WPS演示制作空间相册效果操作教程。在WPS演示中我们常常会导入一些图片,为了更加美观,我们可以去制作一些相册效果,这样能够让我们的图片观看起来更加美观,那么如何去进行制
WPS演示制作空间相册效果操作教程。在WPS演示中我们常常会导入一些图片,为了更加美观,我们可以去制作一些相册效果,这样能够让我们的图片观看起来更加美观,那么如何去进行制作呢?一起看看具体的操作教程吧。
操作教程
准备好相片,要求图片的宽高保持相同,高度宽度记录下来,这样播放时不会因为相片大小不一而显得不美观。
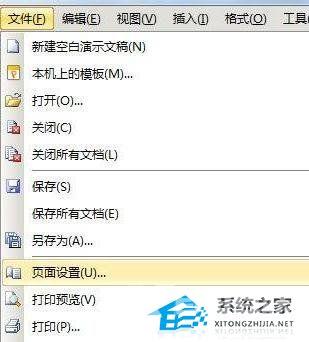
运行WPS演示,单击菜单栏–文件–页面设置,将页面的宽高设置得与图片相同。将第一张幻灯片所有内容全部删除,得到空白的幻灯片。

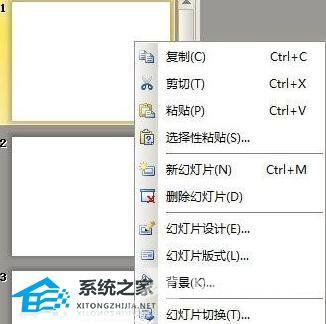
在幻灯片预览窗格中进行复制粘贴操作,得到多张幻灯片。

在每张幻灯片中插入相片,右击图片,选择设置对象格式,从弹出的对话框中将图片的水平和垂直位置都设置为0。这样,图片将恰好充满整个幻灯片页面。

在第一张幻灯片中点击绘图,划一个矩形,右键点击,选择设置对象格式,在尺寸下将矩形的宽设置为12.5cm,高为16cm。接着,在位置下将水平值设为12.5cm,垂直值设为0。然后,在线条和颜色下将透明度设置为100%,将线条颜色设置为无色。 完成后,矩形将恰好位于已插入图片的右半部,但矩形却处于不可见状态。

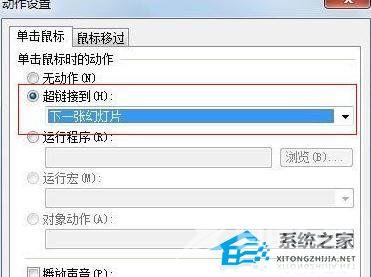
鼠标右击矩形,选择动作设置,勾选超链接到,选择下一张幻灯片。

右击矩形,选择复制,再粘贴到其余幻灯片里。最后一张幻灯片中的超链接选择为链接到第一张幻灯片。
