手写控件,frame,center和bounds属性
一、手写控件
1.手写控件的步骤
(1)使用相应的控件类创建控件对象
(2)设置该控件的各种属性
(3)添加控件到视图中
(4)如果是button等控件,还需考虑控件的单击事件等
(5)注意:View Contollor和view的关系
2.注意点
在OC开发中,Storyboard中的所有操作都可以通过代码实现,程序员一定要熟练掌握代码布局界面的能力!
设置控件监听方法的示例代码如下:
复制代码 代码如下:
[btn addTarget:self action:@selector(click:) forControlEvents:UIControlEventTouchUpInside];
提示:
1> addTarget方法定义在UIControl类中,这意味着可以给所有继承自UIControl类的对象添加监听方法
2> 监听方法的第一个参数就是对象本身
3> 监听方法的第二个参数是监听控件的事件
3.代码示例
复制代码 代码如下:
//1.使用类创建一个按钮对象
// UIButton *headbtn=[[UIButton alloc] initWithFrame:CGRectMake(100 ,100, 100, 100)];
//设置按钮对象为自定义型
UIButton *headbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.设置对象的各项属性
//(1)位置等通用属性设置
headbtn.frame=CGRectMake(100, 100, 100, 100);
//(2)设置普通状态下按钮的属性
[headbtn setBackgroundImage:[UIImage imageNamed:@"i"] forState:UIControlStateNormal];
[headbtn setTitle:@"点我!" forState:UIControlStateNormal];
[headbtn setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
//(3)设置高亮状态下按钮的属性
[headbtn setBackgroundImage:[UIImage imageNamed:@"a"] forState:UIControlStateHighlighted];
[headbtn setTitle:@"还行吧~" forState:UIControlStateHighlighted];
[headbtn setTitleColor:[UIColor blueColor] forState:UIControlStateHighlighted];
//3.把对象添加到视图中展现出来
[self.view addSubview:headbtn];
//注意点!
self.headImageView=headbtn;
二、frame,center和bounds属性
1.frame、center和bounds属性
frame:控制位置和大小
center:控制位置(中心点)
bounds:控制大小(以自己的左上角为原点)
2.注意点
(1)通过以下属性可以修改控件的位置
frame.origin
center
(2)通过以下属性可以修改控件的尺寸
frame.size
bounds.size
3.代码示例
一个控制图片上下左右平移,缩放的程序(frame、center和bounds属性)
复制代码 代码如下:
//
// YYViewController.m
// 01-练习使用按钮的frame和center属性
//
// Created by apple on 14-5-21.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
//私有扩展
@interface YYViewController ()
@property(nonatomic,weak)IBOutlet UIButton *headImageView;
@end
@implementation YYViewController
//枚举类型,从1开始
typedef enum
{
ktopbtntag=1,
kdownbtntag,
krightbtntag,
kleftbtntag
}btntag;
//viewDidLoad是视图加载完成后调用的方法,通常在此方法中执行视图控制器的初始化工作
- (void)viewDidLoad
{
//在viewDidLoad方法中,不要忘记调用父类的方法实现
[super viewDidLoad];
//手写控件代码
//一、写一个按钮控件,上面有一张图片
//1.使用类创建一个按钮对象
// UIButton *headbtn=[[UIButton alloc] initWithFrame:CGRectMake(100 ,100, 100, 100)];
//设置按钮对象为自定义型
UIButton *headbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.设置对象的各项属性
//(1)位置等通用属性设置
headbtn.frame=CGRectMake(100, 100, 100, 100);
//(2)设置普通状态下按钮的属性
[headbtn setBackgroundImage:[UIImage imageNamed:@"i"] forState:UIControlStateNormal];
[headbtn setTitle:@"点我!" forState:UIControlStateNormal];
[headbtn setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
//(3)设置高亮状态下按钮的属性
[headbtn setBackgroundImage:[UIImage imageNamed:@"a"] forState:UIControlStateHighlighted];
[headbtn setTitle:@"还行吧~" forState:UIControlStateHighlighted];
[headbtn setTitleColor:[UIColor blueColor] forState:UIControlStateHighlighted];
//3.把对象添加到视图中展现出来
[self.view addSubview:headbtn];
//注意点!
