目录
- 前言
- JS语言的特点
- JS中同步和异步的使用
- 事件循环是什么?
- 事件循环执行过程
- 微任务和宏任务的区别
- JS执行/运行机制
- 最后
前言
在前端开发中,涉及到JS原生的使用原理是非常重要的知识点,尤其是在实际工作过程中会遇到各种复杂的业务需求场景,以及具体开发中可能会遇到一些涉及基于JS原理的使用,这都要求开发者能够很好的了解和掌握JS原生的常用原理。JS执行是单线程的,它是基于事件循环的,那么本篇博文就来分享一下关于JS的事件循环执行机制,该内容不仅在日常前端开发中是比较重要核心的知识点,而且在前端求职面试时候面试官必考的知识点,尤其是关于异步执行代码时候的事件循环,总结记录一下,方便后期查阅使用。
JS语言的特点
在分享本篇博文之前,首先再来回顾一下JS的语言特点。众所周知,JS是单线程的,所有同步任务都在主线程上执行,即执行栈 execution context stack,主线程之外还存在一个任务队列(也有人称之为消息队列)。也就是只能在同一个时间内做一件事情,意味着所有任务都需要排队执行,前面一个任务结束之后才会执行后面一个任务,JS代码是从上到下一行一行执行的,如果某一行报错,则停止执行下面的代码;先执行同步代码,再执行异步代码。这样做会导致最大的问题就是如果执行的时间比较长,就会引起页面渲染不连贯,导致页面渲染加载阻塞。
JS中同步和异步的使用
为了解决上面说的JS的单线程引起的页面渲染阻塞问题,结合多核计算机的计算能力,HTML5提出了允许JS脚本创建多个线程的操作,至此同步和异步出现了。由于JS是单线程的,浏览器在执行JS代码时会先执行同步代码,再执行异步代码。
- 同步:指的就是前一个任务结束之后再执行后一个任务,程序执行的顺序与任务排序的顺序是一样的,保持同步的。
- 同步任务:在主线程上排队执行任务,当前一个任务执行完之后,才会执行后一个任务。
- 异步:首先异步与同步是相对的,也就是说异步不按照任务排序的顺序执行,程序执行的顺序与任务排序的顺序是不一致的,也可以理解为异步就是从主线程中发出一个子线程来完成任务。
- 异步任务:不用进入主线程,直接进入任务队列的任务,只有任务队列通知主线程某个异步任务可以执行的时候,该任务才会进入主线程中执行。
JS中常用的四种异步任务类型有:setTimeout、setlnterval、ES6中的Promise、Ajax异步请求、DOM事件(如:click、resize、onload)。
异步任务相关回调函数添加到任务队列中,即消息队列。JS中事件循环(Event Loop)的执行机制,就是采用队列的存取方式,在执行和协调各种任务时,Event Loop 会维护自己的事件队列。
事件循环是什么?
