当我们需要制作动态炫酷科技感很强的UI时,美术一般会给我们提供一些序列图,这时候我们只需在程序里实现序列动画。 一.动画机 unity自带的帧动画机很方便,我们首先选择所要播放
当我们需要制作动态炫酷科技感很强的UI时,美术一般会给我们提供一些序列图,这时候我们只需在程序里实现序列动画。
一.动画机
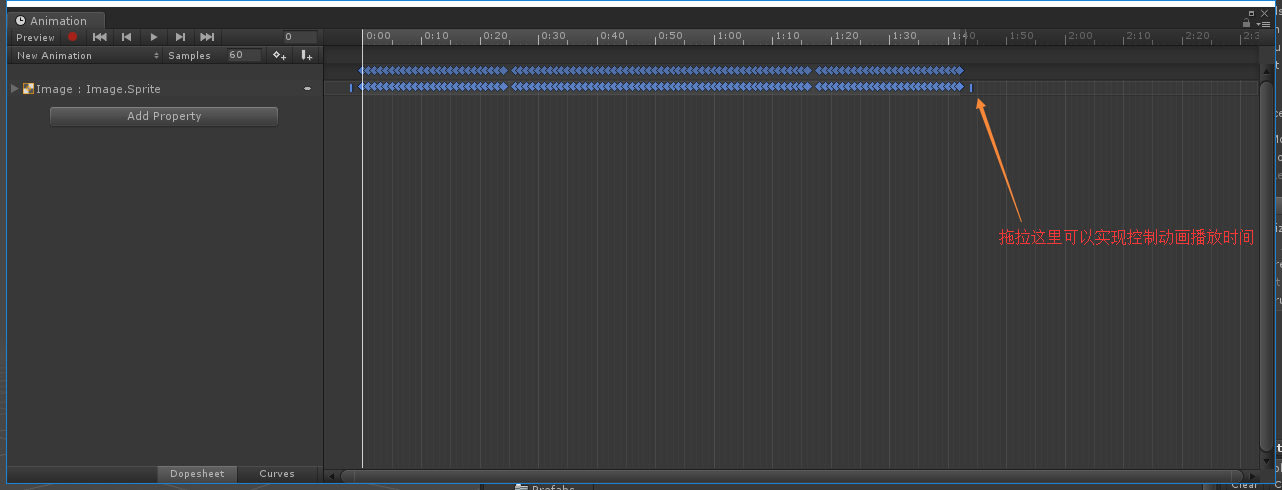
unity自带的帧动画机很方便,我们首先选择所要播放序列帧动画的Image,然后在Window下选择Animation,会弹出一个动画制动的界面,我们选择Create,然后进入如下界面:

我们按照如下添加动画控制的属性,

然后将我们美术给我们的序列图(要设置成2DandUI模式哦)拖入到动画帧面板里。

Unity自带的动画机播放序列帧动画很简单也很方便,但是有一定的局限性。因为我们不能很方便的控制动画的进程以及一些我们的要求。(虽然也可以,但是还是需要写代码,然后还要操控动画机,太费劲)。下面就介绍完全用代码控制动画播放的方法。
二.代码控制
这个方法完全用代码实现,不需要在去操作一下动画机了。代码如下:
public class Test : MonoBehaviour {
[SerializeField]
private Image image;
[SerializeField]
private List<Sprite> animationSprites = new List<Sprite>();
private int AnimationAmount { get { return animationSprites.Count; } }
public void PlayAnimation()
{
if (image == null) image = GetComponent<Image>();
StartCoroutine(PlayAnimationForwardIEnum());
}
private IEnumerator PlayAnimationForwardIEnum()
{
int index = 0;//可以用来控制起始播放的动画帧索引
gameObject.SetActive(true);
while (true)
{
//当我们需要在整个动画播放完之后 重复播放后面的部分 就可以展现我们纯代码播放的自由性
if (index > AnimationAmount - 1)
{
index = 50;
}
image.sprite = animationSprites[index];
index++;
yield return new WaitForSeconds(0.03f);//等待间隔 控制动画播放速度
}
}
}
效果图如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
