如果你感觉累,那就对了那是因为你在走上坡路。。这句话似乎有点道理的样子,时常提醒自己无论走到哪都不要忘记自己当初为什么出发。有时想想感觉有的东西可以记录一下,就把
如果你感觉累,那就对了那是因为你在走上坡路。。这句话似乎有点道理的样子,时常提醒自己无论走到哪都不要忘记自己当初为什么出发。有时想想感觉有的东西可以记录一下,就把它记录下来吧,这次想写一下关于单张图片点击全屏预览的问题,网上查了一些大神写的有的功能确实很强大但自己暂时想要的只是简单的功能就好,还有些方法自己也没弄出想要的效果,最后写了一个比较简单的点击单张图片的全屏预览和双指捏合缩小放大,可能有时要对图片做一些处理,这里放大后只是显示同一张图片并未做处理,下面直接贴出代码
//
// ViewController.m
// XWZoomImageView
//
// Created by xiao on 15/11/13.
// Copyright © 2015年 xiao. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()<UIScrollViewDelegate>
@property (weak, nonatomic) IBOutlet UIImageView *picView;
@property (weak, nonatomic) UIScrollView *scrollView;
@property (weak, nonatomic) UIImageView *lastImageView;
@property (nonatomic, assign)CGRect originalFrame;
@property (nonatomic, assign)BOOL isDoubleTap;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.picView.userInteractionEnabled = YES;
//添加单击手势
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(showZoomImageView:)];
[self.picView addGestureRecognizer:tap];
}
-(void)showZoomImageView:(UITapGestureRecognizer *)tap
{
if (![(UIImageView *)tap.view image]) {
return;
}
//scrollView作为背景
UIScrollView *bgView = [[UIScrollView alloc] init];
bgView.frame = [UIScreen mainScreen].bounds;
bgView.backgroundColor = [UIColor blackColor];
UITapGestureRecognizer *tapBg = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapBgView:)];
[bgView addGestureRecognizer:tapBg];
UIImageView *picView = (UIImageView *)tap.view;
UIImageView *imageView = [[UIImageView alloc] init];
imageView.image = picView.image;
imageView.frame = [bgView convertRect:picView.frame fromView:self.view];
[bgView addSubview:imageView];
[[[UIApplication sharedApplication] keyWindow] addSubview:bgView];
self.lastImageView = imageView;
self.originalFrame = imageView.frame;
self.scrollView = bgView;
//最大放大比例
self.scrollView.maximumZoomScale = 1.5;
self.scrollView.delegate = self;
[UIView animateWithDuration:0.5 animations:^{
CGRect frame = imageView.frame;
frame.size.width = bgView.frame.size.width;
frame.size.height = frame.size.width * (imageView.image.size.height / imageView.image.size.width);
frame.origin.x = 0;
frame.origin.y = (bgView.frame.size.height - frame.size.height) * 0.5;
imageView.frame = frame;
}];
}
-(void)tapBgView:(UITapGestureRecognizer *)tapBgRecognizer
{
self.scrollView.contentOffset = CGPointZero;