self.headImageView=headbtn;
//二、写四个控制图片左右上下移动方向的按钮控件
/**================向上的按钮=====================*/
//1.创建按钮对象
UIButton *topbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.设置对象的属性
topbtn.frame=CGRectMake(100, 250, 40, 40);
[topbtn setBackgroundImage:[UIImage imageNamed:@"top_normal"] forState:UIControlStateNormal];
[topbtn setBackgroundImage:[UIImage imageNamed:@"top_highlighted"] forState:UIControlStateHighlighted];
[topbtn setTag:1];
//3.把控件添加到视图中
[self.view addSubview:topbtn];
//4.按钮的单击控制事件
[topbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
/**================向下的按钮=====================*/
//1.创建按钮对象
UIButton *downbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.设置对象的属性
downbtn.frame=CGRectMake(100, 350, 40, 40);
[downbtn setBackgroundImage:[UIImage imageNamed:@"bottom_normal"] forState:UIControlStateNormal];
[downbtn setBackgroundImage:[UIImage imageNamed:@"bottom_highlighted"] forState:UIControlStateHighlighted];
[downbtn setTag:2];
//3.把控件添加到视图中
[self.view addSubview:downbtn];
//4.按钮的单击控制事件
[downbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
/**================向左的按钮=====================*/
//1.创建按钮对象
UIButton *leftbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.设置对象的属性
leftbtn.frame=CGRectMake(50, 300, 40, 40);
[leftbtn setBackgroundImage:[UIImage imageNamed:@"left_normal"] forState:UIControlStateNormal];
[leftbtn setBackgroundImage:[UIImage imageNamed:@"left_highlighted"] forState:UIControlStateHighlighted];
[leftbtn setTag:4];
//3.把控件添加到视图中
[self.view addSubview:leftbtn];
//4.按钮的单击控制事件
[leftbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
/**================向右的按钮=====================*/
//1.创建按钮对象
UIButton *rightbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.设置对象的属性
rightbtn.frame=CGRectMake(150, 300, 40, 40);
[rightbtn setBackgroundImage:[UIImage imageNamed:@"right_normal"] forState:UIControlStateNormal];
[rightbtn setBackgroundImage:[UIImage imageNamed:@"right_highlighted"] forState:UIControlStateHighlighted];
[rightbtn setTag:3];
//3.把控件添加到视图中
[self.view addSubview:rightbtn];
//4.按钮的单击控制事件
[rightbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
//三、写两个缩放按钮
/**================放大的按钮=====================*/
//1.创建对象
UIButton *plusbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.设置属性
plusbtn.frame=CGRectMake(75, 400, 40, 40);
[plusbtn setBackgroundImage:[UIImage imageNamed:@"plus_normal"] forState:UIControlStateNormal];
[plusbtn setBackgroundImage:[UIImage imageNamed:@"plus_highlighted"] forState:UIControlStateHighlighted];
[plusbtn setTag:1];
