Adobe Dreamweaver是很多小伙伴都在使用的一款代码编辑软件,如果我们需要在Adobe Dreamweaver中插入视频,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的,我们可以将鼠标
Adobe Dreamweaver是很多小伙伴都在使用的一款代码编辑软件,如果我们需要在Adobe
Dreamweaver中插入视频,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的,我们可以将鼠标定位到body标签中后,在“插入”选项卡中点击插入视频后自动生成相应代码,也可以自己手动输入视频代码,设置想要的视频参数,操作步骤都是非常简单的,小伙伴们可以打开自己的Adobe
Dreamweaver软件后跟着下面的图文步骤一起动手操作起来。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
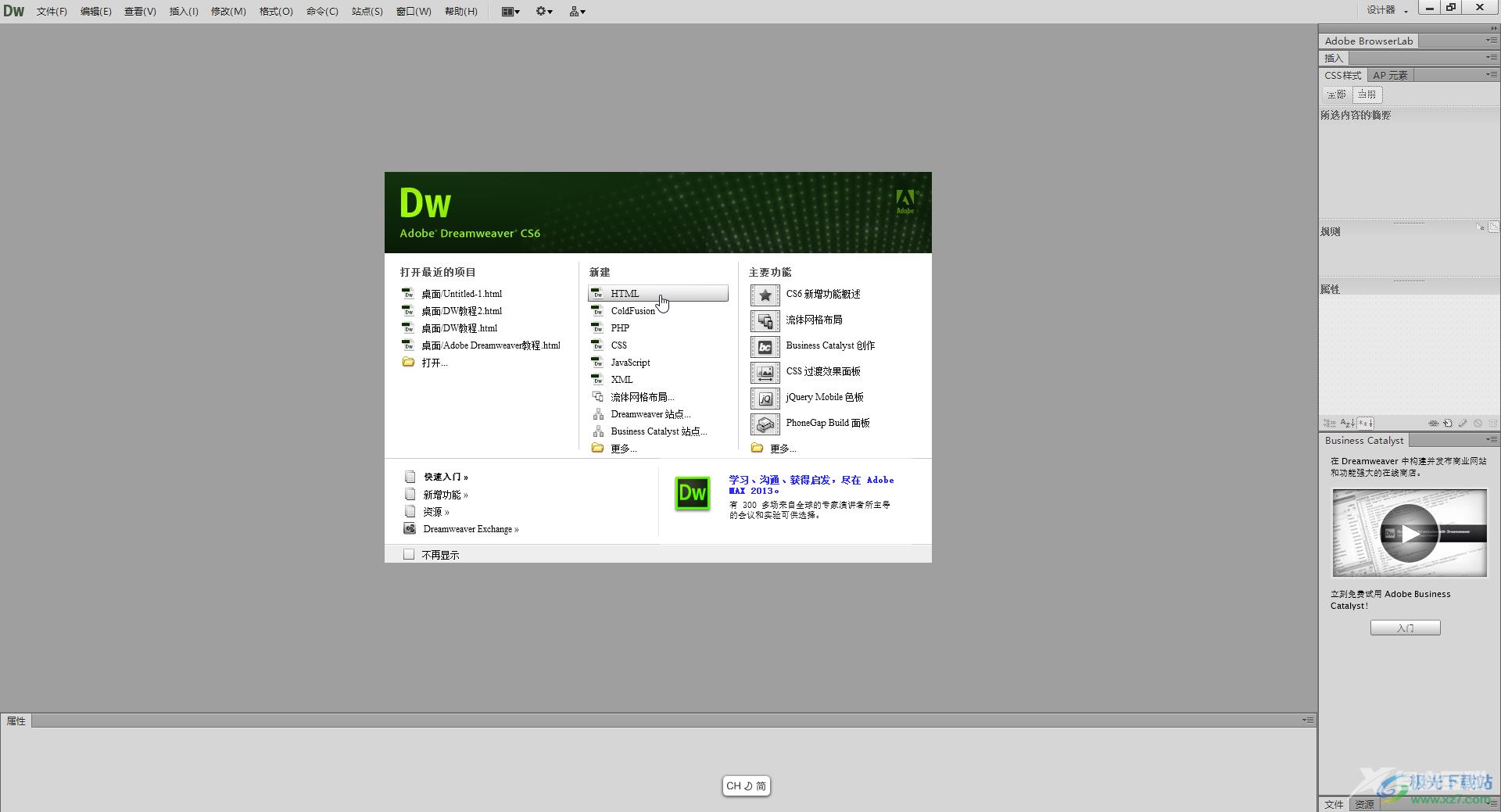
第一步:双击打开Adobe Dreamweaver,在首页新建HTML网页文件;

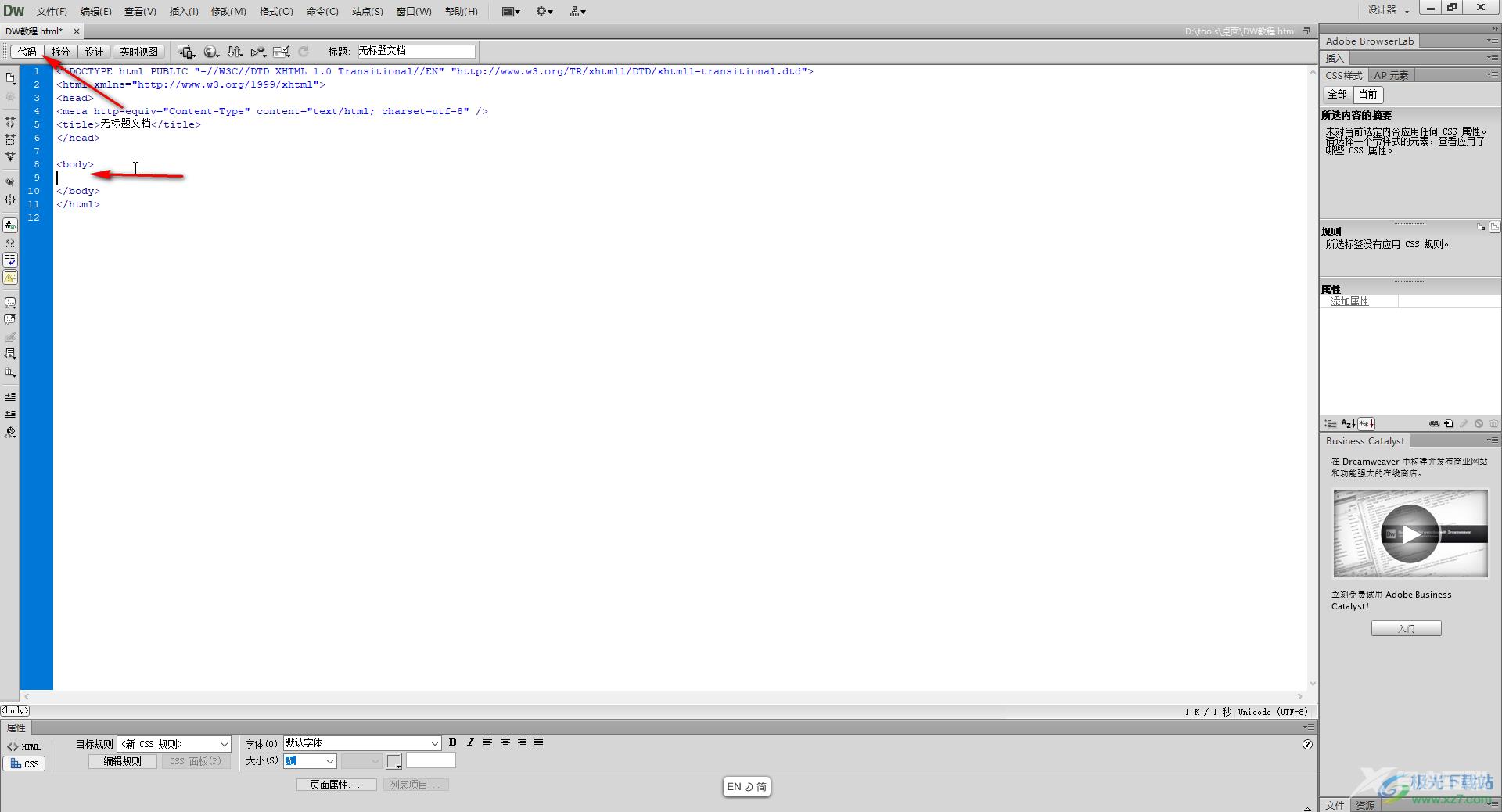
第二步:点击切换到“代码”视图,将鼠标定位到body标签中间,按enter键创建空行;

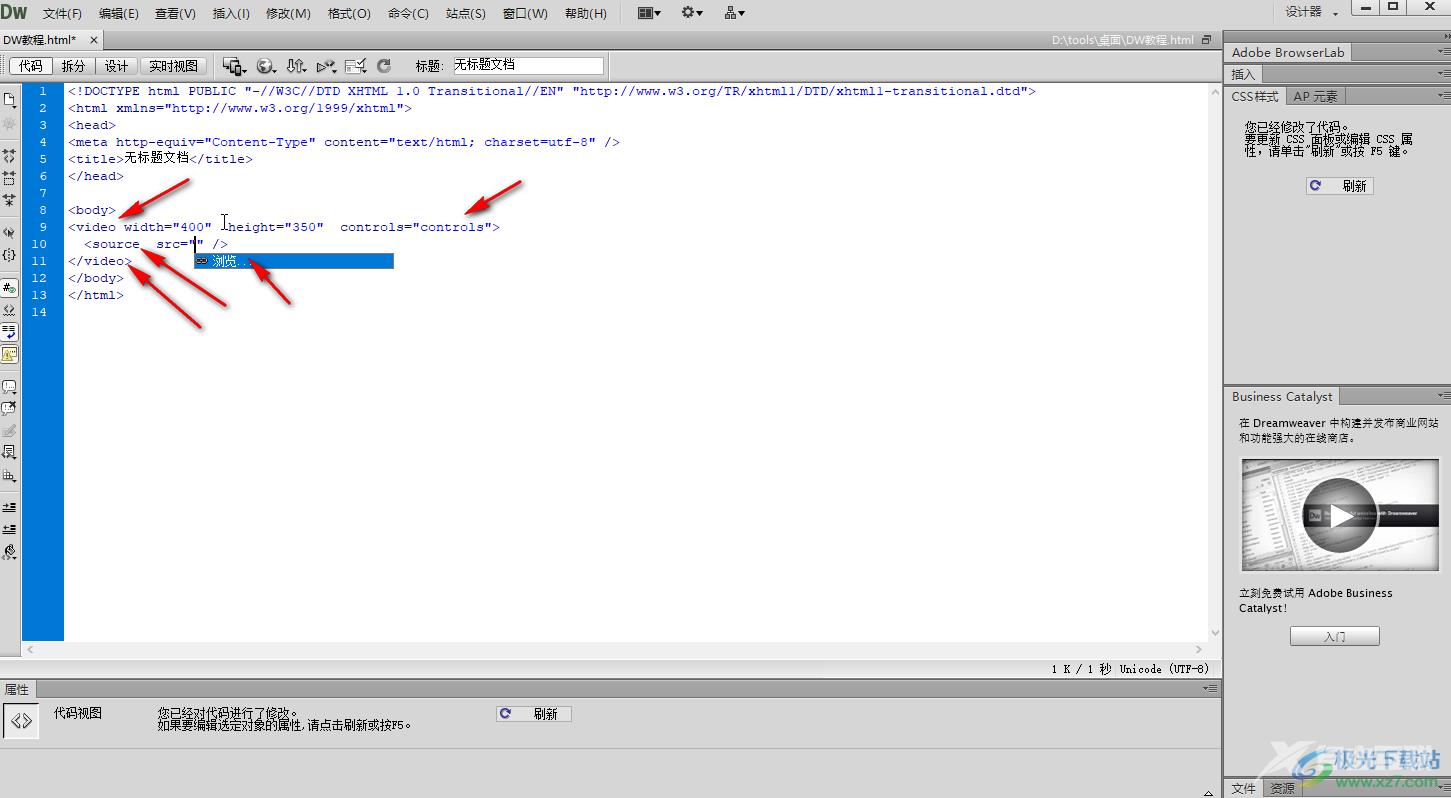
