简介 分页是实际项目开发中常用到的技术之一,本博客将通用的分页技术归纳分类抽取出来后,整理出来:前端+后端,不耦合具体的业务,大家可以在实际项目中直接使用。 效果 ##
简介
分页是实际项目开发中常用到的技术之一,本博客将通用的分页技术归纳分类抽取出来后,整理出来:前端+后端,不耦合具体的业务,大家可以在实际项目中直接使用。
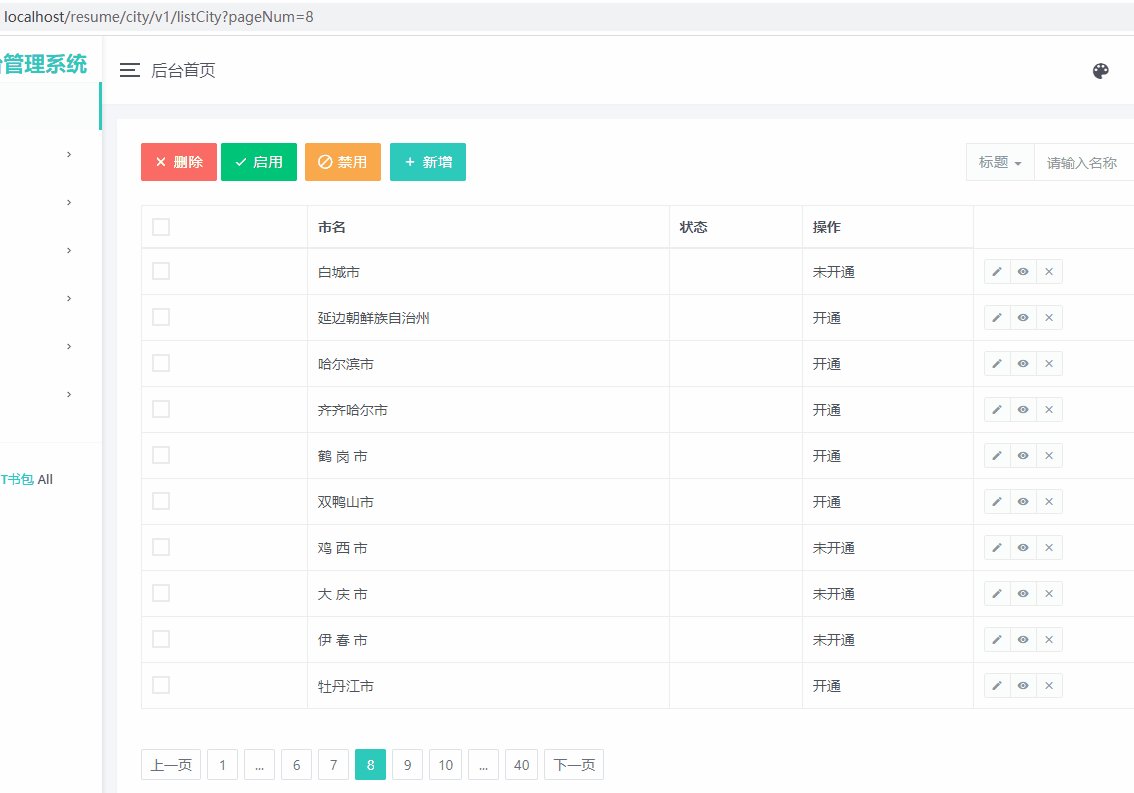
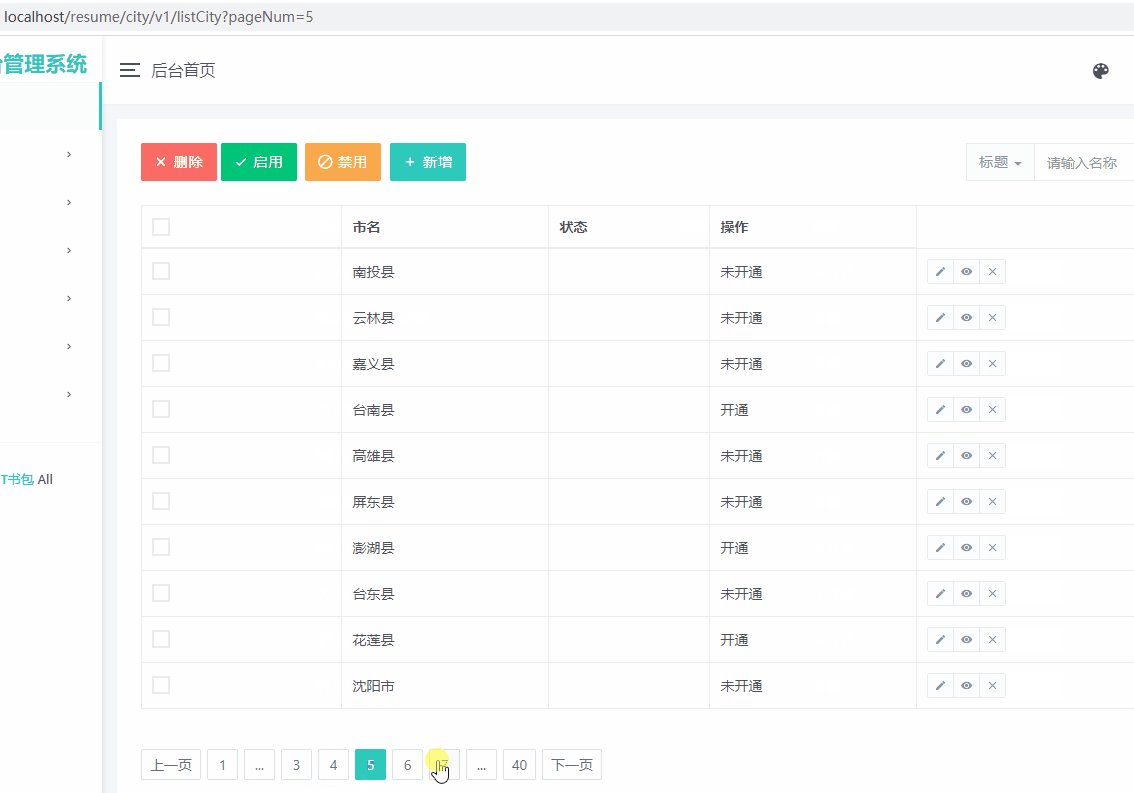
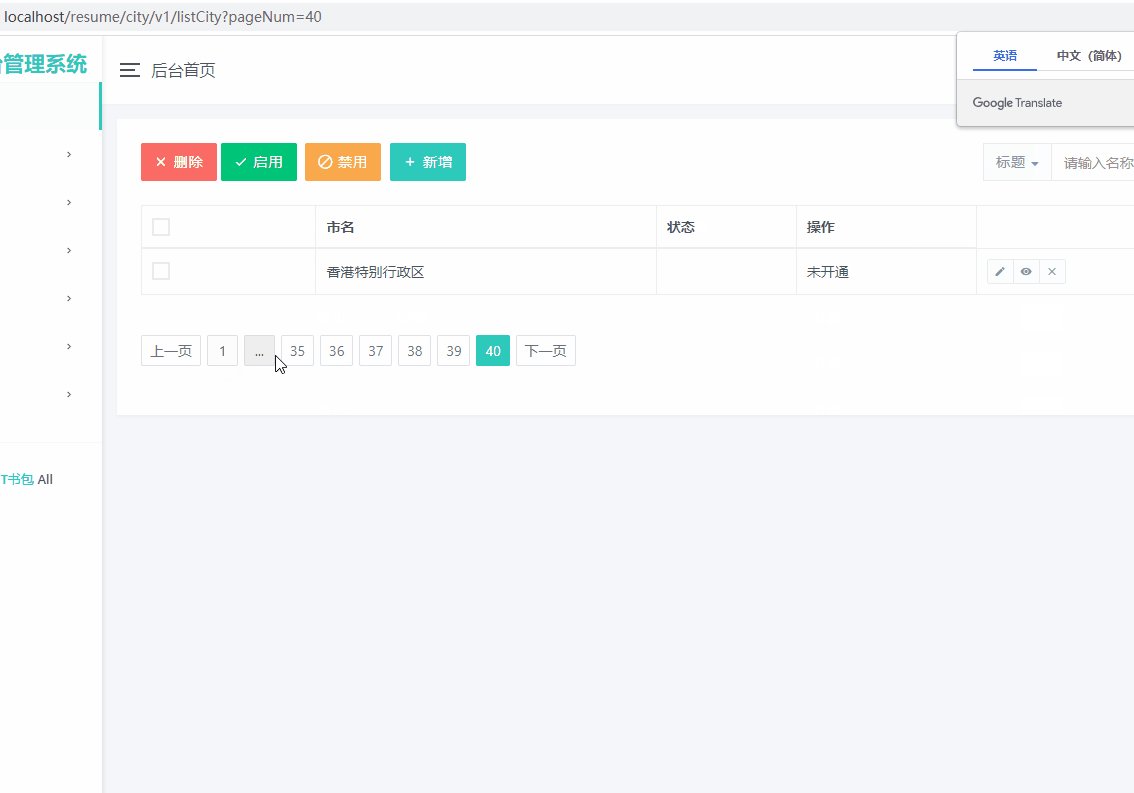
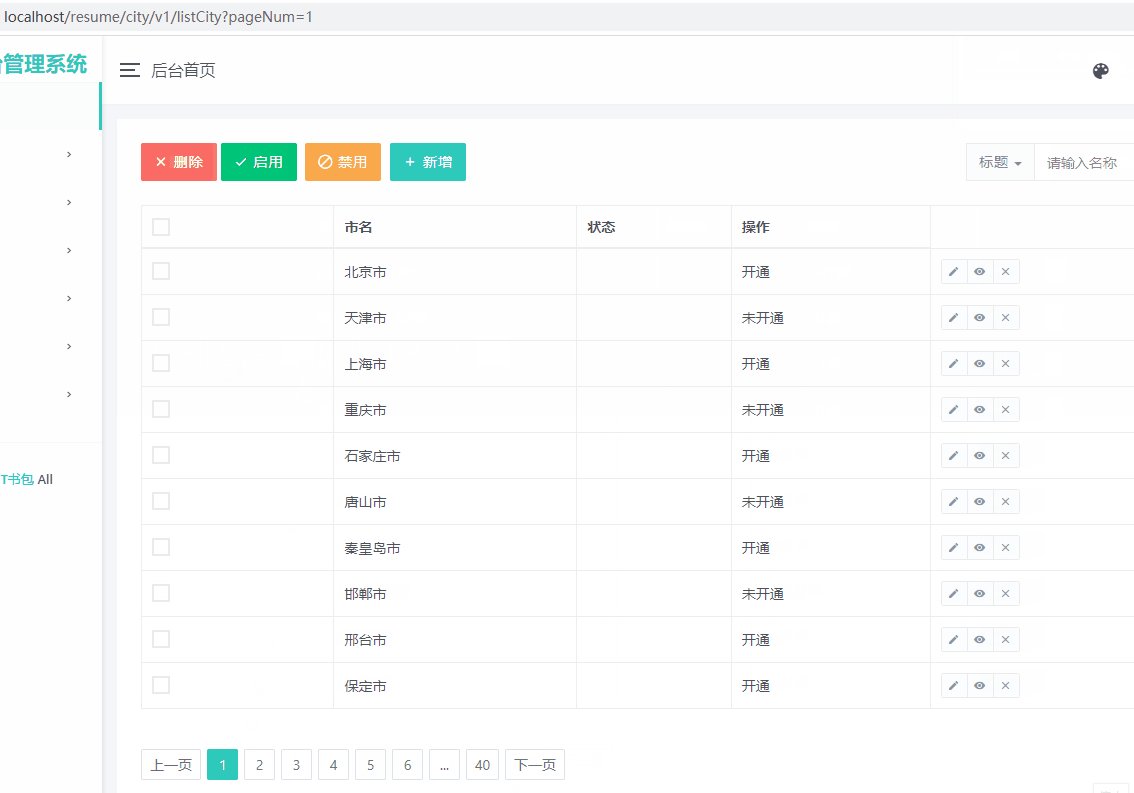
效果 ## 分页模板
## 分页模板
在resources/common目录下创建文件_page.html,然后编写其代码为:
<!-- number 页码。页码从1开始,如:1,2,3,4,5,... offset 页码偏移量。如果页码是从0开始,则偏移量为-1;如果页码从1开始,偏移量为0 totalPages 分页后,页的总数量。 url URL地址。形如:/c , /c?id=1, /c/b?id=1&limit=10。 1,会自动向url中添加页码,如:/c?id=1&page=1, /c/b?id=1&limit=10&page=1 2,当超过totalPages>maxButtons时,会显示...代替多余的按钮 3,maxButtons>=floatButtons*2 --> <ul class="pagination" th:fragment="page_pager(number, offset, totalPages, url)" th:with="maxButtons=10,floatButtons=5" xmlns:th="http://www.thymeleaf.org"> <style> .pagination { display: inline-block; padding-left: 0; margin: 20px 0; border-radius: 4px } .pagination > li { display: inline } .pagination > li > a, .pagination > li > span { position: relative; float: left; padding: 6px 12px; margin-left: -1px; line-height: 1.42857143; color: #337ab7; text-decoration: none; background-color: #fff; border: 1px solid #ddd } .pagination > li:first-child > a, .pagination > li:first-child > span { margin-left: 0; border-top-left-radius: 4px; border-bottom-left-radius: 4px } .pagination > li:last-child > a, .pagination > li:last-child > span { border-top-right-radius: 4px; border-bottom-right-radius: 