[UIView animateWithDuration:0.5 animations:^{
self.lastImageView.frame = self.originalFrame;
tapBgRecognizer.view.backgroundColor = [UIColor clearColor];
} completion:^(BOOL finished) {
[tapBgRecognizer.view removeFromSuperview];
self.scrollView = nil;
self.lastImageView = nil;
}];
}
//返回可缩放的视图
-(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
{
return self.lastImageView;
}
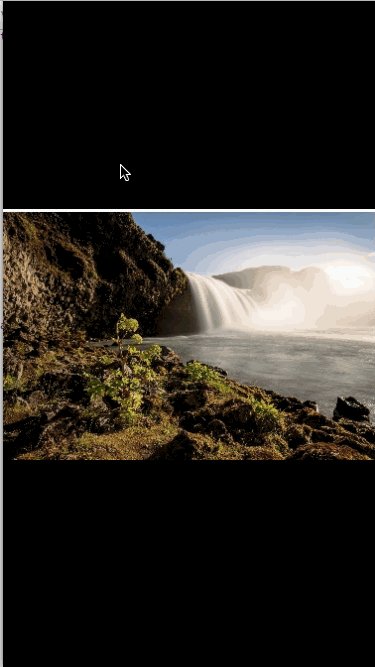
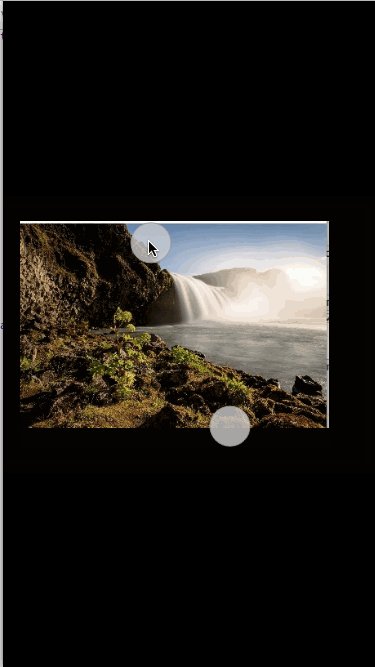
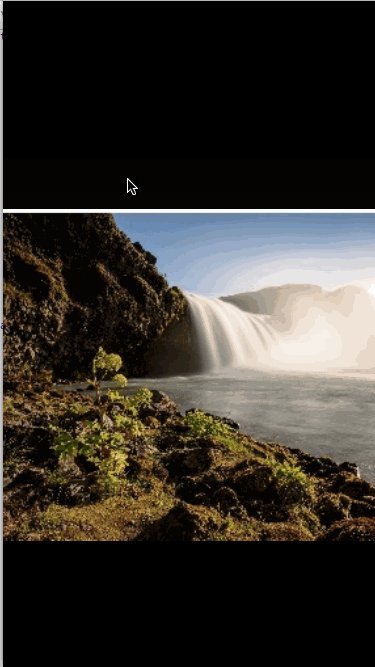
最后同样带上一张图片吧,大致是这样子

再给大家分享一则IOS中点击图片后放大的代码
.h文件-----------------------------------------------------------------
#import
@interface ZoomImage : NSObject
/**
*@brief点击图片放大,再次点击缩小
*
*@param oldImageView 头像所在的imageView
*/
+(void)showImage:(UIImageView*)avatarImageView;
@end
.m文件-----------------------------------------------------------------
#import "ZoomImage.h"
static CGRect oldframe;
@implementation ZoomImage
+(void)showImage:(UIImageView*)avatarImageView
{
UIImage *image =avatarImageView.image;
// 获得根窗口
UIWindow *window =[UIApplication sharedApplication].keyWindow;
UIView *backgroundView =[[UIView alloc]initWithFrame:CGRectMake(0, 0, WIDTH, HEIGHT)];
oldframe =[avatarImageView convertRect:avatarImageView.bounds toView:window];
backgroundView.backgroundColor =[UIColor blackColor];
backgroundView.alpha =0.5;
UIImageView *imageView =[[UIImageView alloc]initWithFrame:oldframe];
imageView.image =image;
imageView.tag =1;
[backgroundView addSubview:imageView];
[window addSubview:backgroundView];
//点击图片缩小的手势
UITapGestureRecognizer *tap =[[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(hideImage:)];
[backgroundView addGestureRecognizer:tap];
[UIView animateWithDuration:0.3 animations:^{
imageView.frame =CGRectMake(0,([UIScreen mainScreen].bounds.size.height-image.size.height*[UIScreen mainScreen].bounds.size.width/image.size.width)/2, [UIScreen mainScreen].bounds.size.width, image.size.height*[UIScreen mainScreen].bounds.size.width/image.size.width);
backgroundView.alpha =1;
}];
}
+(void)hideImage:(UITapGestureRecognizer *)tap{
UIView *backgroundView =tap.view;
UIImageView *imageView =(UIImageView *)[tap.view viewWithTag:1];
[UIView animateWithDuration:0.3 animations:^{
imageView.frame =oldframe;
backgroundView.alpha =0;
} completion:^(BOOL finished) {
[backgroundView removeFromSuperview];
}];
}
