亿图脑图mindmaster是很多小伙伴都在使用的一款软件,在其中制作思维导图等图示文件时,我们可以插入图片等元素,丰富图示文件的内容。如果我们在思维导图中插入图片后,希望调整
亿图脑图mindmaster是很多小伙伴都在使用的一款软件,在其中制作思维导图等图示文件时,我们可以插入图片等元素,丰富图示文件的内容。如果我们在思维导图中插入图片后,希望调整图片的位置,小伙伴们知道具体该如何进行操作吗,其实操作方法是非常简单的。我们只需要点击选中图片后,在界面右侧的面板中点击切换到“样式”栏,然后在“图片位置”处点击选择想要的图片位置就可以了,操作起来其实是非常简单的,小伙伴们可以尝试操作起来。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
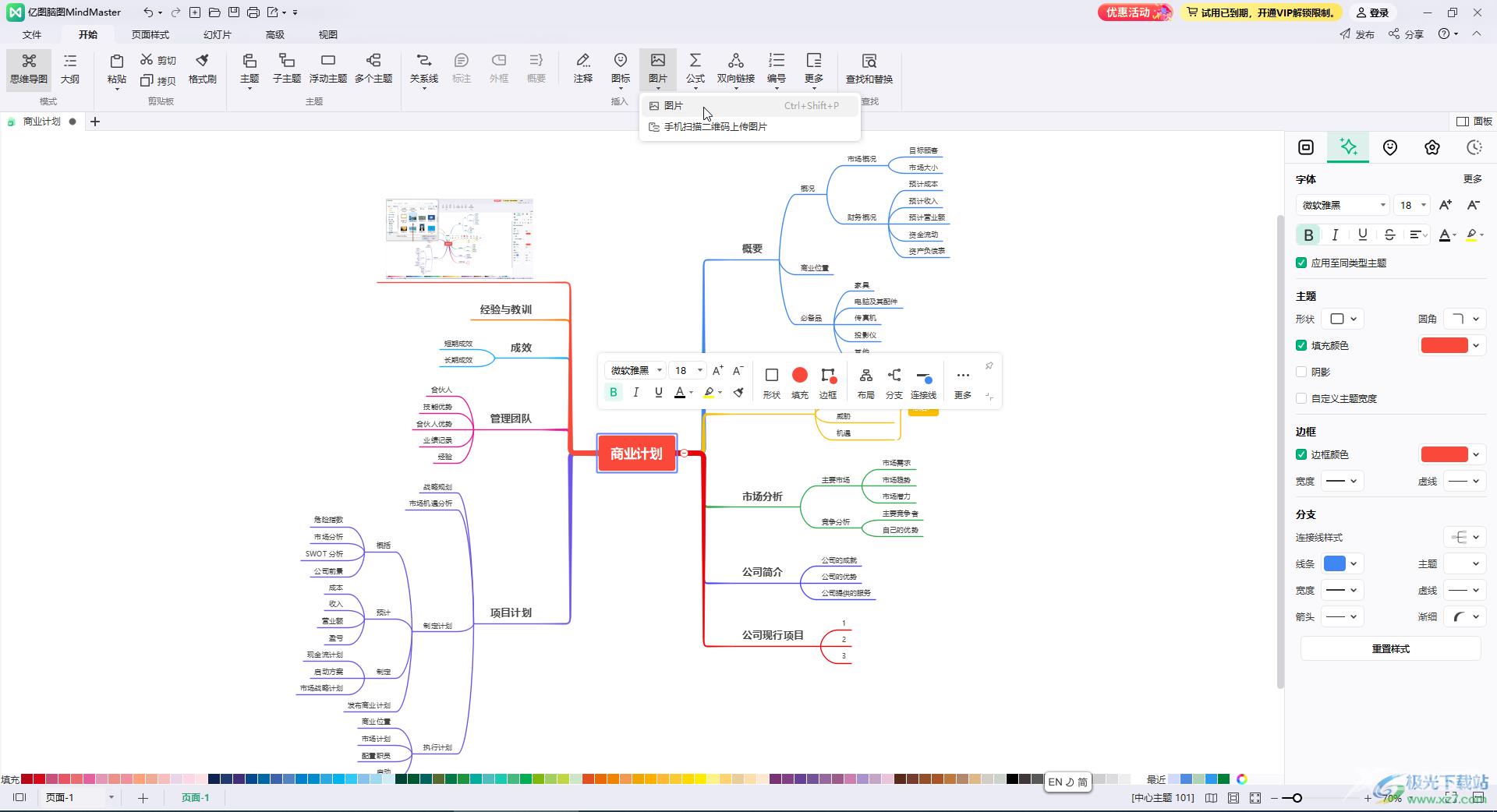
第一步:双击打开亿图脑图进入编辑界面,点击主题内容后点“开始”选项卡的“图片”按钮插入图片;

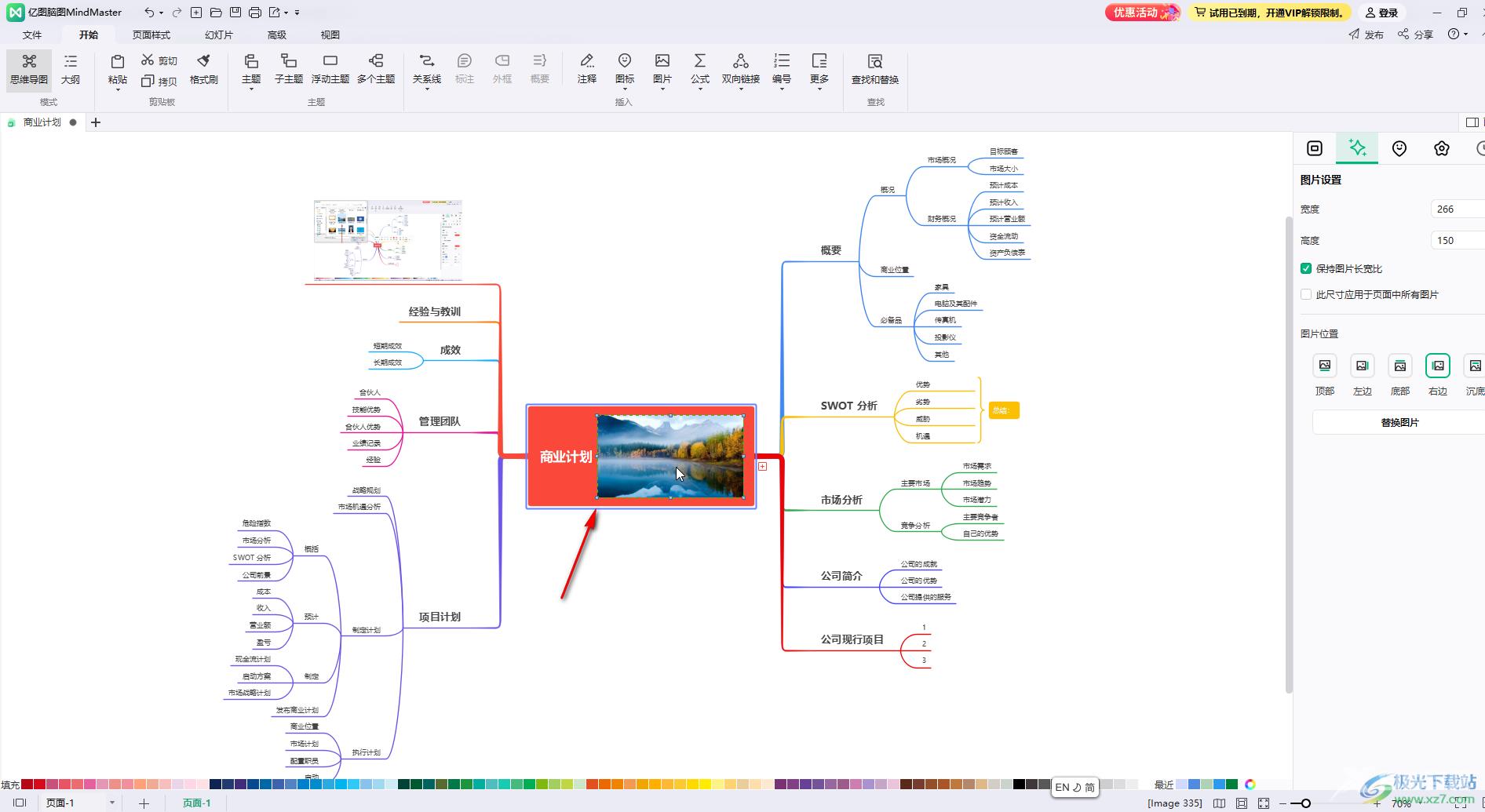
第二步:插入图片后点击选中图片可以适当拖动锚点调整图片大小;