4px } .pagination > li > a:focus, .pagination > li > a:hover, .pagination > li > span:focus, .pagination > li > span:hover { z-index: 2; color: #23527c; background-color: #eee; border-color: #ddd } .pagination > .active > a, .pagination > .active > a:focus, .pagination > .active > a:hover, .pagination > .active > span, .pagination > .active > span:focus, .pagination > .active > span:hover { z-index: 3; color: #fff; cursor: default; background-color: #337ab7; border-color: #337ab7 } .pagination > .disabled > a, .pagination > .disabled > a:focus, .pagination > .disabled > a:hover, .pagination > .disabled > span, .pagination > .disabled > span:focus, .pagination > .disabled > span:hover { color: #777; cursor: not-allowed; background-color: #fff; border-color: #ddd } .pagination-lg > li > a, .pagination-lg > li > span { padding: 10px 16px; font-size: 18px; line-height: 1.3333333 } .pagination-lg > li:first-child > a, .pagination-lg > li:first-child > span { border-top-left-radius: 6px; border-bottom-left-radius: 6px } .pagination-lg > li:last-child > a, .pagination-lg > li:last-child > span { border-top-right-radius: 6px; border-bottom-right-radius: 6px } .pagination-sm > li > a, .pagination-sm > li > span { padding: 5px 10px; font-size: 12px; line-height: 1.5 } .pagination-sm > li:first-child > a, .pagination-sm > li:first-child > span { border-top-left-radius: 3px; border-bottom-left-radius: 3px } .pagination-sm > li:last-child > a, .pagination-sm > li:last-child > span { border-top-right-radius: 3px; border-bottom-right-radius: 3px } </style> <!