场景 在上面的基础上,怎样根据json数据快速搭建起来显示数据的网站页面。 注: 霸道的程序猿 获取编程相关电子书、教程推送与免费下载。 实现 1、设计布局如下 2、编辑change节点
场景
在上面的基础上,怎样根据json数据快速搭建起来显示数据的网站页面。
注:
霸道的程序猿 获取编程相关电子书、教程推送与免费下载。
实现
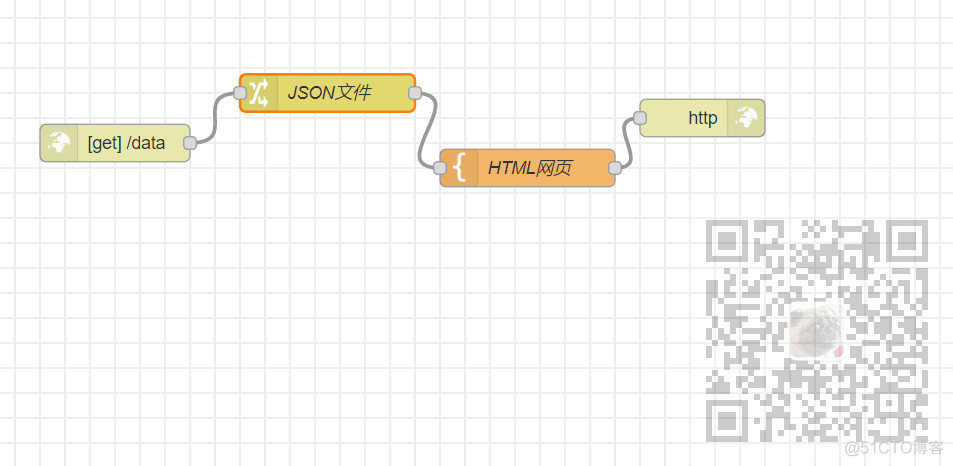
1、设计布局如下

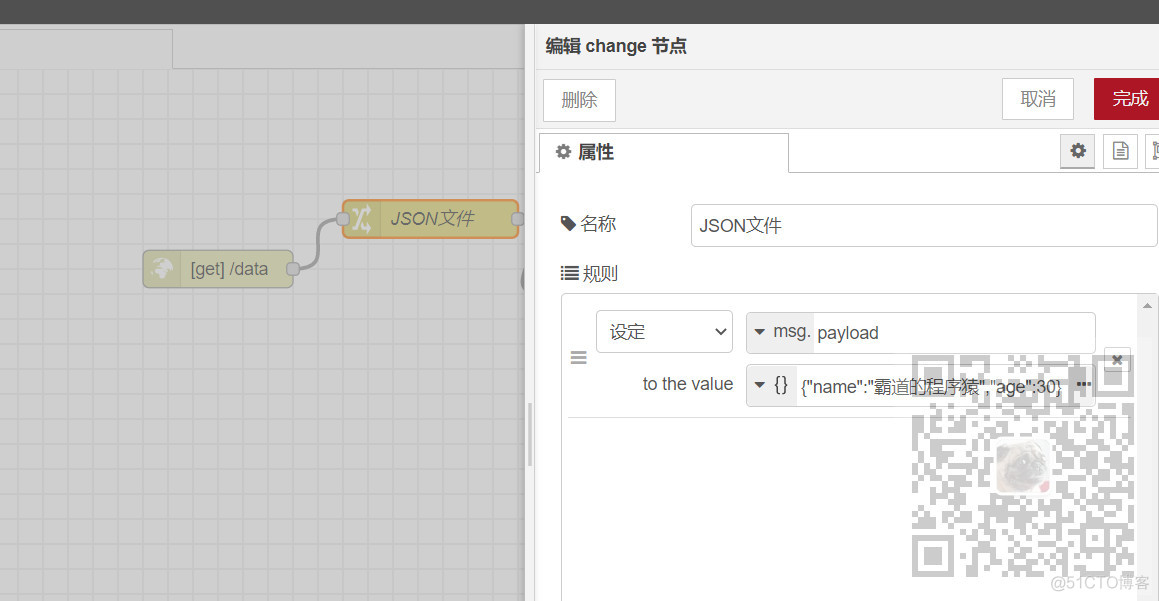
2、编辑change节点

数据源json如下
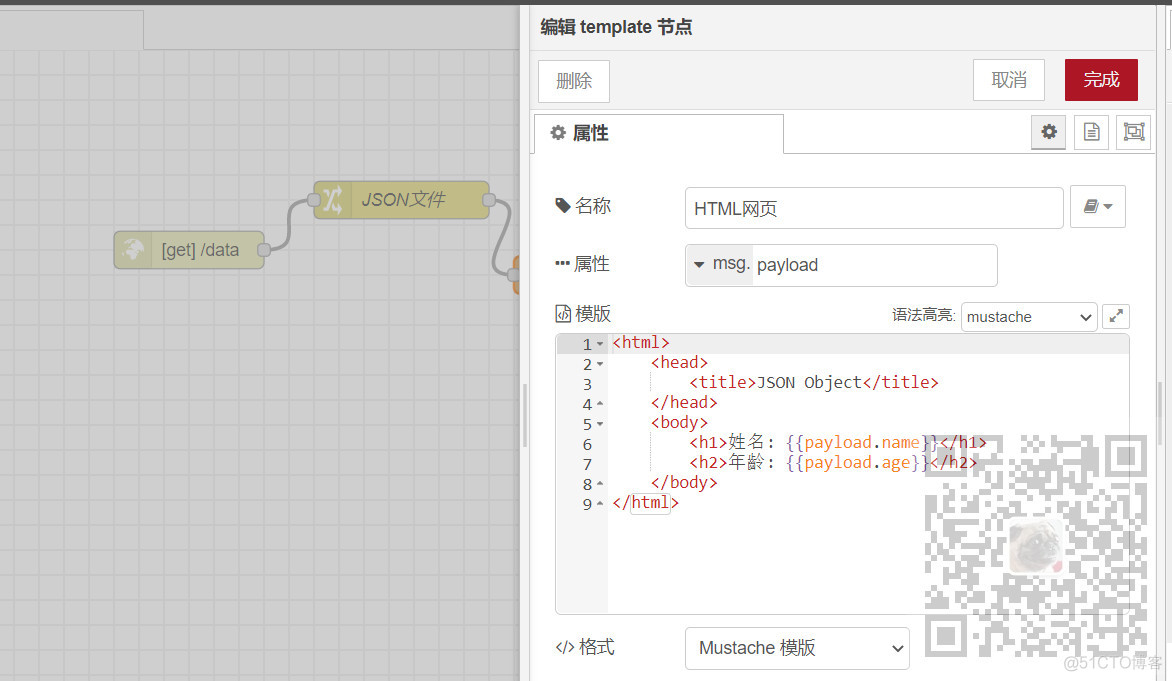
{"name":"霸道的程序猿","age":30}3、编辑html网页节点

html内容为
<html> <head> <title>JSON Object</title> </head> <body> <h1>姓名: {{payload.name}}</h1> <h2>年齡: {{payload.age}}</h2> </body></html>4、部署之后访问
http://127.0.0.1:1880/data

5、json数据
[ { "id": "f4a4d8eab7935bc8", "type": "tab", "label": "流程 3", "disabled": false, "info": "", "env": [] }, { "id": "c428312d1f6165d1", "type": "mqtt-broker", "name": "mqtt", "broker": "127.0.0.1", "port": "1883", "clientid": "", "autoConnect": true, "usetls": false, "protocolVersion": "4", "keepalive": "60", "cleansession": true, "birthTopic": "", "birthQos": "0", "birthPayload": "", "birthMsg": {}, "closeTopic": "", "closeQos": "0", "closePayload": "", "closeMsg": {}, "willTopic": "", "willQos": "0", "willPayload": "", "willMsg": {}, "sessionExpiry": "" }, { "id": "51eee50b4ec9422f", "type": "ui_group", "name": "dashboardDemo", "tab": "29ae4c620f43ee0d", "order": 1, "disp": true, "width": "6", "collapse": false, "className": "" }, { "id": "29ae4c620f43ee0d", "type": "ui_tab", "name": "Home", "icon": "dashboard", "disabled": false, "hidden": false }, { "id": "a506c767a5c1edbd", "type": "ui_base", "theme": { "name": "theme-light", "lightTheme": { "default": "#0094CE", "baseColor": "#0094CE", "baseFont": "-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif", "edited": true, "reset": false }, "darkTheme": { "default": "#097479", "baseColor": "#097479", "baseFont": "-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif", "edited": false }, "customTheme": { "name": "Untitled Theme 1", "default": "#4B7930", "baseColor": "#4B7930", "baseFont": "-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif" }, "themeState": { "base-color": { "default": "#0094CE", "value": "#0094CE", "edited": false }, "page-titlebar-backgroundColor": { "value": "#0094CE", "edited": false }, "page-backgroundColor": { "value": "#fafafa", "edited": false }, "page-sidebar-backgroundColor": { "value": "#ffffff", "edited": false }, "group-textColor": { "value": "#1bbfff", "edited": false }, "group-borderColor": { "value": "#ffffff", "edited": false }, "group-backgroundColor": { "value": "#ffffff", "edited": false }, "widget-textColor": { "value": "#111111", "edited": false }, "widget-backgroundColor": { "value": "#0094ce", "edited": false }, "widget-borderColor": { "value": "#ffffff", "edited": false }, "base-font": { "value": "-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif" } }, "angularTheme": { "primary": "indigo", "accents": "blue", "warn": "red", "background": "grey", "palette": "light" } }, "site": { "name": "Node-RED Dashboard", "hideToolbar": "false", "allowSwipe": "false", "lockMenu": "false", "allowTempTheme": "true", "dateFormat": "DD/MM/YYYY", "sizes": { "sx": 48, "sy": 48, "gx": 6, "gy": 6, "cx": 6, "cy": 6, "px": 0, "py": 0 } } }, { "id": "248cbbb0.18e794", "type": "ui_group", "name": "MyGroup", "tab": "3f79c420.cfc1bc", "order": 1, "disp": true, "width": "6", "collapse": false }, { "id": "3f79c420.cfc1bc", "type": "ui_tab", "name": "Home", "icon": "dashboard", "disabled": false, "hidden": false }, { "id": "a0954be5.a7f7e8", "type": "ui_group", "name": "MyInput", "tab": "3f79c420.cfc1bc", "order": 2, "disp": true, "width": "6", "collapse": false }, { "id": "508bd6f8398ab80f", "type": "ui_group", "name": "OpenWeatherMap", "tab": "3f79c420.cfc1bc", "order": 3, "disp": true, "width": "6", "collapse": false }, { "id": "8824dea1.83e31", "type": "websocket-client", "path": "ws://localhost:9898/", "tls": "", "wholemsg": "false" }, { "id": "a67478c1.279378", "type": "http in", "z": "f4a4d8eab7935bc8", "name": "", "url": "/data", "method": "get", "upload": false, "swaggerDoc": "", "x": 260, "y": 160, "wires": [ [ "7b94773d.12e1f8" ] ] }, { "id": "c8b16808.f5e888", "type": "template", "z": "f4a4d8eab7935bc8", "name": "HTML网页", "field": "payload", "fieldType": "msg", "format": "handlebars", "syntax": "mustache", "template": "<html>\n <head>\n <title>JSON Object</title>\n </head>\n <body>\n <h1>姓名: {{payload.name}}</h1>\n <h2>年齡: {{payload.age}}</h2>\n </body>\n</html>", "output": "str", "x": 590, "y": 180, "wires": [ [ "aba2c9b4.da52c8" ] ] }, { "id": "aba2c9b4.da52c8", "type": "http response", "z": "f4a4d8eab7935bc8", "name": "", "statusCode": "", "headers": {}, "x": 730, "y": 140, "wires": [] }, { "id": "7b94773d.12e1f8", "type": "change", "z": "f4a4d8eab7935bc8", "name": "JSON文件", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "{\"name\":\"霸道的程序猿\",\"age\":30}", "tot": "json" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 430, "y": 120, "wires": [ [ "c8b16808.f5e888" ] ] }]