//3.添加到视图
[self.view addSubview:plusbtn];
//4.单击事件
[plusbtn addTarget:self action:@selector(Zoom:) forControlEvents:UIControlEventTouchUpInside];
/**================缩小的按钮=====================*/
UIButton *minusbtn=[UIButton buttonWithType:UIButtonTypeCustom];
minusbtn.frame=CGRectMake(125, 400, 40, 40);
[minusbtn setBackgroundImage:[UIImage imageNamed:@"minus_normal"] forState:UIControlStateNormal];
[minusbtn setBackgroundImage:[UIImage imageNamed:@"minus_highlighted"] forState:UIControlStateHighlighted];
[minusbtn setTag:0];
[self.view addSubview:minusbtn];
[minusbtn addTarget:self action:@selector(Zoom:) forControlEvents:UIControlEventTouchUpInside];
}
//控制方向的多个按钮调用同一个方法
-(void)Click:(UIButton *)button
{
//练习使用frame属性
//CGRect frame=self.headImageView.frame;
/**注意,这里如果控制位置的两个属性frame和center同时使用的话,会出现很好玩的效果,注意分析*/
//练习使用center属性
CGPoint center=self.headImageView.center;
switch (button.tag) {
case ktopbtntag:
center.y-=30;
break;
case kdownbtntag:
center.y+=30;
break;
case kleftbtntag:
//发现一个bug,之前的问题是因为少写了break,造成了它们的顺序执行,sorry
//center.x=center.x-30;
center.x-=50;
break;
case krightbtntag:
center.x+=50;
break;
}
// self.headImageView.frame=frame;
//首尾式设置动画效果
[UIView beginAnimations:nil context:nil];
self.headImageView.center=center;
//设置时间
[UIView setAnimationDuration:2.0];
[UIView commitAnimations];
NSLog(@"移动!");
}
-(void)Zoom:(UIButton *)btn
{
//使用frame,以自己的左上角(自己的原点)为原点
// CGRect frame=self.headImageView.frame;
// if (btn.tag) {
// frame.size.height+=30;
// frame.size.width+=30;
// }
// else
// {
// frame.size.width-=50;
// frame.size.height-=50;
// }
// self.headImageView.frame=frame;
//使用bounds,以中心点位原点进行缩放
CGRect bounds = self.headImageView.bounds;
if (btn.tag) {
bounds.size.height+=30;
bounds.size.width+=30;
}
else
{
bounds.size.height-=50;
bounds.size.width-=50;
}
//设置首尾动画
[UIView beginAnimations:nil context:nil];
self.headImageView.bounds=bounds;
[UIView setAnimationDuration:2.0];
[UIView commitAnimations];
}
@end
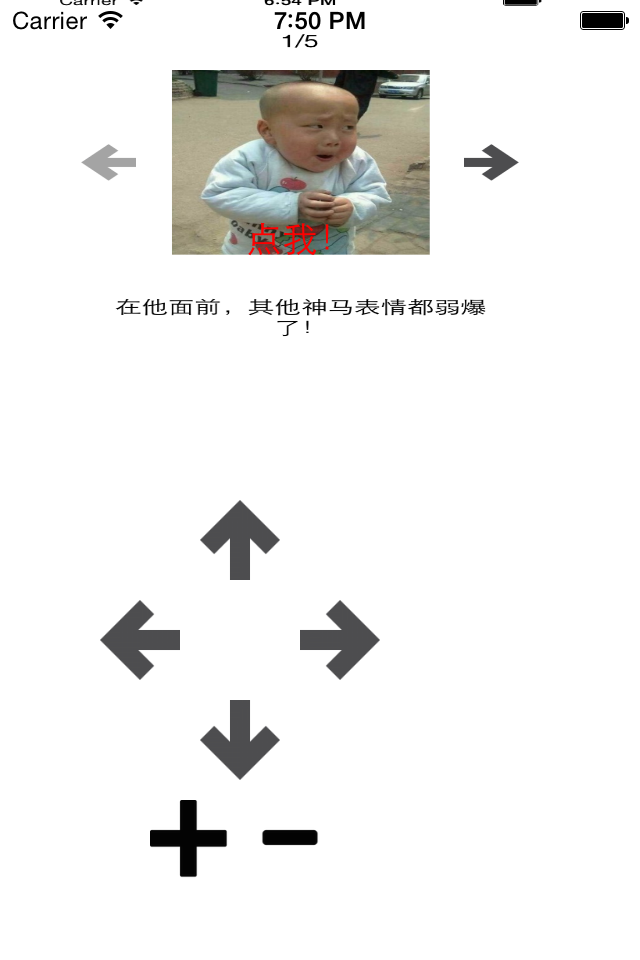
实现效果:

三、简单的动画效果
简单介绍首尾式动画效果
(1)开始动画
(2)设置动画相关的时间等
(3)参与动画的行动
(4)提交动画
注:实现代码参考上面的代码
四、transframe属性(形变)
1. transform属性
在OC中,通过transform属性可以修改对象的平移、缩放比例和旋转角度
常用的创建transform结构体方法分两大类
(1) 创建“基于控件初始位置”的形变
CGAffineTransformMakeTranslation(平移)
CGAffineTransformMakeScale(缩放)
CGAffineTransformMakeRotation(旋转)
(2) 创建“基于transform参数”的形变
CGAffineTransformTranslate
CGAffineTransformScale
CGAffineTransformRotate
补充:
在OC中,所有跟角度相关的数值,都是弧度值,180° = M_PI
正数表示顺时针旋转
负数表示逆时针旋转
提示:由于transform属性可以基于控件的上一次的状态进行叠加形变,例如,先旋转再平移。因此在实际动画开发中,当涉及位置、尺寸形变效果时,大多修改控件的transform属性,而不是frame、bounds、center 。