-- 上一页 --> <li th:if="${number == 1}"><span>上一页</span></li> <li th:if="${number > 1}"><a rel="nofollow" th:href="@{${url}(pageNum=${number+offset-1})}">上一页</a></li> <!-- 首页 --> <li th:if="${number == 1}" class="active"><span>1</span></li> <li th:if="${number > 1}"><a rel="nofollow" th:href="@{${url}(pageNum=${1+offset})}">1</a></li> <th:block th:if="${totalPages>2 && totalPages<=maxButtons}" th:each="i : ${#numbers.sequence(2,totalPages-1)}"> <li th:if="${number == i}" class="active"><span th:text="${i}">页码</span></li> <li th:if="${number != i}"><a rel="nofollow" th:href="@{${url}(pageNum=${i+offset})}" th:text="${i}">页码</a></li> </th:block> <th:block th:if="${totalPages > maxButtons}"> <th:block th:if="${(number-(floatButtons/2)) <= 2}" th:each="i : ${#numbers.sequence(2,2+floatButtons-1)}"> <li th:if="${number == i}" class="active"><span th:text="${i}">页码</span></li> <li th:if="${number != i}"><a rel="nofollow" th:href="@{${url}(pageNum=${i+offset})}" th:text="${i}">页码</a></li> </th:block> <!-- ... --> <li th:if="${(number-(floatButtons/2))>2}"><span>...</span></li> <th:block th:if="${((number-(floatButtons/2))>2) && ((number+(floatButtons/2)-(floatButtons%2==0?1:0)) < (totalPages-1))}" th:each="i : ${#numbers.sequence(number-(floatButtons/2),number+(floatButtons/2)-(floatButtons%2==0?1:0))}"> <li th:if="${number == i}" class="active"><span th:text="${i}">页码</span></li> <li th:if="${number != i}"><a rel="nofollow" th:href="@{${url}(pageNum=${i+offset})}" th:text="${i}">页码</a></li> </th:block> <!