第三步:输入video标签,设置视频的宽度和高度,播放方式,我们这里设置宽度为400,高度为350,播放方式为带播放控制键的方式,然后输入source来源标签,输入SRC时会自动会出现浮动的SRC,按enter键后会自动会出现“浏览”按钮,点击浏览按钮找到并导入需要的视频;

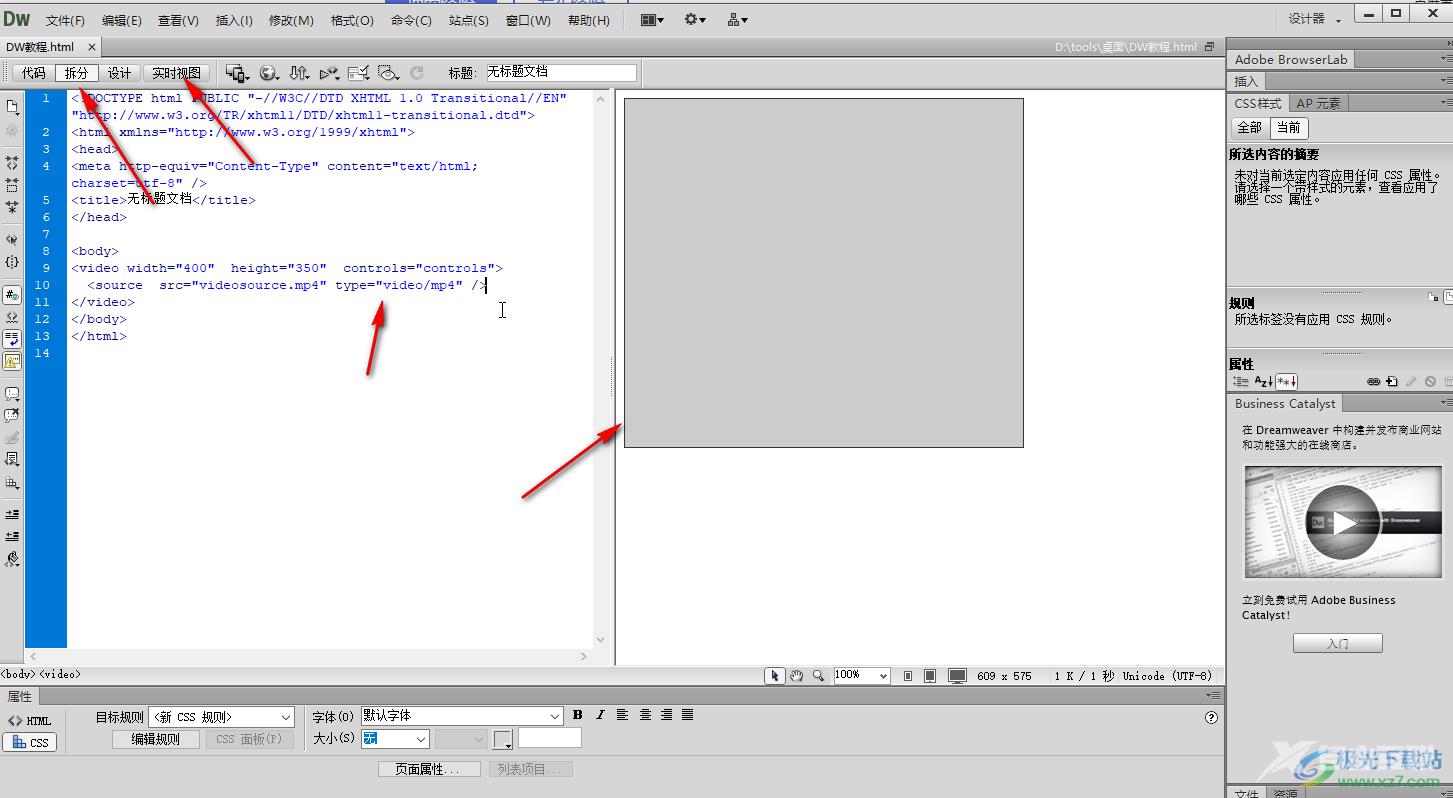
第四步:设置一下type类型为视频video,在“拆分”视图下点击实时预览可以看到插