形状
在WPF中形状继承自FrameworkElement类。因此,形状是元素,有如下好处。
- 形状绘制自身。不需要管理无效的情况和绘图过程。例如,移动内容,改变窗口尺寸或改变属性时,不需要手动重新绘制图形。
- 使用与其他元素相同的方式组织形状。在可任何布局容器中放置图形。(canvas明细是最有用的容器,因为他允许在特性的坐标位置放置形状,当构建复杂的具有多个部分的图画时,很重要。)
- 图形支持与其他元素相同的事件。如焦点、键盘、鼠标事件。
Shape类子类

矩形和椭圆
需要设置Height和Width属性,设置Fill或Stroke属性,如未设置Fill或Stroke属性,形状不会显示。
<StackPanel> <Ellipse Fill="Yellow" Stroke="Blue" Width="100" Height="50" Margin="5" HorizontalAlignment="Left"></Ellipse> <Rectangle Fill="Yellow" Stroke="Blue" Height="50" Width="100" Margin="5" HorizontalAlignment="Left"></Rectangle> </StackPanel>
设置带有带有拐角的椭圆 RadiusX RadiusY值。
放置图形的理想容器是Canvas,改容器要求使用left、top、right或bottom附加属性,为每个图形指定坐标。这样可以完全控制形状是如何相互重叠的

使用viewbox控件缩放形状
使用Canvas控件唯一的限制是不能改变自身的尺寸以适应更大或更小的窗口。如果希望联合Canvas控件的精准控制功能和方便的改变尺寸功能,可使用Viewbox元素。
<Grid> <Grid.RowDefinitions> <RowDefinition Height="auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <TextBlock>The first row of the Grid</TextBlock> <Viewbox Grid.Row="1" HorizontalAlignment="Left"> <Canvas Width="200" Height="150"> <Ellipse Fill="Yellow" Stroke="Blue" Width="100" Height="50" Margin="5" HorizontalAlignment="Left" Canvas.Left="10" Canvas.Top="50"></Ellipse> <Rectangle Fill="Yellow" Stroke="Blue" Height="50" Width="100" Margin="5" HorizontalAlignment="Left" Canvas.Left="30" Canvas.Top="40"></Rectangle> </Canvas> </Viewbox> </Grid>
直线
<Line Stroke="Blue" X1="0" Y1="10" X2="10" Y2="100"></Line>
折线
<Polyline Stroke="Blue" StrokeThickness="5" Points="10,150 30,140 50,160 70,130 90,170 110,120 170,190,190,100 210,240"></Polyline>
多边形
<Polygon Stroke="Blue" StrokeThickness="1" Fill="Yellow" Canvas.Left="10" Canvas.Top="10" FillRule="EvenOdd" Points="15,200 68,70 110,200 0,125 135,125"></Polygon>

FillRule填充规则:如果设置为EvenOdd:WPF计算为了到达图形的外部必须穿过的直线数量。如果是奇数,就填充区域;如果是偶数就不填充改区域。
如果属性设置为Nonzero填充规则,WPF计算为了到达图形的外部经过的正反向和反方向的直线数量差。如果等于0就不填充该区域,如果等于等于0就填充。
点划线(虚线)
<Polyline Stroke="Blue" StrokeThickness="14" StrokeDashArray="1 2" Points="10,30 60,0 90,40 120,10 350,10"></Polyline>

StrokeDashArray="1 2" 是相对于直线宽度的,这里就是14 意思是14个单位的实线,28个单位的空白。
画刷
画刷填充区域,不干是元素的背景色、前景色以及边框,还是形状内部填充和笔画。
- 画刷支持更改通知。基础自Freezable类。因此,如果改了画刷,任何使用画刷的元素都会重新绘制自身。
- 画刷支持部分透明。为此,只需修改Opacity属性。
常用画刷
LinearGradientBrush
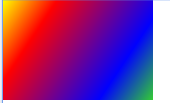
<Rectangle Width="150" Height="100"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> <GradientStop Color="Yellow" Offset="0.0"/> <GradientStop Color="Red" Offset="0.25"/> <GradientStop Color="Blue" Offset="0.75"/> <GradientStop Color="LimeGreen" Offset="1.0"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle>

StartPoint 0,0 代表左上角,EndPonit 1,1 代表右下角 表示从左上角到右下角的方向渐变,同理如果是0,0 到0,0,1表示从上到下的垂直填充
Offset取值从0到1。表示颜色表示一种颜色渐变到另一种颜色的速度。
RadialGradientBrush
<Ellipse Margin="5" Stroke="Black" StrokeThickness="1" Width="200" Height="200"> <Ellipse.Fill> <RadialGradientBrush RadiusX="1" RadiusY="1" GradientOrigin="0.7,0.3"> <GradientStop Color="White" Offset="0"/> <GradientStop Color="Blue" Offset="1"/> </RadialGradientBrush> </Ellipse.Fill> </Ellipse>

GradientOrigin指定第一种颜色渐变的开始点,默然是(0.5,0.5)改点表示填充区域的中心。
RadiusX RadiusY决定了圆的尺寸,默认值为0.5.
变换
变换是通过不加通告地切换图形或元素使用的坐标系统来改变形状或元素的绘制方式的对象。变换主要类
应用场景
- 倾斜形状。
- 重复形状。
- 动画。通过变换可创建大量精致的效果。例如,旋转形状、将图形从一个地方移动到另一个地方。
<Canvas> <Rectangle Width="80" Height="10" Stroke="Blue" Fill="Yellow" Canvas.Left="100" Canvas.Top="100" RenderTransformOrigin="0.5,0.5"> <Rectangle.RenderTransform> <RotateTransform Angle="25"></RotateTransform> </Rectangle.RenderTransform> </Rectangle> </Canvas>
通过RenderTransform制定图形的变换方式,RenderTransformOrigin="0.5,0.5",以图形的中心点旋转,以左上角为准旋转。这两个属性不限制于形状,WPF的所有元素都可以用这两个属性。
<Button Canvas.Left="100" Canvas.Top="100" Width="101" Height="30" Content="testTransform"> <Button.RenderTransform> <RotateTransform Angle="25"></RotateTransform> </Button.RenderTransform> <Button.Background> <SolidColorBrush Color="#FF7DBFFC"></SolidColorBrush> </Button.Background> </Button>
透明
WPF实现元素透明的方式
- 设置元素的Opacity属性。每个元素(包括形状)都从UIElement基类继承了Opacity属性。不透明度是0到1之间的小数,1表示完全不透明(默认值),0表示完全透明。当使用这种方式设置不透明度时,设置会被整应用于整个元素的可见内容。
- 设置画刷的Opacity属性。每个画刷也从Brush基类继承了Opacity属性。可使用0到1之间的值设置该属性,以控制使用画刷绘制的内容的透明度,不管是固定颜色画刷、渐变画刷,还是某种类型的纹理或图像画刷。因为可为形状的Stroke和Fill属性使用不同的画刷,所以可为边框和表面的不同区域设置不同的透明度。
- 使用具有透明Alpha值的颜色。所有alpha值小于255的颜色都是半透明的。例如可在SolidColorBrush画刷中使用半透明颜色,并使用该画刷绘制元素的前景内容和背景表面。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对易盾网络的支持。