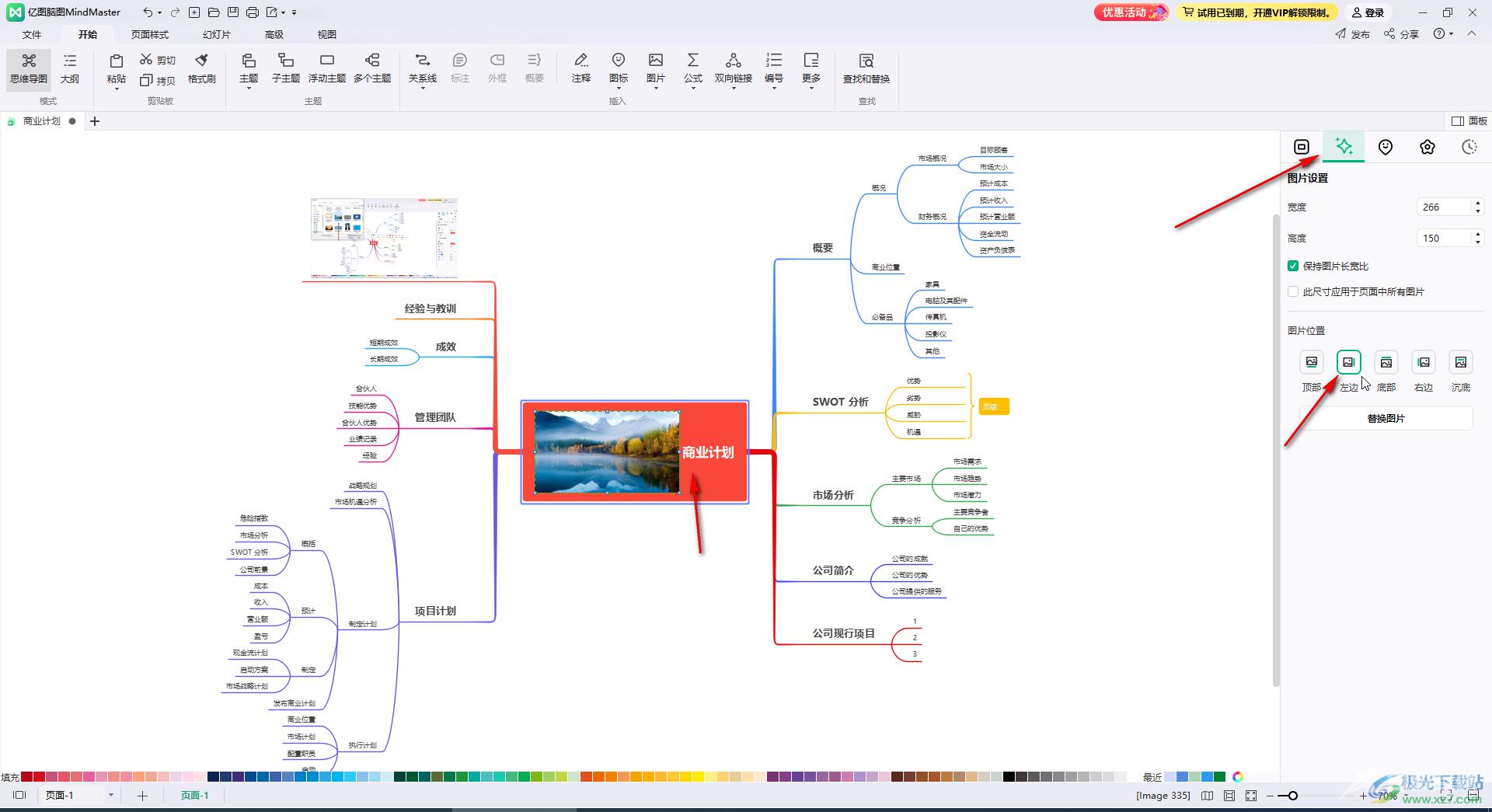
第三步:点击选中图片后,在界面右侧点击切换到“样式”栏,然后在图片位置处记性选中,就可以进行调整了,如图所示是将图片设置在文字左边的效果;

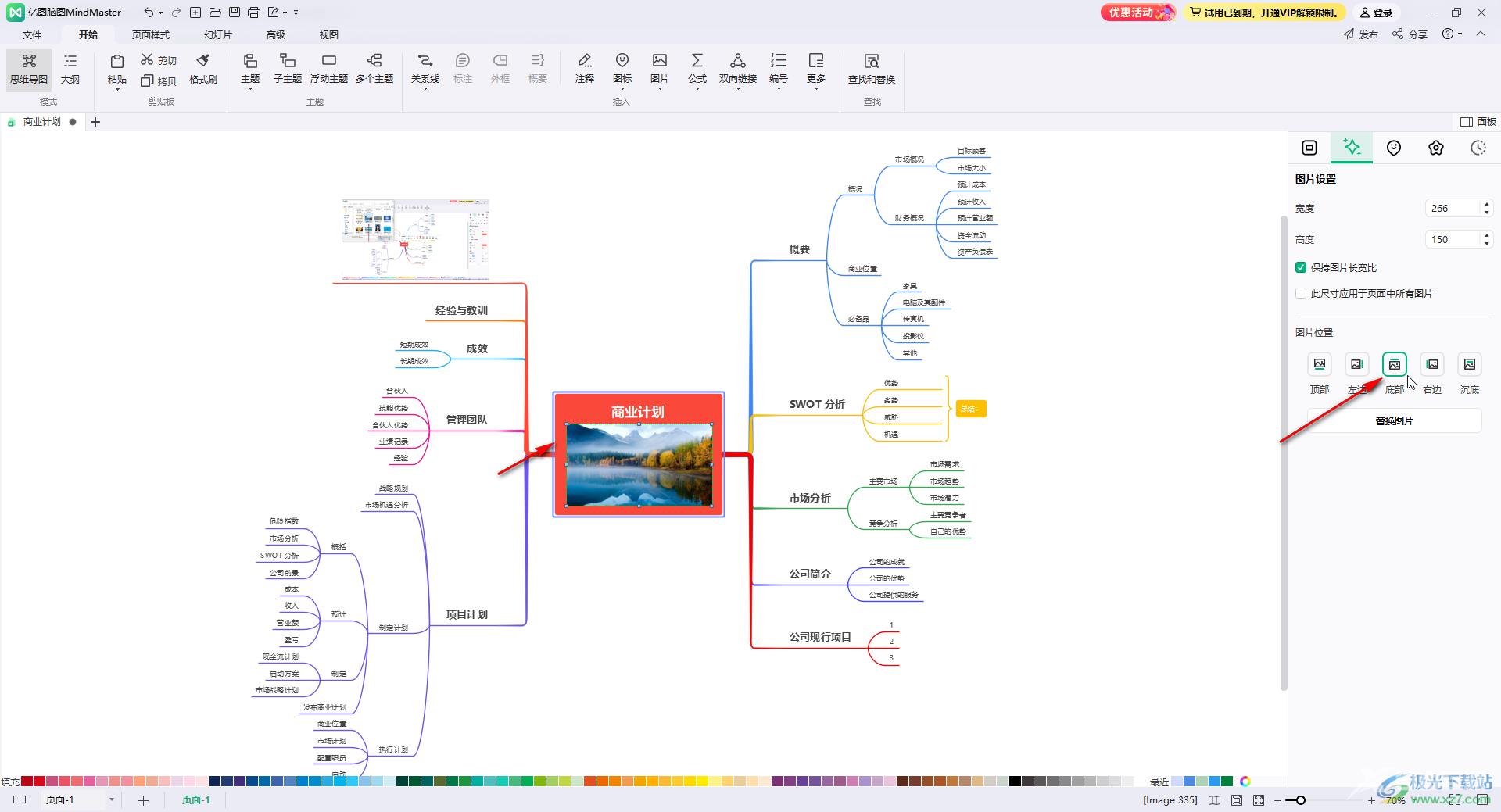
第四步:如图所示是将图片设置为文字底部的效果;