-- ... --> <li th:if="${(number+(floatButtons/2)-(floatButtons%2==0?1:0)) < (totalPages-1)}"><span>...</span></li> <th:block th:if="${(number+(floatButtons/2)-(floatButtons%2==0?1:0)) >= (totalPages-1)}" th:each="i : ${#numbers.sequence(totalPages-floatButtons,totalPages-1)}"> <li th:if="${number == i}" class="active"><span th:text="${i}">页码</span></li> <li th:if="${number != i}"><a rel="nofollow" th:href="@{${url}(pageNum=${i+offset})}" th:text="${i}">页码</a></li> </th:block> </th:block> <!-- 最后一页 --> <li th:if="${totalPages>1 && number == totalPages}" class="active"><span th:text="${totalPages}">页码</span></li> <li th:if="${totalPages>1 && number != totalPages}"><a rel="nofollow" th:href="@{${url}(pageNum=${totalPages+offset})}" th:text="${totalPages}">页码</a></li> <!-- 下一页 --> <li th:if="${number >= totalPages}"><span>下一页</span></li> <li th:if="${number < totalPages}"><a rel="nofollow" th:href="@{${url}(pageNum=${number+offset+1})}">下一页</a></li> </ul>使用
假设服务器端返回的数据为:
public class PageBean<T> { /** * 每页显示的条数 */ private long pageSize = 10; /** * 当前的页码 */ private long current; /** * 一共有多少条记录 */ private long total; /** * 一共有多少页 */ private long pages; /** * 每一页所显示的数据 */ private List<T> records; }页面中调用:
<div th:replace="common/_page::page_pager(${data.current}, 0, ${data.pages}, @{listCity})"> </div>