目录 前言 一、使用HBuilderX导入插件 1.找到所需插件 2.导入插件 3.使用插件 二、通过uni_modules单独安装插件 1.创建uni_module目录 2.下载并安装插件 3.使用插件 三、通过components单独安装组
目录
- 前言
- 一、使用HBuilderX导入插件
- 1.找到所需插件
- 2.导入插件
- 3.使用插件
- 二、通过uni_modules单独安装插件
- 1.创建uni_module目录
- 2.下载并安装插件
- 3.使用插件
- 三、通过components单独安装组件
- 1.创建components目录
- 2.下载并安装插件
- 3.导入插件
- 4.定义插件
- 5.使用插件
- 总结
前言
我这里的学习例子使用uni-badge这个插件,其他的插件也是类似的引入方式,大多数插件文档中也包含使用方法。
一、使用HBuilderX导入插件
提示:这个方法需要登录HBuilderX
1.找到所需插件
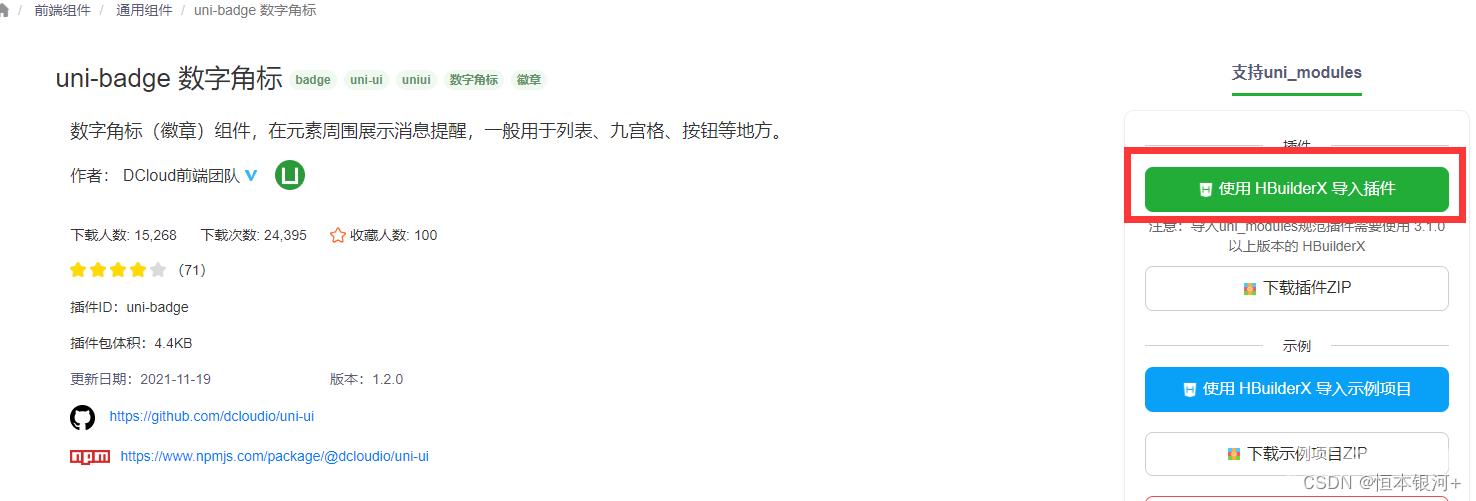
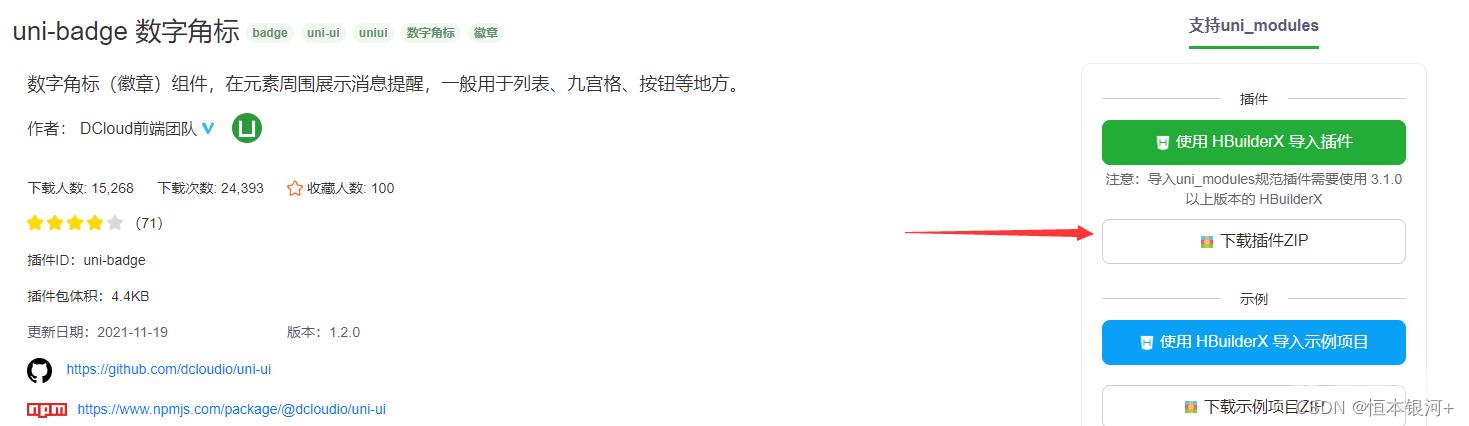
在插件市场找到自己所需插件,我举例插件为uni-badge。点击下载进入到具体插件页面,如下所示

