目录 预览效果 主要的js代码 整体代码 预览效果 之前css 利用 scroll-behavior 和 锚点 实现了 电梯导航,点击可以看这篇文章css实现电梯导航的效果。评论区有人想让我用js也实现一下,一
目录
- 预览效果
- 主要的js代码
- 整体代码
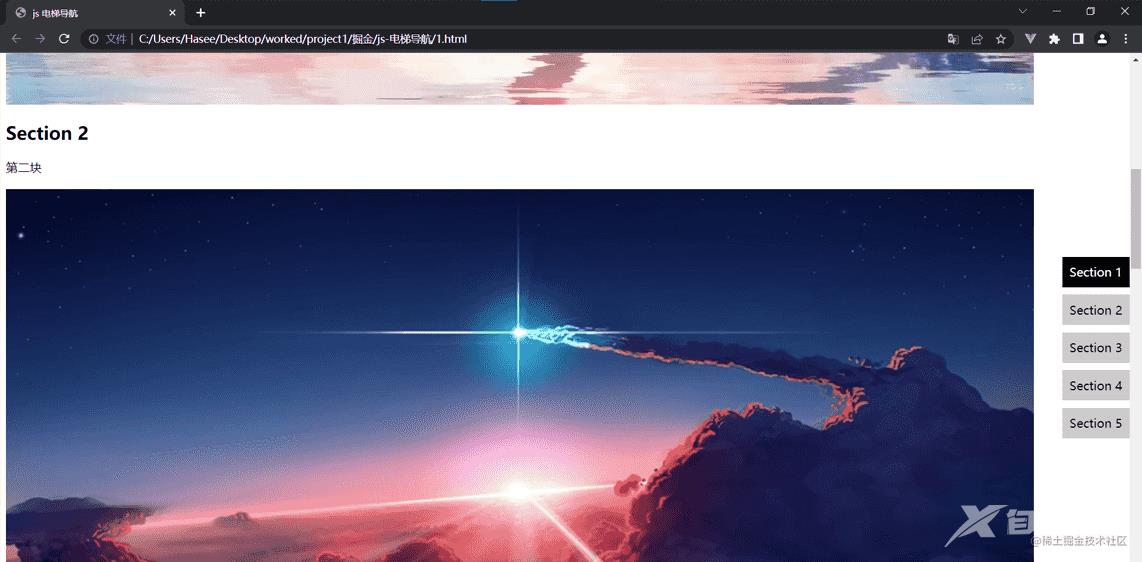
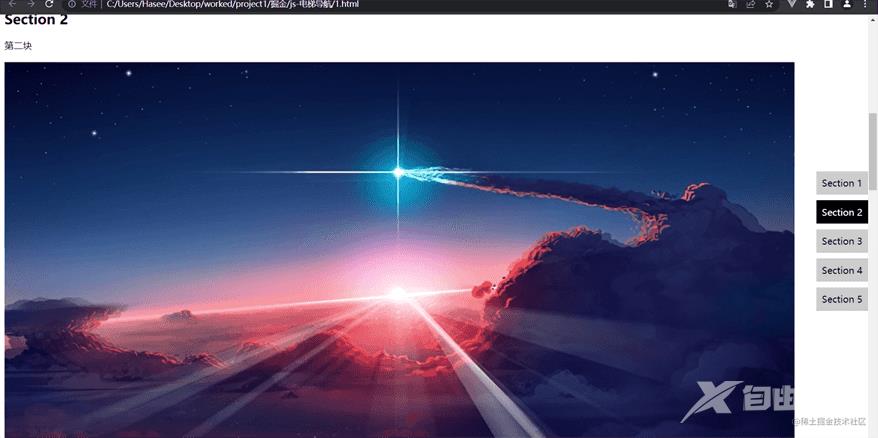
预览效果
之前css 利用 scroll-behavior 和 锚点 实现了 电梯导航,点击可以看这篇文章css实现电梯导航的效果。评论区有人想让我用js也实现一下,一开始我起初有点蒙,不知道css和js实现的效果有什么区别。后来我发现了。
css实现的只是单纯点击滑动到指定位置而已。而js实现不仅可以实现点击滑动,而且可以监听滑动事件,让滑动标题高亮,也就是有一个active类
比如我们在这里滑倒了第一块区域的末尾,但是还没滑倒第二块区域,于是滑动标题还只是Section1高亮,当我们滑动到第二块区域时,滑动标题变成了Section2高亮


主要的js代码
主要思路就是对滑动事件进行监听。监听到当前滑动到的位置,然后判断当前所在的位置处于哪一块区域。给它add active的类,当滑走当前区域,就会remove active类。
监听点击事件,其实跟css 里的scroll-behavior差不多。点击导航,然后获取点击的href,然后获取要显示的区域的位置,然后滑动到那个位置,然后导航就会运行上面的监听加高亮类。
// 获取所有的导航链接
const links = document.querySelectorAll('.elevator a');
// 获取所有的内容区块
const sections = document.querySelectorAll('.section');
// 监听窗口滚动事件
window.addEventListener('scroll', function () {
// 获取滚动条的位置
const scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
// 遍历所有的内容区块
sections.forEach(function (section) {
// 获取内容区块的位置信息
const offsetTop = section.offsetTop;
const offsetHeight = section.offsetHeight;
// 判断当前内容区块是否在可视范围内
if (scrollTop >= offsetTop && scrollTop < offsetTop + offsetHeight) {
// 如果在可视范围内,则将对应的导航链接设置为 active 状态
links.forEach(function (link) {
if (link.getAttribute('href') === '#' + section.getAttribute('id')) {
link.classList.add('active');
} else {
link.classList.remove('active');
}
});
}
});
});
// 监听所有的导航链接的点击事件
links.forEach(function (link) {
link.addEventListener('click', function (event) {
event.preventDefault();
// 获取目标内容区块的位置信息
const targetId = link.getAttribute('href');
const targetSection = document.querySelector(targetId);
const targetOffsetTop = targetSection.offsetTop;
// 使用动画滑动到目标内容区块
window.scrollTo({
top: targetOffsetTop,
behavior: 'smooth'
});
});
});
整体代码
html
- 导航 一个ul标签里面五个li 点击事件
- 页面显示 五个块级区域
<div class="elevator">
<ul>
<li><a href="#section1" rel="external nofollow" >Section 1</a></li>
<li><a href="#section2" rel="external nofollow" >Section 2</a></li>
<li><a href="#section3" rel="external nofollow" >Section 3</a></li>
