html页面是能够包含文本、图像、声音、超链接等内容的集合,然后通过浏览器对这些元素进行渲染,就呈现出多彩的页面。那么谷歌浏览器html页面在哪?下面自由互联小编就为大家介
html页面是能够包含文本、图像、声音、超链接等内容的集合,然后通过浏览器对这些元素进行渲染,就呈现出多彩的页面。那么谷歌浏览器html页面在哪?下面自由互联小编就为大家介绍谷歌打开调试html页面的方法,感兴趣的朋友们快来了解下吧。
具体操作如下:
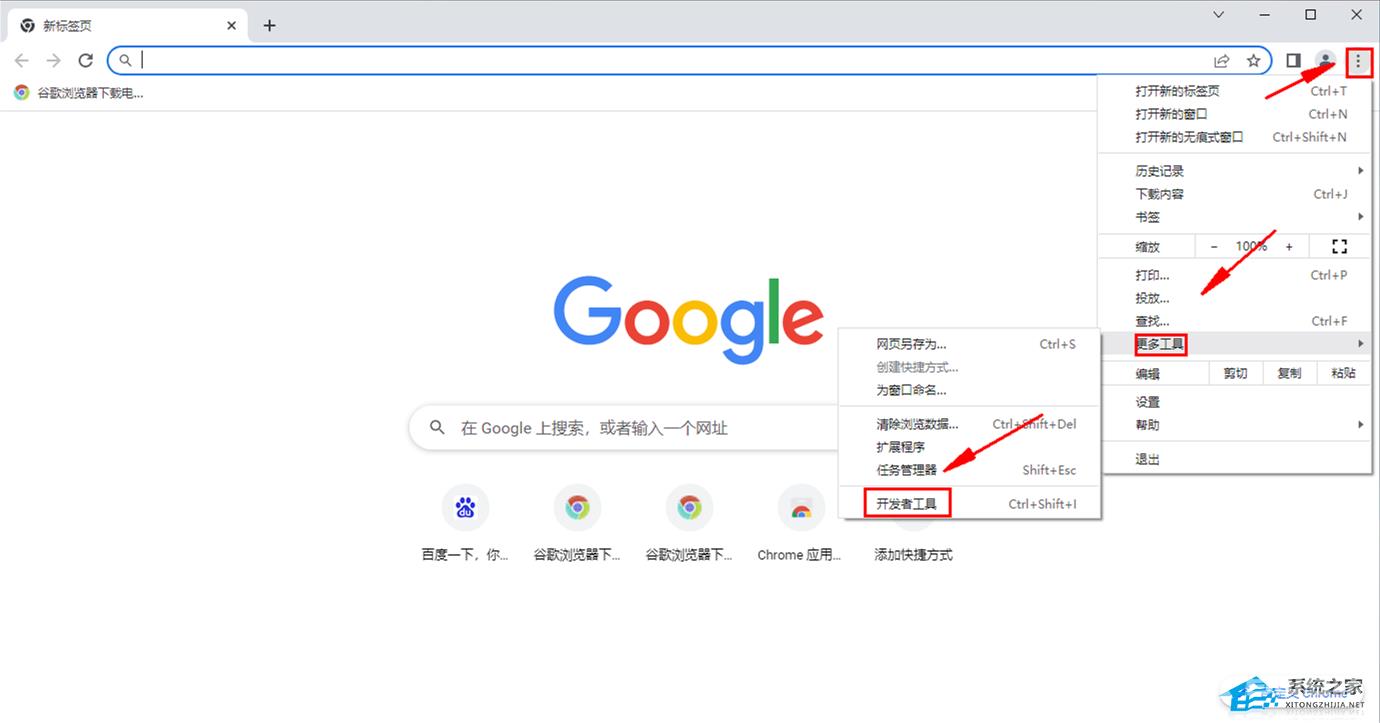
1、打开谷歌浏览器,在浏览器右上角依次点击菜单-更多工具-开发者工具。

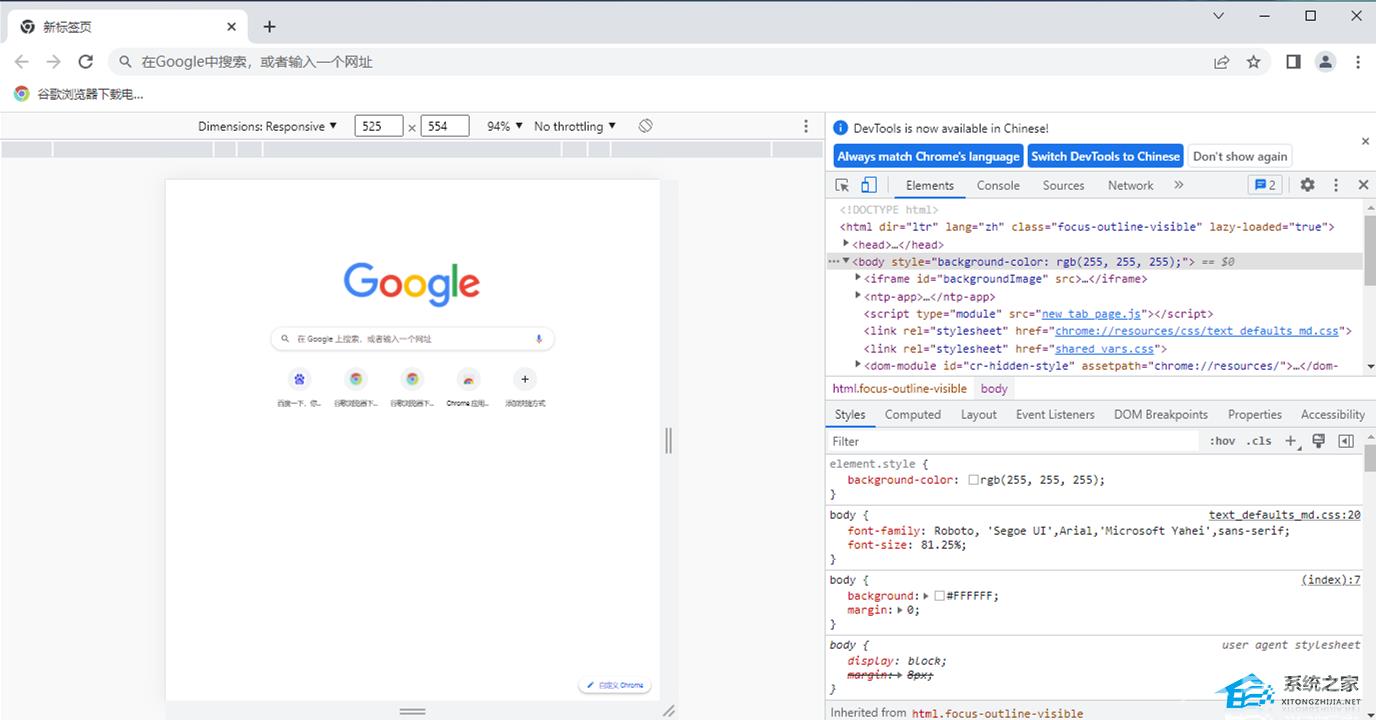
