目录 webpack打包,在配置里面有这样一句话是path.resolve(__dirname, dist) 那__dirname是什么意思呢? webpack打包,在配置里面有这样一句话是 path.resolve(__dirname, dist) var path=require('path');module.expo
目录
- webpack打包,在配置里面有这样一句话是path.resolve(__dirname, 'dist')
- 那__dirname是什么意思呢?
webpack打包,在配置里面有这样一句话是path.resolve(__dirname, 'dist')
var path=require('path');
module.exports = {
// 打包的入口配置 ""打包的路径
entry: {
index: './src/index.js'//文件的路径
},
// 打包之后存放的位置
output: {
filename: '[name]-bundel.js',//打包之后的名字 [name]是原先的名字 index-bundel.js
path: path.resolve(__dirname,"dist")
}
}
首先对于path模块我们都知道是用于处理文件和目录的路径,在使用的时候仅仅需要引用就可以了
var path=require('path');
那__dirname是什么意思呢?
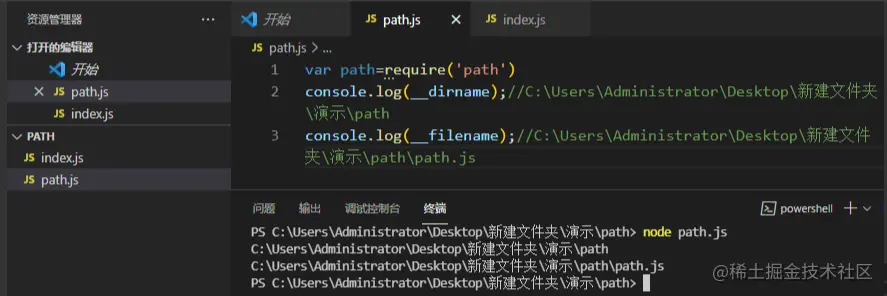
__dirname,是一个成员,用来动态获取当前文件模块所属的绝对路径__filename,可以动态获取当前文件夹的绝对路径(包含文件名)

在使用path.resolve()时,相当于是在当前文件夹下拼接了一个文件路径

所以说path:path.resolve(__dirname, 'dist')就是在打包之后的文件夹上拼接了一个文件夹,在打包时,直接生成。
到此这篇关于webpack打包中path.resolve(__dirname, 'dist')的含义的文章就介绍到这了,更多相关webpack打包path.resolve含义内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