2.导入插件
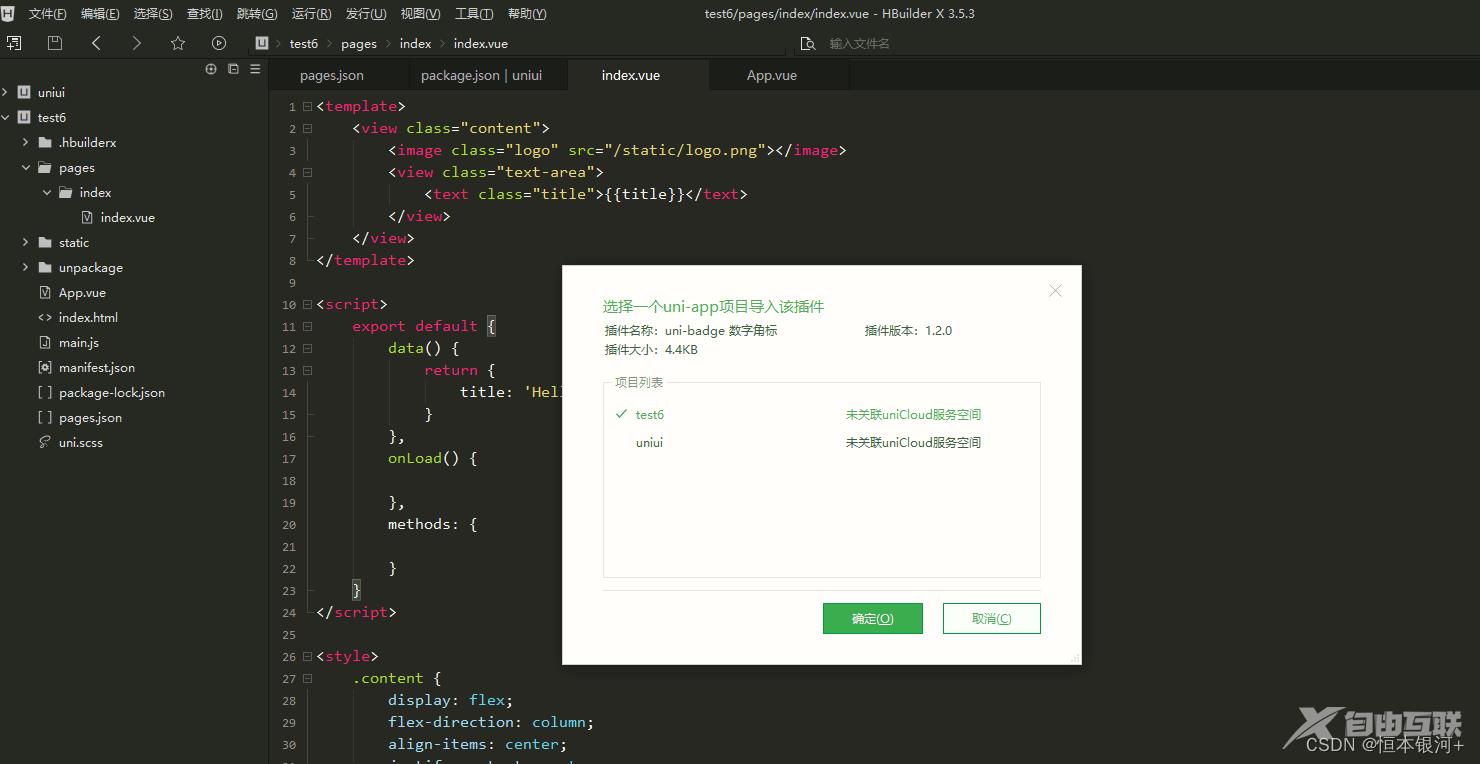
点击【使用HBuilderX导入插件】按钮,然后选择需要导入的项目