入的视频,按Ctrl+S键进行保存,也可以单击“文件”——“保存”按钮进行保存操作;

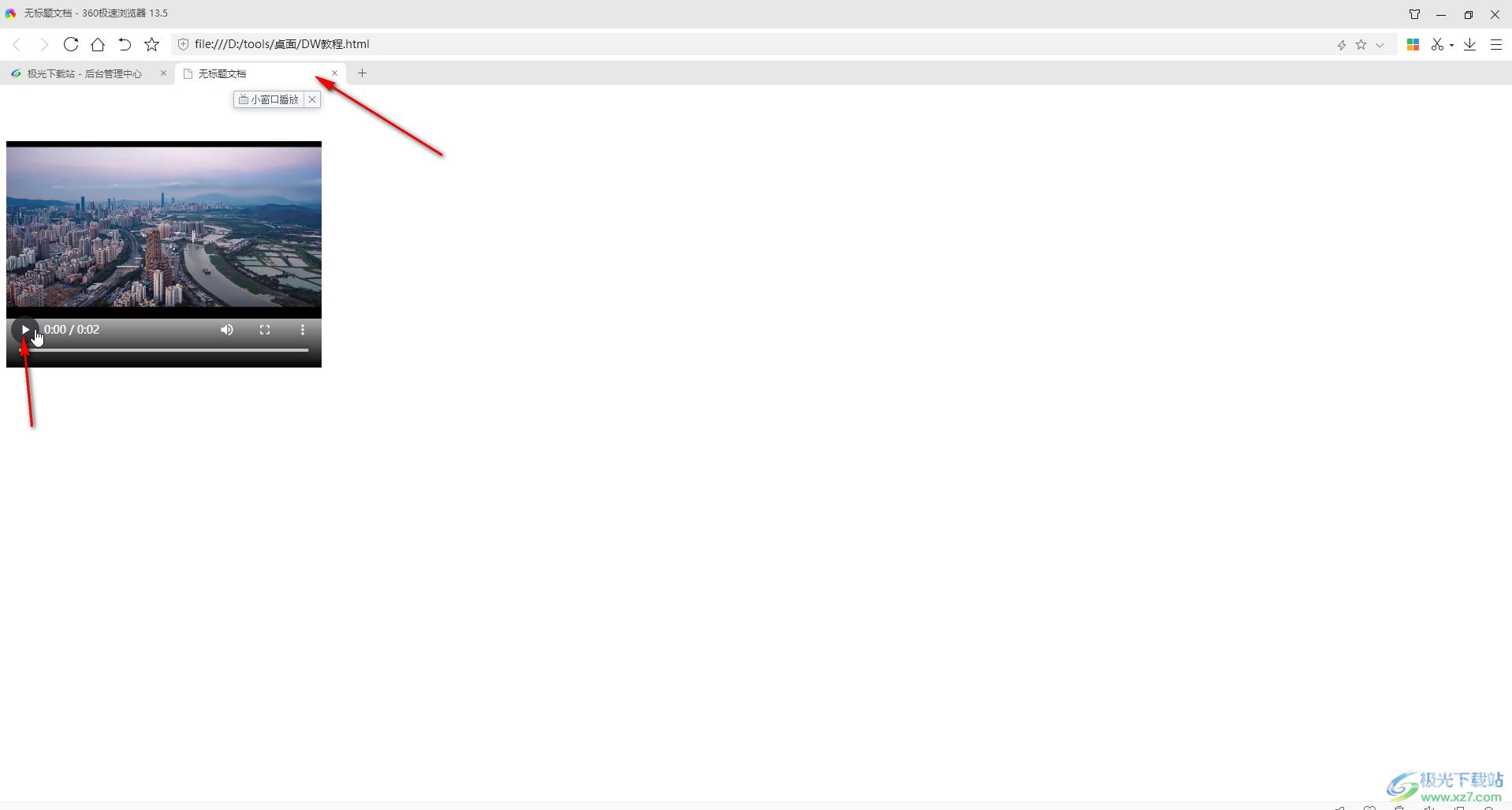
第五步:保存后,按F12键,可以在浏览器看到视频,点击播放控制键可以进行视频的播放操作。

以上就是Adobe Dreamweaver中插入普通MP4格式视频的方法教程的全部内容了。当然,在输入代码时,小伙伴们可以根据自己的实际需要设置视频的大小,播放方式等等。