2.代码示例
复制代码 代码如下:
//
// YYViewController.m
// 01-练习使用按钮的frame和center属性
//
// Created by apple on 14-5-21.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
//私有扩展
@interface YYViewController ()
@property(nonatomic,weak)IBOutlet UIButton *headImageView;
@end
复制代码 代码如下:
@implementation YYViewController
//枚举类型,从1开始
//枚举类型有一个很大的作用,就是用来代替程序中的魔法数字
typedef enum
{
ktopbtntag=1,
kdownbtntag,
krightbtntag,
kleftbtntag
}btntag;
//viewDidLoad是视图加载完成后调用的方法,通常在此方法中执行视图控制器的初始化工作
- (void)viewDidLoad
{
//在viewDidLoad方法中,不要忘记调用父类的方法实现
[super viewDidLoad];
//手写控件代码
//一、写一个按钮控件,上面有一张图片
//1.使用类创建一个按钮对象
// UIButton *headbtn=[[UIButton alloc] initWithFrame:CGRectMake(100 ,100, 100, 100)];
//设置按钮对象为自定义型
UIButton *headbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.设置对象的各项属性
//(1)位置等通用属性设置
headbtn.frame=CGRectMake(100, 100, 100, 100);
//(2)设置普通状态下按钮的属性
[headbtn setBackgroundImage:[UIImage imageNamed:@"i"] forState:UIControlStateNormal];
[headbtn setTitle:@"点我!" forState:UIControlStateNormal];
[headbtn setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
//(3)设置高亮状态下按钮的属性
[headbtn setBackgroundImage:[UIImage imageNamed:@"a"] forState:UIControlStateHighlighted];
[headbtn setTitle:@"还行吧~" forState:UIControlStateHighlighted];
[headbtn setTitleColor:[UIColor blueColor] forState:UIControlStateHighlighted];
//3.把对象添加到视图中展现出来
[self.view addSubview:headbtn];
//注意点!
self.headImageView=headbtn;
//二、写四个控制图片左右上下移动方向的按钮控件
/**================向上的按钮=====================*/
//1.创建按钮对象
UIButton *topbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.设置对象的属性
topbtn.frame=CGRectMake(100, 250, 40, 40);
[topbtn setBackgroundImage:[UIImage imageNamed:@"top_normal"] forState:UIControlStateNormal];
[topbtn setBackgroundImage:[UIImage imageNamed:@"top_highlighted"] forState:UIControlStateHighlighted];
[topbtn setTag:1];
//3.把控件添加到视图中
[self.view addSubview:topbtn];
//4.按钮的单击控制事件
[topbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
/**================向下的按钮=====================*/
//1.创建按钮对象
UIButton *downbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.设置对象的属性
downbtn.frame=CGRectMake(100, 350, 40, 40);
[downbtn setBackgroundImage:[UIImage imageNamed:@"bottom_normal"] forState:UIControlStateNormal];
[downbtn setBackgroundImage:[UIImage imageNamed:@"bottom_highlighted"] forState:UIControlStateHighlighted];
[downbtn setTag:2];
//3.把控件添加到视图中
[self.view addSubview:downbtn];
//4.按钮的单击控制事件
[downbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
/**================向左的按钮=====================*/
//1.创建按钮对象
