在Android中,提供的BitmapFactory类主要用来渲染图像。如果需要将一张图片裁剪成椭圆形或圆形等形状并显示到屏幕上,就可以使用BitmapShader类来实现。使用BitmapShader来渲染图像的基本步骤如下: 1.创建BitmapShader类的对象,可以通过一下构造方法进行创建 BitmapShader(Bitmap bitmap,Shader.TileMode tileX,Shader.TileMode tileY) 其中,参数bitmap用于指定一个位图对象,通常是要用来渲染的原图像:参数tileX用于指定在水平方向上图像的重复方式;参数tileY用于指定在竖直方向上图像的重复方式。 例如,要创建一个在水平方向重复,在竖直方向镜像的BitmapShader对象,可以使用下面的代码: BitmapShader bitmapShader=new BitmapShader(bitmap_bg,TileMode.REPEAT,TileMode.MIRROR); (Shader.TileMode类型的参数包括CLAMP、MIRROR和REPEAT3个可选值,其中,CLAMP为使用 边界颜色来填充剩余的空间;MIRROR为采用镜像方式;REPEAT为采用重复方式) 2.通过Paint的setShader方法来设置渲染对象。 3.在绘制图像时,使用已经设置了setShader()方法的画笔 下面通过一个实例来说明如何使用BitmapShader渲染图像 具体实现: 用来显示自定义的绘图类的布局文件 res/layout/main.xml:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/frameLayout1" android:orientation="vertical" > </FrameLayout>打开MainActivity,在文件中创建名为MyView的内部类,继承android.view.View类,并添加构造方法和重写onDraw(Canvas canvas)方法,在里面进行作图:
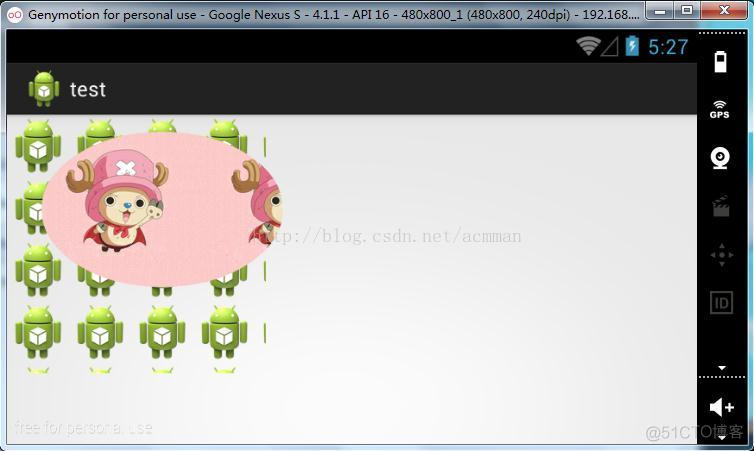
在onDraw(Canvas canvas)方法中,首先定义一个画笔,并设置其使用抗锯齿功能,然后应用BitmapShader实现平铺的画笔背景,这里使用的是一张机器人图片,接下来绘制一张椭圆形的图片
MainActivity:
package com.example.test; import android.app.Activity;import android.content.Context;import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.graphics.BitmapShader;import android.graphics.Canvas;import android.graphics.Paint;import android.graphics.RectF;import android.graphics.Shader.TileMode;import android.os.Bundle;import android.view.View;import android.widget.FrameLayout; public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); //获取布局文件中添加的帧布局管理器 FrameLayout fl=(FrameLayout)findViewById(R.id.frameLayout1); //将自定义的MyView视图添加到帧布局 fl.addView(new MyView(this)); } public class MyView extends View{ private float view_width=300; private float view_height=300; public MyView(Context context) { super(context); } @Override protected void onDraw(Canvas canvas) { Paint paint=new Paint(); paint.setAntiAlias(true); Bitmap bitmap_bg=BitmapFactory.decodeResource(MainActivity.this.getResources(),R.drawable.ic_launcher); //创建一个在水平方向和垂直方向都重复的BitmapShader对象 BitmapShader bitmapShader=new BitmapShader(bitmap_bg,TileMode.REPEAT,TileMode.REPEAT); paint.setShader(bitmapShader);//设置渲染对象 canvas.drawRect(0, 0,view_width,view_height,paint); Bitmap bm=BitmapFactory.decodeResource(MainActivity.this.getResources(), R.drawable.img1); //创建一个在水平方重复,在垂直方向镜像的BitmapShader对象 BitmapShader bs=new BitmapShader(bm,TileMode.REPEAT,TileMode.MIRROR); paint.setShader(bs); RectF oval=new RectF(0,0,280,180); canvas.translate(40, 20);//将画面在X轴上平移40像素,在Y轴上平移20像素 canvas.drawOval(oval, paint);//绘制一个使用BitmapShader渲染的椭圆形 } }}运行结果如图所示