一. Javaweb原生课程商城的促销模块(基础版)需求开发记录
1.1 项目背景
这是内科大2020届计科的JavaWeb的结课大作业。该作业要求设计一个原生的Javaweb项目。
- 本项目类型为:传统商城
- 本项目使用原生JavaWeb采用MVC架构,项目包括前台和后台
- 前台用于用户购买产品
- 后台用于管理
- 本项目数据库采用Mysql
- 本需求难度:量子微易
- 本次项目需求:促销模块(基础版)
1.2 本次需求
系统新增功能扩展或优化功能:大家可以在本系统的基础上进行系统新增功能扩展或优化。如:评价,好评,差评,促销,优惠券,分期付款,售后,销售统计分析等等,这些只是一些提示,并不限于此。大家可以上淘宝、京东等网站找找系统新增功能扩展的思路。 11月5日晚7:00检查系统新增功能。
在写完了评价系统模块之后,我看了一些本次的任务需求:促销模块较为简单,逻辑简单。
- 数据库在促销模块(基础版)不需要修改,在之后的我写的进阶版需要修改。
- 为了满足多数读者的参考需求,本篇笔记较为详细,为保姆级教程。
二.开发过程
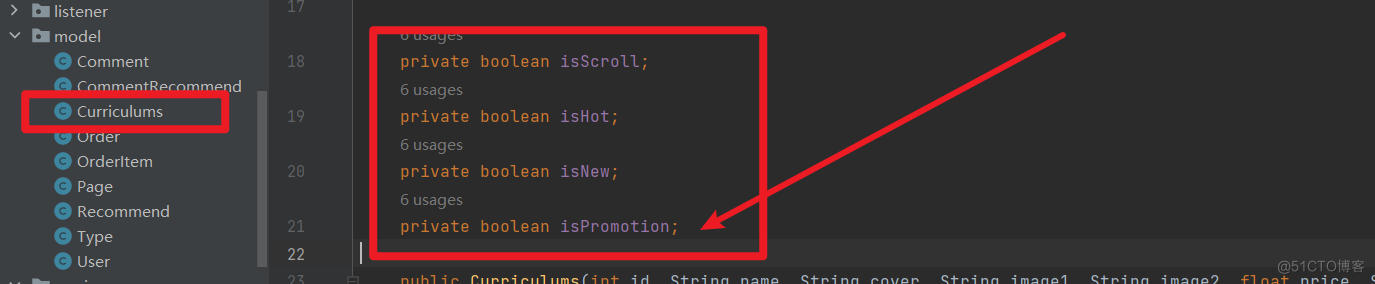
1.1 Curriculums类对象
1.新增加isPromotion(促销),这里是布尔类型,主要作用是后端的移入移出判断。在商品类对象里只需要添加:
private boolean isPromotion;
2.在下面写下调用返回值:
public boolean getIsPromotion() { return isPromotion; } public void setPromotion(boolean isPromotion) { this.isPromotion = isPromotion; }3.当然无参和有参返回也添加一下:(这里手动添加即可)