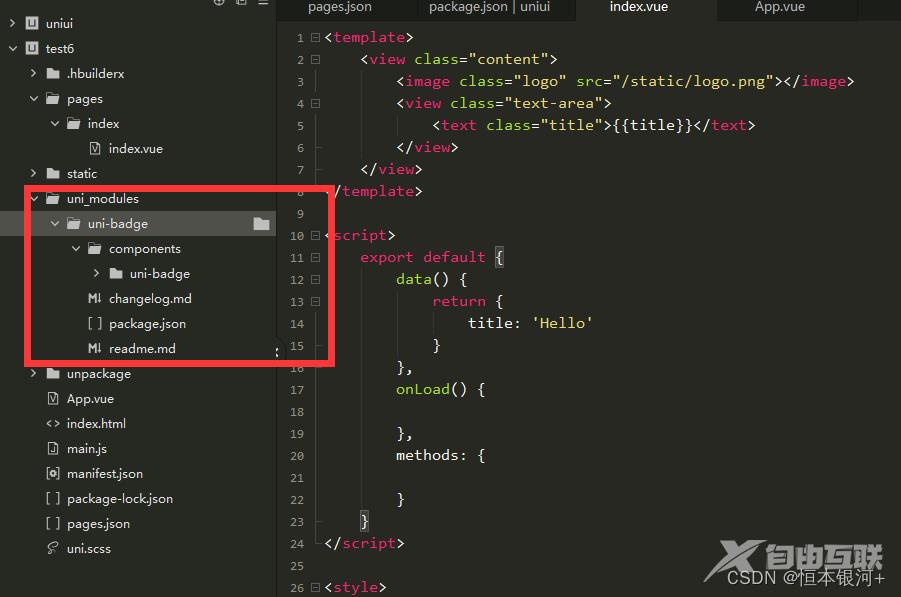
之后,自动生成uni_modules目录,并下载

3.使用插件
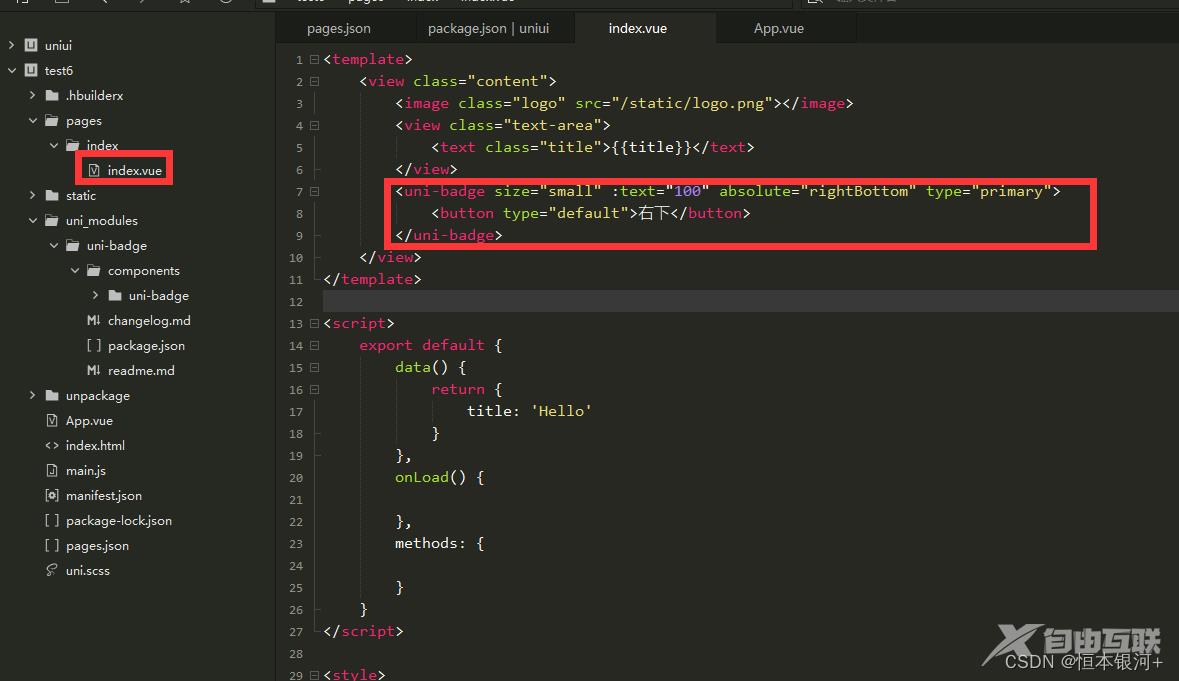
直接就可以在页面中使用了

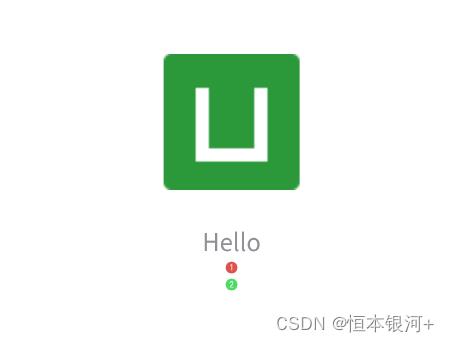
效果如下:

二、通过uni_modules单独安装插件
1.创建uni_module目录
我这边是没有创建uni-ui模块的,则需要现在自己项目下创建目录uni_module

2.下载并安装插件
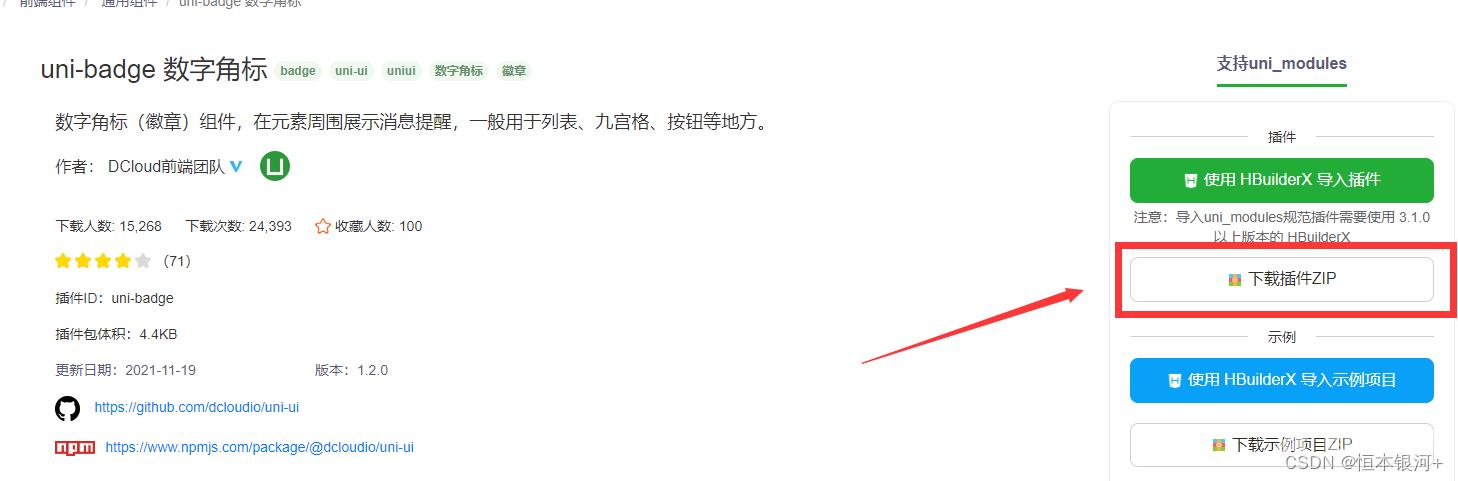
然后点击【下载插件ZIP】下载相应的组件,如图所示
提示:这个【下载插件ZIP】按钮需要在非登录状态下才能出现