UIButton *leftbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.设置对象的属性
leftbtn.frame=CGRectMake(50, 300, 40, 40);
[leftbtn setBackgroundImage:[UIImage imageNamed:@"left_normal"] forState:UIControlStateNormal];
[leftbtn setBackgroundImage:[UIImage imageNamed:@"left_highlighted"] forState:UIControlStateHighlighted];
[leftbtn setTag:4];
//3.把控件添加到视图中
[self.view addSubview:leftbtn];
//4.按钮的单击控制事件
[leftbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
/**================向右的按钮=====================*/
//1.创建按钮对象
UIButton *rightbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.设置对象的属性
rightbtn.frame=CGRectMake(150, 300, 40, 40);
[rightbtn setBackgroundImage:[UIImage imageNamed:@"right_normal"] forState:UIControlStateNormal];
[rightbtn setBackgroundImage:[UIImage imageNamed:@"right_highlighted"] forState:UIControlStateHighlighted];
[rightbtn setTag:3];
//3.把控件添加到视图中
[self.view addSubview:rightbtn];
//4.按钮的单击控制事件
[rightbtn addTarget:self action:@selector(Click:) forControlEvents:UIControlEventTouchUpInside];
//三、写两个缩放按钮
/**================放大的按钮=====================*/
//1.创建对象
UIButton *plusbtn=[UIButton buttonWithType:UIButtonTypeCustom];
//2.设置属性
plusbtn.frame=CGRectMake(75, 400, 40, 40);
[plusbtn setBackgroundImage:[UIImage imageNamed:@"plus_normal"] forState:UIControlStateNormal];
[plusbtn setBackgroundImage:[UIImage imageNamed:@"plus_highlighted"] forState:UIControlStateHighlighted];
[plusbtn setTag:1];
//3.添加到视图
[self.view addSubview:plusbtn];
//4.单击事件
[plusbtn addTarget:self action:@selector(Zoom:) forControlEvents:UIControlEventTouchUpInside];
/**================缩小的按钮=====================*/
UIButton *minusbtn=[UIButton buttonWithType:UIButtonTypeCustom];
minusbtn.frame=CGRectMake(125, 400, 40, 40);
[minusbtn setBackgroundImage:[UIImage imageNamed:@"minus_normal"] forState:UIControlStateNormal];
[minusbtn setBackgroundImage:[UIImage imageNamed:@"minus_highlighted"] forState:UIControlStateHighlighted];
[minusbtn setTag:0];
[self.view addSubview:minusbtn];
[minusbtn addTarget:self action:@selector(Zoom:) forControlEvents:UIControlEventTouchUpInside];
/**================向左旋转按钮=====================*/
UIButton *leftrotatebtn=[UIButton buttonWithType:UIButtonTypeCustom];
[leftrotatebtn setFrame:CGRectMake(175, 400, 40, 40)];
[leftrotatebtn setBackgroundImage:[UIImage imageNamed:@"left_rotate_normal"] forState:UIControlStateNormal];
[leftrotatebtn setBackgroundImage:[UIImage imageNamed:@"left_rotate_highlighted"] forState:UIControlStateHighlighted];
[leftrotatebtn setTag:1];
[self.view addSubview:leftrotatebtn];
