本了,这里不再详细演示
扩展:vue版本控制器nvm安装使用教程
1.nvm是什么
nvm全英文也叫node.js version management,是一个nodejs的版本管理工具。
nvm和n都是node.js版本管理工具,为了解决node.js各种版本存在不兼容现象可以通过它可以安装和切换不同版本的node.js。
2.为什么要使用nvm
在我们搭建项目框架的时候,我们所使用的nodjs的版本往往都不是我们项目所需要的,这时就需要对版本进行降级或者升级;
虽然我们可以使用npm进行版本控制,或者下载对应的node.js,但是这样子对于我们来说过于的麻烦了,我们不可能每次都去下载,降级,这是我们就需要nvm进行版本控制
nvm是可以通过下载nodejs并保存他进行版本控制,当我们需要哪个版本时,查看版本,如果没有,我们就下载保存它,并更换它,做到了一次下载,永久使用
3.怎么使用nvm
3.1.如何下载nvm
安装包下载地址:Releases · coreybutler/nvm-windows · GitHub,windows系统下载nvm-setup.zip安装包
3.2.如何安装nvm
1. 卸载之前的node后安装nvm, nvm-setup.exe安装版,直接运行nvm-setup.exe
2.选择nvm安装路径
3.选择nodejs路径
4.确认安装即可
5.安装完确认
打开CMD,输入命令
nvmversion,查看版本号
3.3如何使用nvm
- nvm arch:显示node是运行在32位还是64位。
- nvm install <version> [arch] :安装node, version是特定版本也可以是最新稳定版本latest。可选参数arch指定安装32位还是64位版本,默认是系统位数。可以添加--insecure绕过远程服务器的SSL。
- nvm list [available] :显示已安装的列表。可选参数available,显示可安装的所有版本。list可简化为ls。
- nvm on :开启node.js版本管理。
- nvm off :关闭node.js版本管理。
- nvm proxy [url] :设置下载代理。不加可选参数url,显示当前代理。将url设置为none则移除代理。
- nvm node_mirror [url] :设置node镜像。默认是https://nodejs.org/dist/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。
- nvm npm_mirror [url] :设置npm镜像。https://github.com/npm/cli/archive/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。
- nvm uninstall <version> :卸载指定版本node。
- nvm use [version] [arch] :使用制定版本node。可指定32/64位。
- nvm root [path] :设置存储不同版本node的目录。如果未设置,默认使用当前目录。
- nvm version :显示nvm版本。version可简化为v。
4.实战:使用nvm下载并使用nodejs17.0.0
1.用管理员身份启动cmd
2.使用nvm list查看已下载的版本

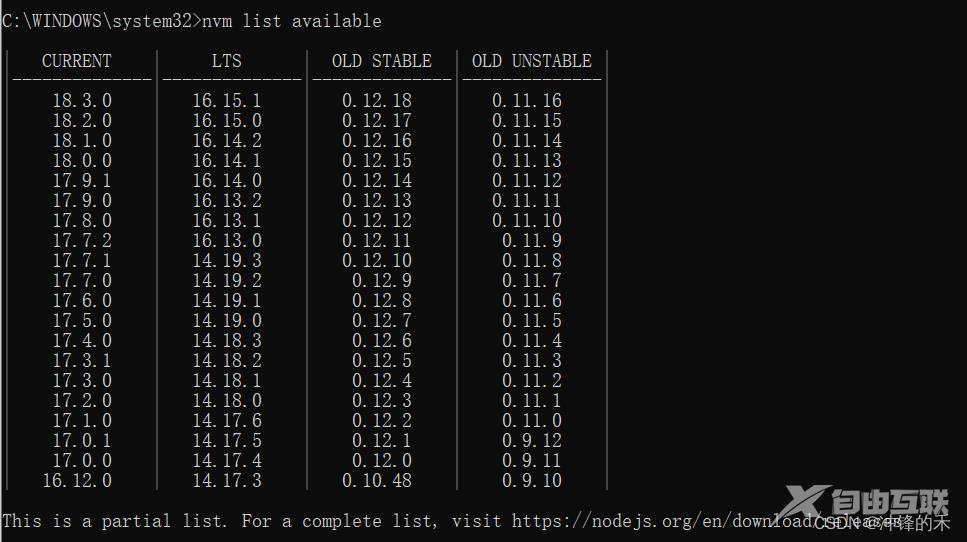
3.使用nvm list available查看可下载的版本

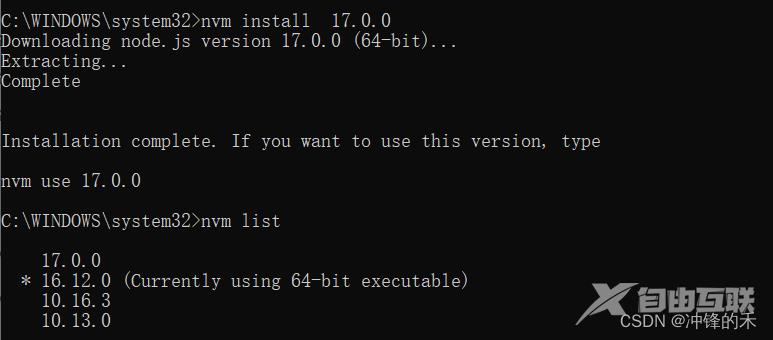
4.使用nvm install下载nodejs17.0.0

5.使用nodejs17.0.0

到此这篇关于Vue中nvm-windows的安装与使用的文章就介绍到这了,更多相关vue nvm-windows安装与使用内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!

