本文实例为大家分享了Unity Shader序列帧动画效果的具体代码,供大家参考,具体内容如下


实现原理
主要的思想是设置显示UV纹理的大小,并逐帧修改图片的UV坐标。(可分为以下四步)
1、我们首先把 _Time.y 和速度属性_Speed 相乘来得到模拟的时间,并使用CG 的floor 函数对结果值取整来得到整数时间time
2、然后,我们使用time 除以_HorizontalAmount 的结果值的商来作为当前对应的行索引,除法结果的余数则是列索引。
3、接下来,我们需要使用行列索引值来构建真正的采样坐标。由于序列帧图像包含了许多关键帧图像, 这意味着采样坐标需要映射到每个关键帧图像的坐标范围内。我们可以首先把原纹理坐标i.uv 按行数和列数进行等分,得到每个子图像的纹理坐标范围。
4、然后, 我们需要使用当前的行列数对上面的结果进行偏移,得到当前子图像的纹理坐标。需要注意的是,对竖直方向的坐标偏移需要使用减法, 这是因为在Unity 中纹理坐标竖直方向的顺序(从下到上逐渐增大)和序列帧纹理中的顺序(播放顺序是从上到下〉是相反的。这样,我们就得到了真正的纹理采样坐标。
Unity Shader实现序列帧动画的代码:
Shader "Unlit/Demo-SequenceAnimation"
{
Properties
{
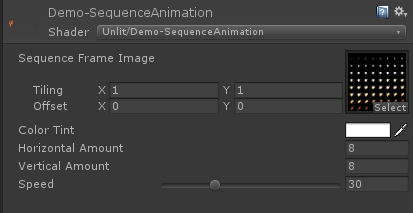
_MainTex ("Sequence Frame Image", 2D) = "white" {} // 序列帧动画纹理
_Color("Color Tint", Color) = (1, 1, 1, 1) // 颜色
_HorizontalAmount("Horizontal Amount", float) = 4 // 行数
_VerticalAmount("Vertical Amount", float) = 4 // 列数
_Speed("Speed", Range(1, 100)) = 30 // 播放速度
}
SubShader
{
// 由于序列帧图像通常包含了透明通道,因此可以被当成是一个半透明对象。
// 在这里我们使用半透明的“标配”来设置它的SubShader 标签,即把Queue 和RenderType 设置成Transparent,
//把IgnoreProjector 设置为True
Tags { "RenderType"="Transparent" "Queue"="Transparent" "IgnoreProjector"="True"}
LOD 100
Pass
{
Tags{"LightMode"="ForwardBase"}
// 由于序列帧图像通常是透明纹理,我们需要设置Pass 的相关状态,以渲染透明效果
// 在Pass 中,我们使用Blend 命令来开启并设置混合模式,同时关闭了深度写入
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
fixed4 _Color;
float _HorizontalAmount;
float _VerticalAmount;
float _Speed;
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
float time = floor(_Time.y * _Speed); //所经过的时间
float row = floor(time / _HorizontalAmount); // 第几行图片 (和行数不能对应起来)
float column = time - row * _HorizontalAmount; // 第几列图片
//每次更新的量
// float offserX = 1.0 / _HorizontalAmount;
// float offserY = 1.0 / _VerticalAmount;
// half2 uv = float2(i.uv.x * offsetX, i.uv.y*offsetY);
//将所显示的图片缩放至应有的大小 (即一个关键帧图像的大小)
half2 uv = float2(i.uv.x /_HorizontalAmount, i.uv.y / _VerticalAmount); // 等价于上面3句
//下面方法虽然不能和序列帧动画一一对应,但仍符合序列帧动画的执行顺序
uv.x += column / _HorizontalAmount; // 更换序列帧
uv.y -= row / _VerticalAmount; //等价于uv.y += 1.0 - row / _VerticalAmount;
// sample the texture
fixed4 col = tex2D(_MainTex, uv);
col.rgb *= _Color.rgb; // 设置纹理颜色
return col;
}
ENDCG
}
}
}

Tip:
因为使用了透明度混合,如果在Game视图中看不到效果,可去掉Lighting面板中的Skybox的材质;
ceil(x) 对输入参数向上取整。例如:ceil(float(1.3)) ,其返回值为 2.0
floor(x) 对输入参数向下取整。例如floor(float(1.3)) 返回的值为 1.0;但是 floor(float(-1.3))返回的值为-2.0。
源工程下载:UnityShader序列帧动画效果
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