<li><a href="#section4" rel="external nofollow" >Section 4</a></li>
<li><a href="#section5" rel="external nofollow" >Section 5</a></li>
</ul>
</div>
<div class="section" id="section1">
<h2>Section 1</h2>
<p>第一块 </p>
<video
src="https://img-baofun.zhhainiao.com/pcwallpaper_ugc/preview/2366564fa6b83158208eb3181752a8d6_preview.mp4"
autoplay muted loop></video>
</div>
<div class="section" id="section2">
<h2>Section 2</h2>
<p>第二块 </p>
<video src="https://img-baofun.zhhainiao.com/market/133/3760b2031ff41ca0bd80bc7a8a13f7bb_preview.mp4" autoplay
muted loop></video>
</div>
<div class="section" id="section3">
<h2>Section 3</h2>
<p>第三块 </p>
<video src="https://img-baofun.zhhainiao.com/market/semvideo/3fc6cdef4427e61be69096c6ebb59a1c_preview.mp4"
autoplay muted loop></video>
</div>
<div class="section" id="section4">
<h2>Section 4</h2>
<p>第四块 </p>
<video src="https://img-baofun.zhhainiao.com/market/semvideo/6ac24b3f50fda0b1a55f7ff25c6b62af_preview.mp4"
autoplay muted loop></video>
</div>
<div class="section" id="section5">
<h2>Section 5</h2>
<p>第五块 </p>
<video src="https://img-baofun.zhhainiao.com/market/133/97ba6b60662ab4f31ef06cdf5a5f8e94_preview.mp4" autoplay
muted loop></video>
</div>
css
.elevator 固定电梯按钮,也就是导航
.elevator {
position: fixed; /* 固定定位,保证电梯一直在页面可视区域内 */
top: 50%; /* 在页面垂直居中 */
right: 0; /* 在页面右侧 */
transform: translateY(-50%); /* 通过 translateY 属性来调整位置,保证垂直居中 */
}
.elevator ul {
list-style: none; /* 去掉列表样式 */
margin: 0; /* 去掉外边距 */
padding: 0; /* 去掉内边距 */
}
.elevator li {
margin: 10px 0; /* 设置每个列表项的上下外边距 */
}
.elevator a {
display: block; /* 将链接转换为块级元素,方便设置样式 */
padding: 10px; /* 设置内边距 */
background-color: #ccc; /* 设置背景颜色 */
color: #000; /* 设置文字颜色 */
text-decoration: none; /* 去掉下划线 */
}
.elevator a.active {
background-color: #000; /* 当前所在楼层链接的背景颜色 */
color: #fff; /* 当前所在楼层链接的文字颜色 */
}
/* 页面区块样式 */
.section {
width: 90vw; /* 页面宽度为视口宽度的90% */
height: 110vh; /* 页面高度为视口高度的110% */
}
.section video {
width: 100%; /* 视频宽度自适应父级容器 */
height: 90%; /* 视频高度为父级容器高度的90% */
}
js
就是之前的主要的js代码
到此这篇关于JS电梯导航的实现示例的文章就介绍到这了,更多相关JS电梯导航内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
