模仿实现一下ios系统应用时钟里的秒表程序,就是这个应用:

主要实现的功能:
1.由start/stop键实现计时
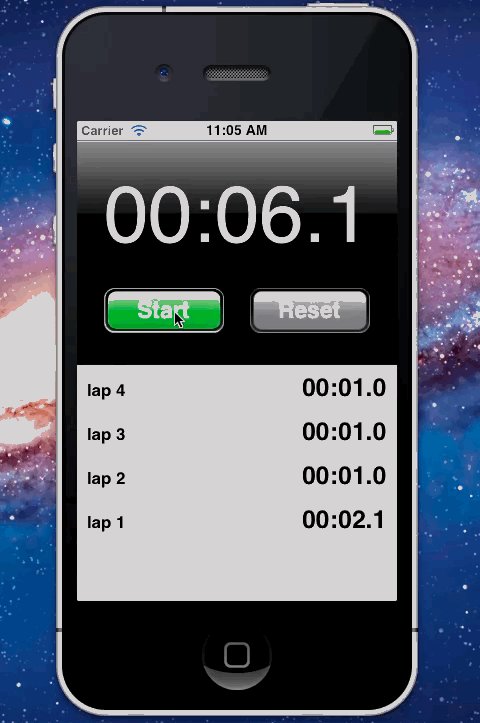
2.有reset/lap键实现复位和计次
需要思考的点:
1.时间的表示方法(有很多种思路)
2.计次数据的倒序排列,即计次1的数据在最底端,依次向上为计次2,计次3的时间数据
我的实现:
ARC省去了我们自行管理内存的大部分事情,写惯了c++于是舒服了很多
复制代码 代码如下:
- (IBAction) startOrstop:(UIButton *)sender
{
//点击切换按钮背景图
UIImage *newImage = (checked) ? [UIImage imageNamed:@"red.png"] : [UIImage imageNamed:@"green.png"];
[leftBtn setBackgroundImage:newImage forState:UIControlStateNormal];
NSString *titlel = (checked) ? (@"Stop") : (@"Start");
[leftBtn setTitle:titlel forState:UIControlStateNormal];
NSString *titler = (checked) ? (@"Lap") : (@"Reset");
[rightBtn setTitle:titler forState:UIControlStateNormal];
if (checked) //start
{
timer = [NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(updateTime) userInfo:nil repeats:YES];
}else { //stop
[timer invalidate];
}
checked = !checked;
}
- (IBAction) resetOrLap:(UIButton *)sender
{
static NSInteger count = 1;
if (checked) //reset
{
time = time_lap = 0.0;
timestr = [NSString stringWithFormat:@"00:00.0"];
[label setText:timestr];
list_time = list_lap = nil;
count = 1;
[tableview reloadData];
}else { //lap
if (list_time == nil) {
list_time = [[NSArray alloc]initWithObjects:timestr_lap, nil];
list_lap = [[NSArray alloc]initWithObjects:[NSString stringWithFormat:@"%d",count++], nil];
}else {
#if 0
[list arrayByAddingObject:timestr];
#else
NSArray *array = [[NSArray alloc]initWithObjects:timestr_lap, nil];
list_time = [array arrayByAddingObjectsFromArray:list_time];
array = [[NSArray alloc]initWithObjects:[NSString stringWithFormat:@"%d",count++], nil];
list_lap = [array arrayByAddingObjectsFromArray:list_lap];
#endif
}
time_lap = 0;
[tableview reloadData];
}
}
- (float) updateTime
{
time+=0.1;
time_lap +=0.1;
timestr = [NSString stringWithFormat:@"%02d:%04.1f",(int)(time / 60) ,time - ( 60 * (int)( time / 60 ) )];
timestr_lap = [NSString stringWithFormat:@"%02d:%04.1f",(int)(time_lap / 60) ,time_lap - ( 60 * (int)( time_lap / 60 ) )];
[label setText:timestr];
return time;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [list_time count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *tableViewIdentifier = @"tableViewIdentifier";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:tableViewIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:tableViewIdentifier];
}
NSUInteger row = [indexPath row];
cell.detailTextLabel.text = [list_time objectAtIndex:row];
cell.detailTextLabel.textColor = [UIColor blackColor];
cell.detailTextLabel.font = [UIFont boldSystemFontOfSize:25.0];
cell.detailTextLabel.textAlignment = UITextAlignmentCenter;
NSString *text = [[NSString alloc]initWithFormat:@"lap %@", [list_lap objectAtIndex:row]];
cell.textLabel.text = text;
return cell;
}



待改进的地方:
1.对于时间的计时操作和UI事件应该分不同线程实现,这里我偷懒了
2.对于时间的表示方法其实也是很偷懒的,没有按照标准的秒分进位表示