其实JS的运行机制就是事件循环。事件循环(Event Loop) 是让JS做到既是单线程,又不会阻塞的核心机制,也是JS并发模型(Concurrency Model)的基础,是用来协调各种事件、用户交互、脚本执行、UI 渲染、网络请求等的一种机制。
下面分享一个简单的事件循环示例代码,具体如下所示:
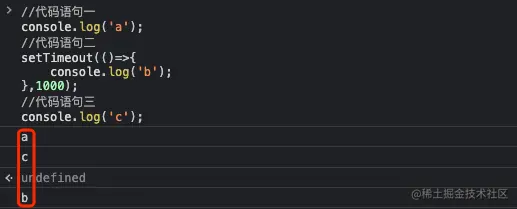
//代码语句一
console.log('a');
//代码语句二
setTimeout(()=>{
console.log('b');
},1000);
//代码语句三
console.log('c');
//代码执行结果为: a,c,b

执行过程解析:之所以出现上面的输出结果,原因就是JS指向代码是从上往下执行,会先执行语句一。JS会将语句一放在调用栈当中,然后执行代码在控制台输出a,当语句一执行完毕后,便将其从调用栈中移出去;接着语句二进入调用栈,语句二会调用API, 1秒后进入回调队列,这时候JS将语句二移出调用栈,继续执行后面的代码控制台输出了c;这时候进入事件循环,它会不断循环的访问回调队列,等待1秒后API会将要执行的语句二放入回调队列,事件循环将回调队列中的内容放入调用栈并执行,然后在控制台输出b。
事件循环执行过程
事件循环执行过程:先清空调用栈里面的同步代码,然后执行微任务队列中的微任务,接着DOM渲染,触发事件循环反复轮询回调队列中是否有需要执行的代码语句,如果有就放入调用栈中继续执行。
- 同步的代码:调用栈执行后直接出栈;
- 异步的代码:放到API中,等待合适的时机放入到回调队列,等栈空闲的时候事件循环开始工作,进行轮询。
注意:微任务比宏任务执行的时机要早,即微任务会在DOM渲染前触发,宏任务则在DOM渲染后触发。
举一个简单的示例,具体代码如下所示:
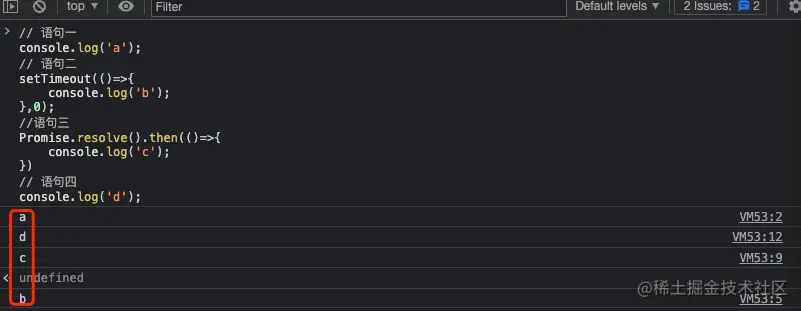
// 语句一
console.log('a');
// 语句二
setTimeout(()=>{
console.log('b');
},0);
//语句三
Promise.resolve().then(()=>{
console.log('c');
})
// 语句四
console.log('d');
//代码执行结果为:a,d,c,b

微任务和宏任务的区别
JS 中规定任务为两类:一类是宏任务(macro task),一类是微任务(micro task),并且每个宏任务结束后,都要清空所有微任务。
- 宏任务:当前调用栈中执行的代码成为宏任务,是由浏览器规定的,宏任务队列由事件触发线程维护。属于宏任务的有:主代码块、定时器等。具体的宏任务如下所示:
setTimeout、setInterval、Ajax、DOM事件。
- 微任务:当前宏任务执行完,在下一个宏任务开始之前需要执行的任务就叫微任务,是由ES6语法规定的,微任务队列是由JS引擎线程维护。属于微任务的有:promise.then,proness.nextTick 等。具体的微任务如下所示:
Promise、async、await。
JS执行/运行机制
JS的执行/运行机制,具体如下所示:
1、在执行栈中执行一个宏任务;
2、执行过程中遇到微任务,将微任务添加到微任务队列中;
3、当前宏任务执行完毕,立即执行微任务队列中的任务;
4、当前微任务队列中的任务执行完毕,检查渲染,GUI线程接管渲染;
5、渲染完毕后,js线程接管,开启下一次事件循环,执行下一次宏任务(事件队列中取)。
最后
通过本文关于前端开发中关于JS的事件循环执行机制的详细介绍,事件循环执行机制不管是在实际的前端开发工作中还是在前端求职面试中都是非常关键的知识点,所以作为前端开发者来说必须要掌握它相关的内容,尤其是从事前端开发不久的开发者来说尤为重要,是一篇值得阅读的文章,重要性就不在赘述。
以上就是JS的事件循环执行机制详解的详细内容,更多关于JS事件循环执行机制的资料请关注自由互联其它相关文章!