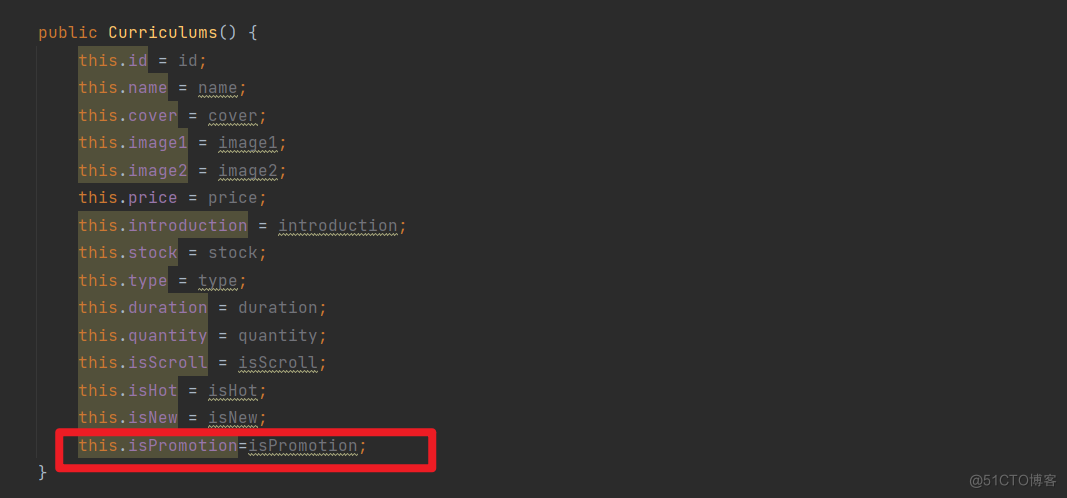
无参如下:

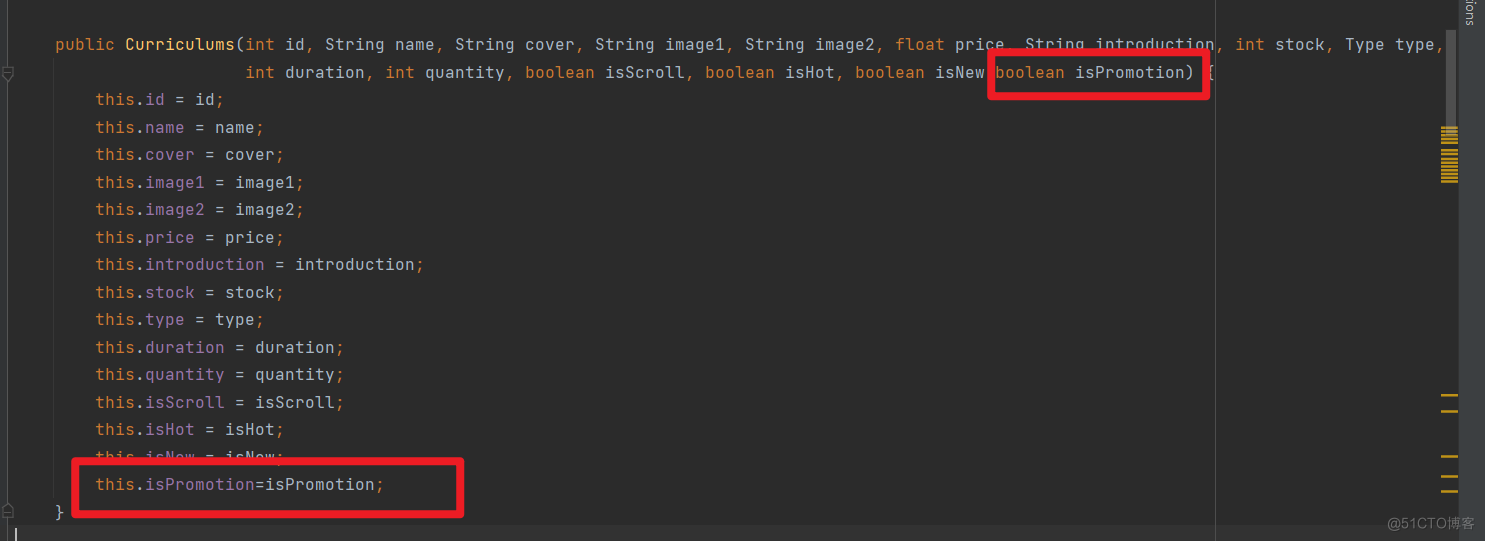
有参如下:

1.2 Service层
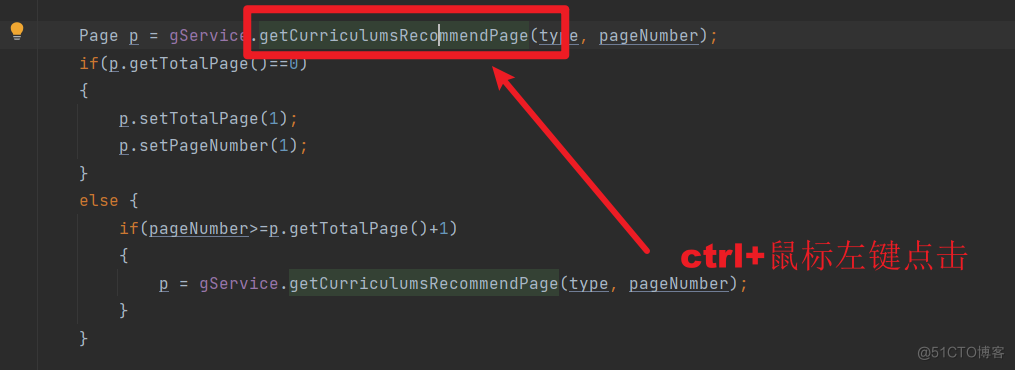
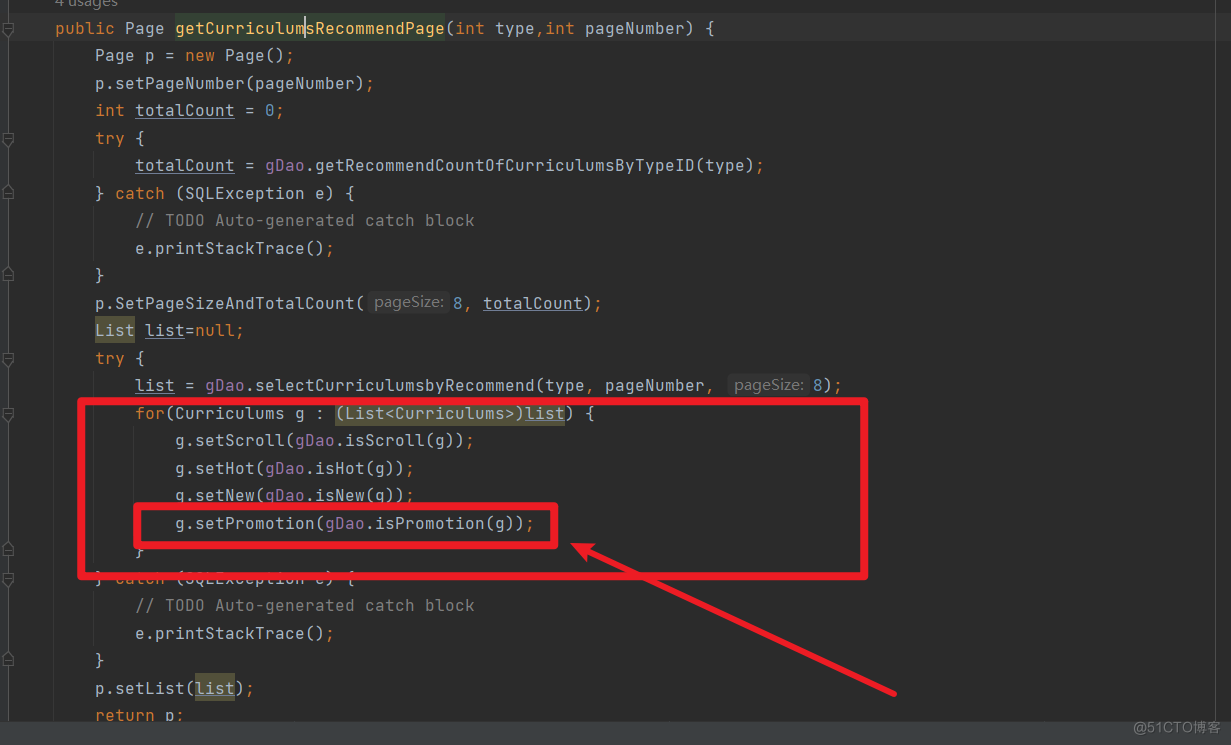
1.先到AdminCurriculumsListServlet里,找到如下调用方法,使用ctrl+鼠标左键点击进入目标Service层的相关方法中。

2.得到如下图:

3.观察上图,将下面语句添加到上面的红线中:
g.setPromotion(gDao.isPromotion(g));1.3Dao层
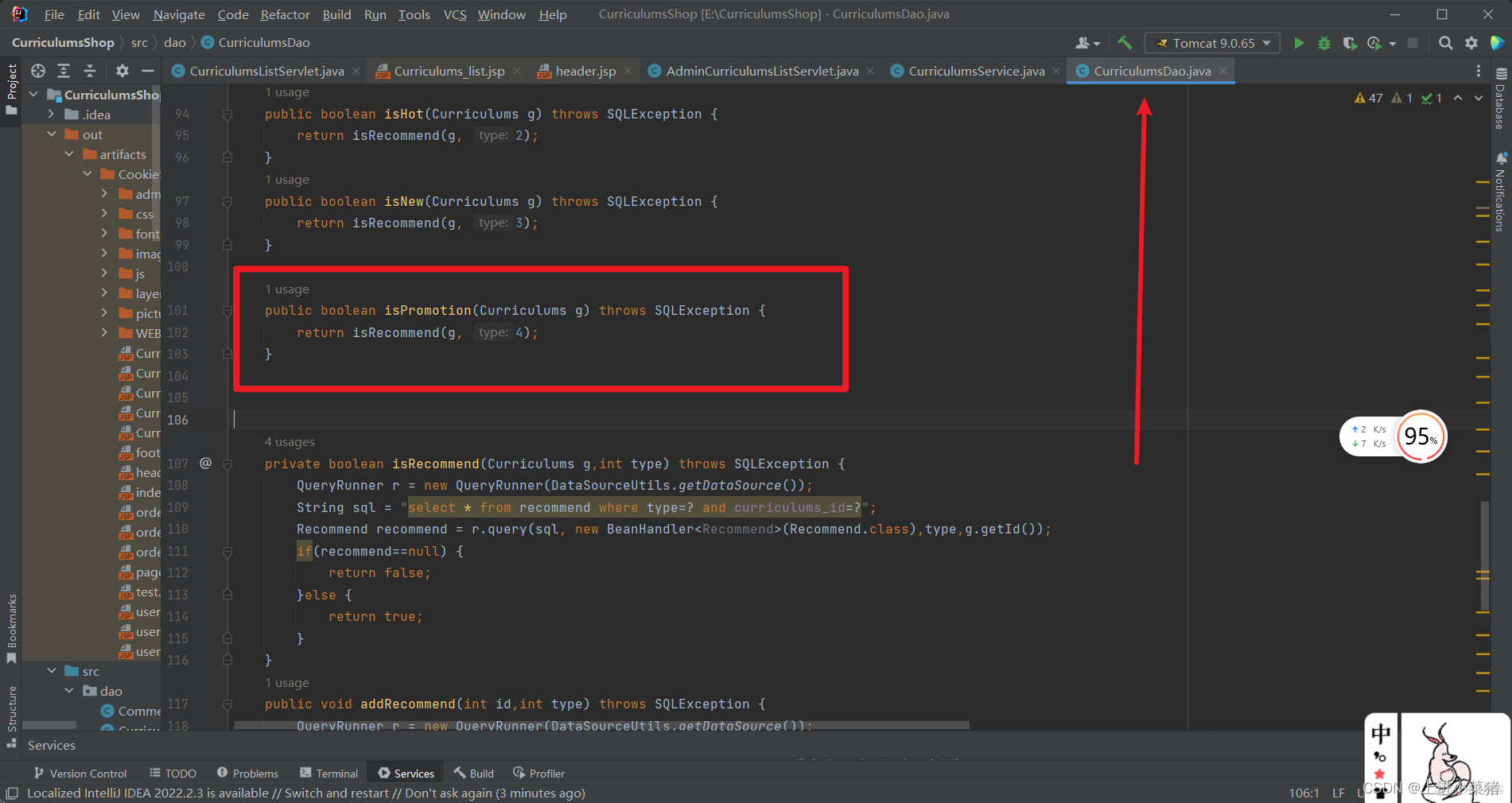
在DAO层里写isPromotion方法,直接复制放进去即可!
