目录
- react页面中存在多个input时巧妙设置value属性
- react中input框设置value报错解析
- 约束性和非约束性组件
- 总结
react页面中存在多个input时巧妙设置value属性
笔者以前是一直在用jquery进行开发的,才转react没多长时间,对别的倒是没什么感触,就是这个input输入框是深深的抵触,感觉很烦人,简单的一个输入框,你就必须要设置changeValue的方法去给input加上,这样你输入的内容才能够正确的展示到UI页面中,也因此,如果你页面中存在多个input时,简直就是噩梦了
因为你首先要为这些所有的input框绑定上onChange的方法,然后还需要在this.state中去设置不同的input对应不同的值,最后还需要在changeValue的方法中去一一监听input输入时去修改对应的input的值,很是麻烦,笔者之前在写一个注册流程的时候被折磨的苦不堪言,最近闲下来可以去优化一下以前的代码,找到了一个可以优化一下changeValue的方法
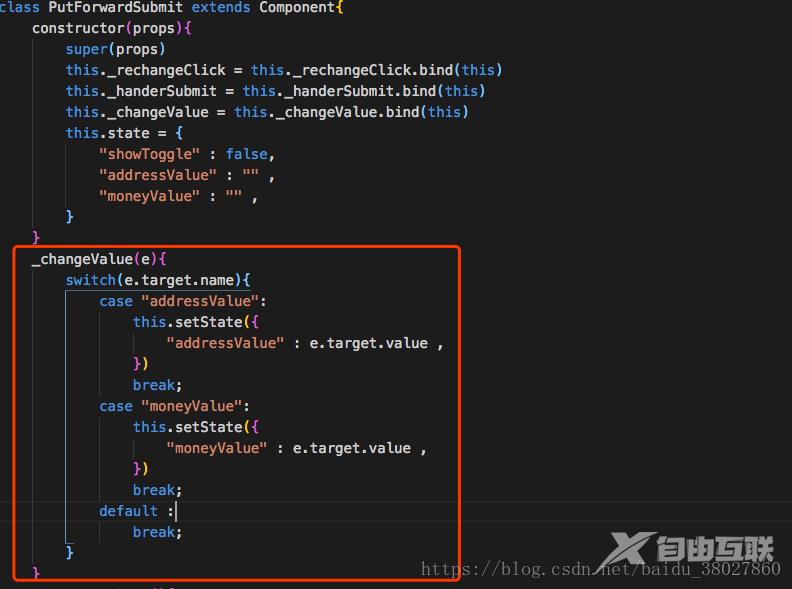
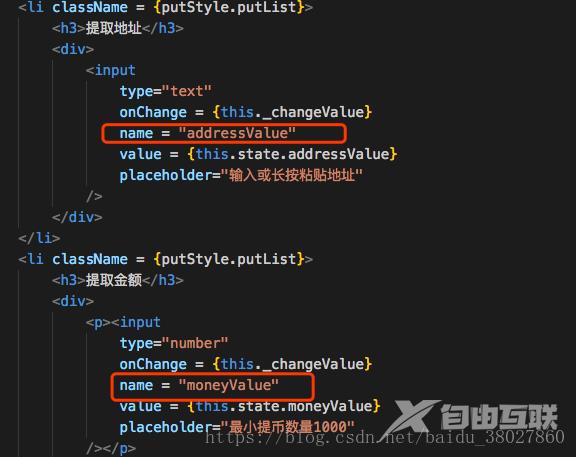
以前笔者的写法是这样的:

render部分name的名字是和state中的一一对应的。

此处输入框部分是可以单独提取成一个独立的小组件的,这样就不需要每写一个input框就需要绑定一次方法,这样也更符合react官方推荐的做法,不过因为这里不是本文介绍的重点,就没有修改了,着重展示一下修改changeValue的方法,现在是根据input的name名称去一一判断究竟是哪个input,然后将input对应的value值进行修改,但是这样最大的一个问题就是当页面中input多的时候你的changValue方法会非常的繁琐,秉承着所有用到switch方法的地方都能优化的原则
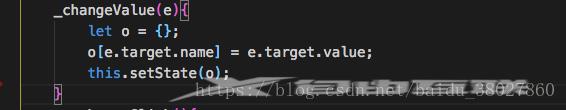
笔者做了一下优化,将changeValue方法改写为:

是的,仅仅改成了三行,而且你无论有多少个input,这个方法是永远不需要去做改变的,唯一需要做到的规范就是state中的属性名要于input中的name名称加以对应,其实这算是对象的属性赋值的另一种写法,因为在对象中Key无法以变量的方式去读取,所以笔者只好将对象单提出来赋值给变量o
更简单的方式:
_changeValue(e){
this.setState({
[e.target.name] : e.target.value
})
}
react中input框设置value报错解析
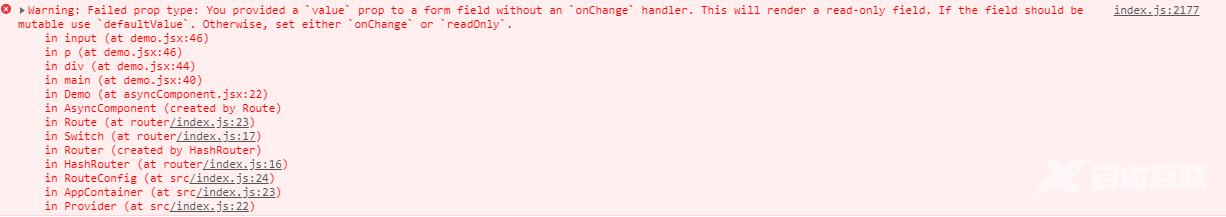
react input 不设置onChange的常见错误截图

表单是前端非常重要的一块内容,并且往往包含了错误校验等逻辑。
React对表单元素做了专门的优化处理,他对表单元素做了一些抽象,使得他们的使用方式更统一更规范。
约束性和非约束性组件
表单里面出来了一个新的概念叫“约束性组件”。那么如何理解约束性组件和非约束性组件呢。
约束性组件,简单的说,就是由react管理了它的value,而非约束性组件的value就是原生的DOM管理的。
他们的写法上也有很大区别。
非约束性组件这么写:
<input type="text" defaultValue="a" />
这个defaultValue其实就是原生DOM中的value属性。这样写出的来的组件,其value值就是用户输入的内容,React完全不管理输入的过程。
而约束性组件是这么写的:
<input type="text" value={this.state.name} onChange={this.handleChange} />
//...省略部分代码
handleChange: function(e) {
this.setState({name: e.target.value});
}
这里,value属性不再是一个写死的值,他是this.state.name,而this.state.name是由this.handleChange负责管理的。
这个时候实际上 input 的 value 根本不是用户输入的内容。而是onChange 事件触发之后,由于 this.setState 导致了一次重新渲染。不过React会优化这个渲染过程,实际它依然是通过设置input的value来实现的。
但是一定要注意,约束性组件显示的值和用户输入的值虽然很多时候是相同的,但他们根本是两码事。约束性组件显示的是this.state.name的值。你可以在handleChange中对用户输入的值做任意的处理,比如你可以做错误校验。
对比约束性组件和非约束性组件的输入流程:
非约束性组件: 用户输入A -> input 中显示A
约束性组件: 用户输入A -> 触发onChange事件 -> handleChange 中设置 state.name = “A” -> 渲染input使他的value变成A
正式因为这样,强烈推荐使用约束性组件,因为它能更好的控制组件的生命流程。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
