目录 Selenium利用input标签上传文件 完整流程 简单介绍 注意事项 通过ID定位元素 通过name定位元素 通过Class Name定位元素 通过Link Text定位元素 通过Partial Link Text定位元素 通过Tag Name定位元
目录
- Selenium利用input标签上传文件
- 完整流程
- 简单介绍
- 注意事项
- 通过ID定位元素
- 通过name定位元素
- 通过Class Name定位元素
- 通过Link Text定位元素
- 通过Partial Link Text定位元素
- 通过Tag Name定位元素
- 通过Xpath定位元素
- 具体步骤
- 1.打开文件上传页面
- 2.选择要上传的文件
- 3.点击上传按钮
- 4.确认文件上传成功
- 5.获取元素Xpath的方法
Selenium利用input标签上传文件
完整流程
- 打开文件上传页面
- 选择要上传的文件
- 点击上传按钮
- 确认文件上传成功
- 介绍怎么方便的获取对应元素的Xpath或者Css
简单介绍
在使用Selenium进行浏览器自动化测试时,文件上传是一个常见的需求。而 <input>标签就是实现文件上传功能的一个主要方式。以下是如何使用Selenium利用 <input>标签上传文件的步骤:
注意事项
selenium版本不同,定位元素的方法也不相同
Selenium定位元素是浏览器自动化测试中非常重要的一步。以下是最新的Selenium定位元素的方法总结:
通过ID定位元素
from selenium.webdriver.common.by import By driver.find_element(By.ID, 'element_id')
通过name定位元素
driver.find_element(By.NAME, 'element_name')
通过Class Name定位元素
driver.find_element(By.CLASS_NAME, 'element_class')
通过Link Text定位元素
driver.find_element(By.LINK_TEXT, 'link_text')
通过Partial Link Text定位元素
driver.find_element(By.PARTIAL_LINK_TEXT, 'partial_link_text')
通过Tag Name定位元素
driver.find_element(By.TAG_NAME, 'tag_name')
通过Xpath定位元素
driver.find_element(By.XPATH, 'xpath_expression')
具体使用哪种定位方法,根据实际情况选择
具体步骤
1.打开文件上传页面
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
driver = webdriver.Chrome()
driver.get("https://example.com/upload")
# 等待文件上传框出现
element = WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.ID, "fileupload")))
在这个示例中,我们首先通过 webdriver模块打开一个Chrome浏览器,并访问文件上传页面。然后使用 WebDriverWait等待文件上传框出现,以确保页面元素加载完毕。
2.选择要上传的文件
file_path = "/path/to/your/file" element.send_keys(file_path)
在这个示例中,我们创建一个 file_path变量,设置要上传的文件的本地路径。然后使用 send_keys方法将本地文件路径传递给文件上传框的 <input>元素,这样就可以选择需要上传的文件。
实际上,send_keys方法也可用于其他输入框,例如文本框、密码框等。
3.点击上传按钮
upload_button = driver.find_element_by_xpath("//input[@value='上传']")
upload_button.click()
在这个示例中,我们通过 find_element_by_xpath方法定位上传按钮,并使用 click方法模拟用户点击上传按钮。
4.确认文件上传成功
success_element = WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.ID, "success"))) assert "上传成功" in success_element.text
在这个示例中,我们使用 success_element变量等待上传文件的成功反馈元素出现,并通过断言来确认上传是否成功。
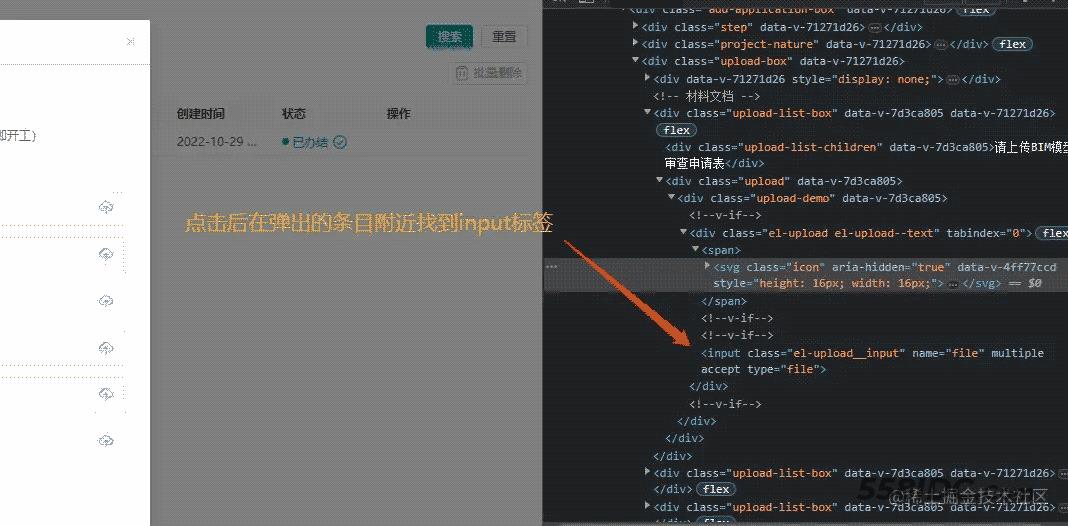
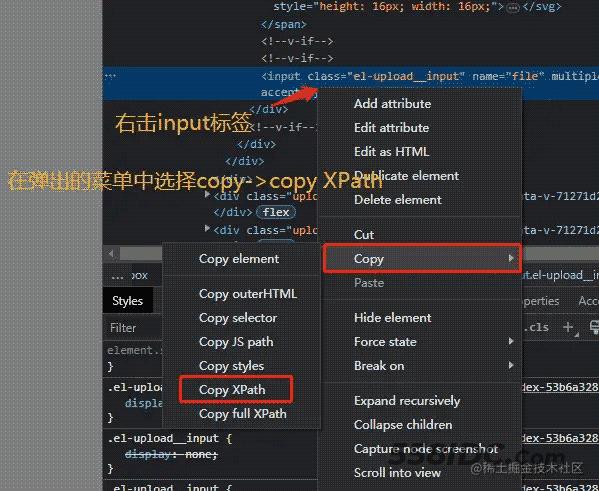
5.获取元素Xpath的方法
打开网页后,按F12进入开发者工具页面(本例以Chrome为例)



以上就是如何使用Selenium利用 <input>标签上传文件的步骤,可以根据实际需求进行调整和扩展,更多关于Selenium input标签上传文件的资料请关注自由互联其它相关文章!
