目录 前言 连线上的信息怎么使用 连线上的文字信息的默认显示 对连线显示的信息增加其他绘图模板 修改文字和连线方向平行 两个节点之间有多个关系 总结 前言 在可视化图像中。节
目录
- 前言
- 连线上的信息怎么使用
- 连线上的文字信息的默认显示
- 对连线显示的信息增加其他绘图模板
- 修改文字和连线方向平行
- 两个节点之间有多个关系
- 总结
前言
在可视化图像中。节点是信息写的单元,而连线就是这些这些信息单元的联系。在有些情况下,不止需要知道两个节点之间有关系并且还需要知道两个节点之间的关系进行一个描述。这个时候就需要在连线上展示一些信息。
连线上的信息怎么使用
连线上的文字信息的默认显示
在之前的go.Link一文中提到过,是通过linkTemplate连线进行配置。下面对连线上的配置一个文字显示来做一个简单的示例。
nodes: [
{
key: "1",
text: "张三",
nodeBs: "root",
},
{
key: "1-1",
text: "李四",
nodeBs: "root",
},
{
key: "1-2",
text: "王二",
nodeBs: "root",
}
],
links: [
{
from: "1",
to: "1-1",
text:"父子"
},
{
from: "1",
to: "1-2",
text:"兄弟"
},
{
from: "1-1",
to: "1-2",
text:"亲戚"
},
],
//methods
this.myDiagram = $$(go.Diagram, "myDiagramDiv", {layout: $$(go.ForceDirectedLayout)});
this.myDiagram.nodeTemplate = $$(
go.Node,
"Auto",
$$(go.Shape, "RoundedRectangle", {
strokeWidth: 1,
fill: "transparent",
stroke: "#67B73C",
}),
$$(
go.TextBlock,
{
width: 20,
margin: 20,
},
new go.Binding("text", "text")
)
);
this.myDiagram.linkTemplate =
$$(go.Link,
$$(go.Shape),
$$(go.TextBlock,
new go.Binding("text", "text"))
);
this.myDiagram.model = new go.GraphLinksModel(this.nodes, this.links);

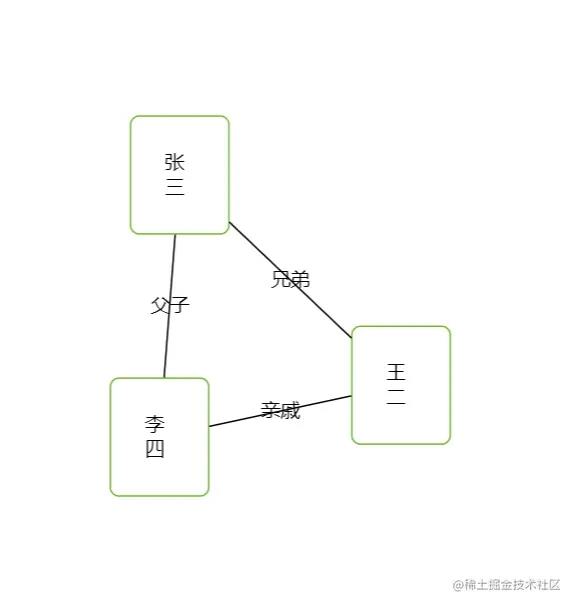
默认展示的连线上的文字是水平的,并且是在连线的中间。
对连线显示的信息增加其他绘图模板
this.myDiagram.linkTemplate = $$(
go.Link,
$$(go.Shape),
$$(
go.Panel,
"Auto",
$$(go.Shape, "TriangleDown", { fill: "#67B73C", stroke: "#FF9900" }),
$$(go.TextBlock, { margin: 5 }, new go.Binding("text", "text"))
)
);

