其实冲突的来源主要是 Column 包裹了一层ListView 解决方案也是非常的时尚 两句代码 return ListView.builder( itemExtent: 80.0, shrinkWrap: true, physics: NeverScrollableScrollPhysics(), itemCount: _listData.length,
其实冲突的来源主要是
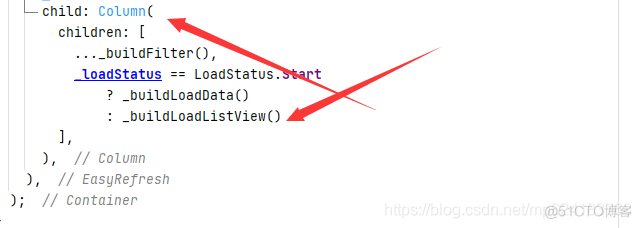
Column 包裹了一层ListView

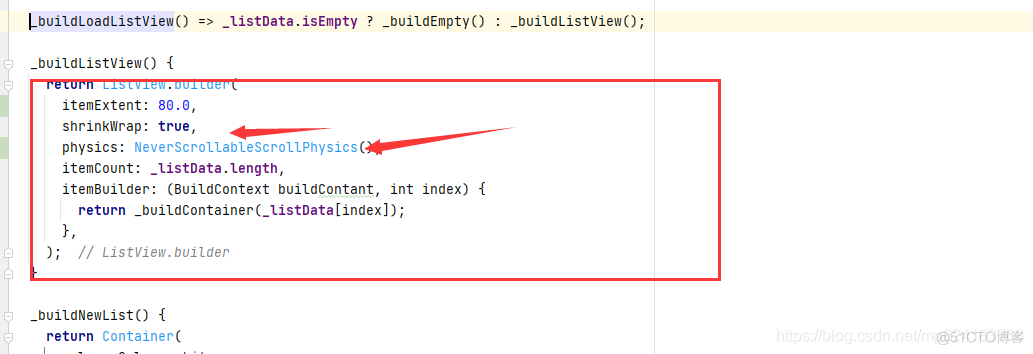
解决方案也是非常的时尚
两句代码

return ListView.builder( itemExtent: 80.0, shrinkWrap: true, physics: NeverScrollableScrollPhysics(), itemCount: _listData.length, itemBuilder: (BuildContext buildContant, int index) { return _buildContainer(_listData[index]); }, );