2、此时就会弹出开发者工具,如下图所示,这个就是查看、编辑页面上的元素,包括HTML和CSS。

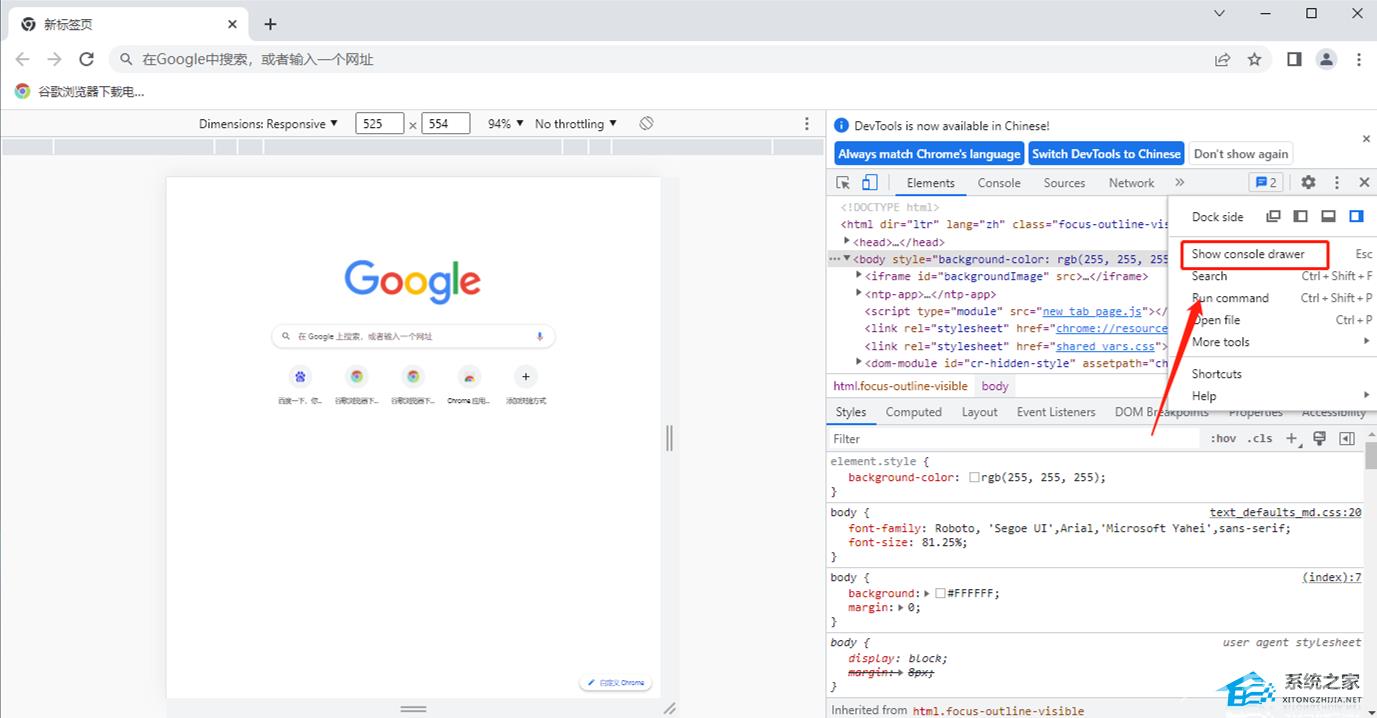
3、在左侧显示的是当前网页的所有标签,我们可以点击选择标签,或是对标签进行编辑。

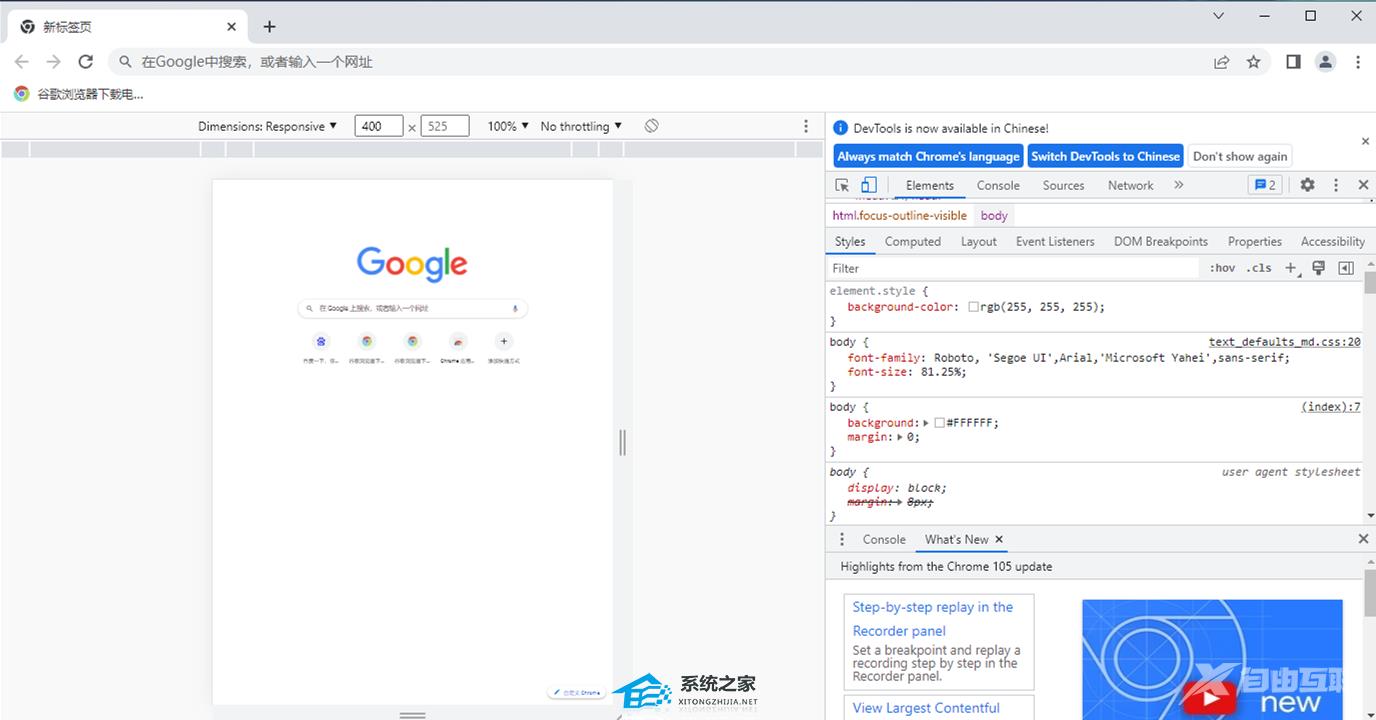
4、可以对元素的CSS进行查看与编辑。