[leftrotatebtn addTarget:self action:@selector(Rotate:) forControlEvents:UIControlEventTouchUpInside];
/**================向右旋转按钮=====================*/
UIButton *rightrotatebtn=[UIButton buttonWithType:UIButtonTypeCustom];
[rightrotatebtn setFrame:CGRectMake(225, 400, 40, 40)];
[rightrotatebtn setBackgroundImage:[UIImage imageNamed:@"right_rotate_normal"] forState:UIControlStateNormal];
[rightrotatebtn setBackgroundImage:[UIImage imageNamed:@"right_rotate_highlighted"] forState:UIControlStateHighlighted];
[rightbtn setTag:0];
[self.view addSubview:rightrotatebtn];
[rightrotatebtn addTarget:self action:@selector(Rotate:) forControlEvents:UIControlEventTouchUpInside];
}
//控制方向的多个按钮调用同一个方法
-(void)Click:(UIButton *)button
{
//练习使用frame属性
//CGRect frame=self.headImageView.frame;
/**注意,这里如果控制位置的两个属性frame和center同时使用的话,会出现很好玩的效果,注意分析*/
//练习使用center属性
CGPoint center=self.headImageView.center;
switch (button.tag) {
case ktopbtntag:
center.y-=30;
break;
case kdownbtntag:
center.y+=30;
break;
case kleftbtntag:
//发现一个bug,之前的问题是因为少写了break,造成了它们的顺序执行,sorry
//center.x=center.x-30;
center.x-=50;
break;
case krightbtntag:
center.x+=50;
break;
}
// self.headImageView.frame=frame;
//首尾式设置动画效果
[UIView beginAnimations:nil context:nil];
self.headImageView.center=center;
//设置时间
[UIView setAnimationDuration:2.0];
[UIView commitAnimations];
NSLog(@"移动!");
}
-(void)Zoom:(UIButton *)btn
{
//使用bounds,以中心点位原点进行缩放
CGRect bounds = self.headImageView.bounds;
if (btn.tag) {
bounds.size.height+=30;
bounds.size.width+=30;
}
else
{
bounds.size.height-=50;
bounds.size.width-=50;
}
//设置首尾动画
[UIView beginAnimations:nil context:nil];
self.headImageView.bounds=bounds;
[UIView setAnimationDuration:2.0];
[UIView commitAnimations];
}
-(void)Rotate:(UIButton *)rotate
{
//位移(不累加)
//self.headImageView.transform=CGAffineTransformMakeTranslation(50, 200);
//缩放
//self.headImageView.transform=CGAffineTransformMakeScale(1.2, 10);
//在原有的基础上位移(是累加的)
//self.headImageView.transform=CGAffineTransformTranslate(self.headImageView.transform, 50, 50);
//在原有的基础上进行缩放
//self.headImageView.transform=CGAffineTransformScale(self.headImageView.transform, 1.5, 1.6);
//在原有的基础上进行旋转
if (rotate.tag) {
//旋转角度为1/pi,逆时针
self.headImageView.transform=CGAffineTransformRotate(self.headImageView.transform, -M_1_PI);
}
else
{
//旋转的角度为pi/2,顺时针
self.headImageView.transform=CGAffineTransformRotate(self.headImageView.transform, M_PI_2);
}
}
@end
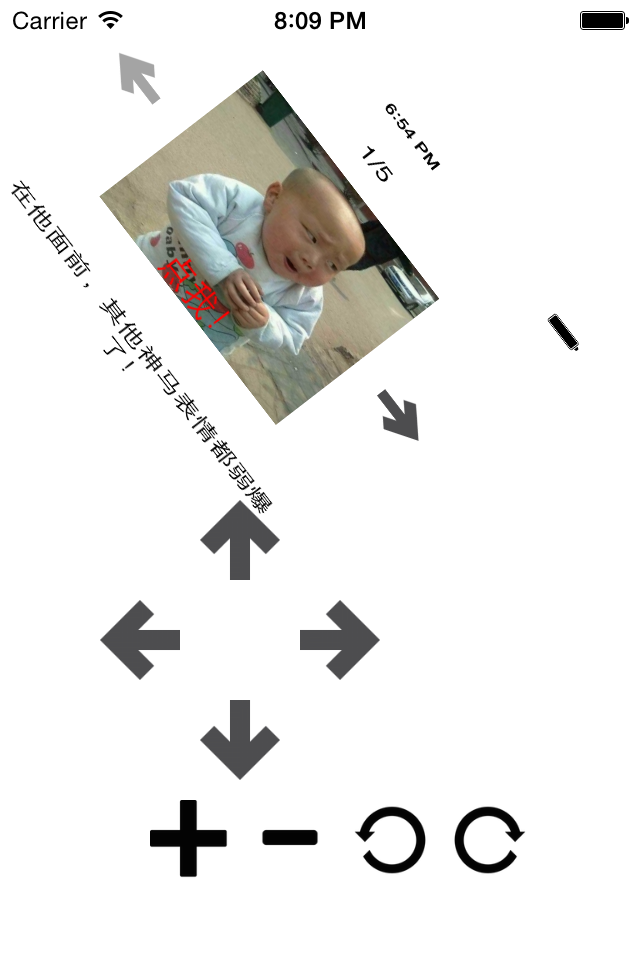
实现效果:

3.viewDidLoad
viewDidLoad是视图加载完成后调用的方法,通常在此方法中执行视图控制器的初始化工作
在viewDidLoad方法中,一定不要忘记调用父类的方法实现
复制代码 代码如下:
[super viewDidLoad];