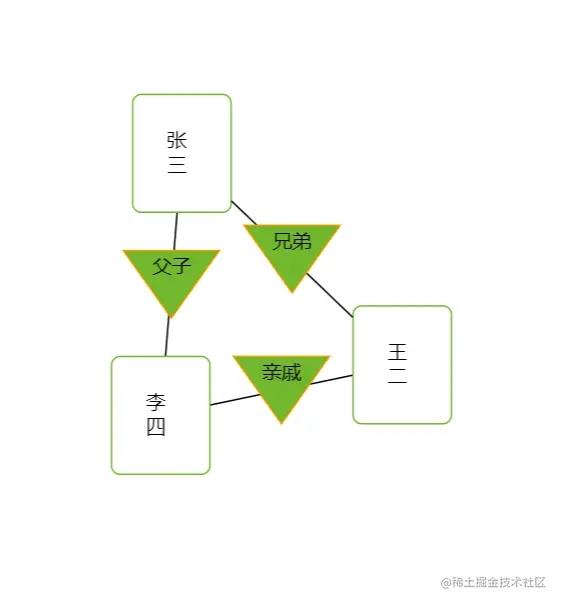
从上面的图形可以看出,可以对连线使用其他的绘图模板进行关系信息的显示内容更加丰富。可以根据自己不同的需求去显示出不同的连线样式。
修改文字和连线方向平行
this.myDiagram.linkTemplate = $$(
go.Link,
$$(go.Shape),
$$(go.TextBlock, {segmentOrientation: go.Link.OrientUpright},new go.Binding("text", "text"))
);

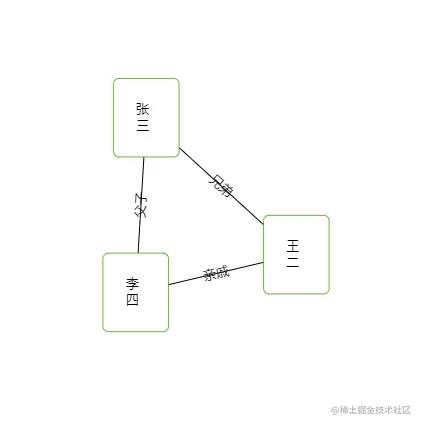
如果需要连线上的文字随着连线的方向,则需要设置文本模板(go.TextBlock)的属性segmentOrientation:go.Link.OrientUpright。
两个节点之间有多个关系
//连线数据
{
from: "1",
to: "1-2",
text: "上方",
text1: "线上",
text2: "下方",
text3: "起点",
text4: "终点",
},
//连线模板
this.myDiagram.linkTemplate = $$(
go.Link,
$$(go.Shape),
$$(go.TextBlock,{ segmentOffset: new go.Point(0, -20),segmentOrientation: go.Link.OrientUpright }, new go.Binding("text", "text")),
$$(go.TextBlock,{ segmentOffset: new go.Point(0, 0),segmentOrientation: go.Link.OrientUpright }, new go.Binding("text", "text1")),
$$(go.TextBlock,{ segmentOffset: new go.Point(0, 20),segmentOrientation: go.Link.OrientUpright }, new go.Binding("text", "text2")),
$$(go.TextBlock,{ segmentIndex: 0,segmentOrientation: go.Link.OrientUpright }, new go.Binding("text", "text3")),
$$(go.TextBlock,{ segmentIndex: 1,segmentOrientation: go.Link.OrientUpright }, new go.Binding("text", "text4")),
);

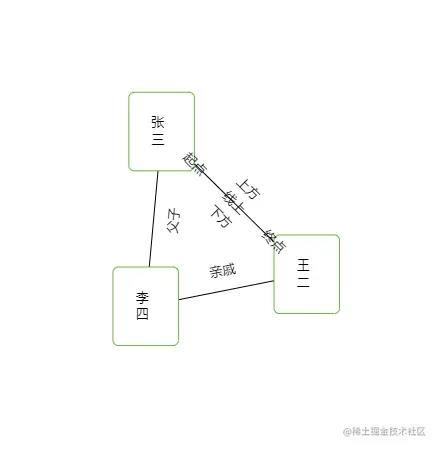
如果两个节点之间有多个关系或者有其他信息需要展示的话,可以利用segmentOffset属性和segmentIndex来调整连线上的信息展示的位置,其中segmentOffset设置的是距离线的位置,其中new go.Point(0, 0),则是在连线的中心位置并且连线在文字中间穿过。segmentIndex线上位置,其中0是起点位置,1是终点位置。segmentIndex设置的属性值不能设置小数,如果设置为小数的话则会被四舍五入放到起点或者终点。
总结
可视化图形中很多的图形都需要线上的文字描述。流程图的操作,关系图的关系等等。并且根据需求的不同,其显示的位置和效果都不一样,通过本文的配置属性可以自定义很多样式的节点上的描述信息。
以上就是GoJs连线上的信息展示使用详解的详细内容,更多关于GoJs连线信息展示的资料请关注自由互联其它相关文章!
