工欲善其事,必先利其器。 爬取网页数据,一般都是采用页面Xpath和请求接口取得数据。两种方式都有弊端,Xpath 需要不停的定位和寻找数据的位置,接口不仅需要查找接口,而且需要
工欲善其事,必先利其器。
爬取网页数据,一般都是采用页面Xpath和请求接口取得数据。两种方式都有弊端,Xpath 需要不停的定位和寻找数据的位置,接口不仅需要查找接口,而且需要加密解密。

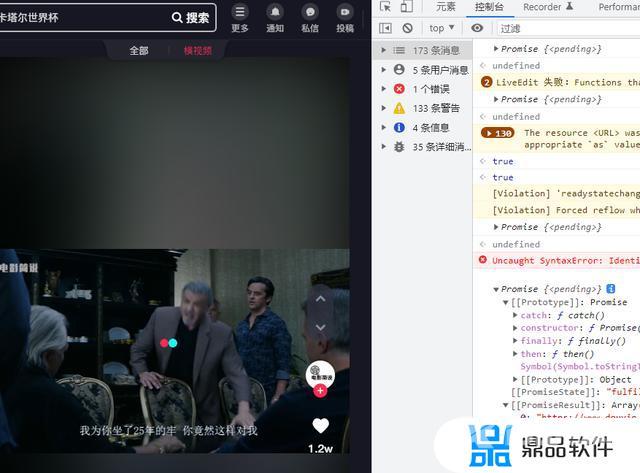
目标网站
demo用获取抖音的推荐接口,这个接口是加密的。接口地址是:/aweme/v1/web/aweme/post/(开发者工具中的网络标签可以找到接口)
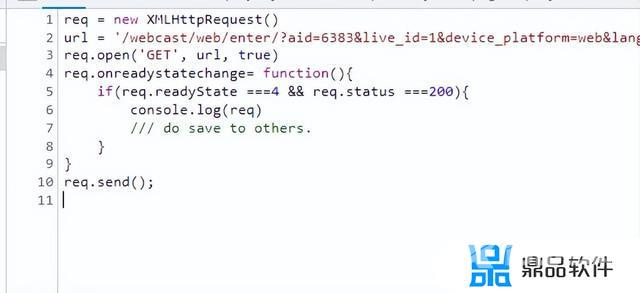
之前分享过一次用代码片段(code snippet)的方式,有些人可能尝试过。对js的熟悉程度很高,门槛不低。但是不妨碍学习,因为你发现只需要变更url地址就可以获取到数据。

代码片段
我们用代码片段的目的是要拿到加密后的请求地址。今天我们分享python的方式,用更简单的方式来处理数据。

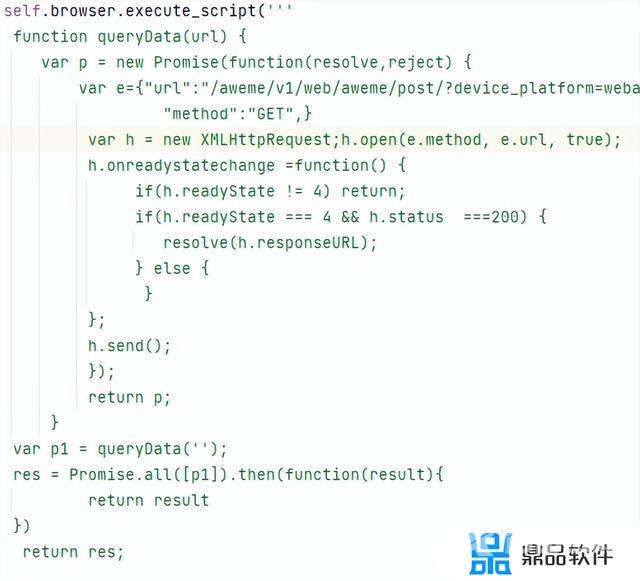
copy代码片段到编辑器
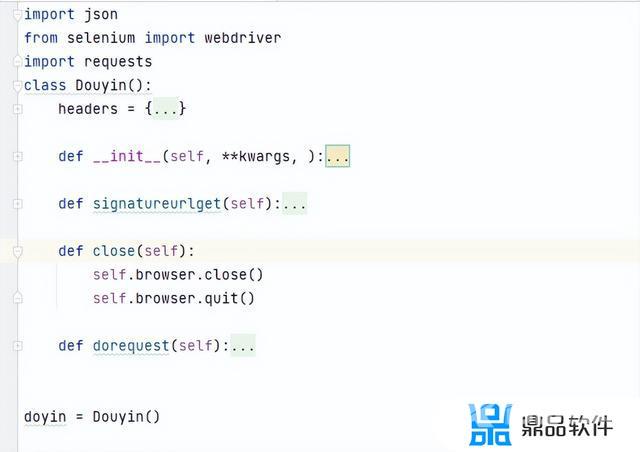
依然是RPC的方式(在本地执行远程js方法,解决扣js补环境的问题),browser 是 selenium,定义一个类,代码稍微的规范一下。signatureurlget 方法里面是上面图的内容。init只是初始化了一个webdriver.ChromeOptions()。

规范一下代码
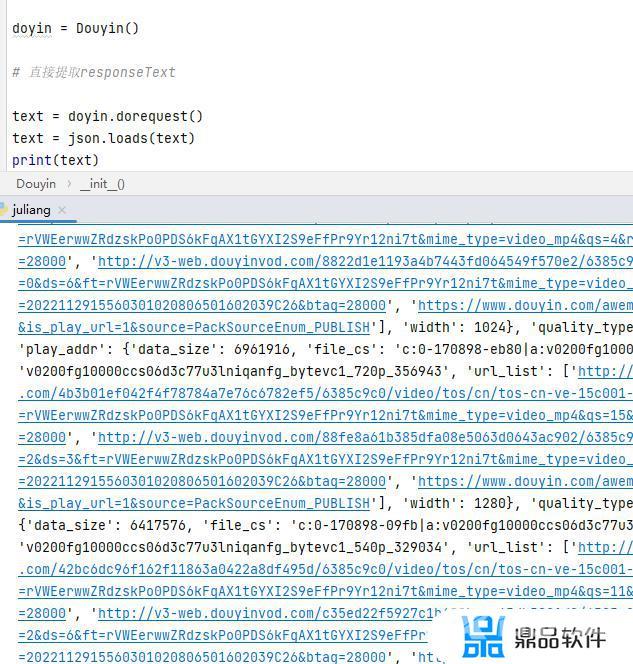
运行一下,获取到加密的地址。请求加密的地址,获取到结果

这样就能直接使用返回的json做点自己想做的事情了,亲自试过了头条,抖音,巨量引擎,京东等网站。
