目录
- 文件上传功能
- 上传后端部分
- 上传前端部分(vue添加vue.js和node.js,设置eslint)
- 文件下载功能
- 下载后端部分
- 下载前端部分
- 总结
文件上传功能
上传后端部分
(一)Models.py
from django.db import models
class FilesModel(models.Model): //模型名(默认表名)
name = models.CharField(max_length=20, default='') //name,fle是字段名(file为上传的文件)
file = models.FileField(upload_to='uploads/') //upload上传功能实现,to上传后保存的路径
class Meta:
db_table = 'files_storage' //自定义的表名
ordering = ['-id'] //按顺序排列
(二)Serializer.py
使用 Django REST framework 实现后端 REST API,需创建序列化器 serializers.py,内容如下:
from rest_framework import serializers
from files import models //files 是 app 的名字
class FilesSerializer(serializers.ModelSerializer):
class Meta:
model = models.FilesModel //指定模型
fields = '__all__' //指定序列化的字段名
(三)views.py
from rest_framework.viewsets import ModelViewSet
from files import models, serializers
class FileViewSet(ModelViewSet):
queryset = models.FilesModel.objects.all() //返回全部字段
serializer_class = serializers.FilesSerializer //指定序列化器类型
(四)urls
1.项目总配置路径下(settings.py 所在的路径)编辑根路由配置文件 urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('storage/', include('files.urls')) //网址前缀及指定某子app的url
]
2.app为files 的路径下新建 urls.py 文件,填写路由配置:
from django.urls import include, path
from rest_framework import routers
from files import views
router = routers.DefaultRouter()
router.register(r'files', views.FileViewSet) //注册路径
urlpatterns = [
path('', include(router.urls))
]
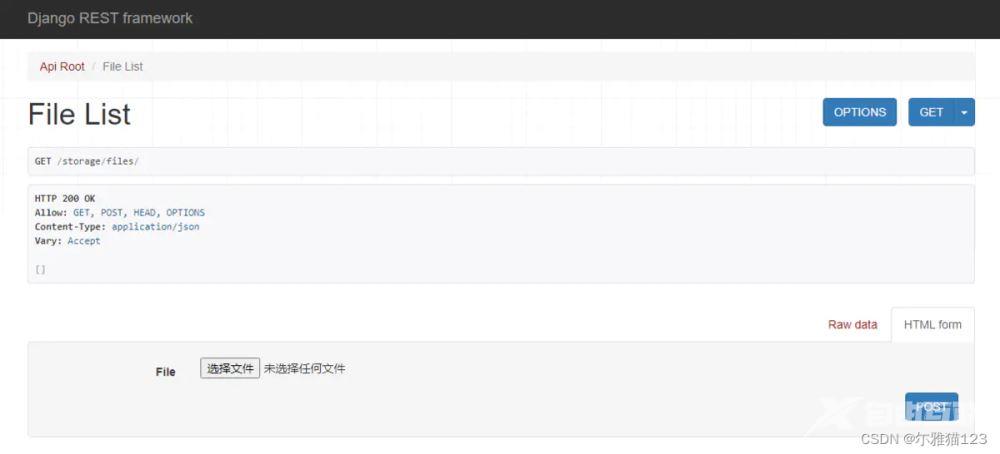
(五)测试后端api
运行后台服务 python manage.py runserver 0.0.0.0:8000,访问 http://xx.xx.xx.xx:8000/storage/files/,界面如下:

上传前端部分(vue添加vue.js和node.js,设置eslint)
<template>
<div>
<el-label>名称</el-label>
<el-input v-model="fileData.name" style="width: 20%" />
<el-upload
ref="upload"
drag
class="upload-demo"
action="http://xx.xx.xx.xx:8000/storage/files/"
:data="fileData"
:auto-upload="false"
:on-success="onSuccess"
style="padding: 30px"
>
<i class="el-icon-upload" />
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
</el-upload>
<el-button style="margin-left: 10px;" size="small" type="success" @click="submitUpload">上传到服务器</el-button>
</div>
</template>
<script>
export default {
name: 'UploadDemo',
data() {
return {
fileData: {
name: ''
}
}
},
methods: {
submitUpload() {
this.$refs.upload.submit()
},
onSuccess() {
this.$message.success('上传成功')
}
}
}
</script>
其中 el-upload 组件的 action 属性用于指定后台 API 的 URI;
:auto-upload 属性用于设置是否自动上传(这里设置为 false,手动触发上传动作);
:on-success 属性用于指定上传成功后触发的方法。
submitUpload() 中的 this.$refs.upload.submit() 方法触发文件上传动作。
其中 el-upload 组件的 :data 属性用于指定文件上传时附加的数据(类型为 JavaScript 对象)。
注意:
1.env.development文件里改成BASE_API = ‘/api’
2.除增删改查外,上传的接口在index.vue文件里写了,不用额外在api文件夹里加接口
3.route里的函数调用后端接口
4.前端一个页面可对应后端多个接口
上传完成,后台数据如下:
[
{
"file": "http://172.20.23.34:8000/storage/files/uploads/AnyDesk.exe",
"id": 19,
"name": "测试文件"
},
{
"file": "http://172.20.23.34:8000/storage/files/uploads/template.html",
"id": 18,
"name": ""
},
{
"file": "http://172.20.23.34:8000/storage/files/uploads/20171215091830_55126_hSnPtZR.png",
"id": 17,
"name": ""
}
]
文件下载功能
下载后端部分
views.py
@action(methods=['get', 'post'], detail=True)
def download(self, request, pk=None, *args, **kwargs):
file_obj = self.get_object()
response = FileResponse(open(file_obj.file.path, 'rb'))
