谷歌浏览器怎么安装Vue.js devtools插件?很多用户在使用浏览器的时候为了快捷会安装各种插件,最近有谷歌浏览器用户问怎么安装Vue.js devtools插件?下面我们就来看看详细的教程,需要
谷歌浏览器怎么安装Vue.js devtools插件?很多用户在使用浏览器的时候为了快捷会安装各种插件,最近有谷歌浏览器用户问怎么安装Vue.js devtools插件?下面我们就来看看详细的教程,需要的朋友可以参考下!
谷歌浏览器安装Vue.js devtools插件方法教程
1、进入vuejs官网,在 VS Code中调试替代方案里。选择Chrome 版本Vue.js devtools插件,上面我们也提供了该插件下载。

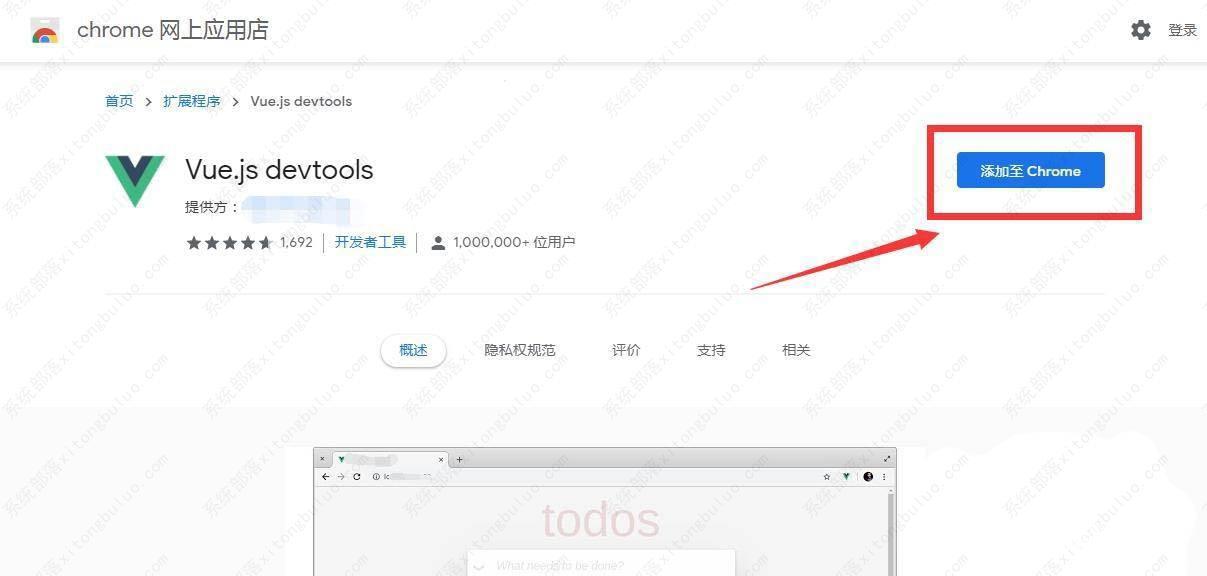
2、然后跳转进入到chrome网上应用店,找到Vue.js devtools插件,点击添加至chrome。

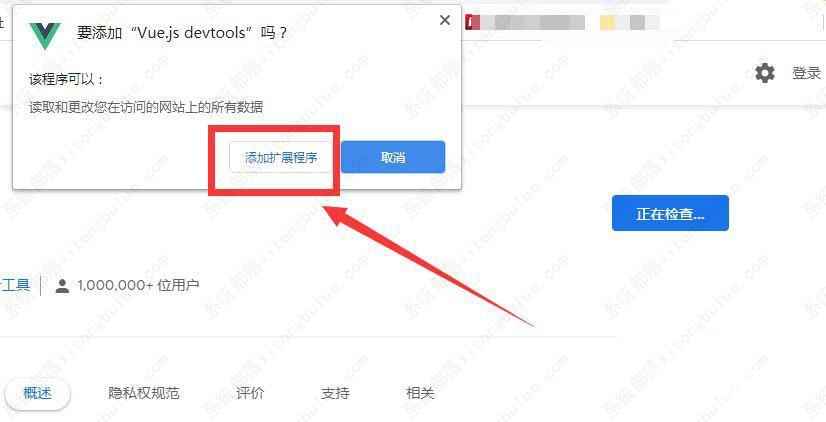
3、随后在浏览器提示窗,选择确认添加到扩展程序。

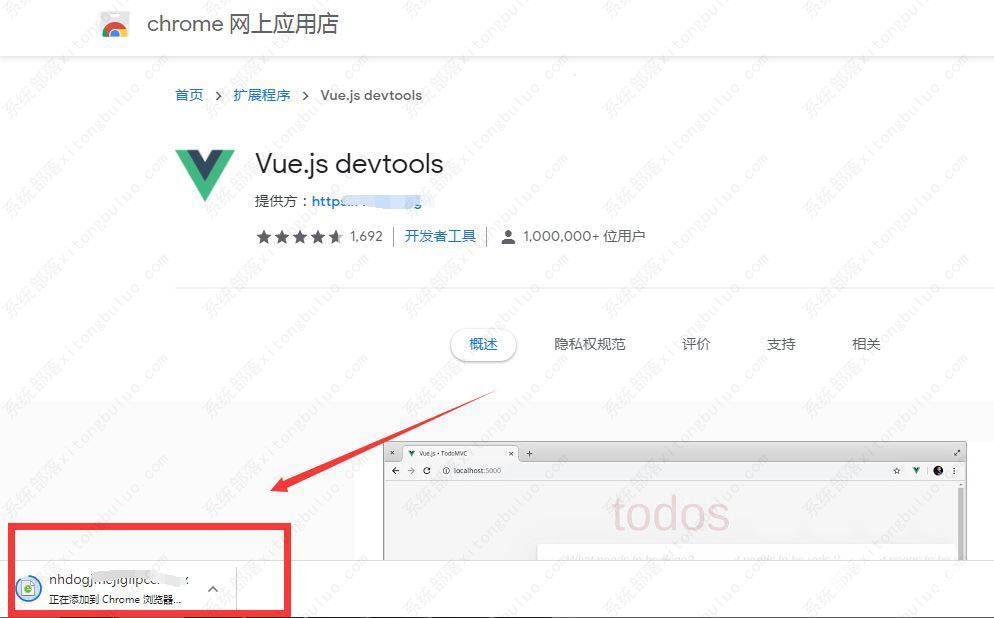
4、之后等待Vue.js devtools插件下载完成,进入自动安装。

5、最后到扩展中心,将安装后的Vue.js devtools插件开启即可。