public boolean isPromotion(Curriculums g) throws SQLException { return isRecommend(g, 4); }
1.4 Servlet层
Servlet无需修改。
1.5 Jsp页面
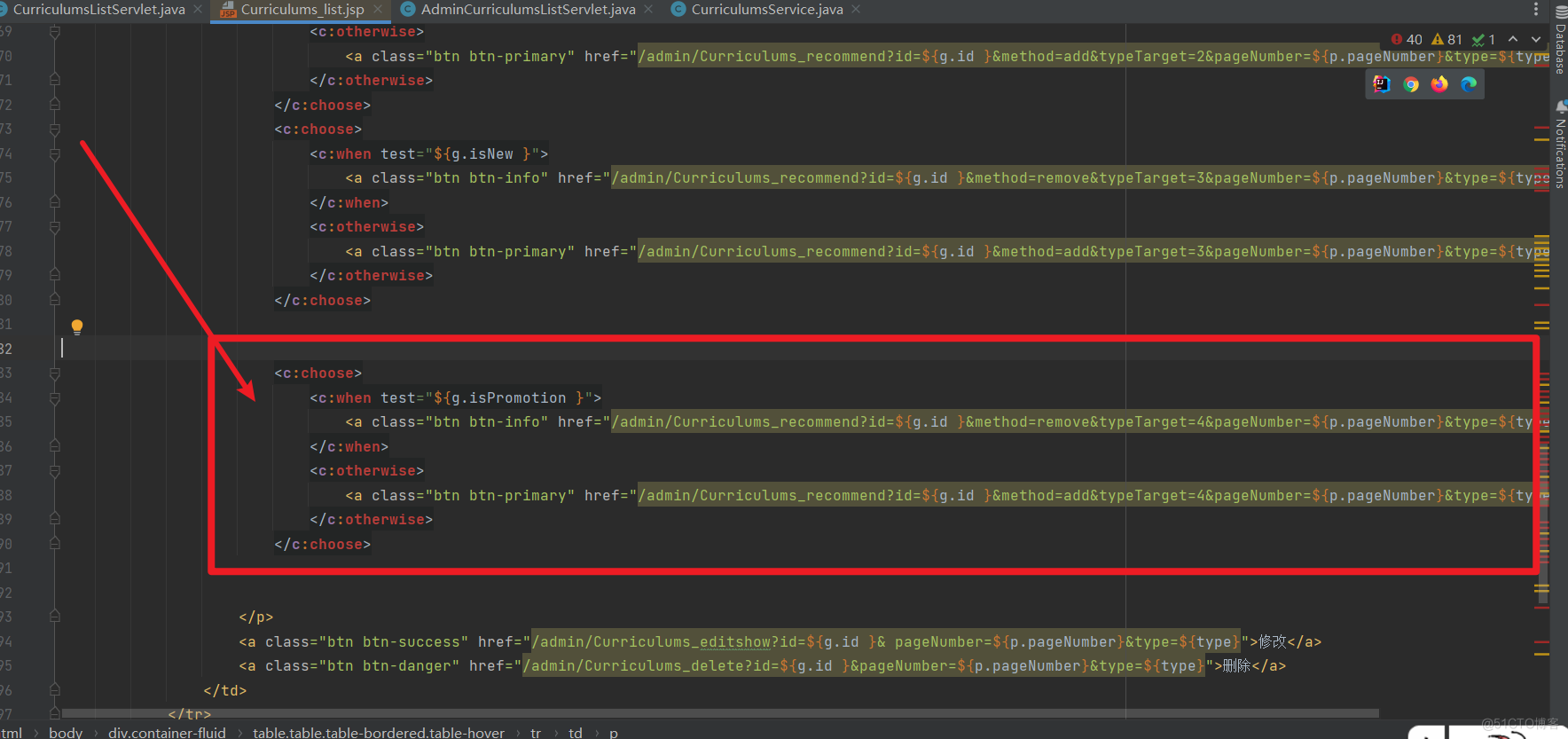
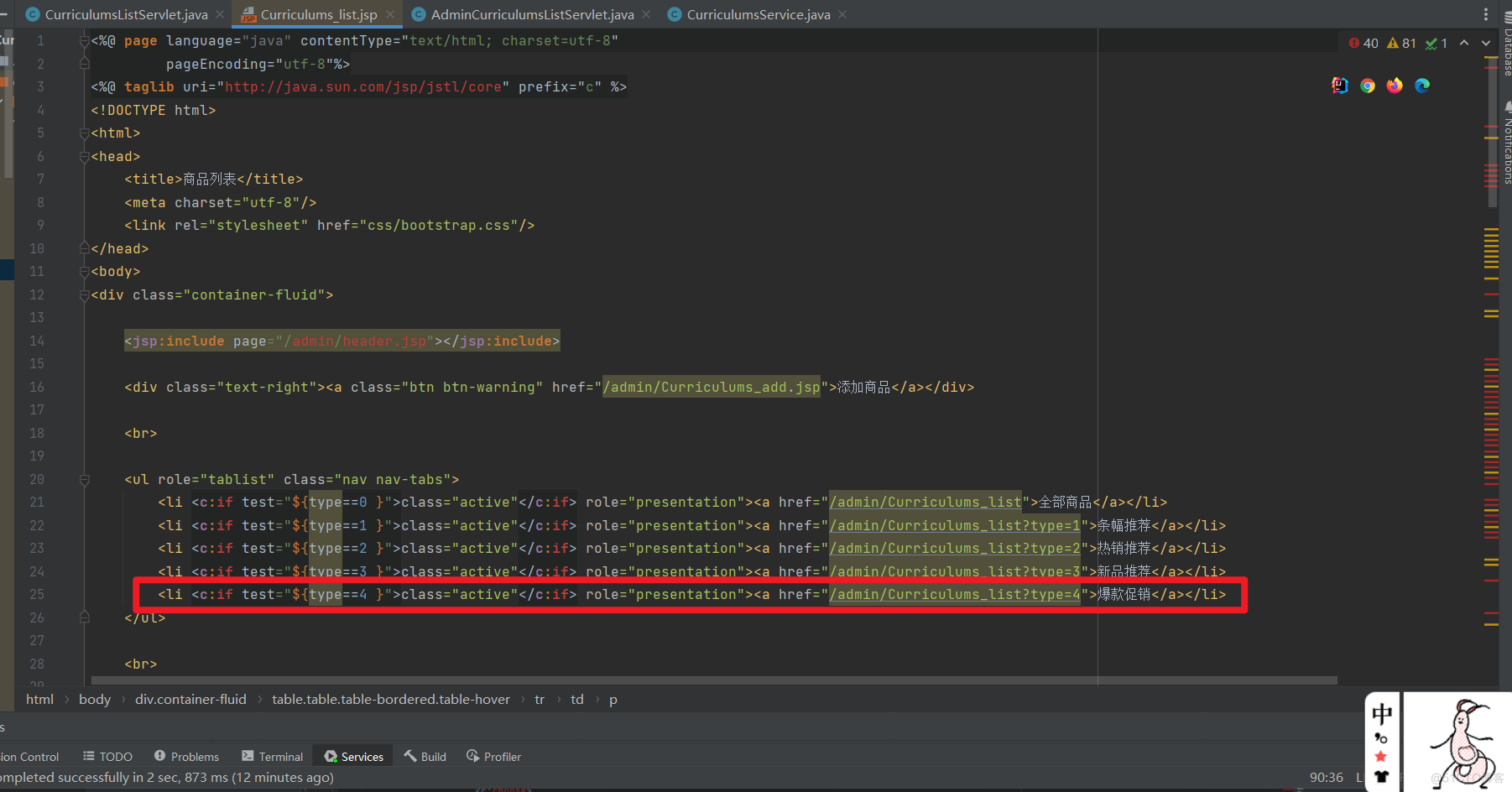
1.到下面这个页面中:是在admin文件夹下的Curriculums_list,找到自己对应的jsp文件,进入:

2.将下面代码添加到下图指出的地方:
<c:choose> <c:when test="${g.isPromotion }"> <a rel="nofollow" class="btn btn-info" href="/admin/Curriculums_recommend?id=${g.id }&method=remove&typeTarget=4&pageNumber=${p.pageNumber}&type=${type}">移出促销</a> </c:when> <c:otherwise> <a rel="nofollow" class="btn btn-primary" href="/admin/Curriculums_recommend?id=${g.id }&method=add&typeTarget=4&pageNumber=${p.pageNumber}&type=${type}">加入促销</a> </c:otherwise> </c:choose>上述代码解释:
这里是EL表达式,g.isPromotion是我们上面添加的布尔类型值,如果为ture,执行移出促销,反之加入促销。逻辑比较简单。
注意:
注意上面的typeTarget=4,这里改为4,因为我设计的促销类型为4,如果按照我的逻辑来的话,您可以选择直接的复制粘贴即可。

3.还是在本jsp页面,我们到前面增加一个按钮:
<li <c:if test="${type==4 }">class="active"</c:if> role="presentation"><a rel="nofollow" href="/admin/Curriculums_list?type=4">爆款促销</a></li>注意:
上面的${type==4 }

1.6 前台jsp略微修改
1.到主文件夹下的header.jsp。
注意:
不是admin下的,我们这里要略微的改一下前台页面。

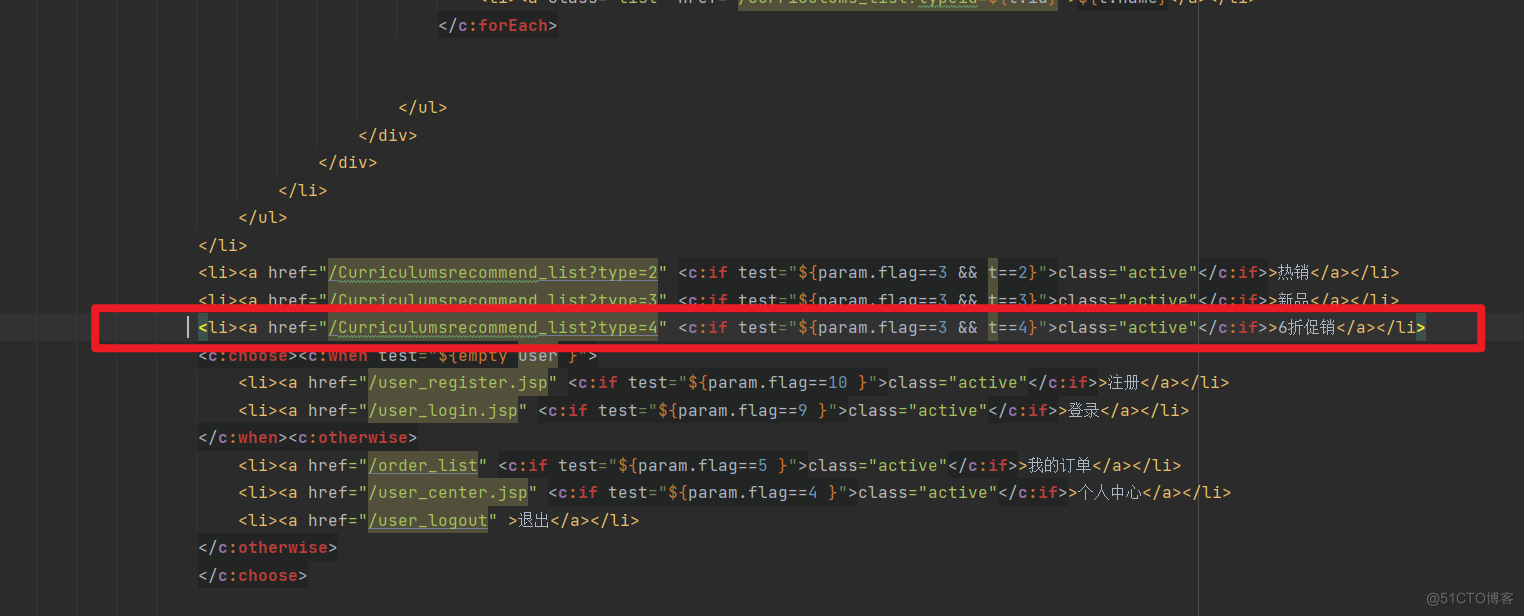
2.找到这里,把下面的代码替换到下图的红色方框中。
<li><a rel="nofollow" href="/Curriculumsrecommend_list?type=4" <c:if test="${param.flag==3 && t==4}">class="active"</c:if>>6折促销</a></li>注意:
/Curriculumsrecommend_list?type=4 这里的4,以及t==4

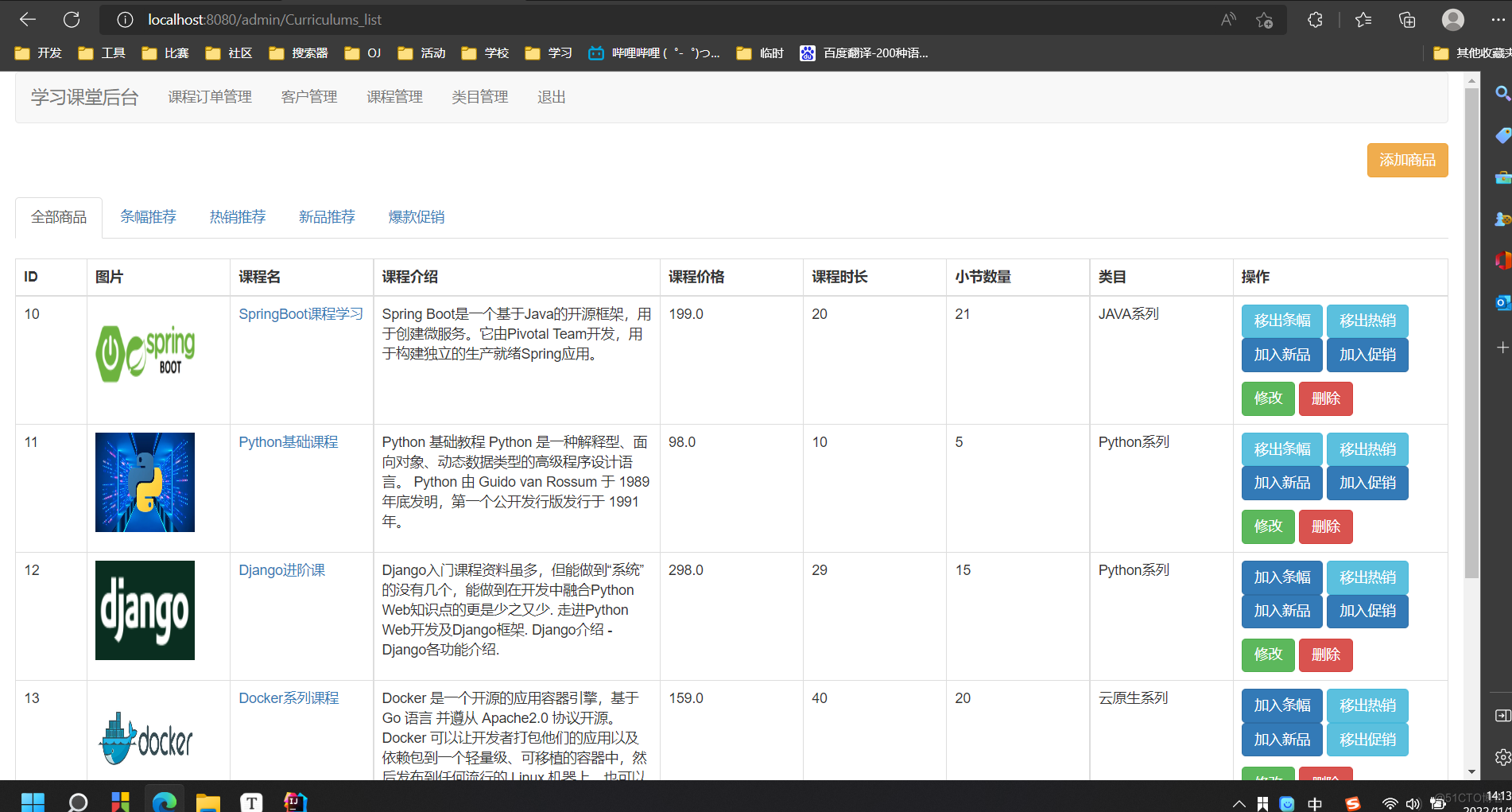
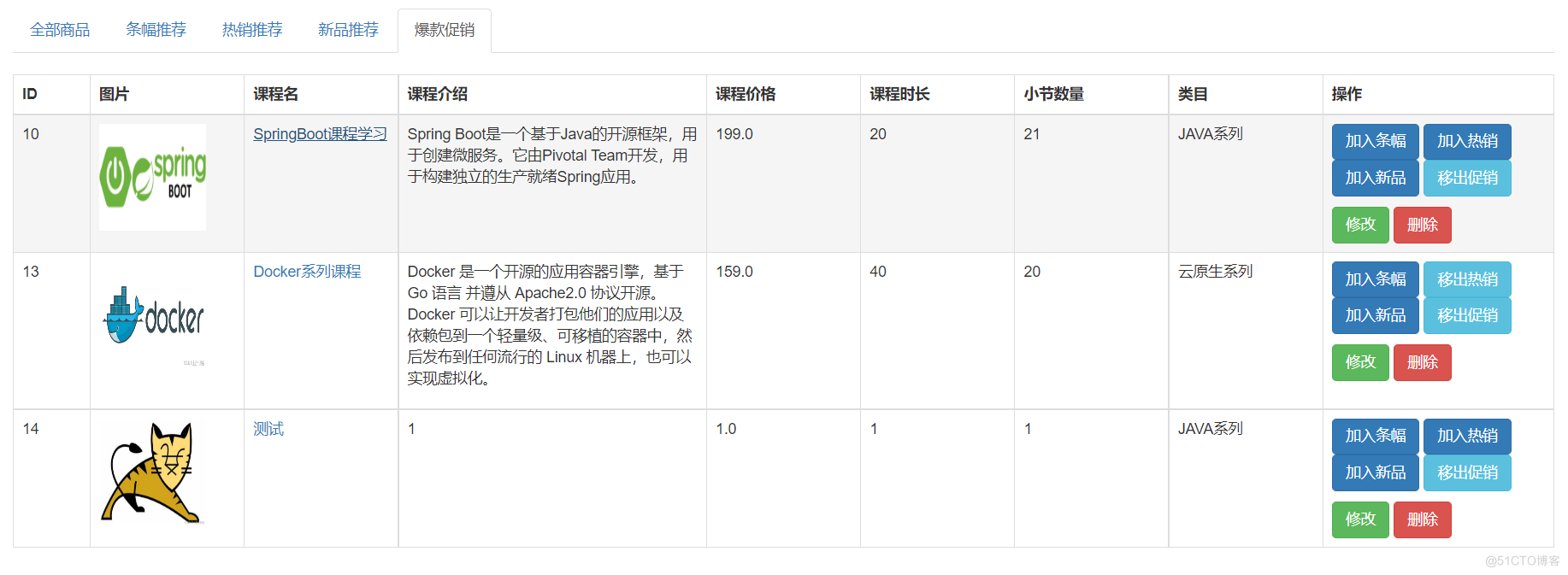
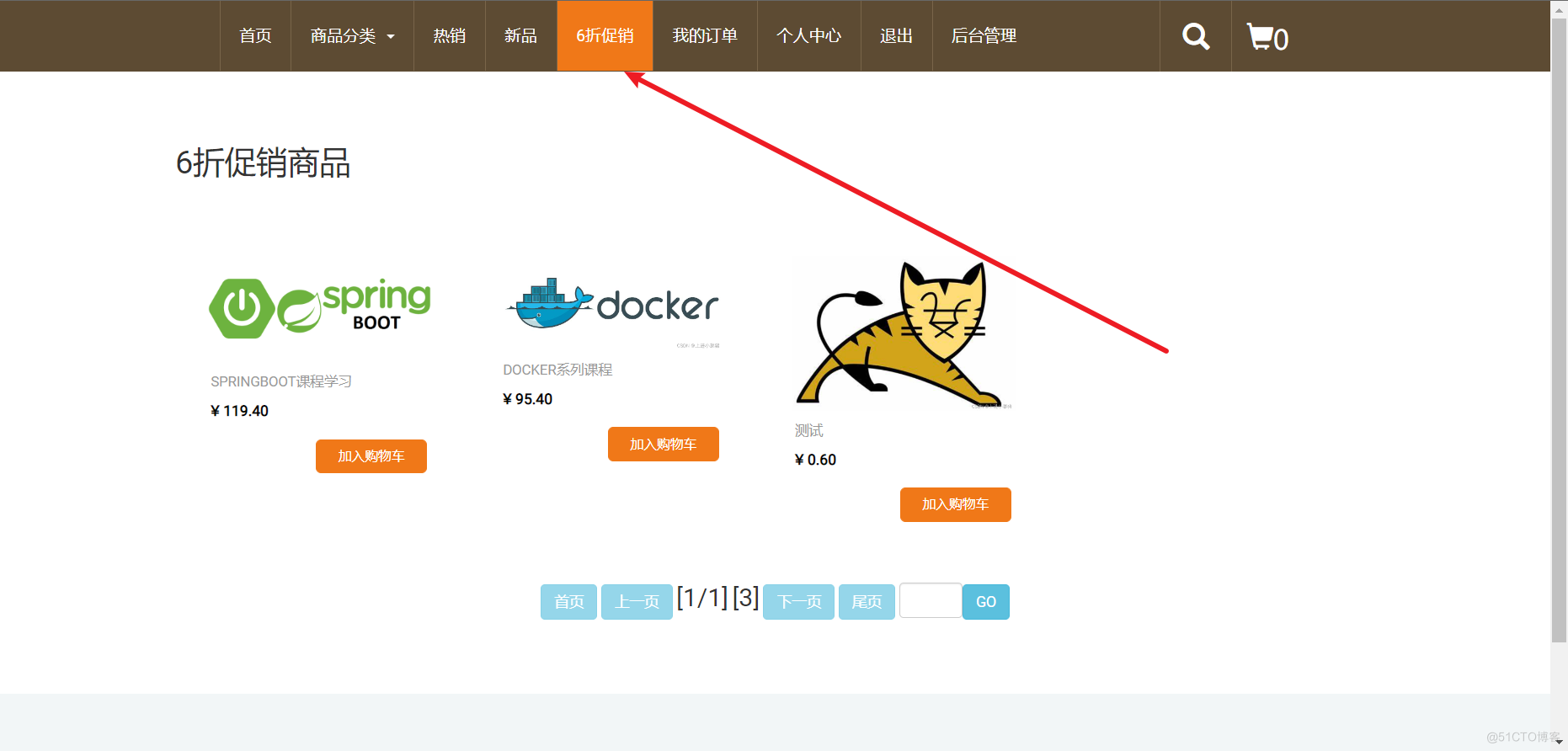
1.7 效果展示
1.加入促销
2.促销查看:

3.移出促销:

4.前台促销专栏

三. 最后
3.1 后续想法
大体想了一些做一个几折促销,设计到数据库的改动,和前台的3个页面的分别改动以及后端的大部分改动。较为麻烦,如果时间足够的话会尝试一下。毕竟自动的改变几折促销在后面的优惠券任务也是非常的相似。