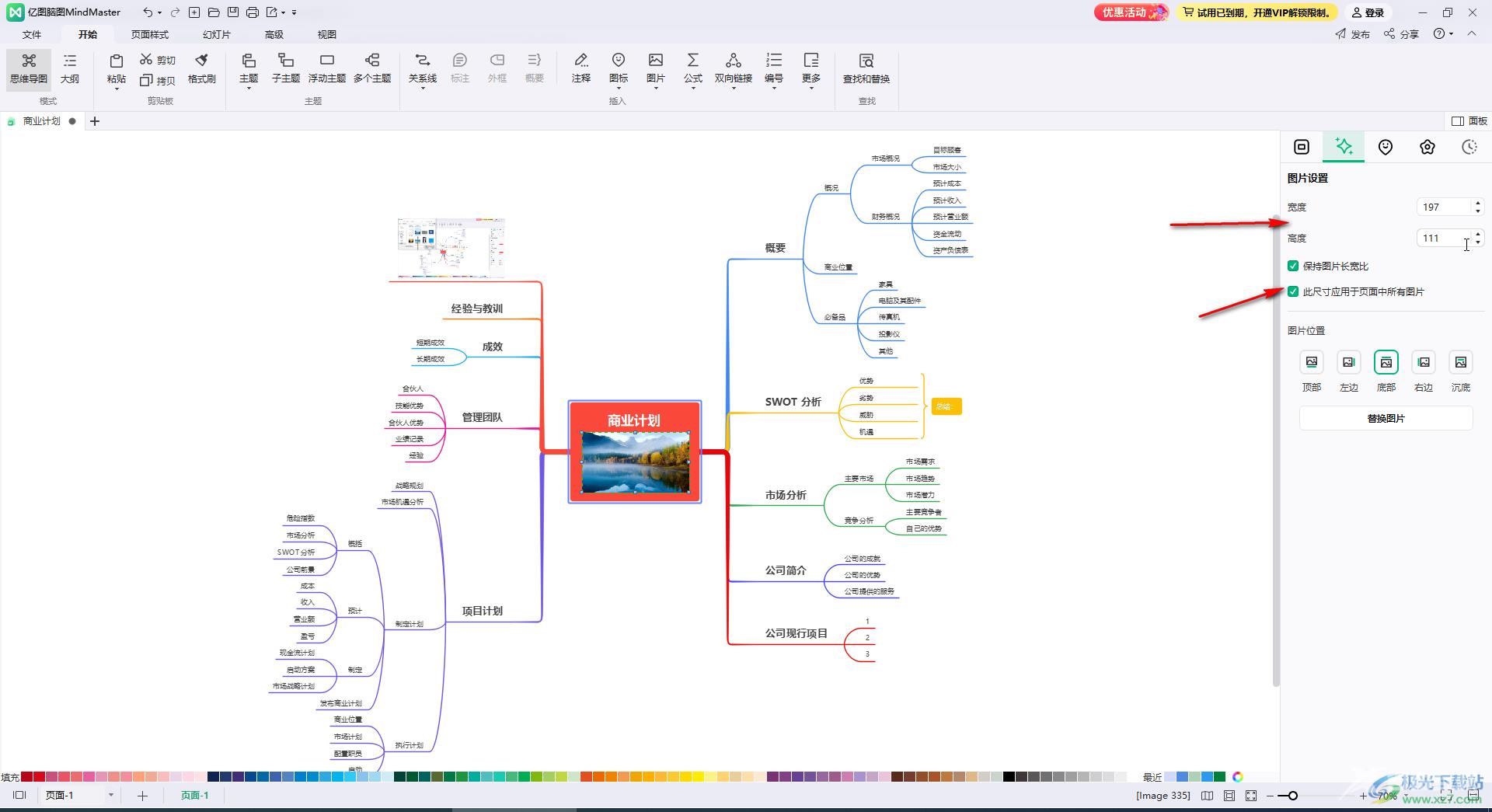
第五步:如果插入了多种图片,我们还可以设置图片的宽度和高度后,勾选“此尺寸应用于页面中所有图片”进行批量操作。

以上就是亿图脑图mindmaster中调整图片位置的按钮的方法教程的全部内容了。另外,我们也可以直接在界面外拖动图片到界面中进行添加,小伙伴们可以去尝试操作一下。