return response
下载前端部分
download.vue
<template>
<el-table
:data="filelist.filter(data => !search || data.name.toLowerCase().includes(search.toLowerCase()))"
style="width: 100%"
>
<el-table-column
label="序号"
prop="id"
/>
<el-table-column
label="上传时间"
prop="date"
/>
<el-table-column
label="上传用户"
prop="auther"
/>
<el-table-column
label="文件名"
prop="filename"
/>
<el-table-column
align="right"
>
<template slot="header">
<el-input
v-model="search"
size="mini"
placeholder="输入关键字搜索"
/>
</template>
<template slot-scope="scope">
<el-button
size="mini"
@click="handleDown(scope.$index, scope.row)"
>Down</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)"
>Delete</el-button>
</template>
</el-table-column>
</el-table>
</template>
<script>
import { getPkgsList } from '@/api/user'
import { getToken } from '@/utils/auth'
import { delpkg } from '@/api/user'
import axios from 'axios'
export default {
data() {
return {
headers: {
Authorization: 'Bearer ' + getToken()
},
// addForm: {
// // 文件的数组
// pics: []
// },
filelist: [],
search: '',
listLoading: true
}
},
created() {
this.fetchPkgsList()
},
methods: {
handleChange(file, filelist) {
this.filelist = filelist.slice(-3)
},
onSuccess() {
this.$message.success('上传成功')
},
fetchPkgsList() {
this.listLoading = true
getPkgsList().then(response => {
console.log('getPkgsList ========> ', response)
this.filelist = response.data.results
this.listLoading = false
})
},
downloadFile(url, options = {}) {
return new Promise((resolve, reject) => {
// console.log(`${url} 请求数据,参数=>`, JSON.stringify(options))
axios.defaults.headers['Authorization'] = 'Bearer ' + getToken()
axios({
method: 'post',
url: url, // 请求地址
data: options, // 参数
responseType: 'blob' // 表明返回服务器返回的数据类型
}).then(
response => {
// console.log("下载响应",response)
resolve(response.data.result)
debugger
const blob = new Blob([response.data])
// console.log(blob)
// let fileName = Date.parse(new Date()) + '.xlsx'
// 切割出文件名
const fileNameEncode = options.filename
// 解码
const fileName = decodeURIComponent(fileNameEncode)
// console.log("fileName",fileName)
if (window.navigator.msSaveOrOpenBlob) {
// console.log(2)
navigator.msSaveBlob(blob, fileName)
} else {
// console.log(3)
var link = document.createElement('a')
link.href = window.URL.createObjectURL(blob)
link.download = fileName
link.click()
// 释放内存
window.URL.revokeObjectURL(link.href)
}
},
err => {
reject(err)
}
)
})
},
handleDown(index, row) {
const postUrl = '/api/files/' + (row.id) + '/download/'
const params = { filename: row.filename }
this.downloadFile(postUrl, params)
},
handleDelete(index, row) {
this.listLoading = true
// const i = this.addForm.pics.findIndex((x) => x.pic === row.file)
// this.addForm.pics.splice(i, 1)
this.$confirm(`确定移除 ${row.filename}?`)
delpkg(row.id).then(response => {
// console.log('getPkgsList ========> ', response)
// console.log(index)
// console.log(this.filelist.length)
this.filelist = this.filelist.slice(index, 1)
this.fetchPkgsList()
// console.log(this.filelist)
this.listLoading = false
})
}
}
}
</script>
总结
到此这篇关于vue与django(drf)实现文件上传下载功能的文章就介绍到这了,更多相关vue与django文件上传下载内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