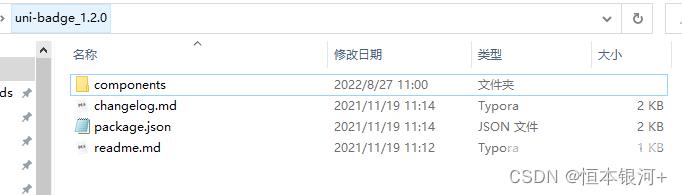
解压插件

将components中的uni-badge目录直接复制到项目的uni_modules中
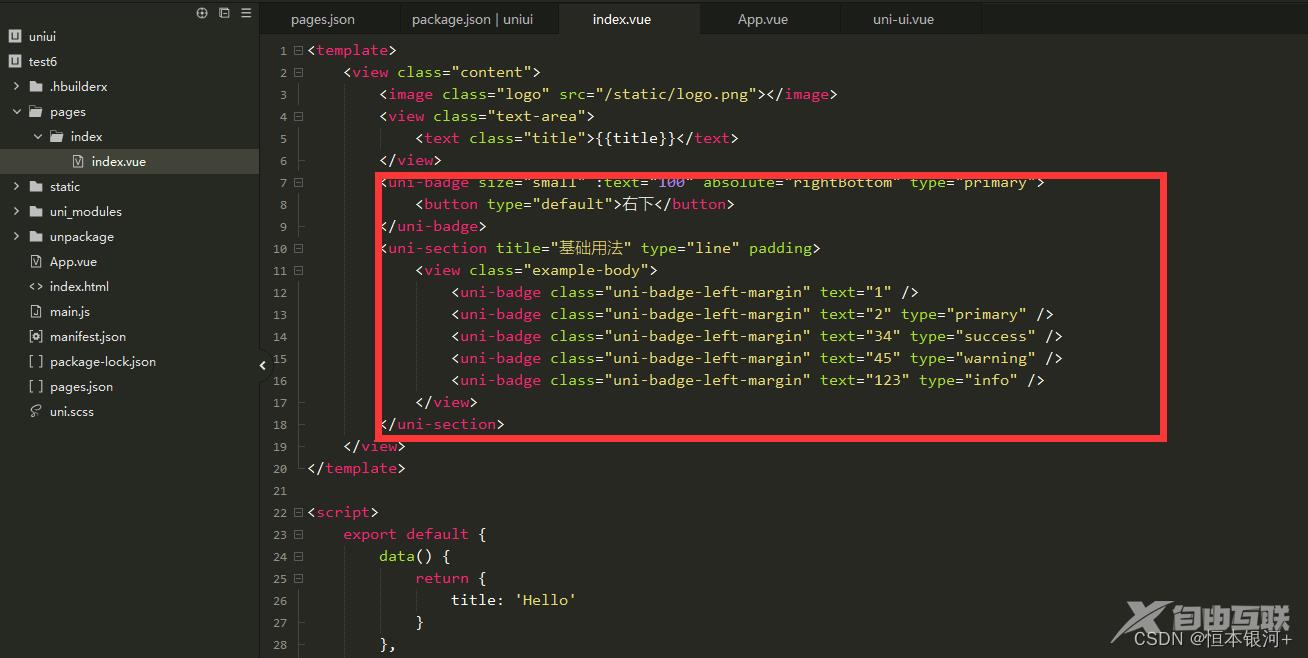
3.使用插件
可以直接在页面上使用了,无需另外的引用和注册组件

效果如图

三、通过components单独安装组件
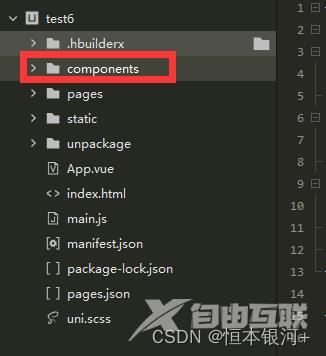
1.创建components目录
在项目中创建components目录

2.下载并安装插件
下载插件

解压插件

将components中的uni-badge目录直接复制到项目的components中
3.导入插件
假设 page-a.vue 页面需要用到 badge,则在 page-a.vue 的 script 节点下导入 badge 组件,如下:
import uniBadge from "@/components/uni-badge/uni-badge.vue"
4.定义插件
在 components 选项中定义 badge 组件,如下:
export default {
data() {
return { /* ... */ }
},
components: {
uniBadge
}
}
提示:若从插件市场下载使用多个组件,则每个组件均需在 components 选项中定义,并以逗号分隔。
5.使用插件
使用组件
在 template 节点按照组件使用说明,调用组件并传值,如下:
<uni-badge text="1"></uni-badge> <uni-badge text="2" type="success" @click="bindClick"></uni-badge>
效果如下

总结
到此这篇关于Uniapp接入插件的3种方式的文章就介绍到这了,更多相关Uniapp接入插件内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
